Vue命令行工具vue-cli
前面的话
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目 。本文将详细介绍Vue命令行工具vue-cli
概述
Vue-cli是Vue官方提供的用于初始化Vue项目的脚手架工具。使用Vue-cli有以下几大优势
1、Vue-cli是一套成熟的vue项目架构设计,会跟着Vue版本的更迭而更新
2、Vue-cli提供了一套本地的热加载的测试服务器
3、Vue-cli集成了一套打包上线的方案,可使用webpack或Browserify等构建工具
安装
下面来安装vue-cli
# 全局安装 vue-cli
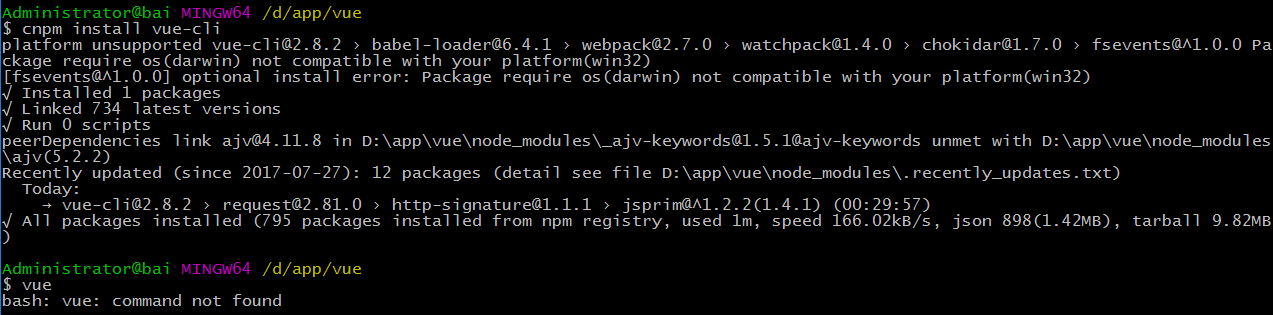
$ npm install -g vue-cli
[注意]一定要在全局模式下安装vue-cli,否则无法使用vue命令

全局模式下,安装vue-cli后,才可以正常使用

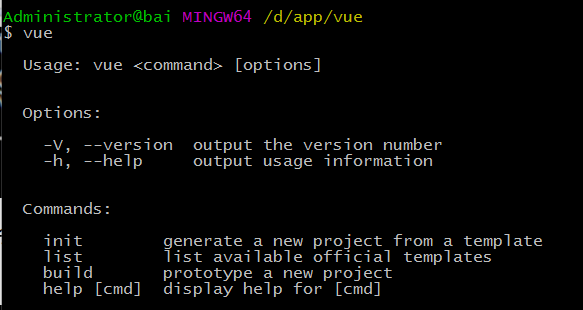
输入vue命令,会出现如下视图

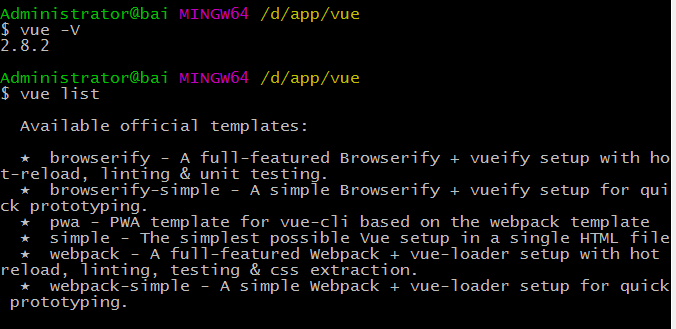
输入vue -V命令,可以看出当前vue-cli使用的是2.8.2版本。输入vue list 可以得到推荐的官方模板

创建项目
接下来,创建一个基于 webpack 模板的新项目
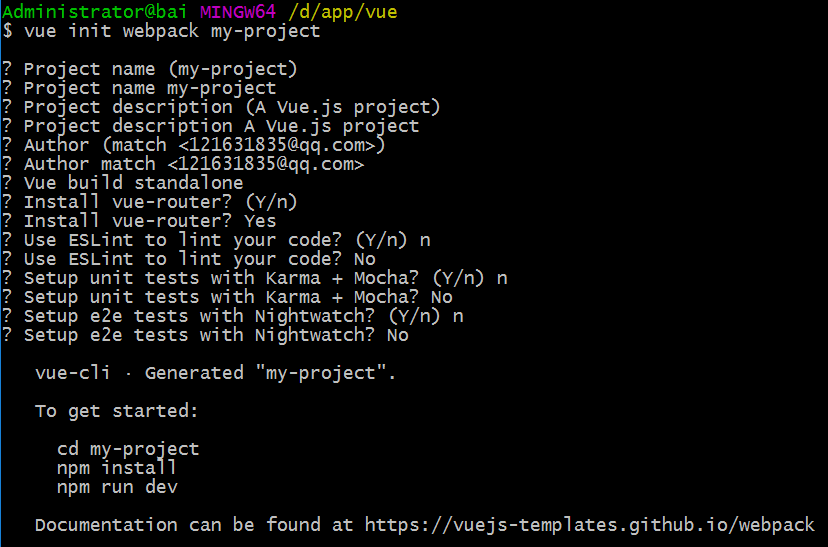
$ vue init webpack my-project

