splice() 方法通过删除现有元素和/或添加新元素来更改一个数组的内容。
var myFish = ["angel", "clown", "mandarin", "surgeon"]; //从第 2 位开始删除 0 个元素,插入 "drum"
var removed = myFish.splice(2, 0, "drum");
//运算后的 myFish:["angel", "clown", "drum", "mandarin", "surgeon"]
//被删除元素数组:[],没有元素被删除 //从第 3 位开始删除 1 个元素
removed = myFish.splice(3, 1);
//运算后的myFish:["angel", "clown", "mandarin",]
//被删除元素数组:["surgeon"] //从第 2 位开始删除 1 个元素,然后插入 "trumpet"
removed = myFish.splice(2, 1, "trumpet");
//运算后的myFish: ["angel", "clown", "trumpet", "surgeon"]
//被删除元素数组:["drum"] //从第 0 位开始删除 2 个元素,然后插入 "parrot", "anemone" 和 "blue"
removed = myFish.splice(0, 2, "parrot", "anemone", "blue");
//运算后的myFish:["parrot", "anemone", "blue", "trumpet", "surgeon"]
//被删除元素的数组:["angel", "clown"] //从第 3 位开始删除 2 个元素
removed = myFish.splice(3, Number.MAX_VALUE);
//运算后的myFish: ["parrot", "anemone", "blue"]
//被删除元素的数组:["trumpet", "surgeon"] //从第1位开始删除其后所有即[1,end]的元素
removed = myFish.splice(1);
//运算后的myFish: ["parrot"]
//被删除元素的数组:["anemone","blue"]
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon']; myFish.splice(2, 0, 'drum'); // 在索引为2的位置插入'drum'
// myFish 变为 ["angel", "clown", "drum", "mandarin", "sturgeon"] myFish.splice(2, 1); // 从索引为2的位置删除一项(也就是'drum'这一项)
// myFish 变为 ["angel", "clown", "mandarin", "sturgeon"]
语法
array.splice(start)
array.splice(start, deleteCount)
array.splice(start, deleteCount, item1, item2, ...)
参数
start- 指定修改的开始位置(从0计数)。如果超出了数组的长度,则从数组末尾开始添加内容;如果是负值,则表示从数组末位开始的第几位(从1计数);若只使用start参数而不使用deleteCount、item,如:array.splice(start) ,表示删除[start,end]的元素。
deleteCount可选- 整数,表示要移除的数组元素的个数。如果
deleteCount是 0,则不移除元素。这种情况下,至少应添加一个新元素。如果deleteCount大于start之后的元素的总数,则从start后面的元素都将被删除(含第start位)。 - 如果deleteCount被省略,则其相当于(arr.length - start)。
item1, item2, ...可选- 要添加进数组的元素,从
start位置开始。如果不指定,则splice()将只删除数组元素。
返回值
由被删除的元素组成的一个数组。如果只删除了一个元素,则返回只包含一个元素的数组。如果没有删除元素,则返回空数组。
描述
如果添加进数组的元素个数不等于被删除的元素个数,数组的长度会发生相应的改变。
提示和注释
注释:请注意,splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改。


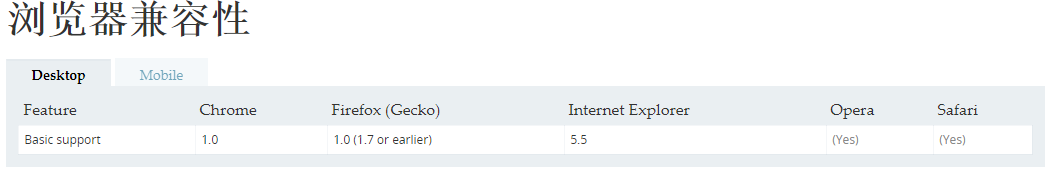
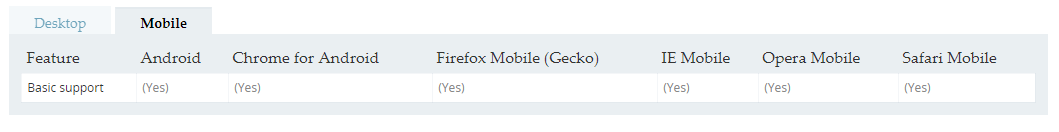
向后兼容
在 JavaScript 1.2 中,如果只删除了一个元素(即 howmany 参数为 1),则 splice 方法返回这个被删除的元素;当删除多个元素时,返回由被删元素组成的数组。不过,在 Netscape Navigator 4 之后就没有浏览器使用 JavaScript 1.2 了,所以可以认为 splice 总是返回一个数组。
splice() 方法通过删除现有元素和/或添加新元素来更改一个数组的内容。的更多相关文章
- Codeforces Round #283 (Div. 2) A. Minimum Difficulty【一个数组定义困难值是两个相邻元素之间差的最大值。 给一个数组,可以去掉任意一个元素,问剩余数列的困难值的最小值是多少】
A. Minimum Difficulty time limit per test 2 seconds memory limit per test 256 megabytes input standa ...
- jq prepend() 方法在被选元素的开头(仍位于内部)插入指定内容。 提示:prepend() 和 prependTo() 方法作用相同。差异在于语法:内容和选择器的位置,以及 prependTo() 无法使用函数来插入内容。
<html><head><script type="text/javascript" src="/jquery/jquery.js" ...
