elementUI vue upload完整示例
elementUI 和vue 还有axios +java的完整示例, 代码敲了很久, 累死了, 以后用就直接复制了 ,很值吧!!!
1.html
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>导入</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="myUpload">
<el-button type="primary" size="mini" @click="uploadFile">导入</el-button>
<!--上传-->
<el-dialog title="上传" width="40%" :visible.sync="uploadTemplateDialog">
<el-row>
<el-col :span="22">
<el-upload class="upload-demo"
ref="upload"
action=""
:accept="acceptFileType"
:limit="1"
:on-exceed="handleExceed"
:before-upload="beforeUpload"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload="false">
<el-button slot="trigger" size="small" type="primary">选取Excel格式文件</el-button>
<div slot="tip" class="el-upload_tip">只能上传.xls文件,且不超过1M</div>
</el-upload> </el-col>
</el-row>
<span slot="footer" class="dialog-footer">
<el-button @click="submitUpload" type="primary" size="mini" :loading="uploadLoading" > 确定上传</el-button>
<el-button @click="uploadTemplateDialog=false" size="mini">取消</el-button>
</span> </el-dialog> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://unpkg.com/element-ui@2.6.1/lib/index.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script >
new Vue({
el:'#myUpload',
data:function(){
return{
uploadTemplateDialog:false,
fileList:[],
uploadLoading:false,
acceptFileType:'.xls',
downLoadLoading:'',
}
},
//钩子函数,页面加载执行
created:function(){ },
//钩子函数,页面加载完成后执行
mounted(){ },
//函数方法
methods:{
uploadFile(){
this.uploadLoading=false;
var that=this;
this.fileList=[];
this.uploadTemplateDialog=true;
setTimeout(function(){
that.$refs.upload.clearFiles();
},100);
},
handleExceed(files,fileList){
this.$message.warning('只能选择1个文件!');
},
submitUpload(){
this.uploadLoading=true;
var that=this;
setTimeout(function () {
if(that.$refs.upload.$children[0].fileList.length==1){
that.$refs.upload.submit();
}else{
that.uploadLoading=false;
that.$message({
type:'error',
showClose:true,
duration:3000,
message:'请选择文件!'
});
};
},100);
},
handleRemove(file,fileList){
//console.log(file,fileList);
},
handlePreview(file){
//console.log(file);
},
beforeUpload(file){
var that=this;
//文件类型
var fileName=file.name.substring(file.name.lastIndexOf('.')+1);
if(fileName!='xls'){
that.uploadTemplateDialog=false;
that.$message({
type:'error',
showClose:true,
duration:3000,
message:'文件类型不是.xls文件!'
});
return false;
}
//读取文件大小
var fileSize=file.size;
console.log(fileSize);
if(fileSize>1048576){
that.uploadTemplateDialog=false;
that.$message({
type:'error',
showClose:true,
duration:3000,
message:'文件大于1M!'
