VSCode插件开发全攻略(二)HelloWord
更多文章请戳VSCode插件开发全攻略系列目录导航。
写着前面
学习一门新的语言或者生态首先肯定是从HelloWord开始。
您可以直接克隆我放在GitHub上vscode-plugin-demo 的代码到本地,然后尝试修改代码并运行,也可以使用微软官方的脚手架vscode-generator-code来生成项目结构,脚手架的使用我们后面再来介绍,先来熟悉一下项目结构。
HelloWorld
项目结构
项目结构其实很简单,主要是清单文件package.json以及extension.js这个插件入口文件:

package.json部分关键内容如下(已省略其它)
{
// 扩展的激活事件
"activationEvents": [
"onCommand:extension.sayHello"
],
// 入口文件
"main": "./src/extension",
// 贡献点,vscode插件大部分功能配置都在这里
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
]
}
}
src/extension.js内容如下:
const vscode = require('vscode');
/**
* 插件被激活时触发,所有代码总入口
* @param {*} context 插件上下文
*/
exports.activate = function(context) {
console.log('恭喜,您的扩展“vscode-plugin-demo”已被激活!');
// 注册命令
context.subscriptions.push(vscode.commands.registerCommand('extension.sayHello', function () {
vscode.window.showInformationMessage('Hello World!');
}));
};
/**
* 插件被释放时触发
*/
exports.deactivate = function() {
console.log('您的扩展“vscode-plugin-demo”已被释放!')
};
解读
承如上述代码:
main定义了整个插件的主入口;- 我们在
contributes.commands里面注册了一个名为extension.sayHello的命令,并在src/extension.js中去实现了它(弹出一个Hello World的提示); - 但是仅仅这样还不够,命令虽然定义了,但是vscode还不知道啥时候去执行它,还需要在
