WebSocket 实现链接 发送消息
Websocket 原理浅析地址: https://www.cnblogs.com/yuanyongqiang/articles/10457793.html
直接上代码:
myWebSocket.py 文件中
"""
下载 gevent-websocket 0.10.1
基于Flask + geventWebSocket 建立连接,发送消息
""" from geventwebsocket.server import WSGIServer # 我要WSGI为我提供服务
from geventwebsocket.handler import WebSocketHandler # WSGI遇到WS协议的时候,处理方式
from geventwebsocket.websocket import WebSocket # 语法提示,使用方法: "# type:WebSocket"
from flask import Flask, request app = Flask(__name__) @app.route("/ws")
def my_websocket_func():
print(dir(request.environ))
# ['__class__', '__contains__', '__delattr__', '__delitem__', '__dir__', '__doc__', '__eq__', '__format__', '__ge__', '__getattribute__', '__getitem__', '__gt__', '__hash__', '__init__', '__init_subclass__', '__iter__', '__le__', '__len__', '__lt__', '__ne__', '__new__', '__reduce__', '__reduce_ex__', '__repr__', '__setattr__', '__setitem__', '__sizeof__', '__str__', '__subclasshook__', 'clear', 'copy', 'fromkeys', 'get', 'items', 'keys', 'pop', 'popitem', 'setdefault', 'update', 'values'] # 客户端服务器之间2次链接生成了长连接(大致流程这么理解,细节不是很对,有待深究)
# 第1次
# 当 WSGIServer 遇到 ws 协议请求的时候, 就会交给 WebSocketHandler去处理(验证),
# WebSocketHandler 处理完之后,把验证信息发给客户端,断开连接.
# 第2次
# 客户端收到验证信息立,马再次发送友好链接,这时候,websocket就会保持住你的链接.那么链接 就会存放在这个位置上(wsgi.websocket).
user_socket = request.environ.get("wsgi.websocket") # type:WebSocket # 写了这个,下边再使用user_socket的时候就有提示了.
# 获取到websocket链接.
print(user_socket)
return "success 了" if __name__ == '__main__':
# WSGIServer(("地址", 端口), 应用, WSGI遇到WS协议的时候处理类型使用 WebSocketHandler) 实例化一个WSGIServer的对象
http_server = WSGIServer(("0.0.0.0", 9527), application=app, handler_class=WebSocketHandler)
# WSGIServer对象.serve_forever() 把应用永远的跑起来
http_server.serve_forever()
# 这样运行起来的话,所有的提示都不在IDE环境中显示了,都会包裹在 WebSocketHandler 中
这时候在浏览器中 访问 http://127.0.0.1:9527/ws 就可以了


那么问题来了:
浏览器默认是http请求,那我该怎么发送ws请求呢?
这样,我们写一个静态网页,通过 javascript 来实现发送 ws请求:
my_websocker.html 文件中:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body> <script type="text/javascript">
var ws = new WebSocket("ws://127.0.0.1:9527/ws")
// 定义一个变量 ws,
// new一个对象 WebSocket,用来创建连接.
// 来发送 ws 协议请求 "ws://127.0.0.1:9527/ws" </script> </body>
</html>
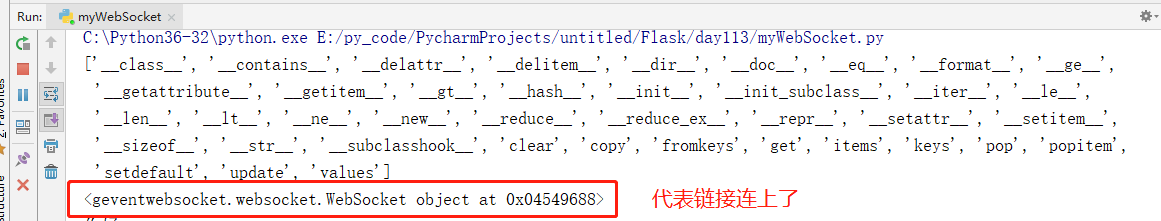
这时候通过网页访问:
就出来了,这就代表链接创建成功了

下面我们就开始实现服务器和客户端的消息通信:
myWebSocket.py 文件中
"""
下载 gevent-websocket 0.10.1
基于Flask + geventWebSocket 建立连接,发送消息
""" from geventwebsocket.server import WSGIServer # 我要WSGI为我提供服务
from geventwebsocket.handler import WebSocketHandler # WSGI遇到WS协议的时候,处理方式
from geventwebsocket.websocket import WebSocket # 语法提示,使用方法: "# type:WebSocket"
from flask import Flask, request app = Flask(__name__) @app.route("/ws")
def my_websocket_func():
print(dir(request.environ))
# ['__class__', '__contains__', '__delattr__', '__delitem__', '__dir__', '__doc__', '__eq__', '__format__', '__ge__', '__getattribute__', '__getitem__', '__gt__', '__hash__', '__init__', '__init_subclass__', '__iter__', '__le__', '__len__', '__lt__', '__ne__', '__new__', '__reduce__', '__reduce_ex__', '__repr__', '__setattr__', '__setitem__', '__sizeof__', '__str__', '__subclasshook__', 'clear', 'copy', 'fromkeys', 'get', 'items', 'keys', 'pop', 'popitem', 'setdefault', 'update', 'values'] # 客户端服务器之间2次链接生成了长连接(大致流程这么理解,细节不是很对,有待深究)
