前段基础之CSS
本文参考:https://www.cnblogs.com/ctztake/p/7577436.html
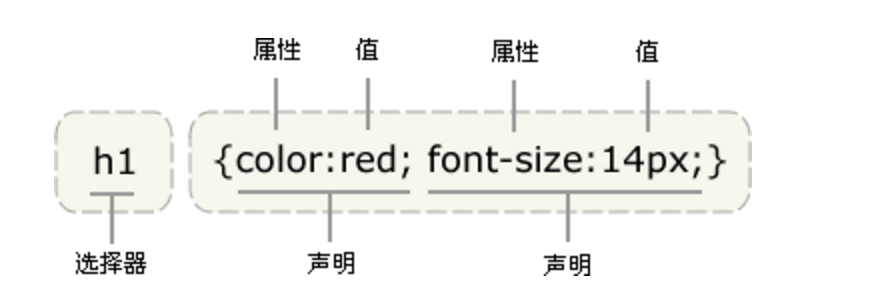
CSS 语法
CSS规则由两个主要的部分构成:选择器,以及一条或多条声明。
'''
selector {
property: value;
property: value;
... property: value } '''
例如:
h1 {
color:red;
font-size:14px;
}

css的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<!doctype html>
<html>
<head>
<meta charset="utf8">
</head>
<body>
<p style="color: blue;">这是一个p标签!</p>
</body>
</html>
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3 链接式
将一个.css文件引入到HTML文件中(link标签)
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会先显示无样式的页面,闪烁一下后,在出现网页样式。这是导入式固有的一个缺陷。使用链接式与导入式不通的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,因此显示出来的网页从一开始就是带样式效果的效果的,它不会像导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的有点。
css选择器
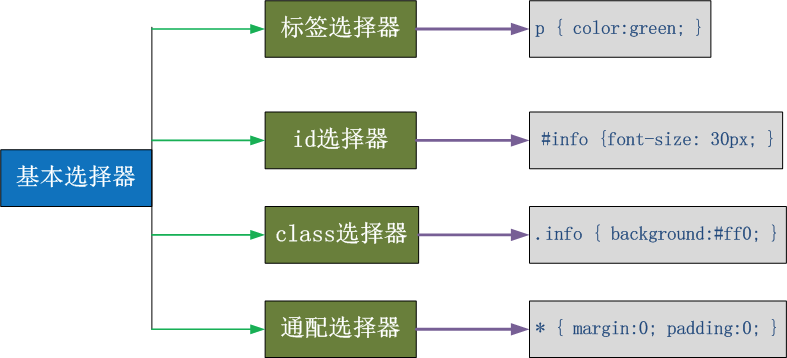
基本选择器

组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
注意,关于标签嵌套:
一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其他内联元素。需要注意:<h1~h6>,<p>不能再包含块级元素。
属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”。以下同。) p[title] { color:#f00; } E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
td[class~=”name”] { color:#f00; } E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;} E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
伪类选择器
没有访问的超链接a标签样式:
a:link {
color: blue;
}
访问过的超链接a标签样式:
a:visited {
color: gray;
}
鼠标悬浮在元素上应用样式:
a:hover {
background-color: #eee;
}
鼠标点击瞬间的样式:
a:active {
color: green;
}
input输入框获取焦点时样式:
input:focus {
outline: none;
background-color: #eee;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style> .top{
float: left;
background-color: rebeccapurple;
height: 22px;
} .top a:link{
color: white;
font-size: 18px;
} .top a:hover{
color: purple;
} </style>
</head>
<body> <div class="outer">
<div class="top">
<a href="#">超链接</a>
</div>
</div> </body>
</html>
栗子
hover选择器在网页中非常好用,如果是我鼠标悬浮的是父盒子,想让父盒子的子盒子显示出来,这种效果其实也可以用hover选择器。 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
ul{
list-style: none; } ul li{
position: relative;
}
ul li img{
display: none;
position: absolute;
top: -16px;
left: 36px;
}
ul li:hover img{
display: block;
}
</style> </head>
<body> <ul>
<li>
alex
<img class="original-img" src="https://i8.mifile.cn/b2c-mimall-media/4f036ae4d45002b2a6fb6756cedebf02.png" >
</li> </ul> </body>
</html>
鼠标悬浮的时候显示图片
伪元素选择器
first-letter
用于为文本的首字母设置特殊样式。 例如: p:first-letter {
font-size: 48px;
}
before
用于在元素的内容前面插入新内容。 例如: p:before {
content: "*";
color: red;
}
在所有p标签的内容前面加上一个红色的*。 after
