Javascript高级编程学习笔记(17)—— 引用类型(6)基本包装类
基本包装类
基本包装类这个概念或许有的小伙伴没有听说过
但是小伙伴们有没有想过,为什么基本数据类型的实例也有方法呢?
其实这些方法都来自基本包装类型
这是JS为了方便操作基础数据类型而创建的特殊引用类型
基本包装类有三种
1. Boolean类型
2. Number类型
3. String类型
执行过程
这三种基本包装类型的生命周期很短,只存在于代码执行的一瞬间
当这三种基本数据类型调用其基本包装类的方法时:
1.读取以上三种类型的基本数据类型时
2.创建一个基本包装类的实例
3.调用该实例上的方法,调用完成后销毁该实例
注意事项
1.不要显示地调用基本包装类的构造函数构建实例,因为很容易和基础数据类型混淆
2.对基本包装类调用 typeof 时返回 object
3.使用 Object 构造函数时,如参数传入三种基本类型则会返回一个该基础类型对应的基本包装类的实例
4.基本包装类,和同名的转型函数是有区别的,转型函数返回的是基础类型的值,基本包装类返回的是该值的实例

原理
在前面的文章中,我介绍了JS中没有重载,那么Number函数是怎么同时实现转型函数,以及基本包装类型的呢?
难道是 Number 的实现就是底层语言实现的重载吗?
答案显然不是
这里就涉及到 new 操作符的实现原理
new 操作符主要步骤是:
1.创建一个新的对象
2.将构造函数的执行环境设置为这个新对象,并执行构造函数
3.判断构造函数的返回值是否是一个对象
4.是一个对象则返回构造函数返回的对象,如不是一个对象则返回新创建的这个对象
大体实现如下:
function myNew(func,argument){
var obj = Objetc.create(func.prototype); // 创建新的对象,继承构造函数的原型对象
var result = func.applay(obj,argument); // 将构造函数在新对象的上下文中执行
if( typeof result === "object"){
return result;
}else{
return obj;
}
}
所以基本包装类的构造函数,可能是以这样的方式实现的(我没找到源码只是个人看法,大佬可以留言分享)
function Number(value){
var result; // 用于保存转换后的值
switch(typeof value){
case "number":
result = value;
break;
case "string":
// 将String转为Number
break;
// ....省略数值转换的部分
}
if (this===window || this === undefiend || this === null){
return result;
}else{ // 定义基本包装类的函数
this.toFixed = function(result){
// 实现功能
}
// 其他函数
}
}
至于实现过程为什么是这样的
因为在刚才的例子中,我们给Number传入字符串,发现字符被转换了

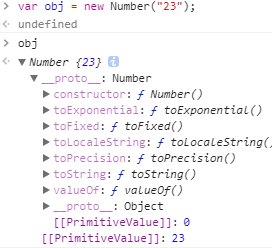
上图中的 [[PrimitiveValue]] 表示的是原始值
基本包装类型的方法
1.Boolean类型
valueOf 返回基本类型值(true、false)
toString 返回字符串(“true”、“false”)
toLocaleString 返回值和 toString一致
Ps: 最好不要在条件判断中使用Boolean类型,因为会很容易和Boolean值 true false 混淆
2.Number类型
valueOf 返回基本类型数值
toString、toLocaleString 返回数值的字符串形式
toFixed() 传入小数位数,返回规定位数的小数形式表示
toExponential()同样传入格式化的小数位数,返回科学计数法的小数
toPrecision() 同样传入小数位数,选择合适的方式返回
3.String类型
length属性 字符个数,当不是双字节字符时可能不准详见前文
charAt()获取指定位置的字符
charCodeAt()获取指定位置字符的字符编码
concat()传入字符串,将传入的字符串和调用的字符串拼接到一起
slice() 第一个参数 字符串起始位置 第二个参数最后结束字符后面的位置 传入负值会将负值与字符串长度相加
substr() 第一个参数字符串起始位置 第二个参数要截取的字符串的长度 传入负值将第一个负的参数加上字符串长度,第二个负的字符串参数转为0
substring()参数如slice一致 但是传入负数时会将参数转为0
indexOf() 传入要查找的子字符串 第二个参数查找开始的位置 返回子字符串的位置,没有找到该字符串返回值为-1(从前往后找)
lastIndexOf()与indexOf的作用一致,但是查找方向是从后往前找
trim() 返回字符串副本,删除字符串的前缀空格与后缀空格,但不会删除字符串中间的空格
toLowerCase()、toLocaleLowerCase() 字符串转为小写(toLocale方法更加稳妥)
toUpperCase() 、 toLocaleUpperCase() 字符串转为大写
match() 接收一个正则表达式(或正则对象),功能与 正则.exec()相同
search() 接收正则表达式或正则实例,返回匹配字符串的下标,没找到返回-1,始终从前向后
replace()第一个参数要替换的字符串(或正则),第二个参数用于替换的字符串 该字符串中支持以下特殊序列用于将正则的结果插入字符串
split() 传入分割字符串的字符或正则,第二个参数用于规定返回数组的大小以免超出限制
$$ $
$& 与 RegExp.lastMatch相同
$' 与 RegExp.leftContext相同
$` 与 RegExp.rightContext相同
$n 第n个捕获组
$nn 第nn个捕获组
localeCompare () 根据字母表比较字符串,具体行为跟地区有关
此外 String 构造函数本身还有一个静态方法,fromCharCode 接收一个或多个字符编码,然后将其转为字符串
以上就是关于基本包装类的内容
Javascript高级编程学习笔记(17)—— 引用类型(6)基本包装类的更多相关文章
- Javascript高级编程学习笔记(18)—— 引用类型(7)单体内置对象
什么是内置对象呢? js高级程序设计中给出的定义为:由ES规定不依赖于宿主环境的对象,这些对象在JS执行前就已经存在 前面我们介绍的引用类型都是内置对象 除了这些对象外ECMA还规定了两个单体内置对象 ...
