WebStorm记录(1)
开始写前端,使用WebStorm,记录下使用过程
参考
WebStorm 初步使用 & HTML5 学习报告
webstorm怎么运行调试html
WebStorm 快速开发教程 --CSS篇
Webstorm快捷键、自动补全
webStorm快捷键总结
快捷键
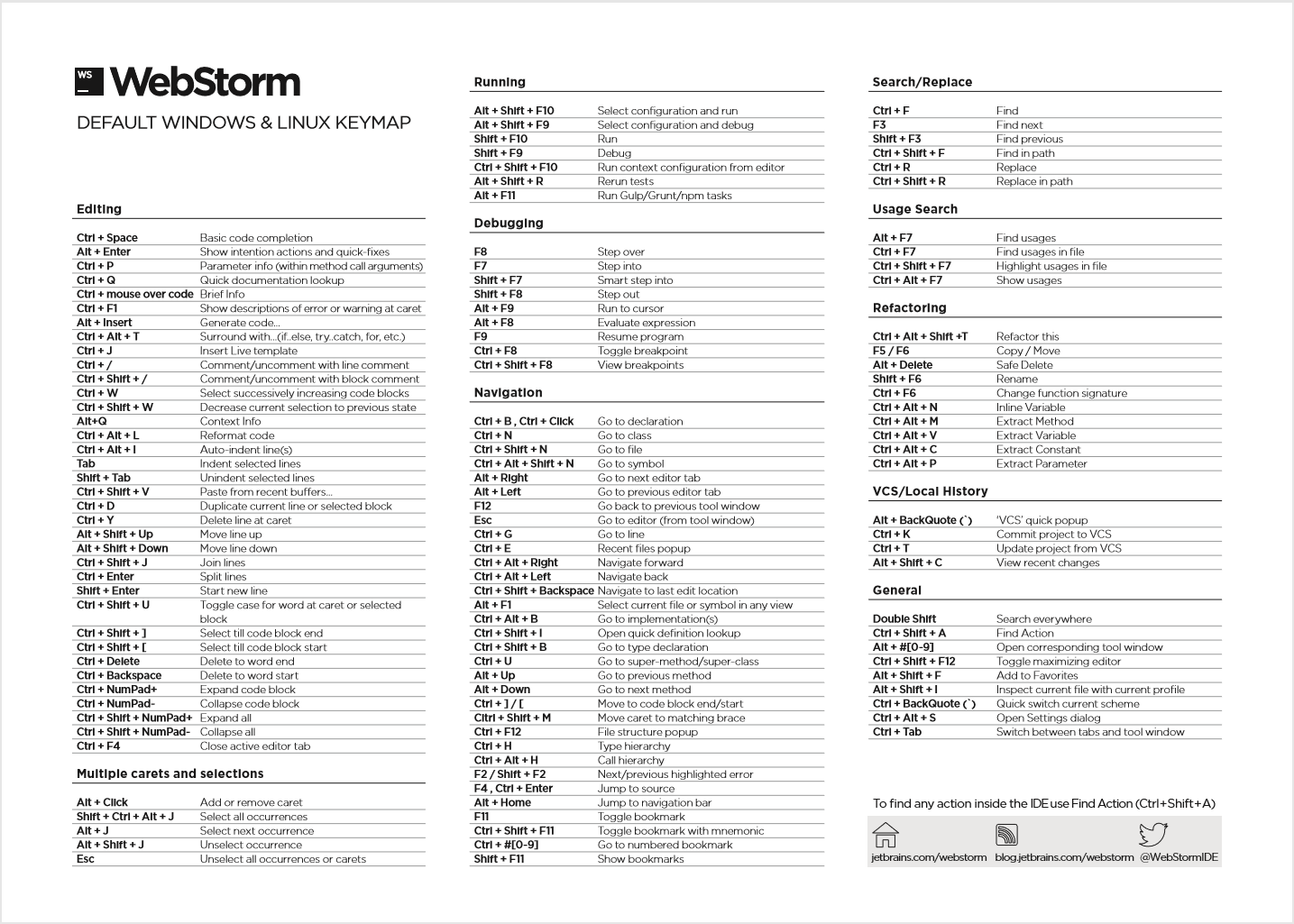
快捷键参考卡片
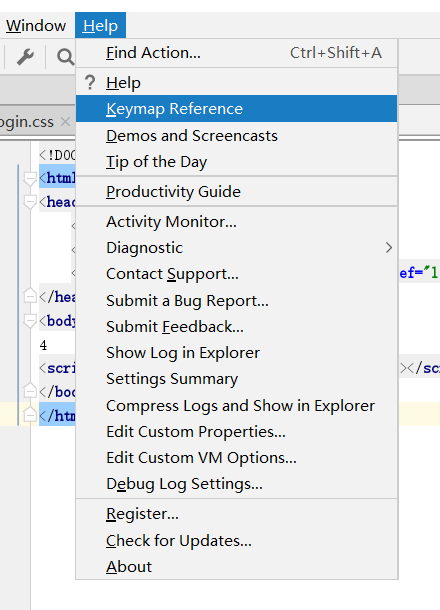
打开方式

内容


网上没有现成的翻译,英文一般
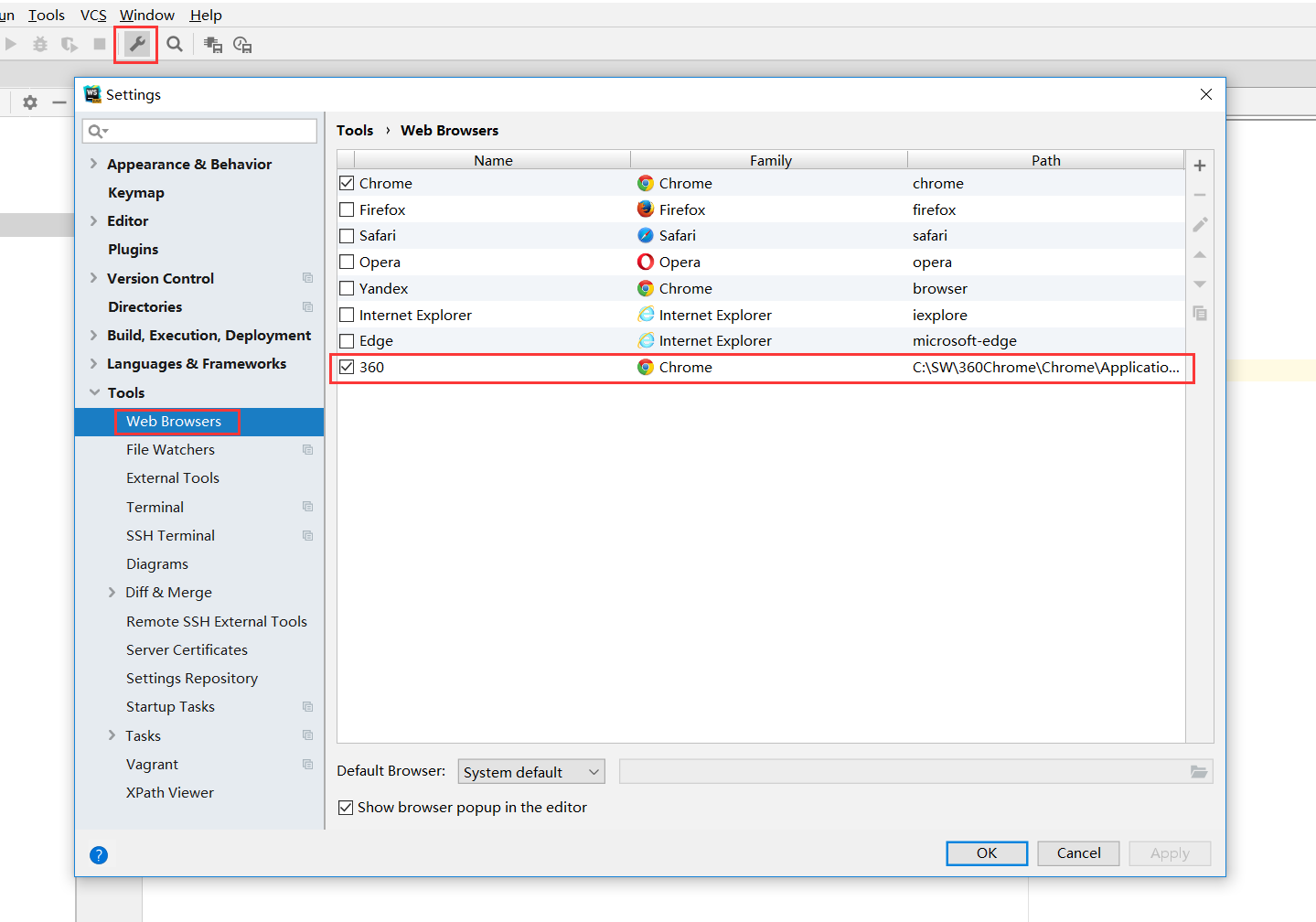
浏览器预览

可以自定义路径,,就是不能自己选图标,,算了还是选择默认的chrome吧
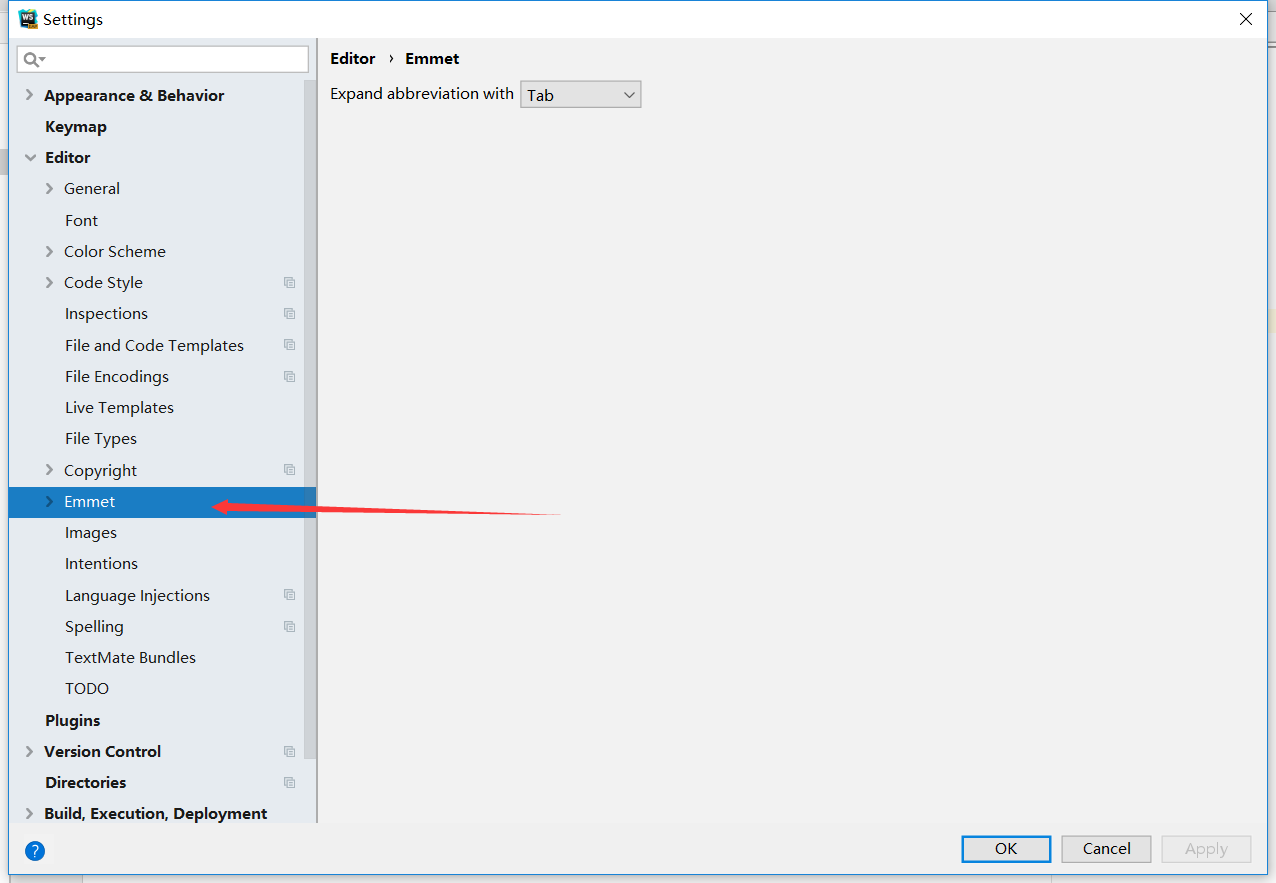
Emmet
webstorm是默认自带Emmet的,快捷键就是tab

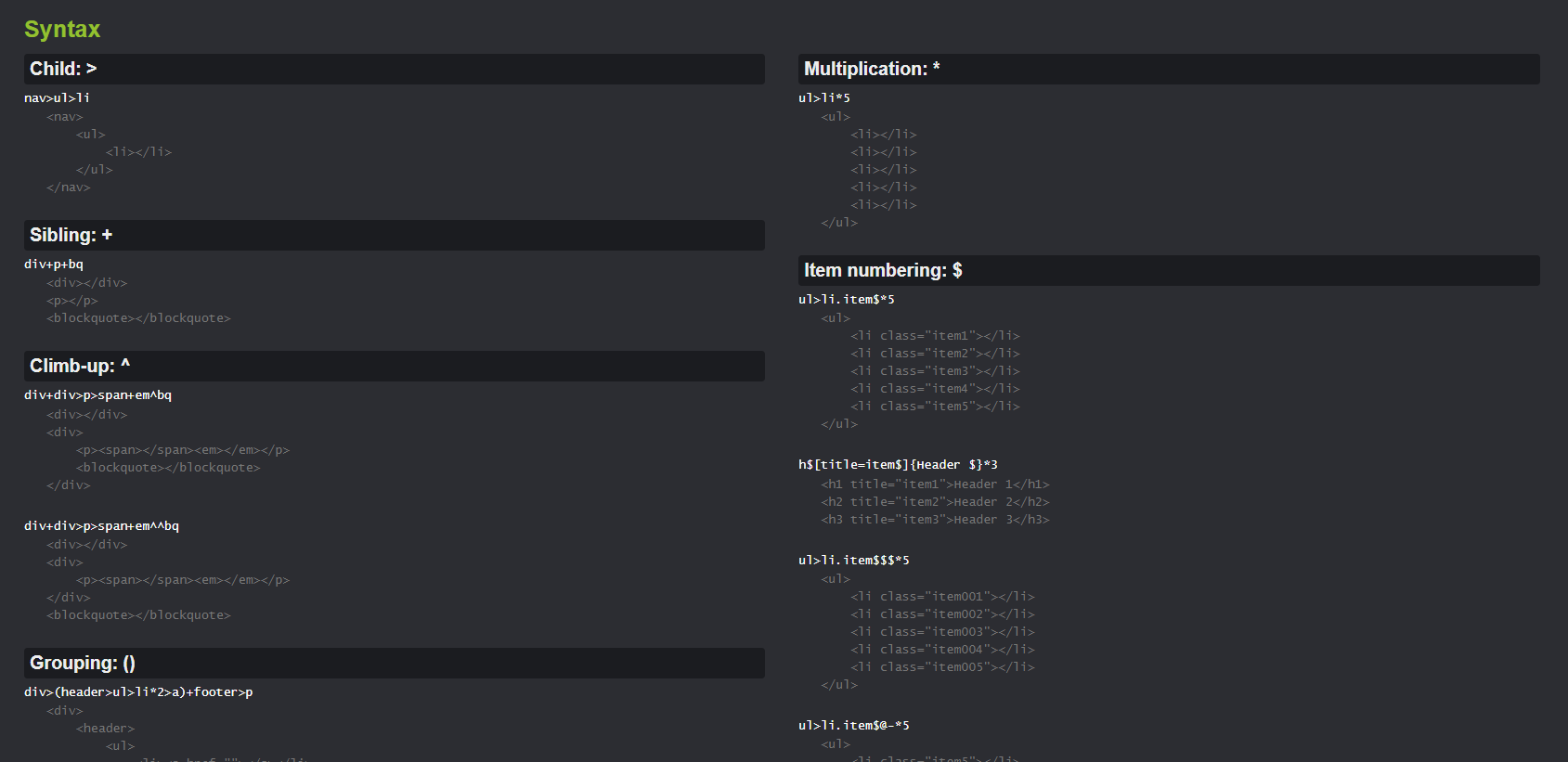
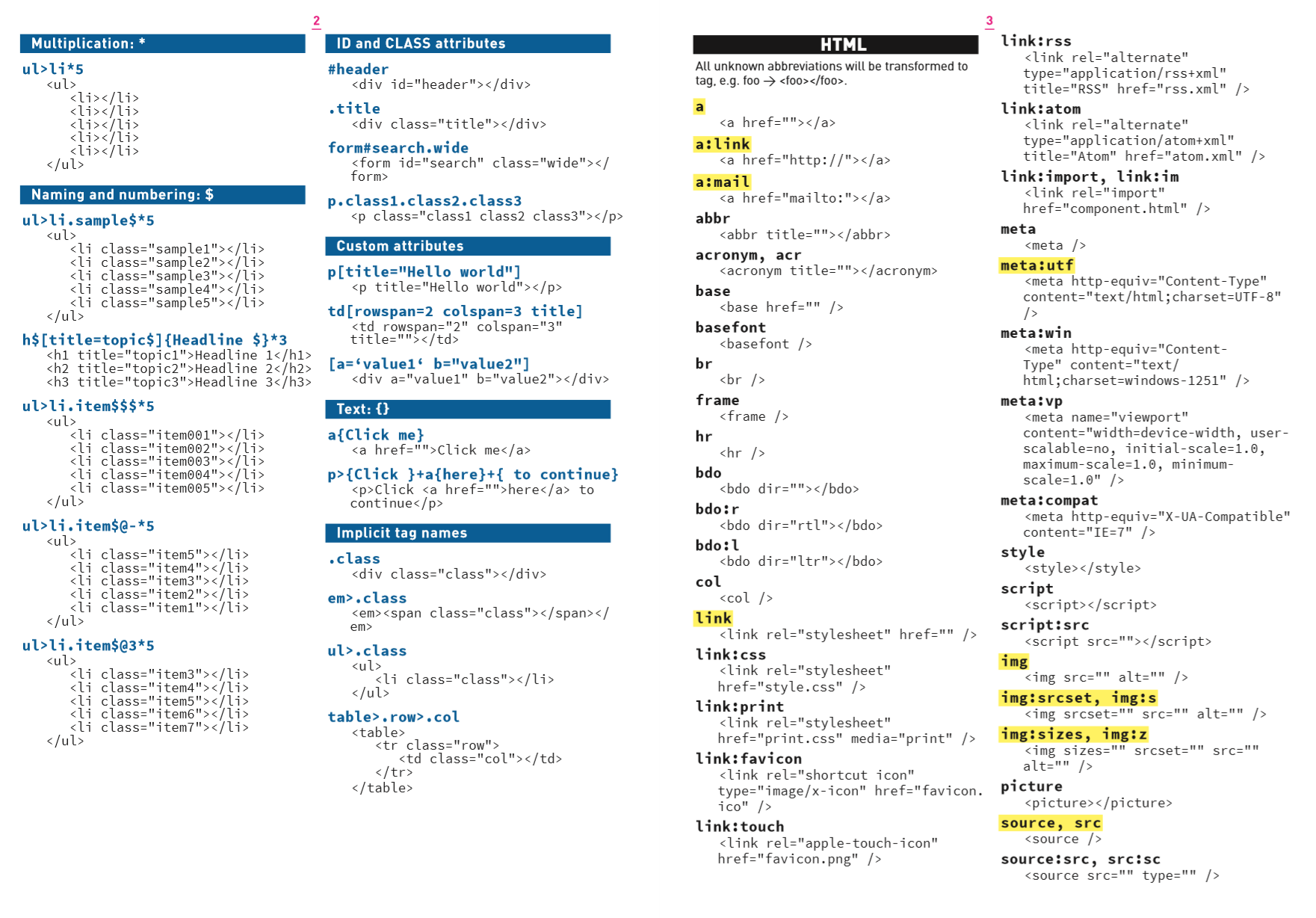
参考手册:前端开发必备!Emmet使用手册

官网API:http://docs.emmet.io/cheat-sheet/

可以下载PDF版,Edge浏览器看PDF比chrome好多了

HTML快捷键
html:
47:html5结构:html:5 按下tab
48.引入CSS:link:css 按下tab键
49.引入js : script:src 按下tab键
50.ul及li:ul+ 按下tab键
51.<a href="http://"></a>:a:link 按下tab键
