Fiddler修改请求、返回数据
相信你们有听过说“绕过前端”,但是可能想不到要怎样才能绕过前端呢?
首先,我们要知道什么是绕过前端?比如:登录用户名限制数字、6位,用户在登录页面填写用户名符合要求,使用Fiddler作为代理,拦截登录请求,修改这个请求提交的用户名(非数字、大于6位),此时的用户名就是不符合前端设置的要求了,若是通过Fiddler修改请求的数据,这种就叫做绕过前端。
然后,为什么会有通过测试绕过前端呢?再举个例子:下单付款->若是通过Fiddler拦截了请求,更改了商品的价格为1,再重新发送到服务器,如果此时的后端没有做校验的话,此时的商品价格只需要一元购买,要是将价格改为负数呢?余额是不是要增加了?随时绕过前端更改价格,后端没有做校验的话,后果简直不堪想象,这个就是需要通过绕过前端看后端有没有做检验的重要性!!!
那么怎么通过Fiddler修改请求和返回的数据呢?
第一种:右键选中请求 ->replay -> Ruissue and Edit -> 修改参数后 ->run to completion
第二种:设置断点 ->拦截请求后,对请求头或响应的数据 进行修改
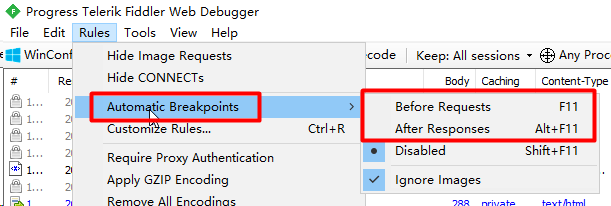
- rules ->Automatic BreakPoints -> Before request :拦截客户端发送到服务器的请求,修改header的内容
- rules ->Automatic BreakPoints -> After response :拦截服务器响应的数据,修改后,再返回到客户端

Before request :在Fiddler拦截到请求,没有发送到服务器之前
操作步骤:
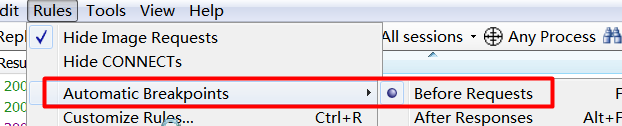
- 准备抓取请求前,选择rules ->Automatic BreakPoints -> Before request,选择这个规则后,此时浏览器属于堵塞状态(处于一直加载中,因为被拦截了,请求发送不到服务器,一直在尝试发送)
- 找到需要修改的请求,可以修改header 、WebForms的参数等
- 修改之后,取消规则 -》Disabled
- 最后,点击run to completion,此时再观察浏览,查看修改的内容是不是已经生效
实际操作:设置断点

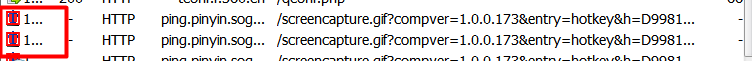
这个图标就代表连接被拦截了,选中即可跳转到Inspectors,可修改请求的内容

拦截登录请求,修改登录的用户名,再点击run to completion,修改的内容会重新提交到服务器


修改内容之后,将规则取消 ,再点击 run to completion

After response :拦截服务器响应的数据,修改后,再返回到客户端
操作步骤:
- 选择 rules ->Automatic BreakPoints -> After response ,选择这个之后,页面也是处于加载中(被拦截了)
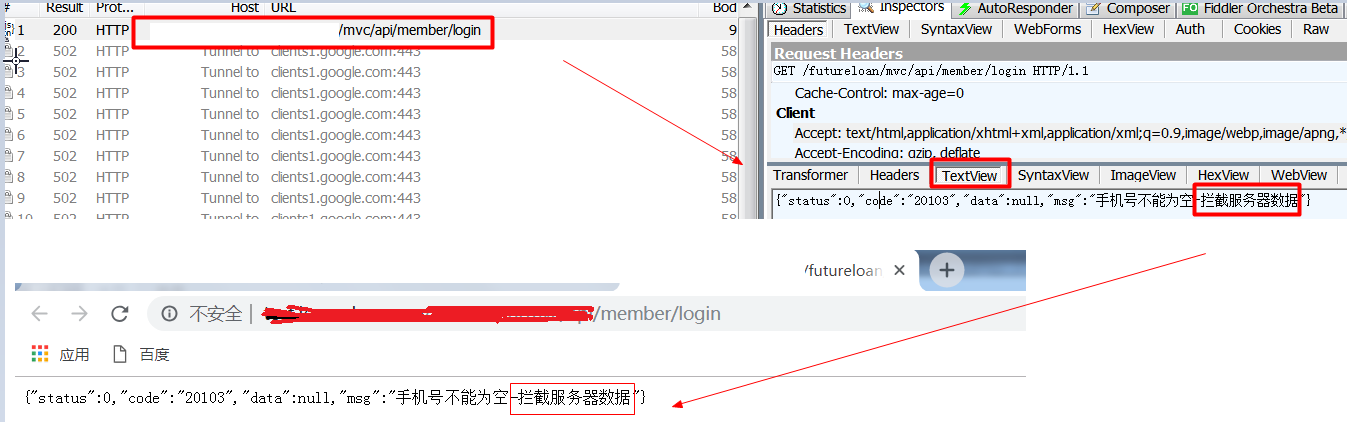
- 选择要修改的请求,修改返回的数据,TextView可以修改返回的响应数据
- 将rules取消,即Disabled
- 最后点击run to completion,观察页面的返回结果,是不是已经被修改了

