vue WepApp 音乐App前的准备
一.安装环境部分
①.谷歌环境
访问数据自动格式化 Google jsonview插件
②安装 vue环境
node必须是6.95以上
npm必须是3.10以上
node -v 和npm -v 检查版本
安装webpack
cnpm install webpack -g
安装vue脚手架
cnpm install vue-cli -g
/检测版本 vue -V;
1. 安装前 vue init webpack '项目名称' 以及ESlint 代码风格检查 ESlint风格检查需要进行设置
2.cmd 命令 md 创建文件夹 rd删除文件夹
(见安装教程)
二.安装依赖工具
1.stylus cnpm install stylus stylus-loader --save-dev
2.babel-polyfill 低版本浏览器不支持Es6的新语法,所以要安装此插件来转义
引入方式 main.js中:
import 'babel-polyfill';
3.fastclick click事件移动端延迟300ms
cnpm install fastclick -S
引入方式 main.js中:
import Fastclick from 'fastclick';
Fastclick.attach(document.body);
4.跨域请求jsop
cnpm i -S vue-jsonp
5.better-scroll(https://ustbhuangyi.github.io/better-scroll/doc/zh-hans/options.html)
cnpm install better-scroll --save
6.axios请求
第一步:cnpm install axios
第二步:cnpm install --save axios vue-axios
7.图片懒加载
cnpm install vue-lazyload -S
8.vuex
cnpm install vuex --save
9.css3 动画 js
npm install create-keyframe-animation --save
三.开始设置部分
1.关于src里面的目录

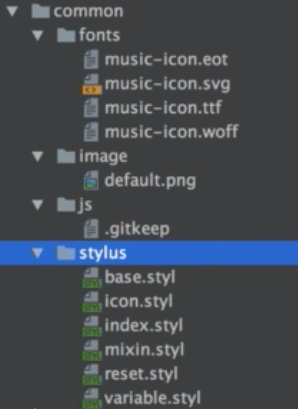
创建 common,common 内容里面的内容 都是一些静态资源

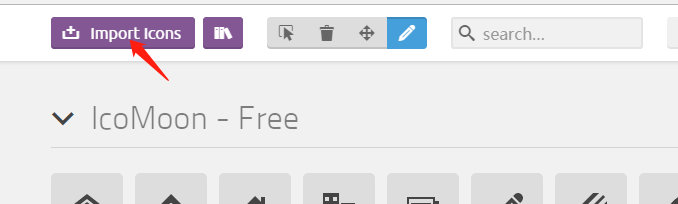
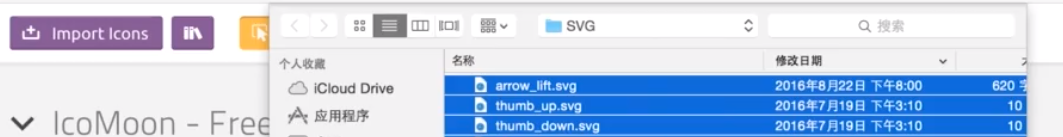
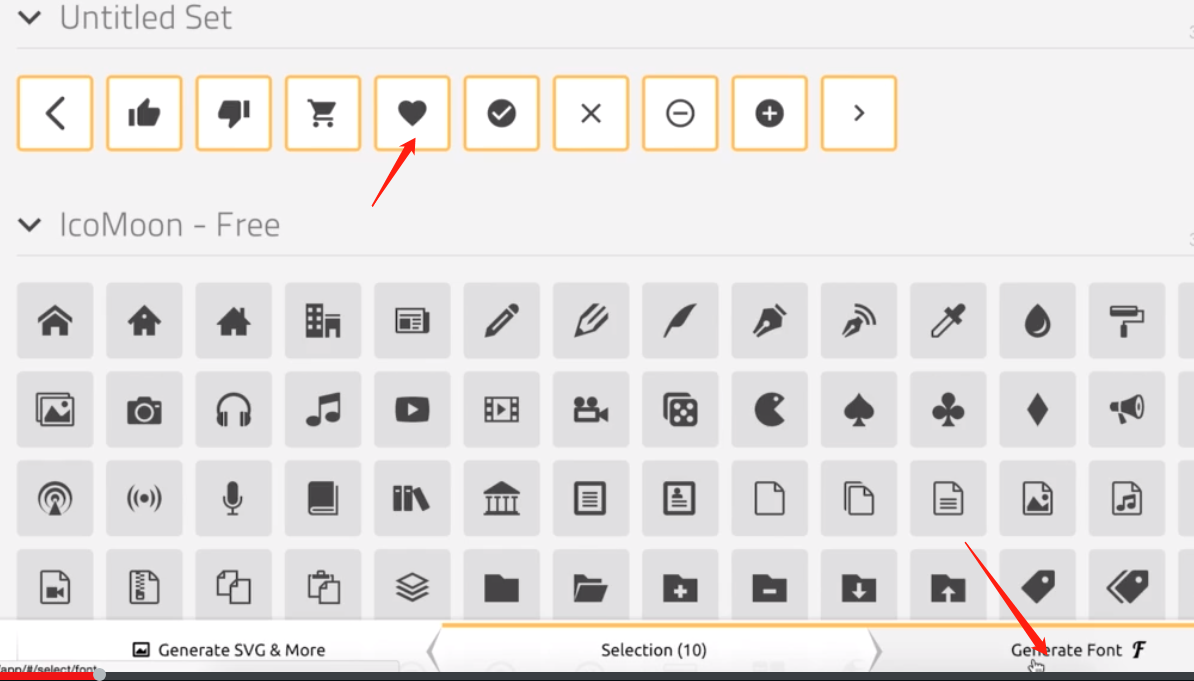
1.获取字体图片资源 访问地址:https://icomoon.io/
步骤:
 ------>
------>
 (添加你的svg,可以转化成字体图标)------->
(添加你的svg,可以转化成字体图标)------->

