html5 autoplay不起作用 Uncaught (in promise) DOMException: play() failed because the user didn't interac
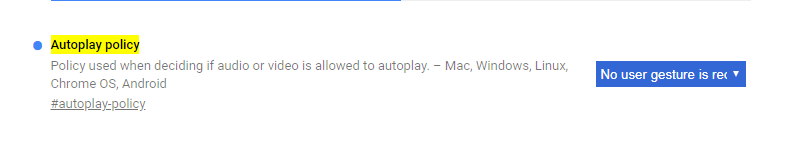
chrome://flags/#autoplay-policy

html5 autoplay不起作用 Uncaught (in promise) DOMException: play() failed because the user didn't interac的更多相关文章
- 音频播放时出现 Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first. https://goo.gl/xX8pDD
<audio id="play" controls="controls" loop="loop"> <source src ...
- Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first.
最近在开发一个网站时,有个需要是 如果有新预警信息要在网页中播放提示音.页面打开会请求是否有新信息,有则播放提示音.在Chrome的最新浏览器中,播放会报错,控制台显示Uncaught (in pro ...
- JS自动播放音频 无效chrome设置 (Uncaught (in promise) DOMException: play() failed because the user didn't interact)
Chrome的autoplay政策在2018年4月做了更改.新的行为:浏览器为了提高用户体验,减少数据消耗,现在都在遵循autoplay政策,Chrome的autoplay 政策非常简单 muted ...
- H5视频、音频不能自动播放,Uncaught (in promise) DOMException: play() failed because the user didn't
错误原因:Chrome的autoplay政策在2018年4月做了更改. 解决办法: 第一步,在chrome浏览器中输入:chrome://flags/#autoplay-policy 第二步,在Aut ...
- 网页视频不能自动播放?HTML5 video报错Uncaught (in promise) DOMException解决方法
话说发哥四年前写了一个网页,如上图效果,实际网址http://pano.z01.com ,话说做好时是正常的,突然某一天,客户说你这个网站动画不见了,这是什么原因? 结果检查脚本一切正常. 其实也不是 ...
- 填坑——audio不能正常播放,控制台报错 Uncaught (in promise) DOMException
原文:https://blog.csdn.net/Mariosss/article/details/87861167 用chrome调试页面时,发现audio控件有时不能正常播放音频,控制台报错 Un ...
- 解决Chrome浏览器无法自动播放音频视频的问题,Uncaught (in promise) DOMException
转载自:http://www.nooong.com/docs/chrome_video_autoplay.htm 在最新版的Chrome浏览器(以及所有以Chromium为内核的浏览器)中,已不再允许 ...
- axios请求报Uncaught (in promise) Error: Request failed with status code 404
使用axios处理请求时,出现的问题解决 当url是远程接口链接时,会报404的错误: Uncaught (in promise) Error: Request failed with status ...
- patchUpload.vue?5e29:406 Uncaught (in promise) DOMException: Failed to execute 'readAsArrayBuffer' on 'FileReader': The object is already busy reading Blobs.
patchUpload.vue?5e29:406 Uncaught (in promise) DOMException: Failed to execute 'readAsArrayBuffer' o ...
随机推荐
- Generative Adversarial Nets[Vanilla]
引言中已经较为详细的介绍了GAN的理论基础和模型本身的原理.这里主要是研读Goodfellow的第一篇GAN论文. 0. 对抗网络 如引言中所述,对抗网络其实就是一个零和游戏中的2人最小最大游戏,主要 ...
- 阻止form表单中的input按下回车时提交表单
给form加属性:onsubmit="return false;"
- CSS3下的渐变文字效果实现
如下,第一种方法已实践 一.方法一:借助mask-image属性 可以狠狠地点击这里:CSS3下的渐变文字效果方法一demo 如果您手头上的浏览器是Chrome或是Safari,则您可以在demo页面 ...
- python第二章:数据类型--小白博客
标准数据类型 Python3 中有六个标准的数据类型: Number(数字) String(字符串) List(列表) Tuple(元组) Set(集合) Dictionary(字典) Python3 ...
- koa服务器搭建基础
之前我一直使用rails搭建网站.rails与koa的基本理念很相似,都是基于中间件提供一层层的服务.所不同的是,rails有很多内置的中间件,这使得开发者只需要关注MVC模块以及页面路由.而Koa这 ...
- Python-序列化模块-json-62
序列化模块 Eva_J 什么叫序列化——将原本的字典.列表等内容转换成一个字符串的过程就叫做序列化. 比如,我们在python代码中计算的一个数据需要给另外一段程序使用,那我们怎么给? 现在我们能想到 ...
- CF892/problem/C
题目传送门: [http://codeforces.com/contest/892/problem/C] 题意: 给你一个长度为n的数组,相邻两个元素的GCD(最大公约数)可以取代二者的任意一个,问你 ...
- PHP实用代码片段(四)
1. 删除文件夹内容 function Delete($path) { if (is_dir($path) === true) { $files = array_diff(scandir($path) ...
- 关于oracle设置主键自增的问题
关于orcale设置主键自增的问题 关于主键Oracle中并没有提供一个直接的语句设置,对于这个oralce一般都是用序列和触发器来实现 一下又两种方法来实现 一 ,不使用触发器 创建序列: crea ...
- redis的spring的xml配置
<!-- 集群版配置 --> <bean id="jedisCluster" class="redis.clients.jedis.JedisClust ...
