Posche Piwis 3 Original and Clone – What’s the difference
Category : Car Diagnostic Tools
What’s the difference between Porsche Tester Piwis III original and clone:
The genuine and copy differ in hardware only.
They share the same functions and features.
look here:
original piwis tester 3:

clone piwis 3:

https://www.obd2tool.com/goods-10118-Allscanner-VXDIAG-Car-Diagnostic-Tool.html
Why you should have a Porsche Piwis 3:
* vehicle coverage up to 2018: 911, Macan, Cayeme, Panamera, Boxter Cayman
* Fast and stable connection Simulation mode ( diagnostic session without VCI connection )
* Support online immobilizer programming
* New DoIP diagnostic technique based on Ethereum for post-2017 Porsche
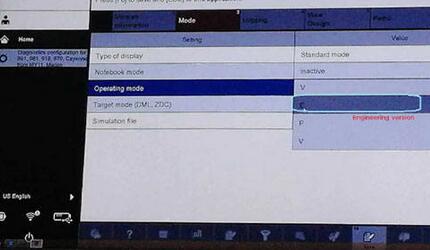
* Developer mode enabled
What’s the difference between Porsche Piwis Tester II and Piwis 3:
PIWIS Tester III covers all new Porsche models like new Panamera 971, Cayenne 9Y0, Cayman 981 GT4 clubsport, etc., which are not supported by PIWIS II at all and will never be supported in the future. PIWIS Tester III also supports full range of diagnostics functions for all the Porsche models which have ever been released.
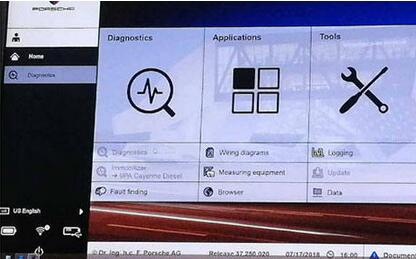
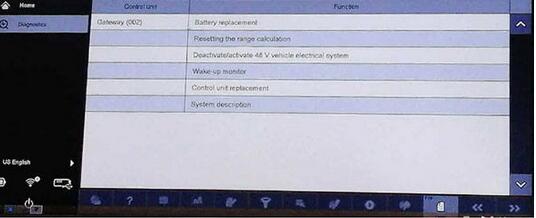
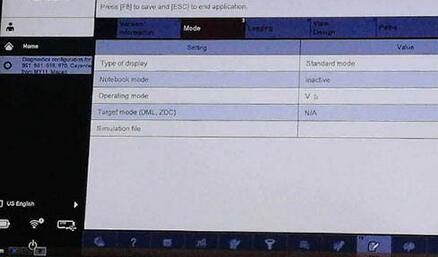
What can you do with Piwis 3 v37.250.015:
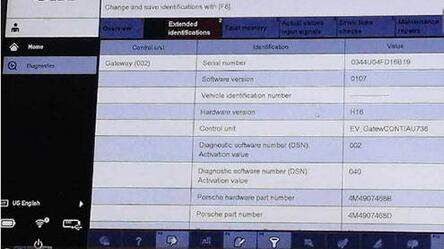
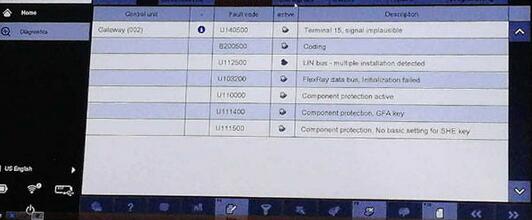
* Diagnostics application is used for communication with control units. You can search for, identify, code and control program units, read out the event memory, execute complex processes, change drive links and execute routines.