----->
选中导出

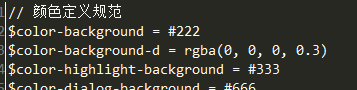
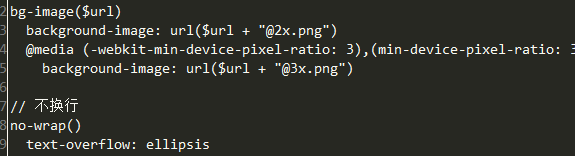
2.关于stylus 文件引入
1. 下面几种定义css变量 以及 css 方法 需要在用到的时候就用 @import(css提供的方法) '' 引入 不支持全局,因为找不到


2.css 多重引入

 引入 index.styl(后缀名必须正确)就相当于 前面三个全部引入了 (注意前面三个stylus 都支持全局)
引入 index.styl(后缀名必须正确)就相当于 前面三个全部引入了 (注意前面三个stylus 都支持全局)
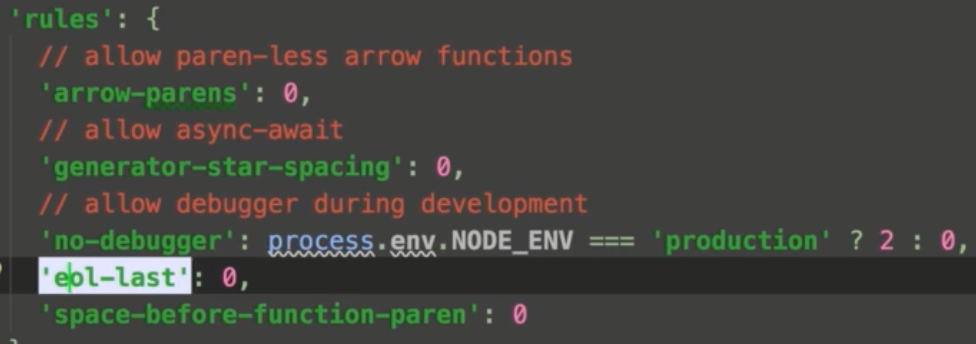
3. ESlint 相关设置 (没设置可以不看)

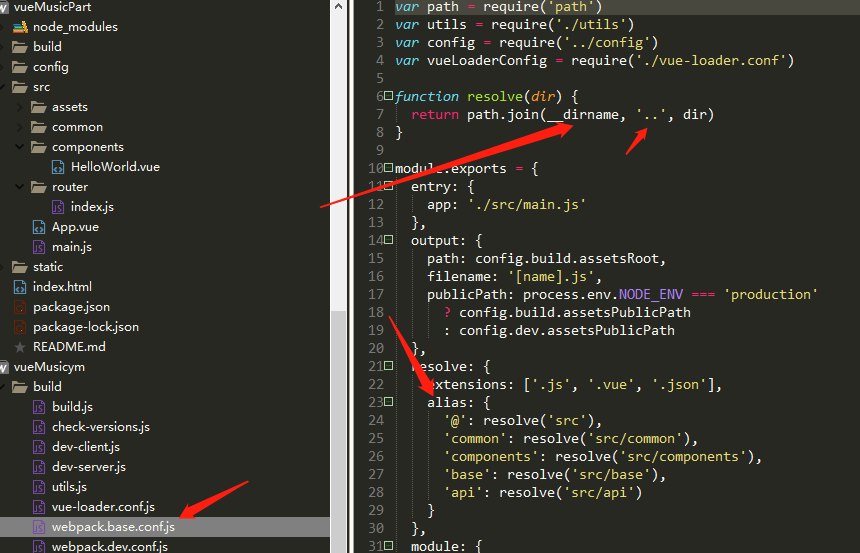
4.关于别名(此引入路径在js里面生效,需要注意的是如果没有配置别名引入需要用 ./ 的相对路径)


设置完以后 你在js里面引入css引入可以这样
 注意因为是修改配置文件 所以需要重启服务
注意因为是修改配置文件 所以需要重启服务
那么在stylus中也可以用js里面写法 但是是这样的,这是stylus的写法~common意思是相对于common 因为js设置了别名 所以css stylus用这种方式也能很好的做到统一引入