52.<a href="mailto"></a>:a:mail 按下tab键
53.get表单:form:get 按下tab键
54.hidden输入框:input:hidden 按下tab键
55.id:name : div#name 按下tab键
56.class:name : div.name 按下tab键
57.class:one,two : div.one.two 按下tab键
57.生成一个包含link的head : head>link:css
58.两个p : p+P
59.3个p : p*3
60:创建ul下有个li同时class分别为item1,item2.。。。。:ul>li.item$*6实战
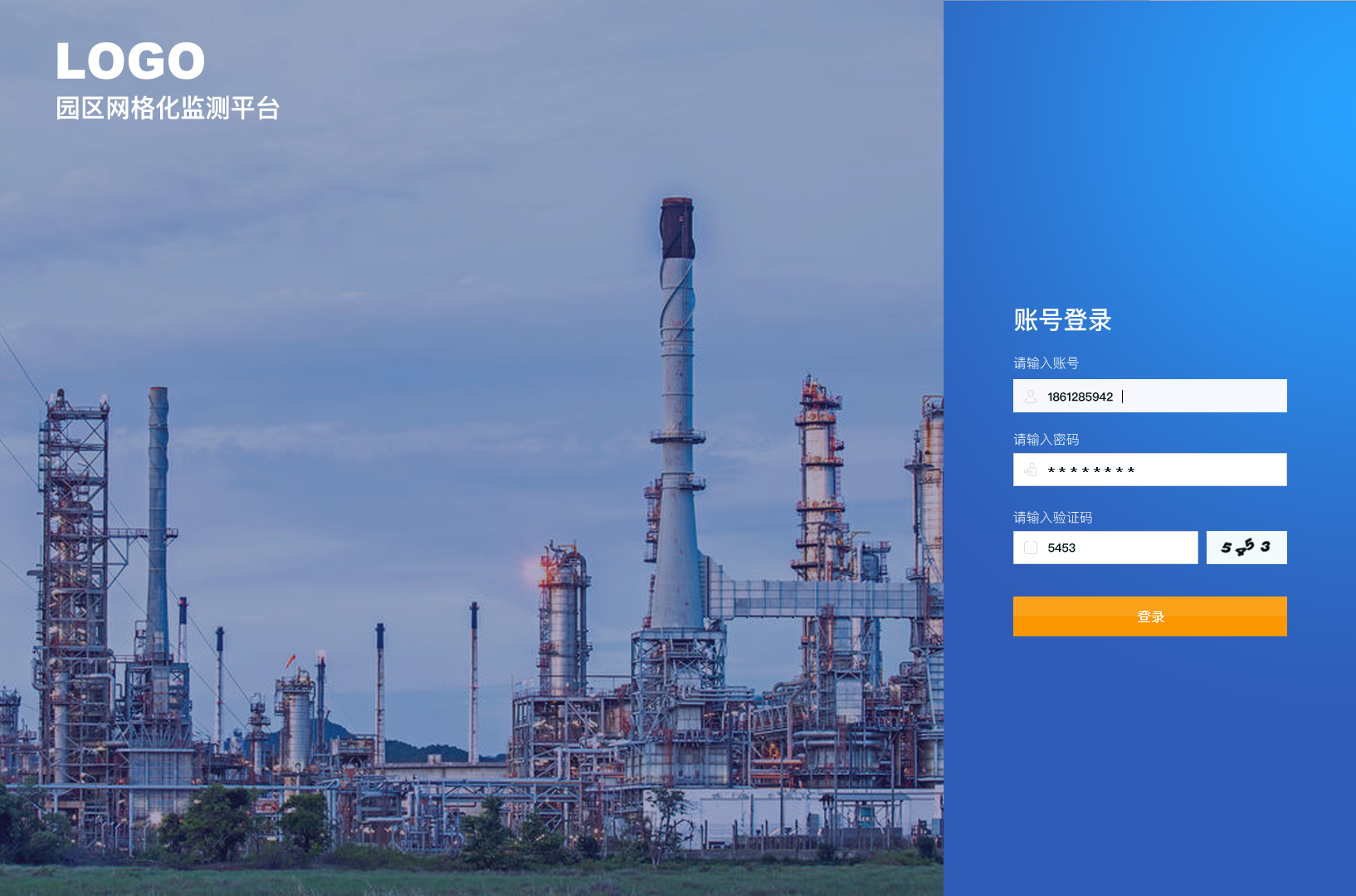
效果图

分析有几个部分:
logo和名字:
左侧背景图片:
右侧登陆部分:
背景:应该用了渐变色
账号,密码,验证码,登陆按钮
class类名:关于Html class id命名规范
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<link type="text/css" rel="stylesheet" href="css/login.css"/>
</head>
<body>
<div class="login-left">
<div class="logo-img"></div>
<p class="logo-text">园区网格化监测平台</p>
</div>
<div class="login">
<p class="login-title">账号登录</p>