用于在元素的内容后面插入新内容。 例如: p:after {
content: "?";
color: red;
}
after伪元素选择器 ,可以用于消除浮动。
选择器的优先级
css的继承
继承是CSS的一个主要特征,它是依赖于祖先,后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于他的后代。例如BODY定义了的颜色值也会应用到段落的文本中。
body{
color:red;}
<p>helloyuan</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
但是CSS的继承也是有限制的, 有一些属性不能被继承: border,margin,padding,background等
css的优先级
所谓的CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不通规则的相对权重,它的基本规则是:
内联样式表的权值最高 style=""------------; 统计选择符中的ID属性个数。 #id -------------- 统计选择符中的CLASS属性个数。 .class ------------- 统计选择符中的HTML标签名个数。 p ---------------
按这些规则将数字符逐位相加,就得到最终的权重,然后在比较取舍时从左到右的顺序逐位比较。
、文内的样式优先级为1,,,,所以始终高于外部定义。 、有!important声明的规则高于一切。 、如果!important声明冲突,则比较优先权。 、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
css属性操作
css text
文本颜色:color
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
p { color: rebeccapurple; }
水平对齐方式
text-align 属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css</title>
<style>
h1 {text-align:center;}
p.publish_time {text-align:right;}
p.content {text-align:justify;}
</style>
</head> <body>
<h1>CSS text-align 水平居中</h1>
<p class="publish_time"> 年 月 号</p>
<p class="content">
有个落拓不得志的中年人每隔三两天就到教堂祈祷,而且他的祷告词几乎每次都相同。第一次他到教堂时,
跪在圣坛前,虔诚地低语:“上帝啊,请念在我多年来敬畏您的份上。让我中一次彩票吧!阿门。”
几天后,他又垂头丧气回到教堂,同样跪着祈祷:“上帝啊,为何不让我中彩票?我愿意更谦卑地来
服侍你,求您让我中一次彩票吧!阿门。”又过了几天,他再次出现在教堂,同样重复他的祈祷。如此周而
复始,不间断地祈求着。到了最后一次,他跪着:“我的上帝,为何您不垂听我的祈求?让我中一次彩票吧!
只要一次,让我解决所有困难,我愿终身奉献,专心侍奉您……”就在这时,圣坛上发出一阵宏伟庄严的声
音:“我一直垂听你的祷告。可是最起码?你也该先去买一张彩票吧!”</p>
<p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p>
</body> </html>
文本其它属性
font-size: 10px; line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 %:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' font-weight: lighter/bold/border/ font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
背景属性
属性介绍
- background-color
- background-image
- background-repeat
- background-position
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);
简写
background:#ffffff url('1.png') no-repeat right top;
颜色 》背景图 》平铺 》 位置
边框属性
属性介绍
- border-width
- border-style (required)
- border-color
border-style: solid; border-color: chartreuse; border-width: 20px;
简写
border: 30px rebeccapurple solid;
宽度 》 颜色 》 样式
边框-单独设置各边
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
列表属性
list-style-type 设置列表项标志的类型。
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
list-style-type属性指定列表项标记的类型:
ul { list-style-type: square; }
使用图像来替换列表项的标记:
ul {
list-style-image: url('');
}
dispaly属性
noneblockinline- inline-block