注意: 使用下箭头键进行切换时,向右的尖括号并不会随着按键的按下而变化,但是按下回车键时,选项确实更改了
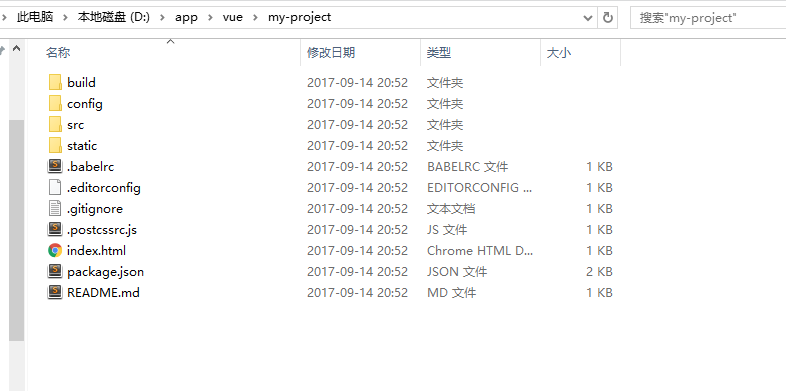
创建项目后,在当前目录下,会新建my-project文件夹,里面是my-project项目所包含的文件

my-project中的package.json文件中,所依赖的包如下所示
{
"name": "my-project",
"version": "1.0.0",
"description": "A Vue.js project",
"author": "match <121631835@qq.com>",
"private": true,
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},
"dependencies": {
"vue": "^2.4.2",
"vue-router": "^2.7.0"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-loader": "^7.1.1",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^2.0.1",
"connect-history-api-fallback": "^1.3.0",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"cssnano": "^3.10.0",
"eventsource-polyfill": "^0.9.6",
"express": "^4.14.1",
"extract-text-webpack-plugin": "^2.0.0",
"file-loader": "^0.11.1",
"friendly-errors-webpack-plugin": "^1.1.3",
"html-webpack-plugin": "^2.28.0",
"http-proxy-middleware": "^0.17.3",
"webpack-bundle-analyzer": "^2.2.1",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"opn": "^5.1.0",
"optimize-css-assets-webpack-plugin": "^2.0.0",
"ora": "^1.2.0",
"rimraf": "^2.6.0",
"url-loader": "^0.5.8",
"vue-loader": "^13.0.4",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.4.2",
"webpack": "^2.6.1",
"webpack-dev-middleware": "^1.10.0",
"webpack-hot-middleware": "^2.18.0",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
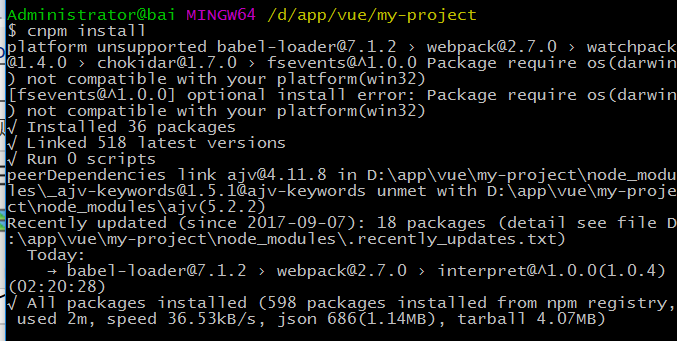
接下来, 进入my-project文件夹,并安装依赖包
$ cd my-project
$ npm install

运行项目
接下来,输入下列代码来运行项目
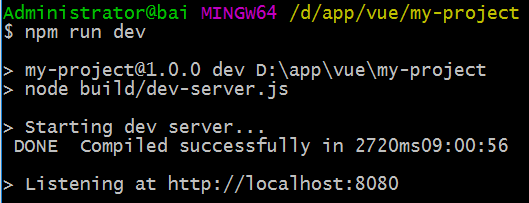
$ npm run dev
以上代码的意思是运行package.json中,scripts脚本中dev指代的程序。类比于,运行node build/dev-server.js
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
}

localhost:8080的网页自动打开,效果如下

打开app.vue文件,在模板中加入<p>小火柴的蓝色理想</p> 这一行代码,并保存
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
<p>小火柴的蓝色理想</p>
</div>
</template>
当前浏览器将会自动更新到页面的最新状态,这是vue-cli自带的热更新的功能