<p class="prompt-input">请输入账号</p>
<input type="text" class="userName" placeholder="你的手机号/邮箱">
<p class="prompt-input">请输入密码</p>
<input type="text" class="password" placeholder="密码">
<p class="prompt-input">请输入验证码</p>
<input type="text" class="captcha" placeholder="验证码">
<div class="safecode"></div>
<input type="submit" value="登录" class="loginBtn">
</div>
<script type="text/javascript" src="js/login.js"></script>
</body>
</html>路径格式
.a{background-image:url(图片路径)}图片路径可以是绝对路径、根相对路径和文档相对路径
绝对路径是包括服务器协议的完全路径,比如“百度主页”,完全路径为:https://www.baidu.com/index.html,如果所要链接当前站点之外的文档,就必须使用绝对路径。
相对路径包括根相对路径(Site Root)和文档相对路径(Document)两种。
根相对路径(也称相对跟目录)的路径以“/”开头,路径是从当前站点的根目录开始计算。比如我们前面建的D盘myweb目录就是名为“myweb”的站点,这时“/index.htm” 路径,就表示文件位置为D:\myweb\index.htm。根相对路径适用于链接内容频繁更换环境中的文件,这样即使站点中的文件被移动了,其链接仍可以生效。
文档相对路径就是指包含当前文档的文件夹,也就是以当前网页所在文件夹为基础开始计算路径。比如,当前网页所在位置为 D:\myweb\mypic,那么:
- “a.htm”就表示 D:\myweb\mypic\a.htm;
- “../a.htm”相当于 D:\myweb\a.htm,其中“../”表示当前文件夹上一级文件夹。
- “img/a.gif”是指 D:\myweb\mypic\img\a.gif,其中“img/”意思是当前文件夹下名为 img 文件夹。
./是当前目录../是父级目录/是根目录
文档相对路径是最简单的路径,一般多用于链接保存在同一文件夹中的文档。
背景图片样式
语法
background-size: length|percentage|cover|contain;暂时这样写:
.login-left {
background-image: url("../images/login.png");
background-repeat: no-repeat;
background-size: contain;
width: 80%;
height: 770px;
}定位
一切皆为框
div、h1或p元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span和strong等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。您可以使用