none(隐藏某标签)
p{display:none;}
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但隐藏了,而且元素原本占用的空间也会从页面布局中消失。
block(内联标签设置为块级标签)
span {display:block;}
注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
inline(块级标签设置为内联标签)
li {display:inline;}
inline-block
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
#outer{
border: 3px dashed;
word-spacing: -5px;
}
外边距(margine)和内边距(padding)
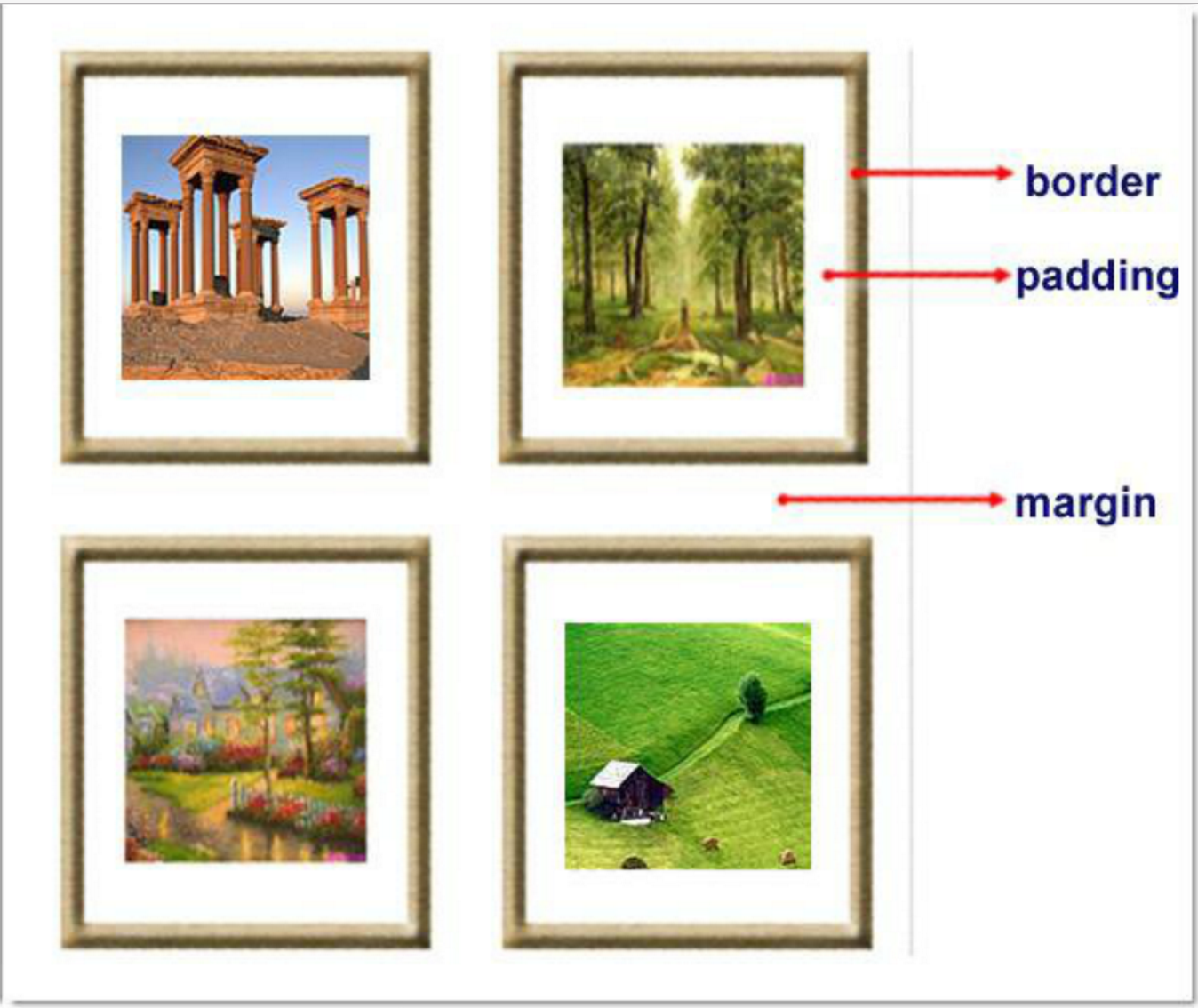
盒子模型

- margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上打到相互隔开的目的。
- padding:用于控制内容与边框之间的距离;
- border(边框):围绕在内边距和内容外的边框
- content(内容):盒子的内容,显示文本和图像。
margine(外边距)表示边框到最近盒子的距离。(兄弟之间)
单边外边距属性:
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
简写属性
margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px
居中应用
margin: auto;
padding(内边距)
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
设置同margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
.outer{
margin: auto;
width: %; } .content{
background-color: darkgrey;
height: 500px; } a{
text-decoration: none;
} .page-area{ text-align: center;
padding-top: 30px;
padding-bottom: 30px;
background-color: #f0ad4e; } .page-area ul li{
display: inline-block;
} .page-area ul li a ,.page-area ul li span{ display: inline-block;
color: #;
height: 25px;
width: 25px;
text-align: center;
line-height: 25px; padding: 8px;
margin-left: 8px; border: 1px solid #e1e1e1;
border-radius: %; } .page-area ul li .page-next{
width: 70px;
border-radius:
} .page-area ul li span.current_page{
border: none;
color: black;
font-weight:;
} .page-area ul li a:hover{ color: #fff;
background-color: #2459a2;
} </style>
</head>
<body> <div class="outer"> <div class="content"></div> <div class="page-area"> <ul> <li><span class="current_page"></span></li>
<li><a href="#" class="page-a"></a></li>
<li><a href="#" class="page-a"></a></li>
<li><a href="#" class="page-a"></a></li>
<li><a href="#" class="page-a"></a></li>
<li><a href="#" class="page-a"></a></li>
<li><a href="#" class="page-a"></a></li>
<li><a href="#" class="page-a"></a></li>
<li><a href="#" class="page-a"></a></li>
<li><a href="#" class="page-a"></a></li>
<li><a href="#" class="page-a page-next">下一页</a></li> </ul> </div> </div> </body>
</html>
实例
一些标签默认有padding
比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
我们现在初学可以使用通配符选择器
*{
padding:;
margin:;
}
但是这种方法效率不高。
所以我们要使用并集选择器来选中页面中应有的标签
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: ;
padding: ;
border: ;
font-size: %;
font: inherit;
vertical-align: baseline;