activationEvents添加上onCommand:extension.sayHello用来告诉vscode,当用户执行了这个命令操作时去执行前面我们定义的内容; - 除了
onCommand之外,还有onView、onUri、onLanguage等等,具体我们后面会详细讲到。
运行调试
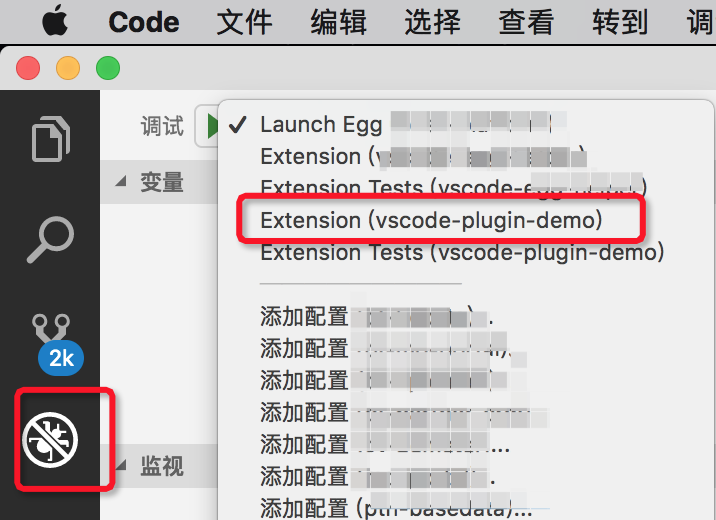
默认情况下,工程已经帮我们配置好了调试相关参数(有兴趣的可以查看.vscode/launch.json文件的写法),只需要到调试面板选中要调试的项目(仅仅是第一次需要,后续会自动记住上次调试的项目),然后按下F5就会弹出一个新的vscode窗口:

这个新窗口已经加载了我们的插件,窗口标题会注明扩展开发主机,对于只有单显示器的同学来说,很容易写着写着就忘了哪个是主窗口,哪个是新窗口,所以可以通过这个来区分。

先插句话:
为了描述方便,我们约定,后续把新弹出来的那个窗口叫
新窗口,之前老的那个叫旧窗口。
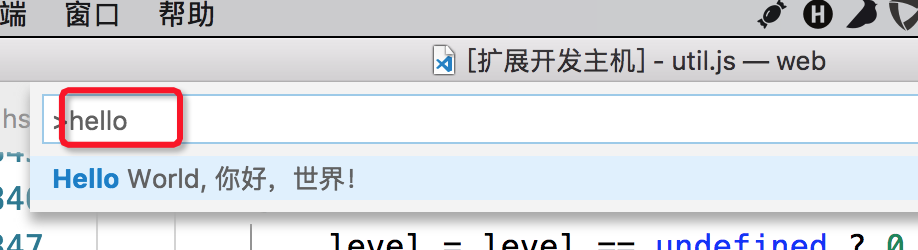
然后按下Ctrl+Shift+P,输入HelloWorld执行对应命令,当你发现右下角弹出了HelloWorld的提示时,恭喜你,你已经掌握了你人生第109种新语言了,哈哈,开个玩笑。
添加右键菜单和快捷键
上面由于我们只是注册了命令,没有添加菜单或快捷键,调用不方便,所以我们现在添加一下。
打开package.json,按照下述方式添加:
{
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
],
// 快捷键绑定
"keybindings": [
{
"command": "extension.sayHello",
"key": "ctrl+f10",
"mac": "cmd+f10",
"when": "editorTextFocus"
}
],
// 设置菜单
"menus": {
"editor/context": [
{
"when": "editorFocus",
"command": "extension.sayHello",
"group": "navigation"
}
]
}
}
}
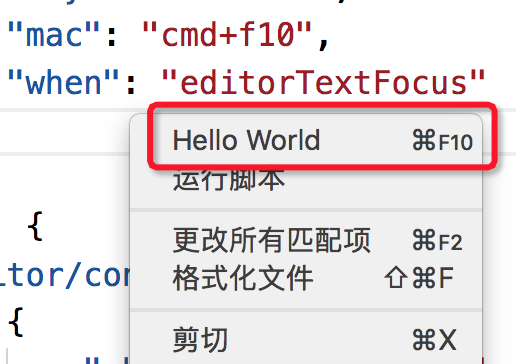
然后重新运行插件,在编辑器的右键可以看到如下菜单:

