SpringMVC(二五) JSTL View
项目中使用JSTL,SpringMVC会把视图由InternalView转换为JstlView。
若使用Jstl的fmt标签,需要在SpringMVC的配置文件中配置国际化资源文件。
实现过程:
1.引入jstl.jar和standard.jar两个jar文件到classpath中。
2.在src目录下新建i18n.properties,内容如下:
i18n.username=Username i18n.password=Password
3.复制i18n.properties文件为i18n_zh_CN.properties,内容如下:
i18n.username=\u7528\u6237\u540D
i18n.password=\u5BC6\u7801
4.复制i18n.properties文件为i18n_en_US.properties,内容如下:
i18n.username=Username
i18n.password=Password
5.在sprinvmvc.xml文件中添加国际化配置文件信息,内容如下:
6.在success.jsp视图文件中添加fmt标签的内容如下:

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
</head>
<body>
<h1>Hello SpringMVC View</h1>
time : ${requestScope.time}
<br>
<fmt:message key="i18n.username"></fmt:message>
<br>
<fmt:message key="i18n.password"></fmt:message> <script src="https://code.jquery.com/jquery-3.1.1.slim.min.js" integrity="sha384-A7FZj7v+d/sdmMqp/nOQwliLvUsJfDHW+k9Omg/a/EheAdgtzNs3hpfag6Ed950n" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js" integrity="sha384-DztdAPBWPRXSA/3eYEEUWrWCy7G5KFbe8fFjk5JAIxUYHKkDx6Qin1DkWx51bBrb" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity="sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script>
</body>
</html>

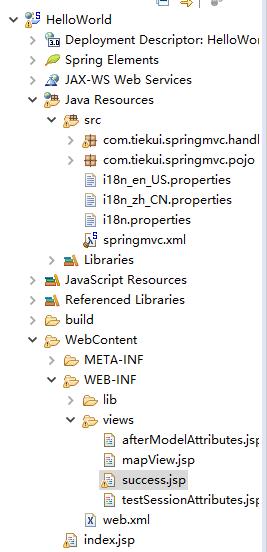
目录结构如下图:

测试视图index.jsp
<a href="helloworld">Hello World</a>
测试控制器代码:

package com.tiekui.springmvc.handlers; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod; @Controller
public class HelloWorld { @RequestMapping("/helloworld")
public String hello(){
System.out.println("hello world");
return "success";
} }

测试方法:
1) 初次将IE浏览器首选语言设置为中文
2)将IE浏览器的首先语言优先级调整为英文优先。
注意事项:如果发现返回的中文有乱码,需要将success.jsp的编码设置为UTF-8。
SpringMVC(二五) JSTL View的更多相关文章
- MVVM模式解析和在WPF中的实现(五)View和ViewModel的通信
MVVM模式解析和在WPF中的实现(五) View和ViewModel的通信 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 M ...
- Android绘图机制(二)——自定义View绘制形, 圆形, 三角形, 扇形, 椭圆, 曲线,文字和图片的坐标讲解
Android绘图机制(二)--自定义View绘制形, 圆形, 三角形, 扇形, 椭圆, 曲线,文字和图片的坐标讲解 我们要想画好一些炫酷的View,首先我们得知道怎么去画一些基础的图案,比如矩形,圆 ...
- 一、restful规范 二、CBV(View)源代码执行流程 三、drf框架安装和简单使用
一.restful规范 ''' 它是一个规范,面向资源架构 十条规范 1.API与用户的通讯协议,总是使用HTTPs协议,确保了网络传输的安全性 2.域名 --https://api.example. ...
- <Android 基础(二十五)> View Animation
简介 视图动画,主要包括位移,透明度,旋转和缩放,View本身的属性并没有发生变化,只是在这个视图上添加一些渐变的效果,所以总体而言,视图动画只能实现一些简单的动画效果,属性动画功能更强大. 使用 r ...
- springmvc(二) ssm框架整合的各种配置
ssm:springmvc.spring.mybatis这三个框架的整合,有耐心一步步走. --WH 一.SSM框架整合 1.1.整合思路 从底层整合起,也就是先整合mybatis与spring,然后 ...
- SpringMvc入门五----文件上传
知识点: SpringMvc单文件上传 SpringMvc多文件上传 这里我直接演示多文件上传,单文件的上传就不说了,不过代码都是现成的. 效果预览: DEMO图: 添加文件上传j ...
- SpringMVC(二六) SpringMVC配置文件中使用mvc:view-controller标签
在springmvc中使用mvc:view-controller标签直接将访问url和视图进行映射,而无需要通过控制器. 参考springmvc.xml内容: <?xml version=&qu ...
- (转)SpringMVC学习(五)——SpringMVC的参数绑定
http://blog.csdn.net/yerenyuan_pku/article/details/72511611 SpringMVC中的参数绑定还是蛮重要的,所以单独开一篇文章来讲解.本文所有案 ...
- SpringMVC(二) SpringMVC Hello World
准备条件: STS(集成了Spring相关工具的Eclipse) Spring软件包 spring-framework-4.3.3.RELEASE-dist.zip. 步骤: 加入jar包. Ecli ...
随机推荐
- error: js/dist/app.js from UglifyJs Unexpected token: name (Dom7)
What you did I have installed Swiper as normal dependency in my Project and import it to my scripts ...
- Coding配合git使用时遇到的问题
转载整理: https://www.jianshu.com/p/b23cd00cffa6 https://www.cnblogs.com/yidoucai/p/5228763.html https:/ ...
- Jmeter测试demo
复制代码,保存为.jmx文件 需要安装插件: JMeterPlugins-ExtrasLibs E:\软件\apache-jmeter-3.0\lib\ext <?xml version=&qu ...
- 滴水穿石-10GUI
GUI 图形用户界面 1 Frame 窗体 package d10; //第一导入包 import java.awt.Frame; import java.awt.event.WindowAdapte ...
- Android之Error: 'L' is not a valid file-based resource name character解决办法
1.问题 Error:Execution failed for task ':mergeBYODReleaseResources'.> /home/chenyu/Android_dev/sang ...
- KnocoutJs+Mvc+BootStrap 学习笔记(Mvc)
Mvc 1.Html 增加扩展方法 using System.Web.Mvc; namespace KnockoutBootstrapMvc.Entensions { public static ...
- [转]PyCharm安装及使用
https://www.jianshu.com/p/042324342bf4 PyCharm 搭建环境 1.win10_X64,其他Win版本也可以. 2.PyCharm版本:Professional ...
- C# 之 比较两个word文档的内容
利用 Microsoft.Office.Interop.Word 组件进行比较.引入命名空间:using Word2013 = Microsoft.Office.Interop.Word; 代码如下: ...
- Python_os模块
os模块:可以处理文件和目录,是Python系统和操作系统进行交互的一个接口 os模块常用方法: os.getcwd(): 获取当前工作目录,(即当前Python脚本工作的目录路径) os.chdir ...
- Codeforces 1140F Extending Set of Points 线段树 + 按秩合并并查集 (看题解)
Extending Set of Points 我们能发现, 如果把x轴y轴看成点, 那么答案就是在各个连通块里面的x轴的个数乘以y轴的个数之和. 然后就变成了一个并查集的问题, 但是这个题目里面有撤 ...