});
return false;
}
that.downloadLoading=that.$loading({
lock:true,
text:'数据导入中...',
spinner:'el-icon-loading',
background:'rgba(0,0,0,0.7)'
});
let fd=new FormData();
fd.append('file',file);
fd.append('_t1',new Date());
axios({
method:'post',
url:'/upload/'+new Date().getTime(),
data:fd,
headers:{"Content-Type":"multipart/form-data;boundary="+new Date().getTime()}
}).then(rsp=>{
that.downloadLoading.close();
that.uploadLoading=false;
let resp=rsp.data
if(resp.resultCode==200){
that.uploadTemplateDialog=false;
that.$message.success(resp.resultMsg);
//that.queryData();//更新数据
}else{
that.uploadTemplateDialog=false;
that.$message({
type:'error',
showClose:true,
duration:60000,
message:resp.resultMsg
});
}
}).catch(error=> {
that.downloadLoading.close();
that.uploadLoading=false;
that.uploadTemplateDialog=false;
that.$message({
type:'error',
showClose:true,
duration:60000,
message:'请求失败! error:'+error
});
})
return false;
}
}
})
</script>
</body>
</html>
2.java
@RequestMapping(value="/upload/{time}",method={RequestMethod.POST})
@ResponseBody
public HttpResult upload(@PathVariable("time") String time,@RequestParam("file") MultipartFile file,HttpServlet request){
String fileName=file.getOriginalFilename();
String prefix=fileName.substring(filename.lastIndexOf(".")+1); // 后缀: "xls"
String path=request.getServletContext().getRealPath(File.separator+"myFile");
String date=String.valueOf(new Date().getTime());
if(!new File(path).exists()){
new File(path).mkdir();
}
File file2=new File(path+File.separator+date+"_"+fileName);
file.transferTo(files);
return HttpResult.ok();
}
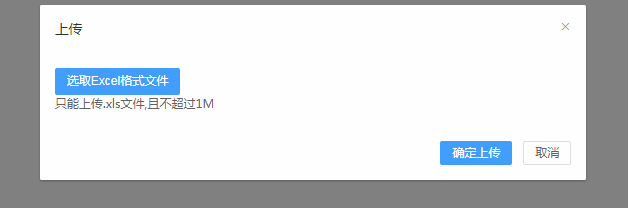
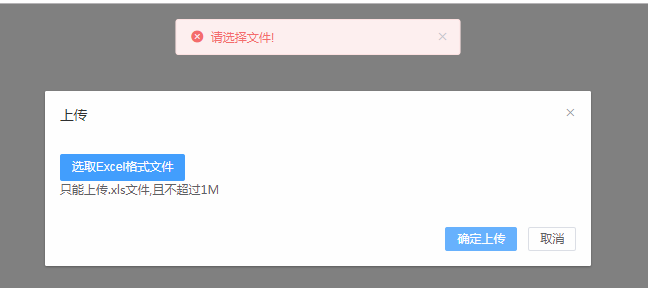
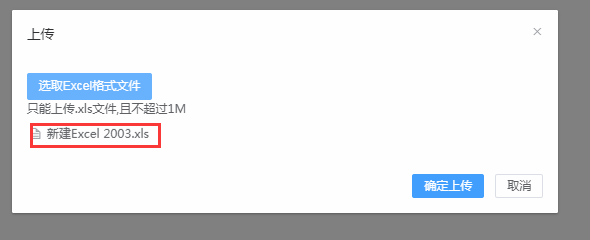
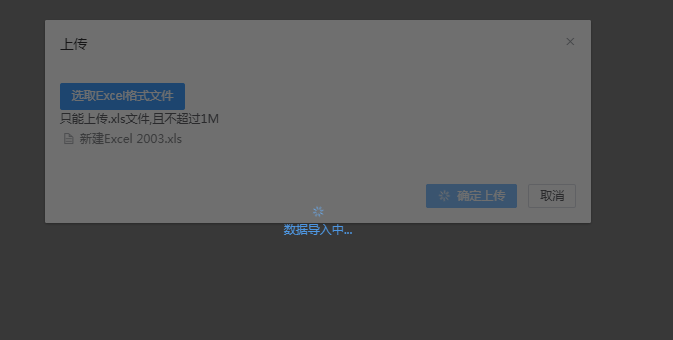
3.效果图







效果图还是不错的吧, 后台java 我就截取了一段代码, 大家可以自己发挥, 前端基本都完整了, 可以完全套用, 大家给个意见吧!!!
elementUI vue upload完整示例的更多相关文章
- element-ui(vue)upload组件的http-request方法的使用
element-ui(vue)upload组件的http-request方法的使用 官方文档: http-request方法有一个默认的参数 content content 是一个object对象:里 ...
- elementUI vue tree input 懒加载 输入下拉树型示例 点击其他区域关闭自定义div
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- 【原创】SpringBoot & SpringCloud 快速入门学习笔记(完整示例)
[原创]SpringBoot & SpringCloud 快速入门学习笔记(完整示例) 1月前在系统的学习SpringBoot和SpringCloud,同时整理了快速入门示例,方便能针对每个知 ...
