Html5 和 CSS的简单应用
本文是利用几个简单的小例子,来实现html+css的简单应用。
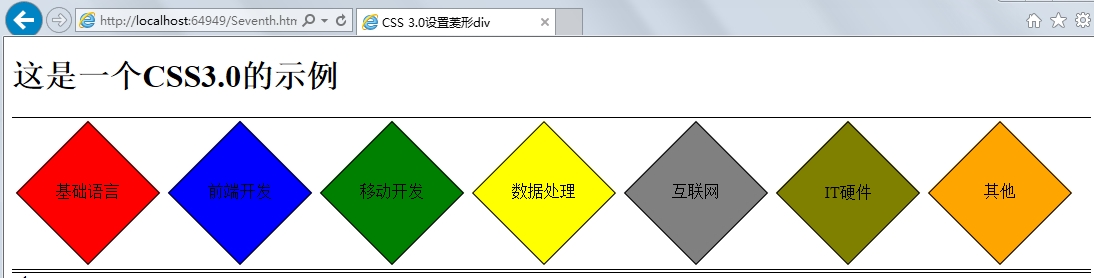
菱形链接菜单
本例是采用html5+css3.0设置的菜单链接。其中主要用到了以下几个方面:
- CSS3.0中的2D变换,如:旋转transform:rotate(45deg);移动,放大transform:rotate(-45deg) scale(1.2,1.2) translate(10px,0px);/*鼠标放上去后,放大,移动*/等功能。
- 用到了margin:25px;/*margin表示元素与其他元素之间的空白*/。
- 超链接标签a中垂直居中的设置:设置height 和line-height属性
- 鼠标放上去的样式

具体代码如下:
<!DOCTYPE html>
<html>
<head>
<title>CSS 3.0设置菱形div</title>
<style type="text/css">
.menu
{
border-bottom:1px solid black; }
.menu div
{
width:100px;
height:100px;
text-align:center;
margin:25px;/*margin表示元素与其他元素之间的空白*/
float:left;
border:1px solid black;
transform:rotate(45deg);/*rotate表示旋转45°*/
}
.m1
{
background-color:Red;
}
.m2
{
background-color:Blue;
}
.m3
{
background-color:Green;
}
.m4
{
background-color:Yellow;
}
.m5
{
background-color:Gray;
}
.m6
{
background-color:Olive;
}
.m7
{
background-color:Orange;
}
.menu a
{
text-decoration:none;/*不显示下划线*/
width:70px;
height:70px;
margin:15px;
display:block;
color:Black;
text-align:center;
line-height:70px;
transform:rotate(-45deg);/*因为外层Div进行旋转,所以a标签也会旋转,所以需要逆向旋转回来*/
} .menu a:hover
{
transform:rotate(-45deg) scale(1.2,1.2) translate(10px,0px);/*鼠标放上去后,放大,移动*/
}
</style>
</head>
<body>
<header>
<h1>这是一个CSS3.0的示例</h1>
<div class="menu">
<div class="m1"><a href="#">基础语言</a></div>
<div class="m2"><a href="#">前端开发</a></div>
<div class="m3"><a href="#">移动开发</a></div>
<div class="m4"><a href="#">数据处理</a></div>
<div class="m5"><a href="#">互联网</a></div>
<div class="m6"><a href="#">IT硬件</a></div>
<div class="m7"><span><a href="#">其他</a></span></div>
</div> </header>
<div style="clear:left;border-top:1px solid black;"></div>
<div style=" margin-top:2px; border-top:1px solid black;">ada </div>
</body>
</html>
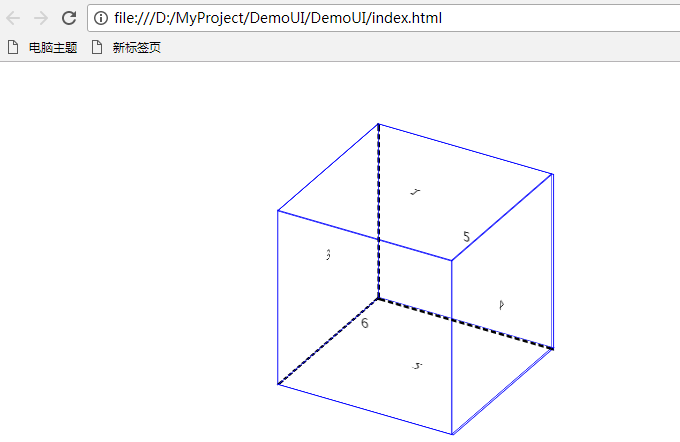
三维正方体
本例是采用div+css实现三维正方体,主要涉及到以下几个知识点:
- transform-style: preserve-3d; 以3D的方式显示被镶嵌的元素。