* Guided fault finding (GFF) generates a test plan for a fault code. This test plan shows the best sequence for carrying out tests. GFF compiles a list of recommended tests, documents and wiring diagrams
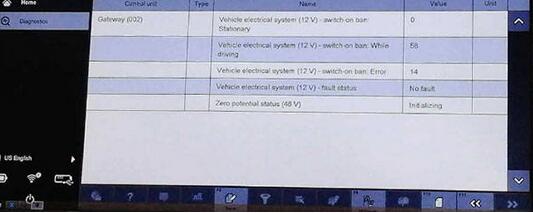
* Actual values/input signals functions displays you the actual values and input signals of control units
* Drive links/tests function displays the drive links of control units, allows you to change the parameters of these drive links and run test routines for individual control units
* Maintenance/repairs function group – use this function to call up control unit-specific processes that cannot be implemented generically from the ODX data
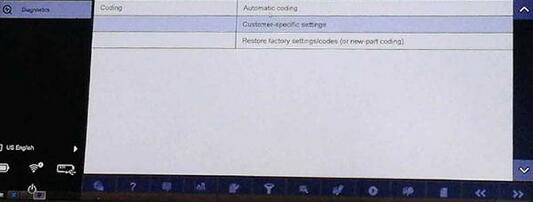
* Coding/programming function group – use this function to write coding values. Values can be coded automatically or set manually. This function group includes (Automatic coding, Manual coding, Customer-specific settings and Factory settings) coding modes
* Logging – use this function to activate logging for diagnostics, guided fault finding (GFF) and measuring equipment applications. Temporary and permanent working log can be created
* Filter – use this function to limit the view of the control units installed in the vehicle. In the diagnostic application you can create, edit, activate, deactivate or assign filters
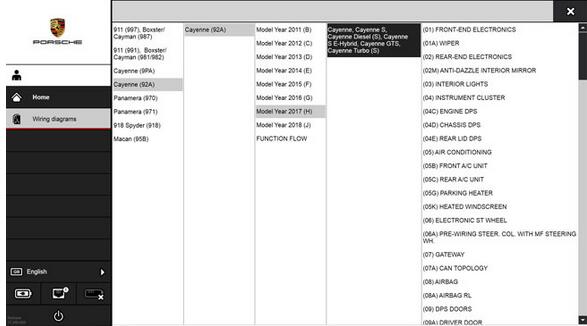
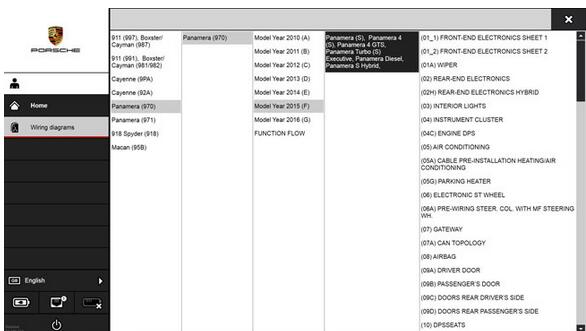
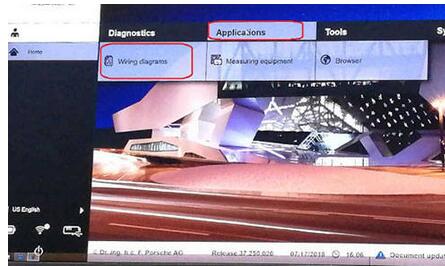
* Wiring diagrams application is the representation of physical connections and layouts of circuits
* Measuring equipment interface is used for DC and AC voltage measurement, direct and alternating current measurement, diode testing, resistance measurement, continuity/open circuit testing, showing voltage, current and resistance over time (oscilloscope function)
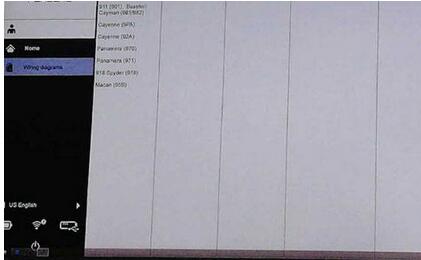
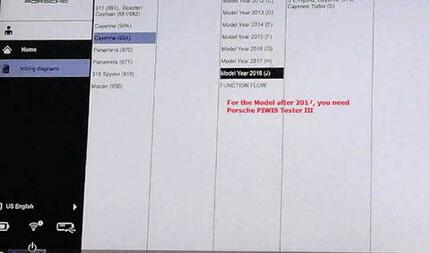
Which Porsche model and year can be done with Piwis 3:
Piwis 3 is confirmed to work with
all Porsche from 1998-2018:
Porsche 911(997) (991)
Boxster/Cayman (987)
Cayenne up to MY 2010
Cayenne from MY 2011
Panamera
Especially the latest models:
Paramera (971) 2018
Caynenne (92A) 2018
Macan (95B) 2018
911 (991) 2018
and other old models


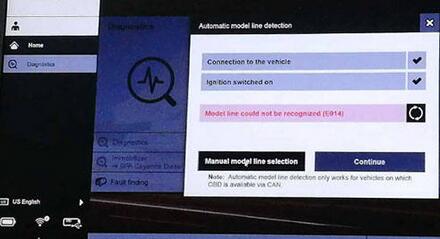
Any successful tests on Porsche with Piwis 3?
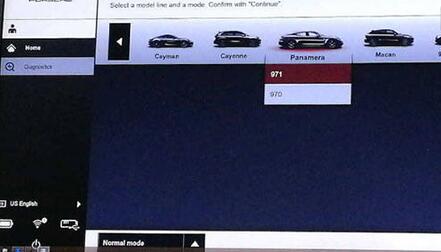
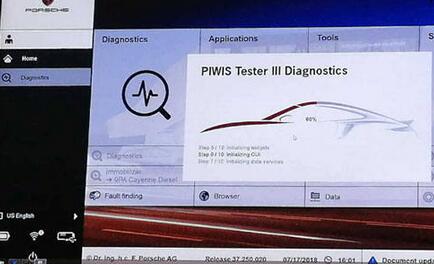
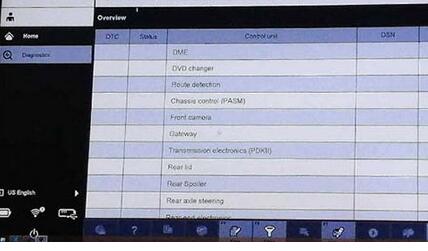
Look here: test on Panamera 971 (after 2017)





















Posche Piwis 3 Original and Clone – What’s the difference的更多相关文章
- jquery中的clone()方法使用
clone([Even[,deepEven]]) 描述: 克隆匹配的DOM元素并且选中这些克隆的副本. 在想把DOM文档中元素的副本添加到其他位置时这个函数非常有用. 1:一个布尔值(true 或者 ...
