canvas图形绘制
前面的话
前面分别介绍了canvas的基础用法和进阶用法,本文将使用canvas的各种语法进行图形绘制
绘制线条
【绘制线条】
下面来尝试绘制一段线条
<canvas id="drawing" style="border:1px solid black">
<p>The canvas element is not supported!</p>
</canvas>
<script>
var drawing = document.getElementById('drawing');
if(drawing.getContext){
var context = drawing.getContext('2d');
//开始绘制
context.beginPath();
//将光标移动到(10,10)位置
context.moveTo(10,10);
//从(10,10)点开始绘制一条直线,到(100,100)为止
context.lineTo(100,100);
//线条宽度为5
context.lineWidth = 5;
//线条颜色为浅绿
context.strokeStyle = "lightgreen";
//绘制线条
context.stroke();
}
</script>

【绘制折线】
下面,更进一步,绘制多条折线
<canvas id="drawing" style="border:1px solid black">
<p>The canvas element is not supported!</p>
</canvas>
<script>
var drawing = document.getElementById('drawing');
if(drawing.getContext){
var context = drawing.getContext('2d');
context.beginPath();
context.moveTo(10,10);
context.lineTo(50,50);
context.lineTo(10,100);
context.lineWidth = 5;
context.strokeStyle = "lightgreen";
context.stroke(); context.beginPath();
context.moveTo(60,10);
context.lineTo(100,50);
context.lineTo(60,100);
context.lineWidth = 5;
context.strokeStyle = "lightblue";
context.stroke(); context.beginPath();
context.moveTo(110,10);
context.lineTo(150,50);
context.lineTo(110,100);
context.lineWidth = 5;
context.strokeStyle = "pink";
context.stroke();
}
</script>
【绘制闭合图形】
下面绘制四条线条,组合成一个闭合图形
<canvas id="drawing" style="border:1px solid black">
<p>The canvas element is not supported!</p>
</canvas>
<script>
var drawing = document.getElementById('drawing');
if(drawing.getContext){
var context = drawing.getContext('2d');
context.beginPath();
context.moveTo(10,10);
context.lineTo(110,10);
context.lineTo(110,110);
context.lineTo(10,110);
context.lineTo(10,10);
context.lineWidth = 10;
context.strokeStyle = "lightgreen";
context.stroke();
}
</script>
结果如下所示,最后一笔闭合的时候有问题,导致左上角有一个缺口。这种情况是设置了lineWidth导致的。如果默认1笔触的话,是没有问题的。但是笔触越大,线条越宽
这时,需要使用clothPath()来闭合图形,而最后一笔可以不画出来
<script>
var drawing = document.getElementById('drawing');