- transform: rotateX(30deg) rotateY(30deg);对元素应用旋转变换。
- position: relative; 元素的定位。
如下图所示:

具体代码如下:
.wrap {
width: 200px;
height: 200px;
margin: 200px auto;
position: relative;
transform-style: preserve-3d;
transform: rotateX(30deg) rotateY(30deg);
}
.wrap div {
width: 200px;
height: 200px;
position: absolute;
border: 1px solid blue;
text-align: center;
line-height: 200px;
font-size: 15px;
}
#top {
transform: rotateX(90deg) translateZ(100px);
}
#bottom {
transform: rotateX(90deg) translateZ(-100px);
border-left: dashed;
}
#before {
transform: translateZ(100px);
border-bottom: dashed;
border-left: dashed;
}
#after {
transform: translateZ(-100px);
}
#left {
transform: rotateY(-90deg) translateZ(100px);
}
#right {
transform: rotateY(90deg) translateZ(100px);
}
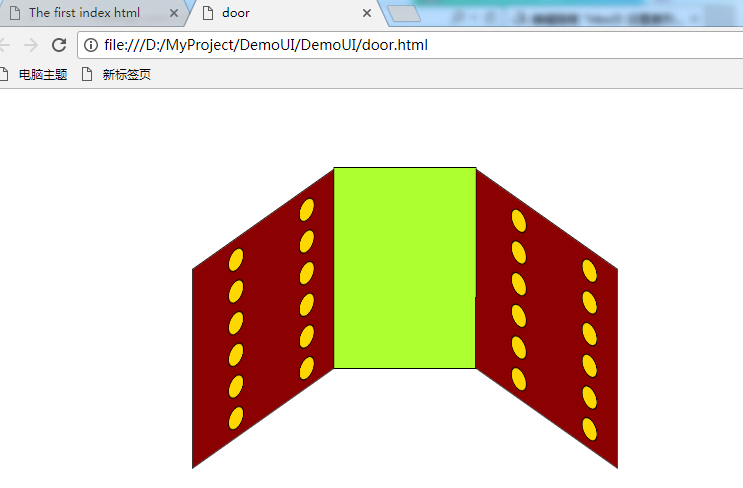
一扇打开的门
本例是实现一扇打开的门,涉及的知识点如下:
- transform-style: preserve-3d; 以3D的方式显示被镶嵌的元素。
- transform: rotateX(30deg) rotateY(30deg);对元素应用旋转变换。
- position: relative; 元素的定位。
- border-radius: 20px;定义元素的角的弧度半径。
效果图如下:

具体代码如下:
#door{
width:200px;
height: 200px;
margin: 200px auto;
/*border: 1px solid black;*/
position: relative;
transform-style: preserve-3d;
}
#door div{
width:200px;
height: 200px;
border: 1px solid black;
position: absolute;
text-align: center;
}
#left{
transform:rotateX(45deg) rotateY(-45deg) translateX(-200px) translateY(-70px) scaleY(1.4);
}
#middle{
transform:rotateY(45deg) ;
background-color: greenyellow;
}
#right{
transform:rotateX(45deg) rotateY(45deg) translateX(200px) translateY(-70px) scaleY(1.4);
}
#door #left1{
width:101px;
height: 200px;
border:0px;
position:absolute;
margin-left: 0px;
padding: 0px;
background-color: darkred;
}
#door #left2{
width:100px;
height: 200px;
border:0px;
position:absolute;
margin-left: 100px;
padding: 0px;
background-color: darkred;
}
#door .ball{
width:20px;
height: 20px;
border-radius: 20px;
background-color: gold;