}
浮动与清除浮动
在玩浮动之前先看一下标准文档流
什么是标准文档流
宏观的讲,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”。而设计软件 ,想往哪里画东西,就去哪里画
标准文档流下 有哪些微观现象?
1.空白折叠现象
多个空格会被合并成一个空格显示到浏览器页面中。img标签换行写。会发现每张图片之间有间隙,如果在一行内写img标签,就解决了这个问题,但是我们不会这样去写我们的html结构。这种现象称为空白折叠现象。
2.高矮不齐,底边对齐
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐
3.自动换行,一行写不满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字。
浮动
浮动是css里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。它有四个值。
- none: 表示不浮动,默认
- left: 表示左浮动
- right:表示右浮动
看个栗子:
<div class="box1"></div>
<div class="box2"></div>
<span>路飞学城</span> .box1{
width: 300px;
height: 300px;
background-color: red;
float:left;
}
.box2{
width: 400px;
height: 400px;
background-color: green;
float:right;
}
span{
float: left;
width: 100px;
height: 200px;
background-color: yellow;
}
我们会发现,三个元素并排显示,.box1和span因为是左浮动,紧挨在一起,这种现象贴边。.box2盒子因为右浮动,所以紧靠着右边。(UI很多都是模糊了用户的双眼,脱离了文档标准流,其实不在文档中了,好比是有个盒子,我给它设置了透明色,我们看不到它,但是它实际存在的。)
那么浮动如果大家想学好,一定要知道它的四大特性
1.浮动的元素拖表
2.浮动的元素互相贴靠
3.浮动的元素有“字围”效果
4.收缩的效果
浮动元素脱标
脱标:就是脱离了标准文档流
看例子
<div class="box1">小红</div>
<div class="box2">小黄</div>
<span>小马哥</span>
<span>小马哥</span> .box1{
width: 200px;
height: 200px;
background-color: red;
float: left; }
.box2{
width: 400px;
height: 400px;
background-color: yellow; }
span{
background-color: green;
float: left;
width: 300px;
height: 50px;
}
效果:红色盒子压盖住了黄色的盒子,一个行内的span标签竟然能够设置宽高了。
原因1:小红设置了浮动,小黄没有设置浮动,小红脱离了标准文档流,其实就是它不在页面中占位置了,此时浏览器认为小黄是标准文档流中的第一个盒子。所以就渲染到了页面中的第一个位置上。这种现象,也有一种叫法,浮动元素“飘起来了”,但我不建议大家这样叫。
原因2:所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高
浮动元素互相贴靠
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div> .box1{
width: 100px;
height: 400px;
float: left;
background-color: red;
}
.box2{
width: 150px;
height: 450px;
float: left;
background-color: yellow;
}
.box3{
width: 300px;
height: 300px;
float: left;
background-color: green;
}
效果发现:
如果父元素有足够的空间,那么3哥紧靠着2哥,2哥紧靠着1哥,1哥靠着边。
浮动元素字围效果
<div>
<img src="./images/企业1.png" alt="">
</div>
<p>
123路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞
</p> *{
padding: ;
margin: ;
}
div{
float: left;
}
p{
background-color: #;
}
效果发现:所谓字围效果,当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
浮动元素收缩效果
收缩:一个浮动元素,如果没有设置width,那么就自动收缩为文字的宽度(这点跟行内元素很像)
<div>alex</div>
div{
float: left;
background-color: red;
}
大家一定要谨记:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清除浮动。
为什么要清除浮动
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。
因为设置了扩展性很差,写完一个页面之后,如果要修改中间某一张图片高度,那么就像把父元素的高度也修改了,父元素的高度一修改其他元素肯定也会受影响。