这里我们暂时不对配置项做过渡解读,后面会有专门篇章来介绍package.json文件的写法。
关于重新加载
如果修改了扩展代码,想重新加载的话,可以直接在新窗口上按下Ctrl+R来快速重新加载,也可以先停止,然后再按F5。
关于开发语言
vscode插件可以使用TypeScript来编写(官方推荐),也可以使用JavaScript,本文统一使用后者,不过使用哪种方式,能实现的功能都是一样的。
脚手架的使用
终于到脚手架环节了,如果你喜欢干净的项目的话,可以使用官方脚手架来生成。
安装脚手架:
npm install -g yo generator-code
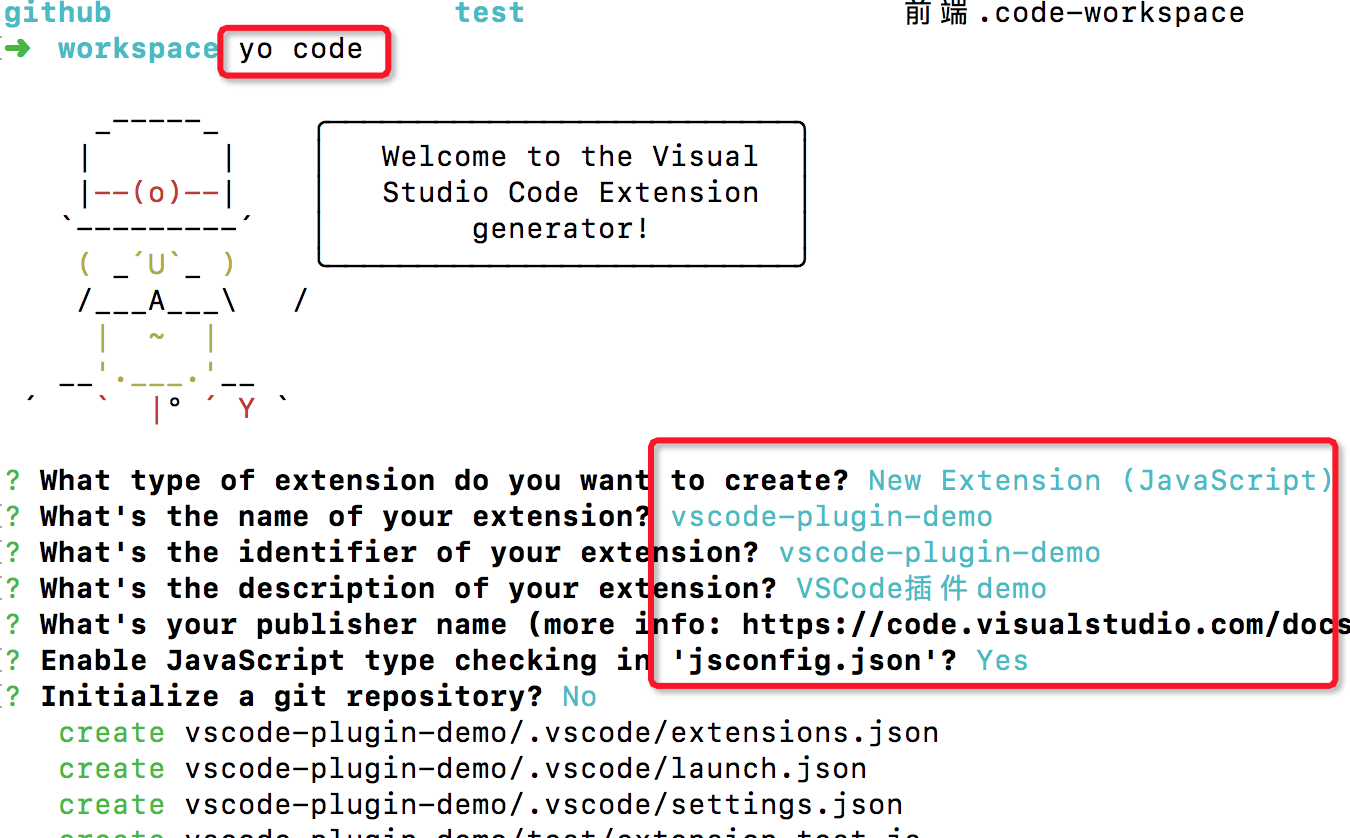
然后cd到你的工作目录,运行yo code:

根据向导一步步选择即可,没啥好说的,运行完后就生成了一个干净的可以直接F5运行的vscode插件工程了。
VSCode插件开发全攻略(二)HelloWord的更多相关文章
- VSCode插件开发全攻略(一)概览
文章索引 VSCode插件开发全攻略(一)概览 VSCode插件开发全攻略(二)HelloWord VSCode插件开发全攻略(三)package.json详解 VSCode插件开发全攻略(四)命令. ...
- VSCode插件开发全攻略(十)打包、发布、升级
更多文章请戳VSCode插件开发全攻略系列目录导航. 发布方式 插件开发完了,如何发布出去分享给他人呢?主要有3种方法: 方法一:直接把文件夹发给别人,让别人找到vscode的插件存放目录并放进去,然 ...
- VSCode插件开发全攻略(四)命令、菜单、快捷键
更多文章请戳VSCode插件开发全攻略系列目录导航. 命令 我们在前面HelloWord章节中已经提到了命令写法,这里再重温一下. context.subscriptions.push(vscode. ...
- VSCode插件开发全攻略(三)package.json详解
更多文章请戳VSCode插件开发全攻略系列目录导航. package.json 在详细介绍vscode插件开发细节之前,这里我们先详细介绍一下vscode插件的package.json写法,但是建议先 ...
- VSCode插件开发全攻略(九)常用API总结
更多文章请戳VSCode插件开发全攻略系列目录导航. 本文提炼一些常见的API使用场景供参考,本文内容有待完善. 编辑器相关 修改当前激活编辑器内容 替换当前编辑器全部内容: vscode.windo ...
