js调用摄像头

详情源码请参见下方的 GitHub !!!
<div>
<b>调用移动端摄像头</b><br>
<label>照相机: <input type="file" id='image' accept="image/*" capture='camera'></label>
<label>摄像机: <input type="file" id='video' accept="video/*" capture='camcorder'></label>
</div>
<hr>
<div class="box1">
<div>
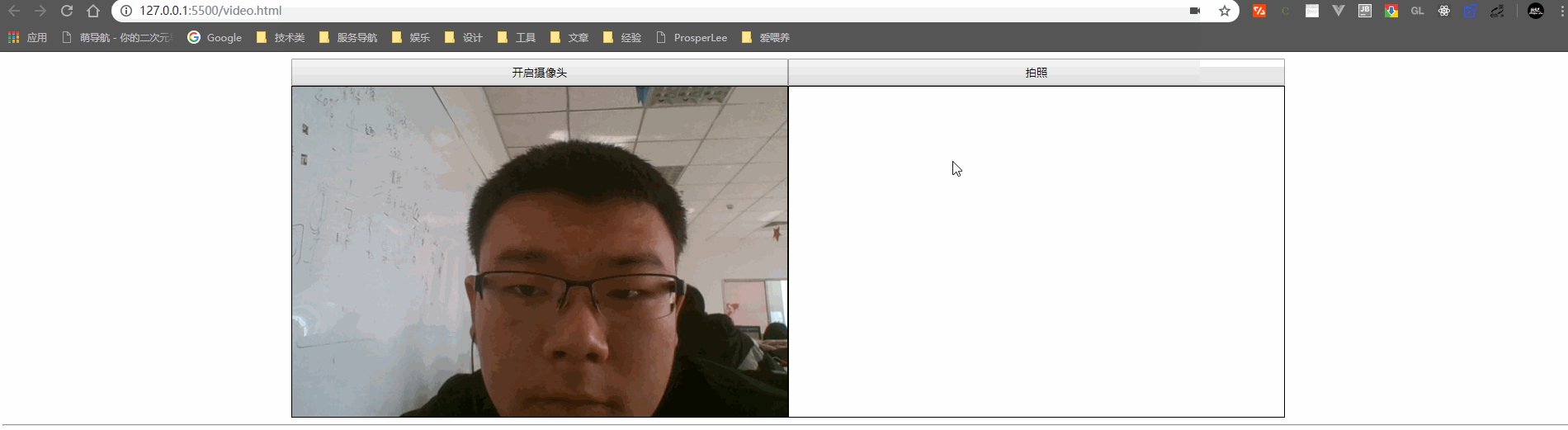
<button onclick="getMedia()">开启摄像头</button>
<video id="video" width="600" height="400" autoplay="autoplay"></video>
</div>
<div>
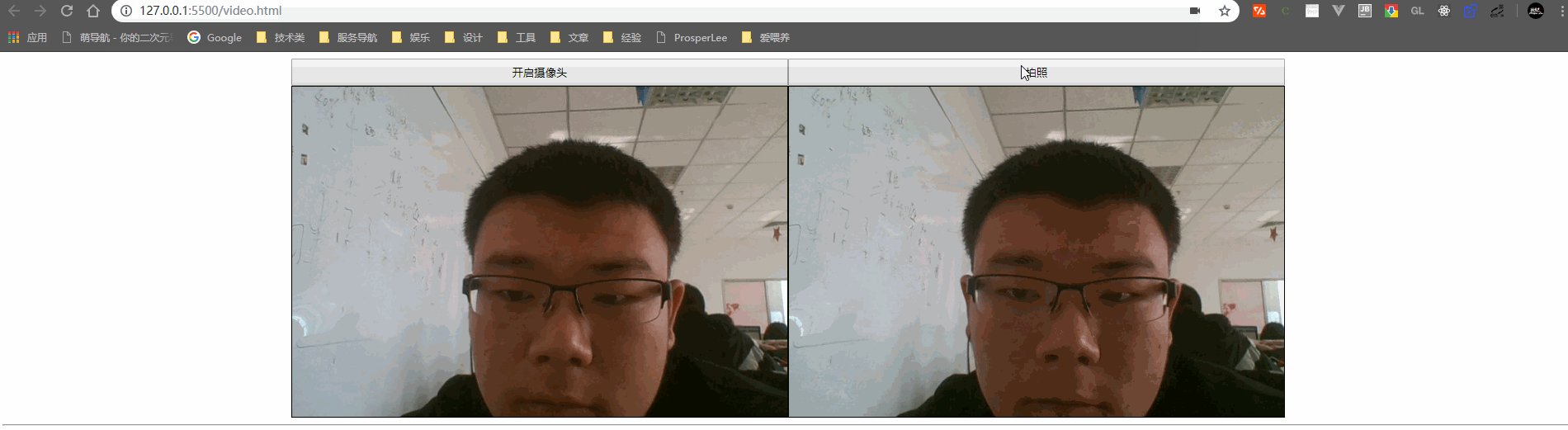
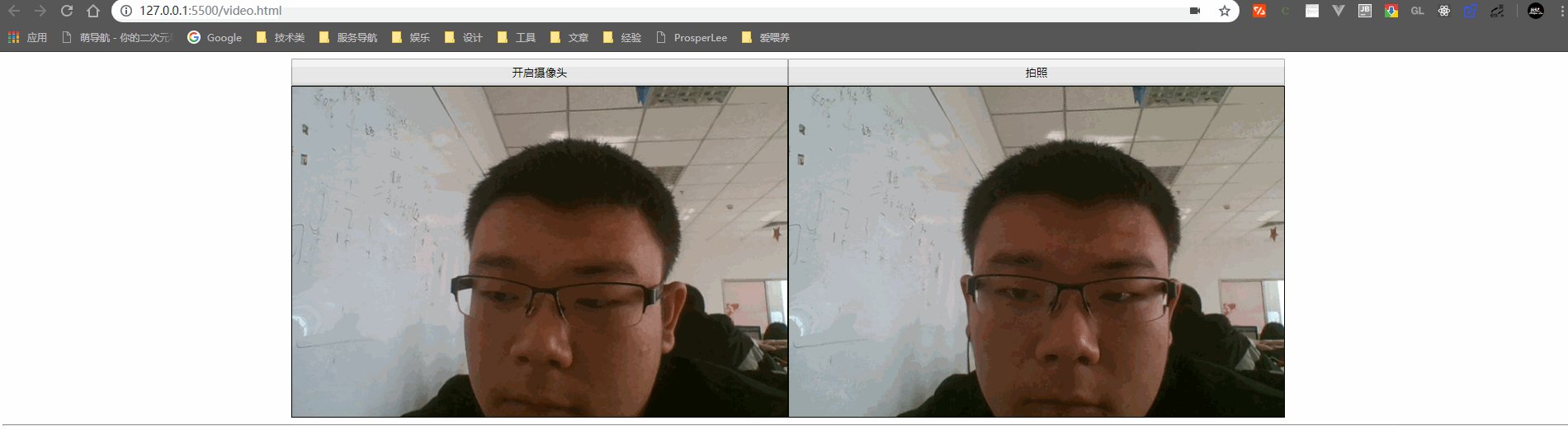
<button onclick="takePhoto()">拍照</button>
<canvas id="canvas" width="600" height="400"></canvas>
</div>
</div>
<script>
function getMedia() {
let constraints = {
video: {
width: 600,
height: 400
},
audio: true
};
//获得video摄像头区域
let video = document.getElementById("video"); // 这里介绍新的方法,返回一个 Promise对象
// 这个Promise对象返回成功后的回调函数带一个 MediaStream 对象作为其参数
// then()是Promise对象里的方法
// then()方法是异步执行,当then()前的方法执行完后再执行then()内部的程序 // 避免数据没有获取到
let promise = navigator.mediaDevices.getUserMedia(constraints);
// 成功调用
promise.then(function (MediaStream) {
/* 使用这个MediaStream */
video.srcObject = MediaStream;
video.play();
console.log(MediaStream); // 对象
})
// 失败调用
promise.catch(function (err) {
/* 处理error */
console.log(err); // 拒签
});
} function takePhoto() {
//获得Canvas对象
let video = document.getElementById("video");
let canvas = document.getElementById("canvas");
let ctx = canvas.getContext('2d');
ctx.drawImage(video, 0, 0, 600, 400);
}
</script>
js调用摄像头的更多相关文章
- 使用js调用摄像头拍照
在一些浏览器里已经可以使用web api调用摄像头功能了. 基于此可以经行拍照摄像功能,网上找了些资料,然后实现了简单的拍照功能 演示地址 bingxl.cn/webrtc.html 代码 <! ...