margin-top: 10px;
margin-left: 50px;
position:relative;
}
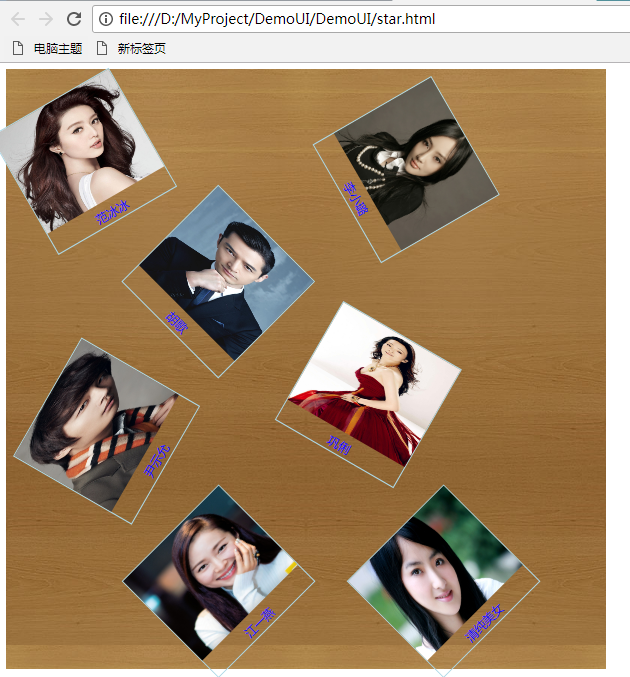
明星照片墙
本例是实现一款自由的明星照片墙,涉及到的知识点如下:
- position:absolute; 绝对定位。
- transform: scale(1.2); 缩放,大于0:放大,小于0:缩小。
- transform: rotate(-30deg); 旋转,二维空间旋转。
效果图如下:

具体代码如下:
#star{
width:800px;
height: 800px;
background-image: url(../img/bg.jpg);
background-repeat: repeat;
}
#star div{
width:180px;
height: 180px;
border: 1px solid lightblue;
position:absolute;
}
#star div:hover{
transform: scale(1.2);
}
#star p{
margin-top: 2px;
padding: 0px;
text-align: center;
color: blue;
}
#star img{
width: 180px;
height: 150px;
}
#s1{
transform: rotate(-30deg);
top:40px;
left: 20px;
}
#s2{
transform: rotate(30deg);
top:350px;
left: 400px;
}
#s3{
transform: rotate(45deg);
top:200px;
left: 200px;
}
#s4{
transform: rotate(60deg);
top:50px;
left: 450px;
}
#s5{
transform: rotate(-45deg);
top:600px;
left: 500px;
}
#s6{
transform: rotate(-60deg);
top:400px;
left: 50px;
}
#s7{
transform: rotate(-45deg);
top:600px;
left: 200px;
}
备注:
关于CSS的定位【position】,详细说明如下:
- static:默认定位方式,文档流方式,单独占满一行。left,top,bottom,right不起作用。
- absolute:绝对定位,脱离了文档流,不会单独占满一行。方位只会受left,top,bottom,right的影响。默认距离浏览器左上角的距离。如果父元素做了定位,就相对于的是最近的父元素。如果父元素没有定位,则相对于body进行定位。
- relative:相对定位,没有脱离文档流,会单独占满一行,方位会受到left,top,bottom,right的影响。相对于离它最近的父元素。
- fixed:固定定位,脱离了文档流,不会单独占满一行。lef,top,bottom,right始终相对于body。
关于CSS的块级元素并排,说明如下:
- float:块级元素实现漂浮。left,right.
- clear:清除浮动,可以清除左浮动和右浮动。
-----------------------------------------------------------------------------------------------------------------
Html5 和 CSS的简单应用的更多相关文章
- html css的简单学习(二)
html css的简单学习(二) <!Doctype html>告诉浏览器,这是一个html文档.lang="en" 默认是en,表示英语:zh-Hans 中文简体:z ...
- HTML5 div+css导航菜单
HTML5 div+css导航菜单 视频 音乐 小说 故事 作品 阅读 联系
- html5 canvas 实现一个简单的叮当猫头部
原文:html5 canvas 实现一个简单的叮当猫头部 html5的canvas是很强大的,今天也是温习了一下之前的基础知识,然后学着做了一个简单的小案例.虽然在这一块几乎空白,但还是乐于尝试... ...