display属性改变生成的框的类型。这意味着,通过将display属性设置为block,可以让行内元素(比如<a>元素)表现得像块级元素一样。还可以通过把display设置为none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
CSS position 属性
通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。position 属性值的含义:
static:默认属性,元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed:元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
渐变色
渐变色有两种:径向和渐变
W3C标准线性渐变语法
linear-gradient([[<angle> | to <side-or-corner> ],]?<color-stop>[,<color-stop>]+)W3C标准线性渐性语法包括三个主要属性参数:第一个参数指定了渐变的方向,同时决定了渐变颜色的停止位置。这个参数值可以省略,当省略不写的时候其取值为“to bottom”。在决定渐变的方向主要有两种方法:
- :通过角度来确定渐变的方向。0度表示渐变方向从下向上,90度表示渐变方向从左向右。如果取值为下值,其角度按顺时针方向旋转。
- 关键词:通过关键词来确定渐变的方向。比如“to top”、“to right”、“to bottom”和“to left”。这些关键词对应的角度值为“0deg”、“90deg”、“180deg”和“270deg”。除了使用“to top”、“top left”之外,还可以使用“top left”左上角到右下角、“top right”左上角到右下解等。
- 第二个和第三个参数,表示颜色的起始点和结束点。大家可以在从中插入更多的颜色值。

有两个颜色,两个方向,如上图, ,#2899f5,#2f5cb7,感觉PS应该是用了两个图层,暂时写不出CSS代码
box-sizing
box-sizing 属性有两个可选值:
content-box是默认值。div的宽高只包含内容,不包含内边距,边框,外边框border-box,div的宽高包含边框,内边距,内容,不包含外边框

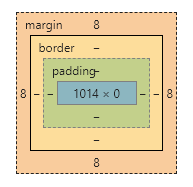
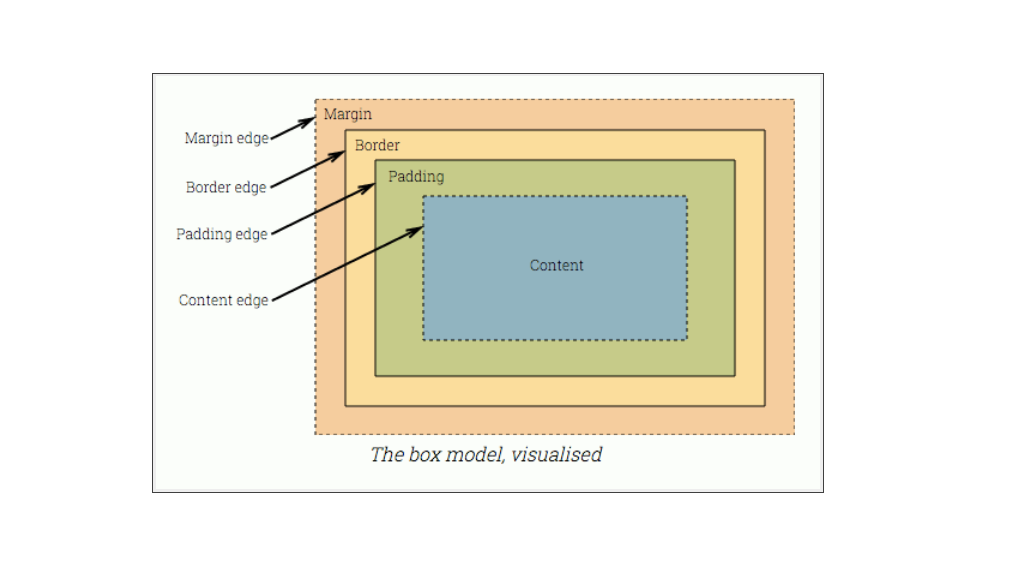
盒子模型
这个是浏览器F12里的


内容(content):这一领域涉及元素的实际内容、 文本、 背景、 图片等等。它结束于内容区域的边缘。参照上图,指代蓝色盒子。
内边距(padding):内边距延伸到内边距边缘。在内容区域的任何内容(例如背景或图像)将延伸到内边距。内容区域和内边距边缘之间的大小填充由padding属性控制。请参阅上方图表的绿色区域。
边框(border):边框延伸到边框的边缘。默认情况下,背景扩大到边框的下方。边框的厚度由border属性控制。参阅上方图表的黄色区域。
外边距(margin):外边距延伸到外边距的边缘。然而,它是分隔元素及其邻近元素的"空"区域。通过margin属性控制外边距的大小。这里还有一个我们需要注意的一个特定行为的外边距。它被称为 margin collapsing(外边距叠加).
当相邻块元素的外边距结合为单一的外边距时,就会取两者之间较大的值,这时这种情况就会发生。这种现象只出现垂直方向上,即margin-top和margin-bottom。水平边距(margin-left和margin-right)永远不会发生叠加。这里有一些常见的外边距叠加的情景。