HTML:
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div> </div> <div class="father2"></div> CSS:
*{
padding: ;
margin: ; }
.father{
width: 1126px;
/*子元素浮动 父盒子一般不设置高度*/ /*出现这种问题,我们要清除浮动带来影响*/
/*height: 300px;*/ }
.box1{
width: 200px;
height: 500px;
float: left;
background-color: red;
}
.box2{
width: 300px;
height: 200px;
float: left;
background-color: green;
}
.box3{
width: 400px;
float: left;
height: 100px;
background-color: blue;
}
.father2{
width: 1126px;
height: 600px;
background-color: purple;
}
效果发现:如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2的盒子就会跑到第一个位置上,影响页面布局。
那么我们知道,浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!!!所以我们要清除浮动
还好还好。我们有多种清除浮动的方法,在这里给大家介绍四种:
- 给父盒子设置高度
- clear:both
- 伪元素清除法
- overflow:hidden
给父盒子设置高度
这个方法给大家上个代码介绍,它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏
clear:both
clear:意思就是清楚的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空div,并且该元素不浮动,然后设置clear:both。
html结构:
<div>
<ul>
<li>Python</li>
<li>web</li>
<li>linux</li>
<!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响-->
<!-- 内墙法 -->
<!-- 无缘无故加了div元素 结构冗余 -->
<div class="clear"></div> </ul> </div>
<div class="box"> </div>
css样式:
*{
padding: ;
margin: ;
}
ul{
list-style: none;
}
div{
width: 400px;
}
div ul li {
float: left;
width: 100px;
height: 40px;
background-color: red;
}
.box{
width: 200px;
height: 100px;
background-color: yellow;
}
.clear{
clear: both;
}
伪元素清除法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
.clearfix:after{
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
}
新浪首页推荐伪元素清除法的写法
.clearfix:after{
content:'.';
height:;
display:block;
clear:both;
visibility:hidden;
}
overflow:hidden(常用)
overflow属性规定当内容溢出元素框时发生的事情
有五个值: 值 描述
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
margin塌陷问题
当时说到了盒模型,盒模型包含着margin,为什么要在这里说margin呢?因为元素和元素在垂直方向上margin里面有坑。
我们来看一个例子:
html结构:
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div> css样式:
*{
padding: ;
margin: ;
}
.father{
width: 400px;
overflow: hidden;
border: 1px solid gray;
}
.box1{
width: 300px;
height: 200px;
background-color: red;
margin-bottom: 20px;}
.box2{
width: 400px;
height: 300px;
background-color: green;
margin-top: 50px;
}
给两个标准流下兄弟盒子 设置垂直方向上的margin时,会以较大的为准,那么我们称这种现象叫坍塌。
当我们给两个标准留下的兄弟盒子设置浮动之后,就不会出现margin坍塌的问题
margin:0 auto;
div{
width: 780px;
height: 50px;
background-color: red;
/*水平居中盒子*/
margin: 0px auto;
/*水平居中文字*/
text-align: center;
}
当一个div元素设置margin:0 auto;时就会居中盒子,那我们知道margin:0 auto;表示上下外边距离为0,左右为auto的距离,那么auto是什么意思呢?