- JS调用摄像头并上传图片到服务器
本功能只能把图片转成base64码上传,如何上传图片还没有修改出来,有兴趣的朋友弄出来了,请给我留下言,谢谢了! 直接上代码,需要的朋友直接复制就可以使用了. <!DOCTYPE html> ...
- JS调用摄像头拍照,编辑jscam.swf自定义清晰度,兼容IE
超级简单自定义宽高的jscam.swf文件: 下载swfmill,地址:http://download.csdn.net/download/wu3431214/9967414 下载mtasc,地址:h ...
- js 调用手机摄像头或相册并展示图片
效果图 手机浏览器.微信打开该网页,都支持调用摄像头拍照和打开相册. 先看最终结果: 每次点击“点击上传”,可以选择相册或者拍照,选完以后可以多展示一张图片,同时上传服务器. 点击“重新上传”,清空所 ...
- js实现初始化调用摄像头
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- JS打开摄像头并截图上传
直入正题,JS打开摄像头并截图上传至后端的一个完整步骤 1. 打开摄像头主要用到getUserMedia方法,然后将获取到的媒体流置入video标签 2. 截取图片主要用到canvas绘图,使用dra ...
- [转]html5调用摄像头实例
原文:https://blog.csdn.net/binquan_liang/article/details/79489989 最近在学习在做HTML5的项目,看了博客上html5调用摄像头拍照的文章 ...
- C#/.net 通过js调用系统相机进行拍照,图片无损压缩后进行二维码识别
这两天撸了一个需求,通过 JS 调用手机后置相机,进行拍照扫码.前台实现调用手机相机,然后截取图片并上传到后台的功能.后台接收传过来的图片后,通过调用开源二维码识别库 ZXing 进行二维码数据解析 ...
- vue实现PC端调用摄像头拍照人脸录入、移动端调用手机前置摄像头人脸录入、及图片旋转矫正、压缩上传base64格式/文件格式
进入正题 1. PC端调用摄像头拍照上传base64格式到后台,这个没什么花里胡哨的骚操作,直接看代码 (canvas + video) <template> <div> &l ...
随机推荐
- 第50节:Java的当中的泛型
Java当中的泛型 01 import java.util.ArrayList; import java.util.List; public class Demo{ public static voi ...
- ubuntu中环境变量文件/etc/profile、.profile、.bashrc、/etc/bash.bashrc之间的区别和联系
一 /etc/profile: 此文件为系统的每个用户设置环境信息,当用户第一次登录时,该文件被执行.并从/etc/profile.d目录的配置文件中搜集shell的设置.所以如果你有对/etc/pr ...
- odoo开发笔记 -- 模型字段定义中设置默认值
例如: company_id = fields.Many2one('res.company', string='Company', default=lambda self: self.env['res ...
- Kubernetes 中的核心组件与基本对象概述
Kubernetes 是 Google 基于 Borg 开源的容器编排调度,用于管理容器集群自动化部署.扩容以及运维的开源平台.作为云原生计算基金会 CNCF(Cloud Native Computi ...
- mysql 开发进阶篇系列 8 锁问题 (共享锁与排它锁演示)
1 .innodb 共享锁(lock in share mode)演示 会话1 会话2 SET autocommit=0; SELECT cityname FROM city WHERE city_ ...
- [java核心外篇]__Object类与对象类型的转型
前言 我们在之前的学习中提过很多次了,java是面向对象的,java的基础可以说是建立在类和对象上面的.然后我们又学到了类的继承,发现了在java类库中,类的继承是极为普遍的,一个类继承另一个类,就像 ...
- ADO.NET的整理
ADO.NET的几个对象 Connection:管理数据库的连接 Command:对数据库执行命令 DataReader:数据流读取器,返回的数据都是快速的且只是“向前”的数据流.无法实例化,只能通过 ...
- centos7下安装samba服务器
samba笔记: http://services.linuxpanda.tech/%E7%BD%91%E7%BB%9C%E6%96%87%E4%BB%B6%E5%85%B1%E4%BA%AB/samb ...
- Disruptor 为什么这么快?
为什么Disruptor不使用队列来实现RingBuffer 队列有两个指针,一个指向队头,一个指向队尾.如果有超过一个生产者想要往队列里放东西,尾指针就将成为一个冲突点,因为有多个线程要更新它. ...
- java节假日
public class CalendarTest { //节假日列表 private static List<Calendar> holidayList = new ArrayList& ...