上下外边距会叠加,左右不会叠加。叠加时,按外边距最大,有负值时按和。如果父元素无边框,子元素的外边距也会叠加。
input的默认宽度
登陆按钮的宽度要和输入框一致,那输入框就不能是默认宽度,设置成依赖父元素的百分比最好了,,据说不同浏览器对于输入框的默认宽度也不一样,也就是为了兼容性,需要指定输入框宽度。
svg图标
输入框里最前面是个svg图标
SVG文档
SVG系列教程:SVG简介与嵌入HTML页面的方式
做法的原理其实很简单:
- 就是给input添加一个背景图片
- 背景图片不要平铺,设置padding-left的值为背景图片的宽度
使用div的背景图片
<div style="display:block;width:330px;height:240px;background: url(./test.svg) no-repeat;background-size: 100%;" ></div>SVG 是一种基于 XML 语法的图像格式,全称是可缩放矢量图(Scalable Vector Graphics)。其他图像格式都是基于像素处理的,SVG 则是属于对图像的形状描述,所以它本质上是文本文件,体积较小,且不管放大多少倍都不会失真。

感觉SVG的图形是用代码画出来的
WebStorm记录(1)的更多相关文章
- WebStorm记录(3)
连通接口 接口 我自己理解前后端传输数据都是通过ajax方式 一般使用get和post两种方式传输数据 GET 接口 接口描述 获取登录验证码图片及密钥 HTTP方法 POST URL /captch ...