if(drawing.getContext){
var context = drawing.getContext('2d');
context.beginPath();
context.moveTo(10,10);
context.lineTo(110,10);
context.lineTo(110,110);
context.lineTo(10,110);
context.closePath();
context.lineWidth = 10;
context.strokeStyle = "lightgreen";
context.stroke();
}
</script>
当然,如果只是画矩形,使用rect()或fillRect()方法更简单
绘制矩形
下面来绘制一个背景颜色为红色,尺寸为100*100,位置为(0,0)点的矩形
<canvas id="drawing" style="border:1px solid black">
<p>The canvas element is not supported!</p>
</canvas>
<script>
var drawing = document.getElementById('drawing');
if(drawing.getContext){
var context = drawing.getContext('2d');
context.fillStyle = 'red';
context.fillRect(0,0,100,100);
}
</script>

下面来绘制一个半透明的蓝色描边矩形,尺寸为100*100,位置在(0,0)点
<script>
var drawing = document.getElementById('drawing');
if(drawing.getContext){
var context = drawing.getContext('2d');
context.strokeStyle = 'rgba(0,0,255,0.5)';
context.strokeRect(0,0,100,100);
}
</script>

接下来,在(0,0)点绘制尺寸为100*100背景为半透明红色的矩形, 1s后在(50,50)点绘制尺寸为100*100,描边为半透明蓝色的矩形,1s后使用clearRect()清除矩形
<canvas id="drawing" style="border:1px solid black">
<p>The canvas element is not supported!</p>
</canvas>
<script>
var drawing = document.getElementById('drawing');
if(drawing.getContext){
var context = drawing.getContext('2d');
context.fillStyle = 'rgba(255,0,0,0.5)';
context.fillRect(0,0,100,100);
setTimeout(function(){
context.strokeStyle = 'rgba(0,0,255,0.5)';
context.strokeRect(50,50,100,100);
},1000);
setTimeout(function(){
context.clearRect(0,0,300,150);
},2000);
}
</script>

绘制弧形
【绘制圆】
<canvas id="canvas">
<p>The canvas element is not supported!</p>
</canvas>
<script>
var canvas = document.getElementById('canvas');
if(canvas.getContext){
canvas.width = 1000;
canvas.height = 200;
canvas.style.width = '400px';
var context = canvas.getContext('2d');
context.lineWidth = 5;
context.strokeStyle = '#058';
for(var i = 0; i < 10; i++){
context.beginPath();
context.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10);
context.closePath();
context.stroke();
}
}
</script>