# 第1次
# 当 WSGIServer 遇到 ws 协议请求的时候, 就会交给 WebSocketHandler去处理(验证),
# WebSocketHandler 处理完之后,把验证信息发给客户端,断开连接.
# 第2次
# 客户端收到验证信息立,马再次发送友好链接,这时候,websocket就会保持住你的链接.那么链接 就会存放在这个位置上(wsgi.websocket).
user_socket = request.environ.get("wsgi.websocket") # type:WebSocket # 写了这个,下边再使用 user_socket 的时候就有提示了
获取到 websocket链接
print(user_socket)
# <geventwebsocket.websocket.WebSocket object at 0x03B89688> while 1:
msg = user_socket.receive() # 等待接收客户端发送过来的消息
print(msg)
user_socket.send(msg) # 把接收到的消息再发送回去 if __name__ == '__main__':
# WSGIServer(("地址", 端口), 应用, WSGI遇到WS协议的时候处理类型使用 WebSocketHandler) 实例化一个WSGIServer的对象
http_server = WSGIServer(("0.0.0.0", 9527), application=app, handler_class=WebSocketHandler)
# WSGIServer对象.serve_forever() 把应用永远的跑起来
http_server.serve_forever()
# 这样运行起来的话,所有的提示都不在IDE环境中显示了,都会包裹在 WebSocketHandler 中
my_websocker.html 文件中:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body> <script type="text/javascript">
var ws = new WebSocket("ws://127.0.0.1:9527/ws");
// 定义一个变量 ws,
// new一个对象 WebSocket,用来创建链接.
// 来发送 ws 协议请求 "ws://127.0.0.1:9527/ws" // 因为不知道建立起链接之后,服务端什么时候会给我发消息.所以这里需要一个当有消息来了触发的一个函数:
ws.onmessage = function (websocket_data) {
console.log(websocket_data.data);
}
// 当 ws 收到消息时执行 onmessage
// 触发 收到消息 用 onmessage </script> </body>
</html>
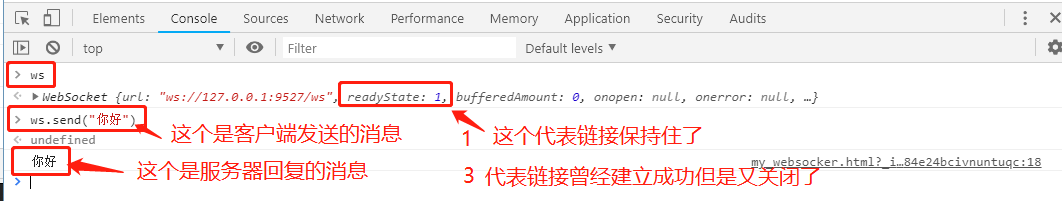
my_websocker.html 访问:

通过 ws.send("你好") 给服务器发信息,可以看到服务器回复的信息.

readyState: 0 0代表没有创建
readyState: 1 1代表当前状态正确,可以使用了
readyState: 3 3代表曾经创建成功了,又关上了
这个版本仅仅是为了了解WebSocket 运行,未作容错,所以在页面刷新的时候后台会报错...
WebSocket 实现链接 发送消息的更多相关文章
- SSM框架下使用websocket实现后端发送消息至前端
本篇文章本人是根据实际项目需求进行书写的第一版,里面有些内容对大家或许没有用,但是核心代码本人已对其做了红色标注.文章讲解我将从maven坐标.HTML页面.js文件及后端代码一起书写. 一.mave ...
- WebSocket.之.基础入门-前端发送消息
WebSocket.之.基础入门-前端发送消息 在<WebSocket.之.基础入门-建立连接>的代码基础之上,进行添加代码.代码只改动了:TestSocket.java 和 index. ...