- VSCode插件开发全攻略(八)代码片段、设置、自定义欢迎页
更多文章请戳VSCode插件开发全攻略系列目录导航. 代码片段 代码片段,也叫snippets,相信大家都不陌生,就是输入一个很简单的单词然后一回车带出来很多代码.平时大家也可以直接在vscode中创 ...
- VSCode插件开发全攻略(七)WebView
更多文章请戳VSCode插件开发全攻略系列目录导航. 什么是Webview 大家都知道,整个VSCode编辑器就是一张大的网页,其实,我们还可以在Visual Studio Code中创建完全自定义的 ...
- VSCode插件开发全攻略(六)开发调试技巧
更多文章请戳VSCode插件开发全攻略系列目录导航. 前言 在介绍完一些比较简单的内容点之后,我觉得有必要先和大家介绍一些开发中遇到的一些细节问题以及技巧,特别是后面一章节将要介绍WebView的知识 ...
- VSCode插件开发全攻略(五)跳转到定义、自动补全、悬停提示
更多文章请戳VSCode插件开发全攻略系列目录导航. 跳转到定义 跳转到定义其实很简单,通过vscode.languages.registerDefinitionProvider注册一个provide ...
随机推荐
- ThreadPoolExecutor源码详解
ExecutorService使用线程池中可用的线程执行每个提交的任务,这些线程通常都是使用工厂方法配置 线程池解决两种不同的问题:提高处理大量异步任务的性能(通过减少每个线程的唤醒时间) 提供一种管 ...
- Apache和Nginx运行原理解析
Web服务器 Web服务器也称为WWW(WORLD WIDE WEB)服务器,主要功能是提供网上信息浏览服务. 应用层使用HTTP协议. HTML文档格式. 浏览器统一资源定位器(URL). Web服 ...
- js获取地址栏上参数的值
function GetQuerystring(name){ var reg=new RegExp("(^|&)" + name +"=([^&]*)(& ...
- 1-蓝桥杯套路-java
决定参加蓝桥杯用java了,当然得重新刷点题目,熟悉一下,以后要是考研失败了,可能回去找java的工作!!! 经验贴: 1. https://blog.csdn.net/wqy20140101/art ...
- VSCode的使用
前后端分离的,先打开vs,打开你的项目,在项目根目录中找到.vs文件加,找到.vs\config\applicationhost.config,然后打开找到你项目的IIS Express配置,例如:& ...
- SQLServer 中有五种约束, Primary Key 约束、 Foreign Key 约束、 Unique 约束、 Default 约束和 Check 约束
一直在关注软件设计方面,数据库方面就忽略了很多,最近在设计数据库时遇到了一些小麻烦,主要是数据库中约束和性能调优方面的应用,以前在学习 Sql Server 2000,还有后来的 Sql Server ...
- jquery 全选、反选、获取值、背景行、隔行变色和鼠标略过变色变色全特效
好久没有写东西了,当然不是没东西可写,只是没有时间写.今天抽出点时间来把我最近使用的一些 Javascript 特效的东西贴出来,供自己或者别人查询使用.最近我在做一个新的 B/S 系统,由于没有专门 ...
- 6B - 火星A+B
读入两个不超过25位的火星正整数A和B,计算A+B.需要注意的是:在火星上,整数不是单一进制的,第n位的进制就是第n个素数.例如:地球上的10进制数2,在火星上记为“1,0”,因为火星个位数是2进制的 ...
- 前端面试之vue相关的面试题
hello,你们的小可爱,皮皮聪又来发表感想了. 首先简单概括下会遇到的问题: 1.vuex作用 ①vuex是一个状态管理的插件,可以解决不同组件之间的数据共享和数据持久化. ②vue中的多个组件之间 ...
- 序列化还是JSON存储对象?
2018-11-10 先对比一下存诸空间大小:https://pan.baidu.com/s/1I3K8ARfl4x8pC__B-T_vbA 输出的结果是 json: 序列化: 序列化Map: 用JS ...