【绘制圆角矩形】
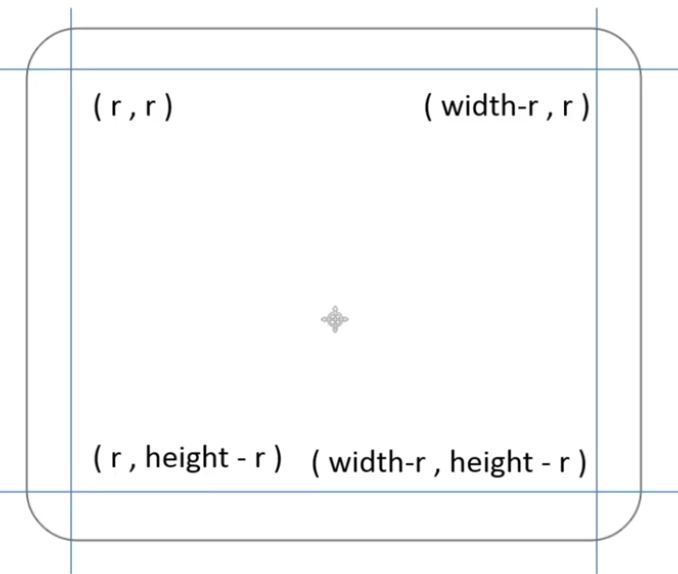
圆角矩形的示意图如下所示

<canvas id="canvas" style="border:1px solid black">
<p>The canvas element is not supported!</p>
</canvas>
<script>
var canvas = document.getElementById('canvas');
if(canvas.getContext){
var cxt = canvas.getContext('2d');
var W = 300,H = 150;
drawRoundRect(cxt,0,0,W,H,50);
cxt.lineWidth = 10;
cxt.stroke();
function drawRoundRect(cxt, x, y, w, h, r){
cxt.beginPath();
//左上角
cxt.arc(x+r,y+r,r,Math.PI,Math.PI*3/2);
//上侧
cxt.lineTo(x+w-r,y);
//右上角
cxt.arc(x+w-r,y+r,r,Math.PI*3/2,Math.PI*2);
//右侧
cxt.lineTo(x+w,y+h-r);
//右下角
cxt.arc(x+w-r,y+h-r,r,0,Math.PI/2);
//下侧
cxt.lineTo(x+r,y+h);
//左下角
cxt.arc(x+r,y+h-r,r,Math.PI/2,Math.PI);
cxt.closePath();
}
}
</script>
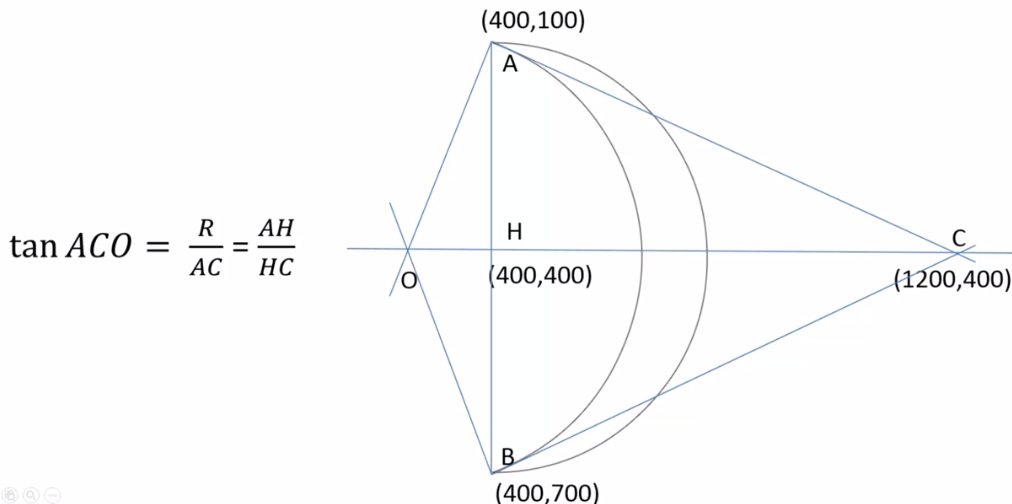
【绘制弯月】
下面是一轮弯月的计算示意图

下面将上面的视图变成更通用的函数封装,代码如下
<canvas id="drawing" style="border:1px solid black">
<p>The canvas element is not supported!</p>
</canvas>
<script>
if(drawing.getContext){
var W = drawing.width = 200;
var H = drawing.height = 200;
var cxt = drawing.getContext('2d');
function dis(x1,y1,x2,y2){
return Math.sqrt((x1-x2)*(x1-x2) + (y1-y2)*(y1-y2));
}
function fillMoon(cxt,d,x,y,r,rot){
cxt.save();
cxt.translate(x,y);
cxt.rotate(rot*Math.PI/180);
cxt.scale(r,r);
cxt.beginPath();
cxt.arc(0,0,1,0.5*Math.PI,1.5*Math.PI,true);
cxt.moveTo(0,-1);
cxt.arcTo(d,0,0,1,dis(0,-1,d,0)/d);
cxt.closePath();
cxt.restore();
}
fillMoon(cxt,2,100,100,100,0)
cxt.fillStyle = '#fb5';
cxt.fill();
}
</script>
复杂图形
下面基于线条、矩形和弧形,来绘制复杂图形
【绘制魔性图案】
设置为正方形的魔性图案,当坐标位置x或y变化1px时,宽度或高度需要变化2px
于是,得到下面代码
<canvas id="canvas" width=300 height=300 style="border: 1px solid #aaaaaa;">
<p>The canvas element is not supported!</p>
</canvas>
<script>
var canvas = document.getElementById("canvas");
if(canvas.getContext){
var context = canvas.getContext("2d");
for(var i=0; i<=20; i++){
drawRect(context, 0 + 15 * i, 0 + 15 * i, 300 - 30 * i, 300 - 30 * i);
}
function drawRect(cxt,x,y,width,height){
cxt.beginPath();
cxt.rect(x, y, width, height);
