浅谈css中的盒模型(框模型)
css中的盒模型是css的基础,盒模型的理解可以帮助我们进行对样式进行修改。废话不多说,进入正题:
在w3c中,CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边框、边框 和 外边框 ,一个盒模型如图:

其中包含了两种盒子:
- 标准模式:盒子的宽高只有内容的宽高
此时的css设置为:
box-sizing:content-box
- 另外一种是ie模式:盒子的宽高=内容(content)+填充(padding)+边框(border)的总宽高
- 此时的css设置为:
box-sizing:border-box
另外提一句border-width:10px 1px 5px 20px (分别设置的是上,右,下,左)是按照顺时针方向
在js中获取宽高最推荐的方法是:
dom.offsetWidth/offsetHeight
在盒模型中有一个不得不提的现象,那就是外边距合并
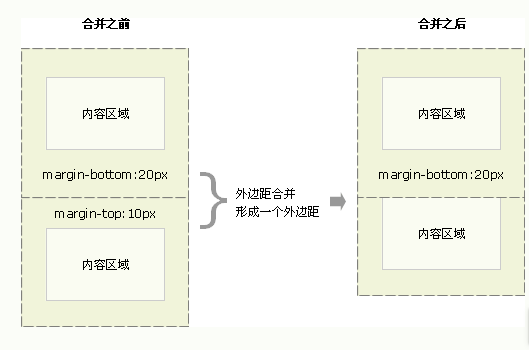
所谓外边距合并,简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
在w3c中有一些简单的小例子帮助理解:
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并:

这种情况的html是:
<div></div>
<div></div>
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