- Javascript高级编程学习笔记(15)—— 引用类型(4)RegExp类型
JS中处理字符串最常用的应该就是正则了 同样正则(RegExp)类型也是JS中引用类型的一种 ECMAScript通过 RegExp类型 来支持正则表达式 创建正则 var expression = ...
- Javascript高级编程学习笔记(16)—— 引用类型(5) Function类型
JS中许多有趣的地方都和函数脱不了联系 那么是什么让JS中的函数这么有趣呢? 我们一起来看看吧 Function类型 在JS中函数实际上就是对象,每个函数都是Function类型的实例,和JS的其他引 ...
- Javascript高级编程学习笔记(14)—— 引用类型(3)Date类型
除了前两天介绍的Object.Array类型,Date应该就是JS中最常用的引用类型了 先介绍一下Date类型,该类型使用在Java的 java.until.Date 类的基础上构建的 使用UTC 1 ...
- Javascript高级编程学习笔记(13)—— 引用类型(2)Array类型
除了Object类型之外ECMA中最常用的引用类型可能就是Array类型了 并且ECMA中的数组类型和其他大多数编程语言的数组类型存在着很大的区别 今天就介绍一下JS中的Array的特别之处 区别 1 ...
- Javascript高级编程学习笔记(12)—— 引用类型(1)Object类型
前面的文章中我们知道JS中的值分为两种类型 基础类型的值和引用类型的值 基础类型的值我已经大概介绍了一下,今天开始后面几天我会为大家介绍一下引用类型的值 Object类型 对象是引用类型的值的实例,在 ...
- Javascript高级编程学习笔记(3)—— JS中的数据类型(1)
前一段时间由于事情比较多,所以笔记耽搁了一段时间,从这一篇开始我会尽快写完这个系列. 文章中有什么不足之处,还望各位大佬指出. JS中的数据类型 上一篇中我写了有关JS引入的Script标签相关的东西 ...
- Javascript高级编程学习笔记(23)—— 函数表达式(1)递归
前面的文章中,我在介绍JS中引用类型的时候提过,JS中函数有两种定义方式 第一种是声明函数,即使用function关键字来声明 第二种就是使用函数表达式,将函数以表达式的形式赋值给一个变量,这个变量就 ...
- Javascript高级编程学习笔记(8)—— 变量
日常更新~~ 变量 所有的编程语言中,变量都是赋予语言灵活性的根本所在. 那么JS中的变量又有那些与众不同的地方呢.? 按照ECMA-262的定义,JS的变量和其他编程语言的变量有很大的区别 其松散类 ...
随机推荐
- 安装使用aria2下载百度网盘内容(转)
原文地址:https://blog.csdn.net/wudi1107/article/details/80728891 安装使用aria2下载百度网盘内容 目前在Linux中没有好用的百度网盘客户端 ...
- Python:a,*args,**kwargs的理解
1.何时用这些参数? 在任何时候继承类和重写方法时,应当用到’*args’和’**kwargs’将接收到的位置参数和键值参数给父类方法 . 2.一句话清晰说明: a是常规的变量类型,比如int,str ...
- 转:Command "python setup.py egg_info" failed with error code 1 in /tmp/pip-install-j8m0mf5q/mysqlclient
错误场景 第一次部署服务器时mysqlclient安装失败 思考 初步考虑是pip没有升级,最后发现不是这个原因. 解决办法 来源:https://blog.csdn.net/mr_tia/artic ...
- docker与虚拟机的区别
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互之间不会有任何 ...
- 将python文件打包成exe可运行文件
https://blog.csdn.net/douzhenwen/article/details/78886244
- 带缓冲I/O 和不带缓冲I/O的区别与联系
首先要明白不带缓冲的概念:所谓不带缓冲,并不是指内核不提供缓冲,而是只单纯的系统调用,不是函数库的调用.系统内核对磁盘的读写都会提供一个块缓冲(在有些地方也被称为内核高速缓存),当用write函数对其 ...
- Kafka的安装及与Spring Boot的集成
安装JDK 下载jdk-8u202-ea-bin-b03-linux-x64-07_nov_2018.tar.gz 解压 配置 $ vi /etc/profile,在最后加入下面两行 export J ...
- 装了SVN软件,但是文件夹没有绿色和红色的图标显示
第一步: win+R,输入regedit,打开注册表.查找ShellIconOverlayIdentifiers,可以找到Tortoise相关的标签,这个时候会发现,这些标签都排在后面.需要在这些标签 ...
- js简单的注册页面
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Windows PowerShell基本语法及常用命令
PowerShell常用命令: 一 Get类 1.Get-Command : 得到所有PowerShell命令,获取有关 cmdlet 以及有关 Windows PowerShell 命令的其他元素的 ...