5.各个组件均放在

vue WepApp 音乐App前的准备的更多相关文章
- vue WepApp 音乐App实战以及各个知识点
1.组件初始化(scoped 貌似属于局域css样式) 2.组件使用三部曲(当然第三步可以<MHeader></MHeader> 也不报错) 3. 配置 路由 ①.在route ...
- vue移动音乐app开发学习(二):页面骨架的开发
本系列文章是为了记录学习中的知识点,便于后期自己观看.如果有需要的同学请登录慕课网,找到Vue 2.0 高级实战-开发移动端音乐WebApp进行观看,传送门. 完成后的页面状态以及项目结构如下: 一: ...
- vue移动音乐app开发学习(一):环境搭建
本系列文章是为了记录学习中的知识点,便于后期自己观看.如果有需要的同学请登录慕课网,找到Vue 2.0 高级实战-开发移动端音乐WebApp进行观看,传送门. 一:使用vue-cli脚手架搭建: 1: ...
- vue移动音乐app开发学习(三):轮播图组件的开发
本系列文章是为了记录学习中的知识点,便于后期自己观看.如果有需要的同学请登录慕课网,找到Vue 2.0 高级实战-开发移动端音乐WebApp进行观看,传送门. 完成后的页面状态以及项目结构如下: 一: ...
- 个人作业2:QQ音乐APP案例分析
APP案例分析 QQ音乐 选择理由:毕竟作为QQ音乐九年的资深老用户以及音乐爱好者 第一部分 调研 1.第一次上手的体验 我算是很早期的QQ音乐的用户,用QQ音乐七八年,除了体验各方面还不错之外 ...
- 【音乐App】—— Vue-music 项目学习笔记:项目准备
前言: 学习慕课网Vue高级实战课程后,在实践中总结一些这个项目带给自己的收获,希望可以再次巩固关于Vue开发的知识.这一篇主要梳理:项目概况.项目准备.页面骨架搭建.项目github地址:https ...
- 网易云音乐APP分析
网易云音乐-感受音乐的力量 你选择的产品是? 网易云音乐 为什么选择该产品作为分析? 之前用的一直是QQ音乐,但是有一天一个朋友分享了一首网易云上的音乐(顺便分享一下歌名:Drop By Drop) ...
- 基于vue移动音乐webapp跨域请求失败的问题解决
在学习一位vue大牛的课程<VUE2.0移动端音乐App开发>时,由于vue的版本原因遇到了一些问题 这是其中之一,花费了很多的时间去解决 虽然搞定了这个问题,但是很多东西理解也不是很到位 ...
- .Net Core+Vue.js+ElementUI 实现前后端分离
.Net Core+Vue.js+ElementUI 实现前后端分离 Tags: Vue 架构 前端采用:Vue.js.Element-UI.axios 后端采用:.Net Core Mvc 本项目是 ...
随机推荐
- JavaBean+Servlet 开发时,JavaBean 编写问题
在开发 JavaBean 时,遇见一个问题: ***** 表单字段为空,提交时出现 nullPointerException 异常: 表单字段不为空,提交正常. 使用 JavaBean ,JSP页 ...
- 格式化MYSQL时间戳函数FROM_UNIXTIME
对MYSQL没有进行过深入的研究,基础知识匮乏,一遇到问题只能手册,看来要把MYSQL的学习安排进时间表了. 函数:FROM_UNIXTIME作用:将MYSQL中以INT(11)存储的时间以" ...
- 线程(Thread)
package cn.gouzao.demo3; public class ThreadDemo extends Thread{ public void run(){ for(int i=0;i< ...
- python改文件名
import os file_names = os.listdir('D:\\mobilefile\\_hd') for file_name in file_names : print(file_na ...
- PSi-Population Stability Index (PSI)
python信用评分卡(附代码,博主录制) https://study.163.com/course/introduction.htm?courseId=1005214003&utm_camp ...
- flask 渲染jinja2模版和传参
渲染模版(html文件) A.模版文件(html)放入到template目录下,项目启动的时候会从template目录里查找, B.从flask中导入“render_tempalte”函数 C.在视图 ...
- Hbase学习04
3.2.4 反向时间戳 反向扫描API HBASE-4811(https://issues.apache.org/jira/browse/HBASE-4811)实现了一个API来扫描一个表或范围内的一 ...
- MyBatis-Cache
一.一级缓存 /** * 一级缓存(本地缓存):SqlSession 级别.一级缓存是默认开启的,为 SqlSession 级别的一个Map * 与数据库同一次会话期间查询到的数据会放在本地缓存中,以 ...
- git status -s命令解析
git status -s 以精简的方式显示文件状态. git status 输出的命令很详细,但有些繁琐. 如果用 git status -s 或 git status --short 命令,会得到 ...
- springboot 日志【转】【补】
市面上的日志框架 日志门面 (日志的抽象层) 日志实现 JCL(Jakarta Commons Logging)(2014) SLF4j(Simple Logging Facade for Java) ...