这种情况的html是:
<div><div></div></div>
为了解决这个问题,我们可以采用BFC方法
其全英文拼写为 Block Formatting Context 直译为“块级格式化上下文”
bfc的布局规则:
- 内部的box会在垂直方向,一个接一个放置(垂直方向可以理解为y轴方向
- box垂直方向的距离由margin决定,属于同一个bfc的两个相邻box会发生重叠
- 每个元素的margin box的左边,与包含块border box的左边相接触(从左到右)
- bfc区域不会与浮动区域的box重叠
- bfc是一个页面上的独立的容器,外面的元素不会影响bfc里的元素,反过来里面的元素也不会影响外面的元素
- 计算bfc高度的时候,浮动元素也会参与计算
怎么创建bfc:
- float不为none
- position为absolute或者fixed
- display为inline-block,table-cell,table-caption
- overflow不为visible
应用场景:
- 自适应两栏布局
- 清除内部浮动
- 防止垂直margin重叠
下面分别举例子说明上述情况:
自适应两栏布局:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <style>
- body {
- width: 300px;
- position: relative;
- }
- .aside {
- width: 100px;
- height: 150px;
- float: left;
- background:yellow;
- border: 1px solid black;
- }
- .main {
- height: 200px;
- background: pink;
- /* overflow: hidden;*/
- }
- </style>
- </head>
- <body>
- <div class="aside"></div>
- <div class="main"></div>
- </body>
- </html>
- 通过将注释的星号处去掉可以触发bfc,实现自适应
清除内部浮动:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <style>
- .container{
- border: 10px solid pink;
- width: 550px;
- /*overflow: hidden;*/
- }
- .clear{
- border: 10px solid yellow;
- width: 250px;
- height: 250px;
- float: left;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="clear"></div>
- <div class="clear"></div>
- </div>
- </body>
- </html>
- 通过将注释的星号处去掉可以触发bfc,实现浮动清除
说到浮动清除:
这里谈一种在开发中经常使用的浮动清除方式:使用伪类
防止垂直margin重叠:
<style>
p { color: #f55; background: #fcc; width: 200px; line-height: 100px; text-align:center; margin: 100px; }</style><body> <p>我是1</p> <p>我是2</p></body><style>
.wrap { overflow: hidden; } p { color: #f55; background: #fcc; width: 200px; line-height: 100px; text-align:center; margin: 100px; }</style><body> <p>我是1</p> <div class="wrap"> <p>我是2</p> </div></body>浅谈css中的盒模型(框模型)的更多相关文章
- css中的定位和框模型问题
和定位有关的元素属性如下 position 元素的定位类型 绝对定位会相对于最近定位的祖先元素的位置来定位,而不会影响其他框的位置 固定定位 相对定位 z-index 元素的堆叠顺序 值越大 ...
- 浅谈css中浮动和清除浮动带来的影响
有很多时候,我们都会用到浮动,而我们有时候对浮动只是一知半解,却不是太清楚它到底是怎么回事,不知道各位有没有和我一样的感觉,只知道用它,却不知道它到底是怎么回事,所以,在学习的过程中,就要把一个概念不 ...
- 浅谈css中的position
什么是position,根据css 2.1中的描述,position和float的值决定了浏览器要采用那种定位算法来计算元素盒子的具体位置.先避开float不谈,本文主要介绍position属性的不同 ...
- 浅谈css中一个元素如何在其父元素居中显示
css如何垂直居中一个元素的问题已经是一个老生常谈的问题了.不管对于一个新手或者老手,在面试过程中是经常被问到的.前两天在看一个flex的视频教程,当中提到了有关元素的居中问题,所以今天小编就来扒一扒 ...
- 浅谈博弈论中的两个基本模型——Bash Game&&Nim Game
最近在数学这一块搞了蛮多题目,已经解决了数论基础,线性代数(只有矩阵,行列式待坑),组合数学中的一些简单问题.所以接下来不可避免的对博弈论这一哲学大坑开工. 当然,由于我很菜,所以也只能从最基础最容易 ...
- 浅谈CSS中的定位知识
1,静态定位(static) 表示按照正常定位方案,元素盒按照在文档流中出现的顺序依次格式化: 2,相对定位(relative) 将移动元素盒,但是它在文档流中的原始空间会保留下来: 相对定位元素有如 ...
- 浅谈css中的position属性
我觉得吧,css如果不考虑浏览器的兼容问题的话,最让人头疼的应该就是position了,反正我是这么觉得的,为了能基本上搞清楚position的几种情况,我找了一些资料,做了一个小实验,下面是实验的过 ...
- 浅谈CSS中的百分比
结论: 标准流中的元素,看其属性有没有继承性.对于width和margin-left,它是可以继承的,它会参照父元素或者祖先元素(其实是包含块):对于height,它没有继承性,父元素或者祖先元素会自 ...
- 浅谈css中单位px和em,rem的区别-转载
px是你屏幕设备物理上能显示出的最小的一个点,这个点不是固定宽度的,不同设备上点的长宽.比例有可能会不同.假设:你现在用的显示器上1px宽=1毫米,但我用的显示器1px宽=两毫米,那么你定义一个div ...
随机推荐
- PHP判断访问系统的用户设备类型
当今的电子设备越来越多,我们在开发过程中往往也需要分析用户使用的电子设备类型.下面是采用PHP代码来获取用户使用的哪些类型的电子设备来访问自己的平台. /** * 用户设备类型 * @return s ...
- 【spring】从简单配置使用到深入
一.使用前的配置 1.maven引入需要的jar包 <properties> <spring.version>4.1.6.RELEASE</spring.version& ...
- ssh免密码快速登录配置
使用ssh登录服务器的时候,需要输入ip地址.端口.用户名.密码等信息,比较麻烦,容易输错.还好,通过客户端和服务器的配置参数,可实现免密码快速登录.服务器可通过保存客户端的公钥,用于验证客户端的身份 ...
- Net Core平台灵活简单的日志记录框架NLog+Mysql组合初体验
Net Core平台灵活简单的日志记录框架NLog初体验 前几天分享的"[Net Core集成Exceptionless分布式日志功能以及全局异常过滤][https://www.cnblog ...
- sql server 索引阐述系列五 索引参数与碎片
-- 创建聚集索引 create table [dbo].[pub_stocktest] add constraint [pk_pub_stocktest] primary key clustered ...
- 对requestAnimationFrame的一点理解
假设一个web页面为60fps(fps意为frame per second),这意为着这个页面每秒钟能重新渲染60次,60帧/1000ms换算过来约为16.6ms/帧. requestAnimatio ...
- Oracle数据库over函数的使用
转自: https://blog.csdn.net/a1065423444/article/details/75635611 over()函数写法over(partition by expr2 or ...
- Java设计模式学习记录-状态模式
前言 状态模式是一种行为模式,用于解决系统中复杂的对象状态转换以及各个状态下的封装等问题.状态模式是将一个对象的状态从该对象中分离出来,封装到专门的状态类中,使得对象的状态可以灵活多变.这样在客户端使 ...
- MySQL中间件之ProxySQL(15):ProxySQL代理MySQL组复制
返回ProxySQL系列文章:http://www.cnblogs.com/f-ck-need-u/p/7586194.html 1.ProxySQL+组复制前言 在以前的ProxySQL版本中,要支 ...
- ZooKeeper系列(4):ZooKeeper的配置文件详解
ZooKeeper系列文章:https://www.cnblogs.com/f-ck-need-u/p/7576137.html#zk zkServer.sh读取的默认配置文件是$ZOOKEEPER_ ...