项目部署
接下来,使用npm run build来部署上线的项目
npm run build

生成的dist目录,就是打包构建后的项目目录

Vue命令行工具vue-cli的更多相关文章
- 『.NET Core CLI工具文档』(一).NET Core 命令行工具(CLI)
说明:本文是个人翻译文章,由于个人水平有限,有不对的地方请大家帮忙更正. 原文:.NET Core Command Line Tools 翻译:.NET Core命令行工具 什么是 .NET Core ...
- Apache Kafka系列(二) 命令行工具(CLI)
Apache Kafka命令行工具(Command Line Interface,CLI),下文简称CLI. 1. 启动Kafka 启动Kafka需要两步: 1.1. 启动ZooKeeper [roo ...
- node命令行工具之实现项目工程自动初始化的标准流程
一.目的 传统的前端项目初始流程一般是这样: 可以看出,传统的初始化步骤,花费的时间并不少.而且,人工操作的情况下,总有改漏的情况出现.这个缺点有时很致命. 甚至有马大哈,没有更新项目仓库地址,导致提 ...
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
- 使用命令行工具npm新创建一个vue项目
使用vue开发项目的前期工作可以参考前面写的: Vue环境搭建及node安装过程整理 Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的 ...
- 使用.Net Core编写命令行工具(CLI)
命令行工具(CLI) 命令行工具(CLI)是在图形用户界面得到普及之前使用最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行. 通常认为,命令行工具(CLI)没有 ...
- Apache Commons CLI 开发命令行工具示例
概念说明Apache Commons CLI 简介 虽然各种人机交互技术飞速发展,但最传统的命令行模式依然被广泛应用于各个领域:从编译代码到系统管理,命令行因其简洁高效而备受宠爱.各种工具和系统都 提 ...
- commanderJs编写命令行工具(cli)
前言: 最近需要做一个内部的node cli来独立构建流程,对整个命令行工具实现流程有了大致了解,下面来解释一下如何实现一个cli,和如何使用 commander 库. 新手误区: 在开始实现之前 ...
- Angular CLI 命令行工具
工欲善其事必先利其器.好的工具让开发更加简单便捷. 1.全局安装angular cli npm install -g @angular/cli 2.安装完成后就可以使用angular-cli命令行工具 ...
随机推荐
- 数组升序排序的方法Arrays.sort();的应用
package com.Summer_0421.cn; import java.util.Arrays; /** * @author Summer * 数组升序排序的方法Arrays.sort();应 ...
- [TPYBoard - Micropython之会python就能做硬件 1] 运行第一个脚本——点亮LED
转载请注明:@小五义http://www.cnblogs.com/xiaowuyiQQ群:64770604 会python就能做硬件! 一.TPYBoard V102开发板 TPYBoard V102 ...
- 本地搭了http服务(localhost),怎么在vue环境下,通过axios获取到接口数据
1. 找到 vue项目\config\index.js 文件 2. proxyTable: { '/api': { target: 'http://127.0.0.1:9420', changeOri ...
- VBS弹出来的对话框如何置顶!--果然技巧
msgbox 第二参数+4096 mshta vbscript:msgbox("提示内容6",6,"提示窗口6")(window.close)
- JS表格分页(封装版)
HTML代码: <html> <head> <meta charset='utf-8'> <script type="text/javascript ...
- vim 正则非贪婪模式
比如多匹配使用 .* 效果自然是贪婪模式,JS 的非贪婪很简单,是 .*? 即可,而 vim 不同,语法是 .\{-},注意 \ 转义.
- abbix通过JMX监控Tomcat(被监控端安装Tomat的服务器防火墙策略iptables配置)
原文地址:http://jaychang.iteye.com/blog/2214830 一.目前的环境 被监控端192.168.153.191 /usr/local/tomcat 下载了catalin ...
- itoa函数实现
1. 整数字符转化为字符串数 // 将整数转换成字符串数,不用函数itoa // 思路:采用加'0',然后在逆序的方法 #include <iostream> using nam ...
- 007-迅雷定时重启AutoHotkey脚本-20190411
;; 定时重启迅雷.ahk,;;~ 2019年04月11日;#SingleInstance,forceSetWorkingDir,%A_ScriptDir%DetectHiddenWindows,On ...
- PyCharm Debug 调试
断点(breakpoint),表示标记一行的位置,当程序运行到该行代码的时候,会将程序暂时暂停,以便对该行代码进行分析. 编辑python脚本,debug.py def hello(): return ...