cxt.lineWidth = 5;
cxt.strokeStyle = "blue";
cxt.stroke();
}
}
</script>
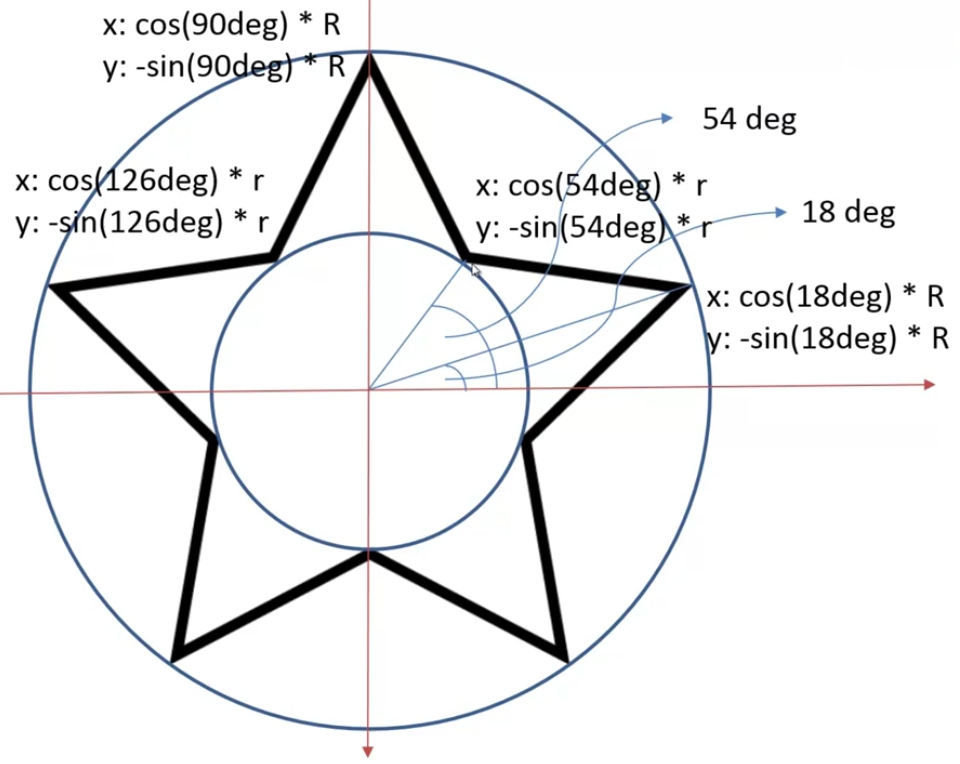
【绘制五角星】
五角星可分为大圆和小圆两部分。大圆控制外侧5个点的坐标位置,小圆控制内侧5个点的坐标位置。下面是详细的角度分析

<canvas id="canvas">
<p>The canvas element is not supported!</p>
</canvas>
<script>
var canvas = document.getElementById('canvas');
if(canvas.getContext){
var cxt = canvas.getContext('2d');
var H = 100,W = 200;
canvas.height = H;
canvas.width = W;
function drawStar(cxt,r,R,x,y,rotate){
if(rotate == undefined){
rotate = 0;
}
cxt.beginPath();
for(var i = 0; i < 5; i++){
cxt.lineTo(Math.cos((18 + i*72 - rotate)/180*Math.PI)*R + x,-Math.sin((18+i*72 - rotate)/180 * Math.PI) * R + y);
cxt.lineTo(Math.cos((54 + i*72 - rotate)/180*Math.PI)*r + x,-Math.sin((54+i*72 - rotate)/180 * Math.PI) * r + y);
}
cxt.closePath();
cxt.stroke();
}
drawStar(cxt,30,50,50,50);
}
</script>
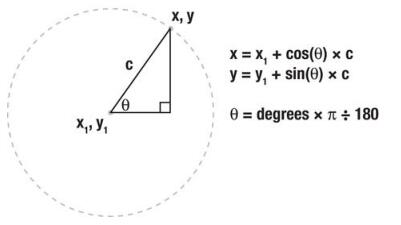
【绘制螺旋线】
下面是制作螺旋线的示意图

从圆心点开始,按照圆的公式向外移动,每次移动时,圆心角逐渐增大,半径逐渐增大
<canvas id="drawing" width="100" height="100"></canvas>
<script>
var drawing = document.getElementById('drawing');
if(drawing.getContext){
var context = drawing.getContext('2d');
var x = drawing.width/2;
var y = drawing.height/2;
var deg = 0;
var r = 1;
context.strokeStyle = 'red';
context.lineWidth = 2;
context.moveTo(x,y);
for(var i = 0; i < 4800; i++){
deg++;
r+=0.01;
context.lineTo(x+Math.cos(deg * Math.PI/180)*r,y+Math.sin(deg * Math.PI/180)*r);
}
context.stroke();
}
</script>
canvas图形绘制的更多相关文章
- [html] 学习笔记-Canvas图形绘制处理
使用Canvas API 可以将一个图形重叠绘制在另外一个图形上,也可以给图形添加阴影效果. 1.Canvas 图形组合 通过 globalCompositeOperation = 属性 来指定重叠效 ...
- 自定义控件之Canvas图形绘制基础练习-青春痘笑脸^_^
对于自定义控件的意义不言而喻,所以对它的深入研究是很有必要的,前些年写过几篇关于UI效果的学习过程,但是中途比较懒一直就停滞了,而对于实际工作还是面试来说系统深入的了解自定义控件那是很有必要的,所以接 ...
- 小强的HTML5移动开发之路(6)——Canvas图形绘制基础
来自:http://blog.csdn.net/dawanganban/article/details/17686039 在前面提到Canvas是HTML5中一个重要特点,canvas功能非常强大,用 ...
- 图形绘制 Canvas Paint Path 详解
图形绘制简介 Android中使用图形处理引擎,2D部分是android SDK内部自己提供,3D部分是用Open GL ES 1.0.大部分2D使用的api都在android.grap ...