- 【深入浅出jQuery】源码浅析--整体架构
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
- $.extend()的实现源码 --(源码学习1)
目标: $.extend({ add:function(a,b){ return a + b; } }) console.log($.a ...
- jQuery中的100个技巧
1.当document文档就绪时执行JavaScript代码. 我们为什么使用jQuery库呢?原因之一就在于我们可以使jQuery代码在各种不同的浏览器和存在bug的浏览器上完美运行. < ...
- jquery1.7.2的源码分析(二)
jquery.extend jQuery.extend = jQuery.fn.extend = function () { var options, name, src, copy, copyIsA ...
- 前端知识杂烩(Javascript篇)
1. JavaScript是一门什么样的语言,它有什么特点?2.JavaScript的数据类型都有什么?3.请描述一下 cookies,sessionStorage 和 localStorage 的区 ...
- jQuery 2.0.3 源码分析core - 整体架构
拜读一个开源框架,最想学到的就是设计的思想和实现的技巧. 废话不多说,jquery这么多年了分析都写烂了,老早以前就拜读过, 不过这几年都是做移动端,一直御用zepto, 最近抽出点时间把jquery ...
- javascript面向对象系列第三篇——实现继承的3种形式
× 目录 [1]原型继承 [2]伪类继承 [3]组合继承 前面的话 学习如何创建对象是理解面向对象编程的第一步,第二步是理解继承.本文是javascript面向对象系列第三篇——实现继承的3种形式 [ ...
- JS详细教程(下)
五.数组 数组是数据的有序列表,每个元素在数组中都有数字位置编号,也就是索引.JS中的数组是弱类型,每一项都可以保存任何类型的数据. 创建数组 ①使用Array构造函数 var arr=new Arr ...
随机推荐
- 获取物理内存total值和used值
1.使用 free -m 查看 2.物理内存total值 # free -m | grep Mem | awk '{print $2}' 3.物理内存used值 # free -m | grep Me ...
- mysql中的int和tinyint、varchar和char、DateTime和TimeStamp区别
一.int和tinyint的区别 大小: tinyint在mysql中占用1个字节 即: 1 bytes = 8 bit ,一个字节最多可以代表的数据长度是2的8次方:11111111 = 256 在 ...
- java面试题复习(三)
21.静态嵌套类和内部类的不同? 答:静态嵌套类是被声明为静态(static)的内部类,它可以不依赖于外部类实例被实例化.而通常的内部类需要在外部类实例化后才能实例化.//还是考的static的知识 ...
- [Linux] umask 从三类人群的权限中拿走权限数字
作用 umask 用来设置用户创建文件.目录的默认权限,通过从权限中拿走相应的位,格式 `umask nnn`. 理解 rwx rwx rwx 权限对应三类人群,所属人,所属组,其 ...
- git 创建新项目 本地仓库和远程仓库的合并
1.$ git pull origin master --allow-unrelated-histories 告诉系统允许合并不相关历史的内容 2.git branch --set-upstream ...
- 1506.01186-Cyclical Learning Rates for Training Neural Networks
1506.01186-Cyclical Learning Rates for Training Neural Networks 论文中提出了一种循环调整学习率来训练模型的方式. 如下图: 通过循环的线 ...
- windows+Pycharm+Anaconda下安装opencv
本人最近开始使用pycharm,之前一直是在Anaconda环境下跑的程序,在Anaconda Navigator下运行,但发现Jupyter Notebook界面下的程序提示不是很人性化,所以迁移到 ...
- 如何激活已经运行过的Activity, 而不是重新启动新的Activity
Intent i=new Intent(this,Activity1.class); i.addFlags(Intent.FLAG_ACTIVITY_REORDER_TO_FRONT); st ...
- 《DOM Scripting》学习笔记-——第五章、第六章 案列改进
第四章的案例代码可以得到更好的改进.例如:预留退路.向后兼容性和分离js. 原html代码: <!DOCTYPE html> <html lang="en"> ...
- 在类文件中创建 写入Json文件
由于业务需要 今天写了一个方法能够定时更新Json文件 即定时从数据库中查询数据 然后转化为Json对象 如果有数据的话 删掉之前的Json文件 重新创建一个文件 然后写入Json对象 中间走了很多弯 ...