- java集成WebSocket向指定用户发送消息
一.WebSocket简单介绍 随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了.近年来,随着HTML5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通 ...
- springboot集成websocket实现向前端浏览器发送一个对象,发送消息操作手动触发
工作中有这样一个需示,我们把项目中用到代码缓存到前端浏览器IndexedDB里面,当系统管理员在后台对代码进行变动操作时我们要更新前端缓存中的代码怎么做开始用想用版本方式来处理,但这样的话每次使用代码 ...
- RabbitMQ 入门系列:3、基础编码:官方SDK的引用、链接创建、单例改造、发送消息、接收消息。
系列目录 RabbitMQ 入门系列:1.MQ的应用场景的选择与RabbitMQ安装. RabbitMQ 入门系列:2.基础含义:链接.通道.队列.交换机. RabbitMQ 入门系列:3.基础含义: ...
- WebSocket 实现链接 群聊(low low low 版本)
py 文件: """ 下载 gevent-websocket 0.10.1 基于Flask + geventWebSocket 建立连接,发送消息,实现群消息功能. &q ...
- springboot2.0+websocket集成【群发消息+单对单】(二)
https://blog.csdn.net/qq_21019419/article/details/82804921 版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上 ...
- Spring Boot+Socket实现与html页面的长连接,客户端给服务器端发消息,服务器给客户端轮询发送消息,附案例源码
功能介绍 客户端给所有在线用户发送消息 客户端给指定在线用户发送消息 服务器给客户端发送消息(轮询方式) 项目搭建 项目结构图 pom.xml <?xml version="1.0&q ...
- 利用laravel-echo主动向服务端发送消息,实现在线状态管理
之前在网上翻了半天,也没有找到关于如何 通过laravel-echo主动发送消息 和 在laravel-websockets中自定义控制器 的文章或教程.无奈之下只能翻laravel-echo和lar ...
随机推荐
- WordPress版微信小程序3.5版发布
最近花时间对WordPress版微信小程序做了一些完善和调整,修复不少程序的问题.一个程序的完善是持续和渐进的,没有最好,只有更完善.虽然会采纳一些用户的建议和意见,但我会从一个产品角度去考虑,哪些功 ...
- Scala编程 摘录
有件你会注意到的事情是,几乎所有的 Scala 的控制结构都会产生某个值.这是函数式语言所采用的方式,程序被看成是计算值的活动,因此程序的控件也应当这么做.你也可以把这种方式看做早已存在于指令式语言中 ...
- 团队第五次 # scrum meeting
github 本此会议项目由PM召开,召开时间为4-9日晚上9点 召开时长15分钟 任务表格 袁勤 负责协调前后端 https://github.com/buaa-2016/phyweb/issues ...
- wx.navigateBack(OBJECT)怎么携带参数呢?
wx.navigateBack(OBJECT) 关闭当前页面,返回上一页面或多级页面.可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层. OBJECT 参数说明: 参数 ...
- bootstrap的使用集锦
在使用div样式的时候可以根据页面布局来调整大小 <div class="col-md-8 col-md-offset-3"># col-md-8 div所占的空间大小 ...
- Quick Search Articles in My Blog
=== Quickly Search Articles in My Blog: === 本文介绍了如何快速在主流搜索引擎搜索本专栏内文章的方法. Use Google's Search : pres ...
- MSMQ—确认队列和响应队列
一.MSMQ——消息的响应(响应队列) 如果需要从接收程序中获得比确认消息更多的信息(消息确认参考二),就可以使用响应队列.响应队列类似于一般队列,但原始发生程序吧该队列用作接收程序,原始接收 程序把 ...
- [UNITY 5.4 UGUI] 控件重叠触摸穿透
问题. imge 和 button重叠时,imge 覆盖在button上面,导致点击事件无法传递到button. 1.给imge 添加 [Canvas Group]组件 2.修改[Canvas Gro ...
- 一些最常见的SNMP的OID自动翻译成zabbix数字进行表示(华为9306)
转载自:https://blog.51cto.com/davidbj/1173954 随着Zabbix 2.0版本的发布,很多企业开始用zabbix来代替之前的Nagio.Cacti等其它监控软件.至 ...
- Android APK反编译(二)
参考:APK反编译 工具介绍 apktool 作用:资源文件获取,可以提取出图片文件和布局文件进行使用查看 dex2jar 作用:将apk反编译成java源码(classes.dex转化成jar文件) ...