- WebStorm记录(2)
继续效果图 CSS初始化 前面理解错了,背景图应该铺满 <div class="bg"> html,body,*{ /*盒子模型使用边框模式*/ box-sizing: ...
- windows WebStorm常用快捷键记录,常用的都在这儿找扒
~~~~~~~~~~~~~~~~~~~~~~~~~~~~ Webstorm version 2018.2 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 1. Ctrl + Shift + ...
- 记录一个webstorm的设置或者说小技巧
在 html 的元素中,如果输入属性,默认会填充 引号,在 react 书写中非常不方便. 其中的JSX很多时候是不需要 quotation 的,只是需要一个 括号 {} 即可. 自己找了下webst ...
- e2e 自动化集成测试 架构 实例 WebStorm Node.js Mocha WebDriverIO Selenium Step by step (五) 如何让窗体记录登录状态Session
在写自动化测试的Node.js脚本时, 时常需要测试所写的case, 可能都需要去重新登录一遍,这将相当的耗时, 好在Selenium都借了Session的机制, 如果在最初的浏览器没有关闭的情况下, ...
- webstorm软件使用记录
右边的那条线的去除:setting-editor-appearance-show right margin 勾选去掉
- 记录我这一年的技术之路(nodejs纯干货)
2015年12月28日23:19:54 更新koa应用.学习型网站和开发者工具等 coding伊始 开始认认真真的学习技术还是2015.10.21日开始的,记得很清楚,那天,是我在龙湖正式学习的第一天 ...
- WebStorm 2016 最新版激活(activation code方式)
WebStorm 2016 最新版激活(activation code方式) WebStorm activation code WebStorm 最新版本激活方式: 今天下载最新版本的WebStorm ...
- WebStorm 常用功能的使用技巧分享
WebStorm 是 JetBrain 公司开发的一款 JavaScript IDE,使用非常方便,可以使编写代码过程更加流畅. 本文在这里分享一些常用功能的使用技巧,希望能帮助大家更好的使用这款强大 ...
随机推荐
- Shell 字符截取命令 Cut
1.Cut 命令 # cut [选项] 文件名 选项 : -f 列号 提取第几列 -d 分隔符,按照指定分隔符分割列 2.例子 cut -f 1,4 -d ":" /etc/p ...
- Hdoj 2602.Bone Collector 题解
Problem Description Many years ago , in Teddy's hometown there was a man who was called "Bone C ...
- 使用template
1.放置html片段模板 <script id="tpl" type="text/html"> <p>$title</p>& ...
- su命令详解
-----------------------------------------------------------------su 权限设置[root@localhost ~]# vim /etc ...
- kali源更新
对于新装kali的同学一点存在着更新源的问题 这是对初次安装,进行系统更新的教程 首先需要有gpg_key wget -q -O - https://archive.kali.org/archive- ...
- sha256加密
sha256: 1.使用npm安装 :npm install js-sha256 2.然后在组件中methods定义方法,在调用 // sha256加密密码 setSha(){ let sha256 ...
- 洛谷P4363 一双木棋 chess
洛谷P4363 一双木棋 chess 省选最水的一道题了. 且看我数个月AC一道题...... 具体是这样的:我们发现这个下了棋的地方一定形成一个锯齿形,那么怎么状态压缩呢? 维护轮廓线! 从左下角出 ...
- 内部git常用总结
上库git常用命令总结 http://3ms.huawei.com/hi/group/1531/wiki_4955279.html?for_statistic_from=all_group_wik ...
- python 类的介绍实例
使用面向对象的优点: 1.能够更好的设计软件架构 2.维护软件模块 3.易于架构和组件的重用 类的定义: 构造函数:初始化用,写不写都可以,默认为空 类属性:属于类的对象 方法属性:不属于类的对象 私 ...
- (数学 尾0的个数) 51nod1003 阶乘后面0的数量
n的阶乘后面有多少个0? 6的阶乘 = 1*2*3*4*5*6 = 720,720后面有1个0. 收起 输入 一个数N(1 <= N <= 10^9) 输出 输出0的数量 输入样例 5 ...