设置margin-left:auto;我们发现盒子尽可能大的右边有很大的距离,没有什么意义。当设置margin-right:auto;我们发现盒子尽可能大的左边有很大的距离。当两条语句并存的时候,我们发现盒子尽可能大的左右两边有很大的距离。此时我们就发现盒子居中了。
另外如何给盒子设置浮动,那么margin:0 auto失效。
使用margin:0 auto;注意点:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
2.只有标准流下的盒子 才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
另外大家一定要知道margin属性是描述兄弟盒子的关系,而padding描述的是父子盒子的关系
background属性
颜色表示法:单词、rgb表示法、十六进制表示法。
background-color属性表示背景颜色
background-image:表示设置该元素的背景图片
(默认情况下,水平方向和垂直方向都平铺)
background-repeat:表示设置该元素平铺的方式
属性值:
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置。 |
给元素设置padding之后,发现padding的区域也会平铺背景图片。
雪碧图技术(精灵图技术)
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分
CSS雪碧图应用原理:
只有一张打的合并图,每个小图标节点如何显示单独的小图标呢?
其实就是 截取 大图一部分显示,而这部分就是一个小图标。
使用雪碧图的好处:
1、利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
2、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
3、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
4、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便
不足:
1)CSS雪碧的最大问题是内存使用
2)拼图维护比较麻烦
3)使CSS的编写变得困难
4)CSS 雪碧调用的图片不能被打印
我们可以使用background综合属性制·作通天banner,什么是通天banner呢,就是一般我们电脑的屏幕都是1439.但是设计师给我们的banner图都会比这个大,
那么我们可以此属性来制作通天banner。
background: red url('./images/banner.jpg') no-repeat center top;
background-attach
设置fixed之后,该属性固定背景图片不随浏览器的滚动而滚动
定位
定位有三种:
1.相对定位 2.绝对定位 3.固定定位
相对定位
相对定位:相对于自己原来的位置定位
现象和使用:
1.如果对当前元素仅仅设置了相对定位,那么与标准流的盒子什么区别。
2.设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right
特性:
- 不脱标
- 形影分离
- 老家留坑(占着茅房不拉屎)
所以说相对定位在页面中没什么太大作用。影响我们页面的布局,我们不要使用相对定位来做压盖效果。
用途:
- 微调元素位置
- 做绝对定位的参考(父相子绝)
参考点:
自己原来的位置做参考点
绝对定位
特性:
1.脱标 2.做遮盖效果,提升了层级。设置了绝对定位之后,不区分行内元素和块级元素,都能设置宽高。
参考点(重点):
一、单独一个绝对定位的盒子
1.当我使用top属性描述的时候,是以页面的左上角(跟浏览器的左上角区分)来作为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
二、以父辈盒子作为参考点
1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个元素父辈不一定是他爸爸,他可以是爷爷,曾爷爷
2.如果父亲设置了定位,那么以父亲为参考点。如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
3.不仅仅是父相子绝,父绝子绝,父固子绝,都是以父辈元素为参考点。
注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。
还要注意,绝对定位的盒子无视父辈的padding
作用:页面布局常见的“父相子绝”,一定要会!!!!
绝对定位的盒子居中
当做公式记下来吧!
*{
padding: ;
margin: ;
}
.box{
width: %;
height: 69px;
background: #;
}
.box .c{
width: 960px;
height: 69px;
background-color: pink;
/*margin: 0 auto;*/
position: relative;
left: %;
margin-left: -480px;
/*设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。当做公式记下来 设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,实现绝对定位盒子居中*/
}
固定定位
固定当前的元素不会随着页面滚动而滚动
特性:
1.脱标 2.遮盖,提升层级 3.固定不变
参考点:
设置固定定位,用top描述,是以浏览器的左上角为参考点
如果用bottom描述,是以浏览器的左下角为参考点
作用: 1.返回顶部栏 2.固定导航栏 3.小广告
z-index
这个东西非常简单,它有四大特性,每个特性你记住了,页面布局就不会出现找不到盒子的情况。
- z-index值表示谁压着谁,数值大的压盖住数值小的
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁卸载HTML后面,谁就压着别人,定位了的元素,永远压住没有定位的元素
- 从父现象:父亲怂了,儿子再牛逼也没用
前段基础之CSS的更多相关文章
- Bootstrap<基础一> CSS 概览
HTML 5 文档类型(Doctype) Bootstrap 使用了一些 HTML5 元素和 CSS 属性.为了让这些正常工作,您需要使用 HTML5 文档类型(Doctype). 因此,请在使用 B ...