- asp.net mvc5 使用百度ueditor 本编辑器完整示例(下)配置上传播放视频
通过 asp.net mvc5 使用百度ueditor 本编辑器完整示例(上)介绍,可以上传图片到服务器了,也可以上传小的视频文件,并且由百度编辑器自动加入html5<video>标签播放 ...
- 【第四篇】ASP.NET MVC快速入门之完整示例(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- WCF服务开发与调用的完整示例
WCF服务开发与调用的完整示例 开发工具:VS2008 开发语言:C# 开发内容:简单的权限管理系统 第一步.建立WCF服务库 点击确定,将建立一个WCF 服务库示例程序,自动生成一个包括IServi ...
- springmvc 项目完整示例06 日志–log4j 参数详细解析 log4j如何配置
Log4j由三个重要的组件构成: 日志信息的优先级 日志信息的输出目的地 日志信息的输出格式 日志信息的优先级从高到低有ERROR.WARN. INFO.DEBUG,分别用来指定这条日志信息的重要程度 ...
- C连接MySQL数据库开发之Linux环境完整示例演示(增、删、改、查)
一.开发环境 ReadHat6.3 32位.mysql5.6.15.gcc4.4.6 二.编译 gcc -I/usr/include/mysql -L/usr/lib -lmysqlclient ma ...
- Struts 2.3.4.1完整示例
[系统环境]Windows 7 Ultimate 64 Bit [开发环境]JDK1.6.21,Tomcat6.0.35,MyEclipse10 [其他环境]Struts2.3.4.1 [项目描述]S ...
随机推荐
- Kali学习笔记3:TCPDUMP详细使用方法
Kali自带Wireshark,但一般的Linux系统是不带的,需要自行下载,并且过程略复杂 而纯字符界面的Linux系统无法使用Wireshark 但是,所有Linux系统都会安装TCPDUMP:一 ...
- 关于springmvc的helloworld的压测报告
都说hello world 很简单,应该能承受很大的请求压力,那么到底有多大?你知道吗?如果知道,那咱们就不继续了.如果不知道,我们来看一下! 1. 准备工作,快速建立一个基于springmvc的he ...
- alibaba的FastJson找不到JSON对象问题
在现在出现使用JSON.toJsonString()方法时,可能没有JSON这个对象. 这种问题可能是下载的jar版本比较高.在低版本的jar使用的是JSON对象. 我使用的是1.2.47版本的jar ...
- SpringMVC FistMVC详解
实现一个简单的SpringMVC框架的配置 1.依赖 这是mybatis+spring+现在需要的依赖 <dependency> <groupId>junit</grou ...
- Ubuntu 16.04安装下HTK--亲测ok
1.首先需要安装一些32位库sudo apt-get install libx11-dev:i386 libx11-dev sudo apt-get install g++-multilib sudo ...
- hdf 5文件格式及python中利用h5py模块读写h5文件
h5文件格式,HDF 的版本 5(HDF 版本 5不与 HDF 版本 4 及早期版本兼容).HDF是什么呢?就是Hierarchical Data Format,可以存储不同类型的图像和数码数据的文件 ...
- AI - 学习路径(Learning Path)
初见 机器学习图解 错过了这一篇,你学机器学习可能要走很多弯路 这3张脑图,带你清晰人工智能学习路线 一些课程 Andrew Ng的网络课程 HomePage:http://www.deeplearn ...
- Spring lazy-init 原理分析
普通的bean的初始化是在容器启动初始化阶段执行的,而被lazy-init修饰的bean 则是在从容器里第一次进行context.getBean(“”)时进行触发.Spring 启动的时候会把所有be ...
- git push 时发生 error: failed to push some refs to 错误 (解决办法)
出现问题的原因:在github上更新了README.md,没有更新到本地仓库.而在本地git仓库又修改了文件,这时使用 git push origin master 推送到远程仓库后就出现了下面的问题 ...
- [Charles]SSLHandshake: Received fatal alert: certificate_unknown
---------------------- 转载请注明出处 http://www.cnblogs.com/dzblog/p/8119712.html --------------------- 今天 ...
