记录一个chrome 65渲染的bug
前段时间发现一个chrome 65+的BUG(chrome已更新到66,BUG仍然存在),一个元素同时使用了以下样式(失去焦点和css3的Z轴平移0deg),渲染异常
/*bug style*/
filter: blur(4px);
transform: translateZ(0)
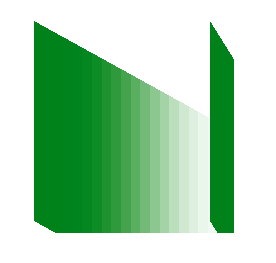
渲染截图:

正常渲染截图应该是:

完整demo:
<!DOCTYPE html>
<html>
<head>
<title>chrome 65 css filter bug</title>
<style>
.demo{
width: 200px;
height: 200px;
background-color: green;
margin: 100px;
/*bug style*/
filter: blur(4px);
transform: translateZ(0);
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
复现环境:
Mac mini OS 10.11.6
chrome 65+
给chrome团队提了BUG,已经确认是BUG https://bugs.chromium.org/p/chromium/issues/detail?id=830242
记录一个chrome 65渲染的bug的更多相关文章
- 记录一个从没见过的bug
js的默认启动 $(function(){ )}; 不识别,意思是如果你把js内容放入这个东西里面,它不会执行.必须把它去掉才可以. 包括.tag里的文件也是一样. 这是发生在系统框架迁移发生的事,以 ...
- Spring 循环引用(一)一个循环依赖引发的 BUG
Spring 循环引用(一)一个循环依赖引发的 BUG Spring 系列目录(https://www.cnblogs.com/binarylei/p/10198698.html) Spring 循环 ...
- 【笔记】让360浏览器用chrome 内核渲染你的网页
学校的项目还处在测试阶段 有一个痛点就是有一些页面在360浏览器中默认以ie 内核渲染 这样很不好 以为部分页面因技术方面的不足导致并不能很好地兼容ie 浏览器,于是在网上找了一下答案 可真还有解决方 ...
- Directx11教程(65) 渲染到纹理
原文:Directx11教程(65) 渲染到纹理 通常情况下,我们的render target都是后缓冲,但也可以把render target设置为一个2d 纹理,然后再通过贴图的方式,把这个 ...
- IE8使用chrome内核渲染
1 第一步 https://download.csdn.net/download/qq_34626479/11223448 下载chrome frame安装包; 2 第二步 网页头部添加一行 ...
- 动手做第一个Chrome插件
Chrome插件是令人惊讶的简单,一旦你弄懂它的工作和实现原理.它是由一部分HTML,一部分Js,然后混合了一个叫做manifest.json的Json文件组合而成的整体.这意味着你可以使用你最擅长的 ...
- 一个Chrome拓展——HttpPost
周末花了点时间做了一个chrome拓展,叫HttpPost,顾名思义是用来测试http的post请求. 先直接看效果 插件与拓展 在说这个做的过程前,先说明什么是Chrome插件.Chrome拓展 1 ...
- 我的第一个chrome扩展(1)——读样例,实现时钟
学习chrome扩展开发: 与网页类似,需要的知识:html,javascript chrome扩展程序的构成: manifest.json:对扩展程序的整体描述文件 { "manifest ...
- 如何通过写一个chrome扩展启动本地程序
@(编程) [toc] 本文介绍如何利用Chrome 的插件, 从我们的一个网站中启动一个我们的本地程序.本文的环境是windows10,本文的例子是通过点击网页上的一个button,调用本地的wor ...
随机推荐
- Confluence 6 针对 key "cp_" 或 "cps_" 的 "Duplicate Entry" 问题解决
如果你遇到了下面的错误信息,例如: com.atlassian.confluence.importexport.ImportExportException: Unable to complete im ...
- 《剑指offer》替换空格
本题来自<剑指offer> 替换空格 题目: 请实现一个函数,将一个字符串中的每个空格替换成“%20”.例如,当字符串为We Are Happy.则经过替换之后的字符串为We%20Are% ...
- python(7):sympy模块
sympy主要用于符号计算 1,基本操作 from sympy import* #from sympy import pprint #x=Symbol('x')#也可以这么单个定义 #y=Symbol ...
- CSS3媒体查询的部分重要属性
width:视口宽度 height:视口高度 device-width:渲染表面的宽度,就是设备屏幕的宽度 device-height:渲染表面的高度,就是设备屏幕的高度 orientation:检查 ...
- HTMLTestRunner 美化版本
前言 最近小伙伴们在学玩python,,看着那HTMLTestRunner生成的测试报告,左右看不顺眼,终觉得太丑.搜索了一圈没有找到合适的美化报告,于是忍不住自已动手进行了修改,因习惯python ...
- CAS统一登录认证好文汇集贴
悟空的专栏 https://blog.csdn.net/u010475041/article/category/7156505 LinBSoft的专栏 https://blog.csdn.net/ol ...
- EF分别使用IQueryable和IEnumerable实现更新和删除
缺点 使用IQueryable无法跟踪,无法监控sql,无法使用SaveChanges(). 优点 使用IQueryable简单粗暴. class Program { static void Main ...
- [转] babel-plugin-react-css-modules配置
自己的react项目用到了css-modules,由于不太想在写className时写style.xxx于是google解决方案,找到了这货->babel-plugin-react-css-mo ...
- [转] jQuery的deferred对象详解
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本. 每个版本都会引入一些新功能.今天我想介绍的,就是从jQuery 1.5.0版本开始引入的一个新功能----deferred对象. ...
- Introduction to boundary integral equations in BEM
Boundary element method (BEM) is an effective tool compared to finite element method (FEM) for resol ...