- CSS+DIV入门第一天基础视频 CSS选择器层叠性和继承性
大家好,我是小强老师, 现在网上的CSS+DIV视频,要么讲的太深,要么太浅,很多初学的同学们总是遇到困难,今天小强老师专门给大家准备了css课程的视频.带你从零基础学习CSS+DIV一直到能独立完成 ...
- 前端总结·基础篇·CSS(一)布局
目录 这是<前端总结·基础篇·CSS>系列的第一篇,主要总结一下布局的基础知识. 一.显示(display) 1.1 盒模型(box-model) 1.2 行内元素(inline) &am ...
- 前端总结·基础篇·CSS(二)视觉
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·CSS(四)兼容 目录 一.动画(animation)(IE ...
- 前端总结·基础篇·CSS(三)补充
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 目录 一.移动端 1.1 视口(viewport) 1.2 媒体查询(medi ...
- #WEB安全基础 : HTML/CSS | 文章索引
本系列讲解WEB安全所需要的HTML和CSS #WEB安全基础 : HTML/CSS | 0x0 我的第一个网页 #WEB安全基础 : HTML/CSS | 0x1初识CSS #WEB安全基础 : H ...
- css基础--常用css属性02
上篇地址:css基础--常用css属性01 本文参考菜鸟教程和w3school 1 浮动和清除浮动 在上篇的第十一节--定位中说道: CSS 有三种基本的定位机制:普通流.浮动和绝对定位. 普通流和 ...
- 前端基础:CSS样式选择器
前端基础:CSS样式选择器 CSS概述 CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局.CSS规则由两个主要的部分组成:1.选择器:2. ...
- 前端总结·基础篇·CSS
前端总结·基础篇·CSS 1 常用重置+重置插件(Normalize.css,IE8+) * {box-sizing:border-box;} /* IE8+ */body {margin:0;} ...
随机推荐
- python自动化开发-[第一天]-练习题
1.使用while循环输入 1 2 3 4 5 6 8 9 10 i = 1 while i < 11: if i == 7: i += 1 continue print (i) i += 1 ...
- golang 热升级
需求场景 干净利落地升级正在运行的agent程序.适用于Devops团队. 目标: 不关闭现有连接:例如我们不希望关掉已部署的运行中的程序.但又想不受限制地随时升级服务. 新的进程要能够启动并替换掉旧 ...
- 微信小程序遇到的知识点
话不多说,都是干货!!! 页面的生命周期: 当打开一个页面的时候,会触发onLoad和onReady和onShow事件. onLoad和onReady只触发一次.除非卸载了页面就是触发了onUnloa ...
- C#设计模式(14)——模板方法模式
1.模板方法模式介绍 提到模板我们经常会想到简历模板/PPT模板等,以简历模板为例,不同的人可以使用一样的简历模板,在填充内容时根据自己的名字/工作经历等填写自己的内容,从而形成不同的简历.在OO中模 ...
- 阅读:重新介绍 JavaScript(JS教程)
这篇文章是记录自己阅读重新介绍 JavaScript(JS 教程)的记录和个人体会 在线调试代码工具:https://codepen.io/pen 引言 分歧根源:名字Javascript和Java有 ...
- SVN快速入门笔记【转】
1. SVN版本控制软件目的 协作开发 远程开发 版本回退 2. 什么是SVN subVersion 支持平台操作 支持版本回退 3. 获取SVN软件 属于C/S结构软件(客户端与服务端) serve ...
- MySQL学习笔记(二)性能优化的笔记(转)
今天,数据库的操作越来越成为整个应用的性能瓶颈了,这点对于Web应用尤其明显.关于数据库的性能,这并不只是DBA才需要担心的事,而这更是我们程序员需要去关注的事情.当我们去设计数据库表结构,对操作数据 ...
- java枚举(enum)
1. 创建枚举类型要使用 enum 关键字,隐含了所创建的类型都是 java.lang.Enum (抽象类) 类的子类. enum AccountType { SAVING, FIXED, CURRE ...
- vue实现商品累计效果
vue实现商品累计需要以下几点 1.添加商品 2.选中 3.删除功能 4.总计功能 <div id="main"> <div class="con&qu ...
- Objects类的静态方法
提供了几个静态方法,比如进行对象之间的比较等,而又因为Object是任何对象的超类,因为每个对象都可以调用这几个方法. 1.equals方法 可以防止空指针异常 String s1 = null; S ...