- HTML5图形绘制学习(1)-- Canvas 元素简介
Canvas元素是HTML5中新增的一个专门用来进行图形绘制的元素.和其名称Canvas一样,它就相当于一个画布,我们可以在其上描绘各种图形. 这里所说的绘制图型,不是指我们可以进行可视化的图形绘制, ...
- HTML5使用Canvas来绘制图形
一.Canvas标签: 1.HTML5<canvas>元素用于图形的绘制,通过脚本(通常是javascript)来完成. 2.<canvas>标签只是图形容器,必须使用脚本来绘 ...
- 使用原生JavaScript的Canvas实现拖拽式图形绘制,支持画笔、线条、箭头、三角形、矩形、平行四边形、梯形以及多边形和圆形,不依赖任何库和插件,有演示demo
前言 需要用到图形绘制,没有找到完整的图形绘制实现,所以自己实现了一个 - - 一.实现的功能 1.基于oop思想构建,支持坐标点.线条(由坐标点组成,包含方向).多边形(由多个坐标点组成).圆形(包 ...
- canvas高效绘制10万图形,你必须知道的高效绘制技巧
最近的一个客户项目中,简化的需求是绘制按照行列绘制很多个圆圈.需求看起来不难,上手就可以做,写两个for循环. 原始绘制方法 首先定义了很多Circle对象,在遍历循环中调用该对象的draw方法.代码 ...
- 软件项目技术点(7)——在canvas上绘制自定义图形
AxeSlide软件项目梳理 canvas绘图系列知识点整理 图形种类 目前我们软件可以绘制出来的形状有如下这几种,作为开发者我们一直想支持用户可以拖拽的类似word里面图形库,但目前还没有找到比 ...
随机推荐
- Luogu4916 魔力环 莫比乌斯反演、组合、生成函数
传送门 先不考虑循环同构的限制,那么对于一个满足条件的序列,如果它的循环节长度为\(d\),那么与它同构的环在答案中就会贡献\(d\)次. 所以如果设\(f_i\)表示循环节长度恰好为\(i\)的满足 ...
- 记一次项目上线后Log4j2不输出日志的坑
公司项目采用了Log4j2来输出日志,在开发环境和测试环境下均可以输出日志,但在生成环境就没有日志输出.开始毫无头绪,后来通过不断的排查,终于解决了这个问题.在此记录下该问题的解决过程,便于后 ...
- C#理解AutoResetEvent和ManualResetEvent
当在C#使用多线程时就免不了使用AutoResetEvent和ManualResetEvent类,可以理解这两个类可以通过设置信号来让线程停下来或让线程重新启动,其实与操作系统里的信号量很相似(汗,考 ...
- CentOS7 安装MySQL5.6
1. 检查是否有MariaDB和MySQL,如果有则卸载掉 [root@--- ~]# rpm -qa | egrep "mariadb|mysql" mariadb-serve ...
- Spring Cloud 入门教程(八): 断路器指标数据监控Hystrix Dashboard 和 Turbine
1. Hystrix Dashboard (断路器:hystrix 仪表盘) Hystrix一个很重要的功能是,可以通过HystrixCommand收集相关数据指标. Hystrix Dashboa ...
- git学习之时光穿梭机
"x"修改readme.txt文件,改成如下内容: Git is a distributed version control system. Git is free softwar ...
- python面向对象(封装、继承、多态)+ 面向对象小栗子
大家好,下面我说一下我对面向对象的理解,不会讲的很详细,因为有很多人的博客都把他写的很详细了,所以,我尽可能简单的通过一些代码让初学者可以理解面向对象及他的三个要素. 摘要:1.首先介绍一下面向对象 ...
- 实现一个简单的ConnectionPool
看了一圈, 没看到稍微好用的ConnectionPool, 除了一个aiomysql, 但是这个是异步的, 我暂时没有用到这么高版本的Python, 所以就动手造一个轮子. 原理比较简单, 先造一个线 ...
- H5 文字属性
03-文字属性 我是文字 我是文字 abc我是段落 <!DOCTYPE html> <html lang="en"> <head> <me ...
- 这款APP太像微信 腾讯起诉索赔1000万
去年8月,“币应”(inChat)APP上线,号称是一款原创的区块链加密通讯工具,而界面与微信极为相似,图标是白配绿色调,内部界面几乎一模一样,通讯录.朋友圈的界面完全相同.里面的小游戏,也从微信拿来 ...