- CSS绘制简单图形
究竟该用字体图标.图片图标.还是CSS画一个图标?我也不知道.各有千秋吧.本文将介绍如何用css绘制简单的图形,所有测试在chrome58.0完成,如果你不能得到正确结果请到caniuse查一查看看是 ...
- html css的简单学习(三)
html css的简单学习(三) 前端开发工具:Dreamweaver.Hbuilder.WebStorm.Sublime.PhpStorm...=========================== ...
- html css的简单学习
html css的简单学习 css的内边距:padding (auto.length.%)(顺序:上.右.下.左)padding-toppadding-leftpadding-rightpadding ...
- css实现简单的告警提示动画效果
需求:css实现简单的告警提示动画效果,当接收到实时信息的时候,页面弹出告警信息的动画效果 <!DOCTYPE html> <html lang="en"> ...
- css实现简单音乐符效果
css实现简单音乐符效果 利用css3中的transform.animation.keyframes实现 <!DOCTYPE html> <html lang="en&qu ...
- 使用jQuery和CSS自定义HTML5 Video 控件 简单适用
Html5 Video是现在html5最流行的功能之一,得到了大多数最新版本的浏览器支持.包括IE9,也是如此.不同的浏览器提供了不同的原生态浏览器视频空间.我们制作自定义视频控件为了在所有的浏览器中 ...
随机推荐
- Ubuntu16.04下安装opencv3.4.2
1.安装官方给的opencv依赖包 GCC 4.4.x or later CMake 2.6 or higher Git GTK+2.x or higher, including headers (l ...
- AI - 学习路径(Learning Path)
初见 机器学习图解 错过了这一篇,你学机器学习可能要走很多弯路 这3张脑图,带你清晰人工智能学习路线 一些课程 Andrew Ng的网络课程 HomePage:http://www.deeplearn ...
- Group By Grouping Sets
Group by分组函数的自定义,与group by配合使用可更加灵活的对结果集进行分组,Grouping sets会对各个层级进行汇总,然后将各个层级的汇总值union all在一起,但却比单纯的g ...
- PHP的会话控制
页面数据的作用域: 当前页共享数据:变量.常量 两个页面间传递数据:get,post 跟踪用户的多页面数据共享(会话):session.cookie 全局数据共享:文件.数据库.memcached C ...
- 将本地代码上传到github走过的坑
1.因为github是服务端,需要自己在自己的电脑上安装一个客户端git 2.配置SSH(配置一次就好了) github是不能随便上传代码上去的,而是通过一种网络协议---SSH授权的.SSH是一种网 ...
- 一条sql解决.一张表的数据复制到另外一张表
如何把一个表的数组复制到一张表?也许很多人会把这个表查出来的数据再插入到另外一张表里面,这样很麻烦又要写代码逻辑去处理,其实一条sql语句就可以把一张表的数据复制到另外一张表,或者一张表的某一条数据复 ...
- 全网最详细的最新稳定OSSEC搭建部署(ossec-server(CentOS7.X)和ossec-agent(CentOS7.X))(图文详解)
不多说,直接上干货! 前言 写在前面的话,网上能够找到一些关于ossec方面的资料,虽然很少,但是总比没有强,不过在实际的使用过程中还是会碰到许多稀奇古怪的问题.整理整理我的使用过程,就当做一篇笔记吧 ...
- ELK实践(一):基础入门
虽然用了ELK很久了,但一直苦于没有自己尝试搭建过,所以想抽时间尝试尝试.原本打算按照教程 <ELK集中式日志平台之二 - 部署>(作者:樊浩柏科学院) 进行测试的,没想到一路出了很多坑, ...
- SpringBoot2.0应用(四):SpringBoot2.0之spring-data-jpa
如何整合spring data jpa 1.pom依赖 <dependency> <groupId>org.springframework.boot</groupId&g ...
- IntelliJ IDEA 注册码 (秘钥)
给大家提供一个IDEA的注册码,最晚到2018年2月到期. 如下,展开复制即可: C0FHYYCJ22-eyJsaWNlbnNlSWQiOiJDMEZIWVlDSjIyIiwibGljZW5zZWVO ...