Fiddler修改请求、返回数据的更多相关文章
- charles_01_打断点修改接口请求&返回数据
前言 测试过程中,为了模拟某场景测试,经常需要修改接口请求或者返回数据.可通过抓包工具打断点,实现模拟测试场景.常用的抓包工具charles和fiddler均可打断点mock数据.由于小编安装了cha ...
- Fiddler修改请求和响应
通过设置断点,Fiddler可以做到: 1. 修改HTTP请求头信息.例如修改请求头的UA, Cookie, Referer 信息,通过"伪造"相应信息达到达到相应的目的(调试,模 ...
- $.ajax请求返回数据中status为200,回调的却是error?
$.ajax({ type:'get',//使用get方法访问后台 dataType:'json',//访问json格式的数据 url:'http://job.hainan.net/api/recru ...
- ajax请求返回数据,模板中的数据处理
/*ajax请求返回数据,模板中的数据处理*/ function QueryGameAsset(){ var new_start_time=$('#new_start_time').val();//开 ...
- ajaxSubmit请求返回数据成功,但是不执行success回调函数
最近项目涉及到附件上传就头痛,一直在用plupload插件在做...ie9偶尔抽风但还是可以的... 然后有个需求,表格每行都有个上传按钮,页面多上传按钮. 一.开始的时候,用plupload做的,多 ...
- 通过Fiddler肆意修改接口返回数据进行测试
[本文出自天外归云的博客园] 方法介绍与比对 在测试的过程中,有的需求是这样的,它需要你修改接口返回的数据,从而检查在客户端手机app内是否显示正确,这也算是一种接口容错测试,接口容错测试属于app性 ...
- fiddler修改请求和返回
一.修改请求 1.先设置请求前断点 2.设置拦截,在左下角的QuickExec命令行中输入bpu www.baidu.com/XXXX 3.选中需要修改的请求,选中Inspectors面板,使用Raw ...
- fiddler修改请求包和返回包
设置好过滤后,找到需要修改的包,按如下步骤进行包的数据修改1.设置"禁止上传"(禁止XX为本人自己理解,专业术语不记得了,高手可留言笔者重新修订博文),打上断点,如下标志就是在请求 ...
- 测试调试-利用fiddler修改response返回结果
测试前端过程中,经常需要验证各种功能状态.不同数据层级等返回后的展示效果.一般会通过以下三种方式进行测试: 1.构造满足条件的测试数据:(耗时费力) 2.修改数据库:(前提需要了解数据库数据存储.沟通 ...
随机推荐
- super()调用父类构造方法
super()表示调用父类中的构造方法 1.子类继承父类,子类的构造方法的第一行,系统会默认编写super(),在调用子类的构造方法时,先调用父类的无参数构造方法 2.如果父类中只有有参数构造方法,那 ...
- T-SQL流程控制语句
文章目录 if else语句 简单case语句 搜索式case语句 while语句 if else语句 格式: IF 布尔表达式 BEGIN END ELSE BEGIN END 示例: DECLAR ...
- 第一个VS2015 Xaramin Android项目(终)
其实还有一个问题没解决,也拖很久了.中途公司的项目太紧导致无法学习更新. 之前的问题是这样的:项目搭建成功了,App也成功发布到虚拟机.便尝试增加控件 Xaml 设计界面如下: 但是在虚拟机运行却这样 ...
- js string和number
number Js只有一种数字类型(包括整型,浮点型) 极大或极小的可用科学计数法来表示.(7.7123e+1) 所有js数字均为64位 Js所有的数字都存储为浮点型 小数的最大位数是17位 0开头的 ...
- PM学习梳理--需求管理
- SQL: Cannot create JDBC driver of class '' for connect URL
使用数据库数据源的web 项目,发布后,访问数据库500报错: 浏览器端: 控制台: 数据库连接池在不启动Tomcat的情况下,测试类通过,没有问题. 一旦在服务器发布,就会出现问题,考虑是Tomca ...
- 继承中的prototype与_proto_
继承的核心是原型链,它的基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 例:SubType.prototype = new SuperType (); var instance = ...
- 学习笔记整理之StringBuffer与StringBulider的线程安全与线程不安全
关于线程和线程不安全: 概述 编辑 如果你的代码所在的进程中有多个线程在同时运行,而这些线程可能会同时运行这段代码.如果每次运行结果和单线程运行的结果是一样的,而且其他的变量的值也和预期的是一样的,就 ...
- window下github的学习心得
准备工作: 安装git: 1.下载地址:http://msysgit.github.io/ 2.安装:本人是一路next的,现在没发现有什么问题.详细的安装过程参考:https://jingyan.b ...
- (23)The surprising connection between brain injuries and crime
https://www.ted.com/talks/kim_gorgens_the_surprising_connection_between_brain_injuries_and_crime/tra ...