- 数组中的元素 增加push用法 unshift() 方法 和减少pop() 方法 shift() 和其他位置增删 splice() 方法 join() 方法 reverse() 方法 sort() 方法
push用法 push 英 [pʊʃ] 美 [pʊʃ] vt. 推,推动; vt. 按; 推动,增加; 对…施加压力,逼迫; 说服; n. 推,决心; 大规模攻势; 矢志的追求 定义和用法 push( ...
- java循环删除List元素的方法总结
1.for循环 2.迭代器 3.过渡法 import java.util.*; /** * Created by HP on 2018/8/2. */ public class Test { publ ...
- 给Array添加删除重复元素函数
给Array本地对象增加一个原型方法,它用于删除数组中重复的元素(可能有多个重复), 返回值是一个包含被删除的重复条目的新数组. Array.prototype.distinct = function ...
- JavaScript引用类型之Array数组之强大的splice()方法
splice()方法可以说是Array数组最强大的方法,他的用法很多,主要用法是向数组的中部插入项! 下面是它的用法: arrayObject.splice(index,howmany,element ...
- 关于splice()方法,slice() 、split()方法讲解,reverse()方法、replace()方法
1.slice() 方法可从已有的数组中返回选定的元素. 语法 arrayObject.slice(start,end) 参数 描述 start 必需.规定从何处开始选取.如果是负数,那么它规定从数组 ...
- javascript删除JSON元素
首先要搞清JSON的数据格式,我这里所说的JSON都是指javascript中的. JSON数据是由对象和数组数据结构组成,我们只要学会javascript中对对象和数组的删除方法即可对JSON项进行 ...
- split()方法 splice()方法 slice()方法
split()方法是对字符串的操作:splice()和slice()是对数组的操作.slice()也可用于字符串. 一.作用对象 1.split()方法是对字符串的操作:splice()和slice( ...
随机推荐
- Cent os6.5 安装python3.2
1.CentOS6.5 安装Python 的依赖包 yum groupinstall "Development tools" yum install zlib-devel bzip ...
- HanLP vs LTP 分词功能测试
文章摘自github,本次测试选用 HanLP 1.6.0 , LTP 3.4.0 测试思路 使用同一份语料训练两个分词库,同一份测试数据测试两个分词库的性能. 语料库选取1998年01月的人民日报语 ...
- 批处理判断是BIOS还是UEFI启动
https://files.cnblogs.com/files/liuzhaoyzz/detectefi.rar @echo offpushd %~dp0reg add "HKEY_CURR ...
- Nginx的编译安装及选项
编译安装Nginx1.安装常见的工具和库(GCC.PCRE.zlib.OpenSSL) Nginx是一个由C语言编写的,所以需要一个编译工具如GNU的GCC[root@www ~]# yum inst ...
- 从9x9矩阵中抽取中间菱形区域打印 - perl
起因: 源自于c的练习题,打印diamond,因为perl不需编译,方便调试,故先用perl实现一下 关键: 没有想到好的思路,只能借助于上一篇打印上下三角矩阵的方法,把菱形拆成上下左右4个三角矩阵区 ...
- 基于consul高可用
1.介绍consul Consul 是一个支持多数据中心分布式高可用的服务发现和配置共享的服务软件,由 HashiCorp 公司用 Go 语言开发, 基于 Mozilla Public License ...
- Emacs下scheme编程环境的设置
Scheme编程环境搭建 1.1 安装Chez Scheme git clone https://github.com/cisco/ChezScheme.git cd ChezScheme ./con ...
- 入坑Intel OpenVINO:记录一个示例出错的原因和解决方法
今天试用OpenVINO的例子,在过程中发现了一些其他人没有经历的坑特别记录一下. 出错时候:执行Intel OpenVINO示例的是时候,出错的提示代码: 用于 .NET Framework 的 M ...
- ESP32 做Web服务器 http Server步骤
资料不多.多是国外网站的. 百度搜基本出来的是这个网站https://www.dfrobot.com/blog-922.html 出来的代码是: #include <WiFi.h>#inc ...
- Pandas学习笔记(二)
(1)Pandas处理以下三个数据结构 系列(Series) 数据帧(DataFrame) 面板(Panel) 这些数据结构构建在Numpy数组之上,这意味着它们很快.考虑这些数据结构的最好方法是,较 ...
