ichartjs用法

代码
<script type="text/javascript" src="../js/ichart.1.2.min.js"></script>
//定义数据
var data = [
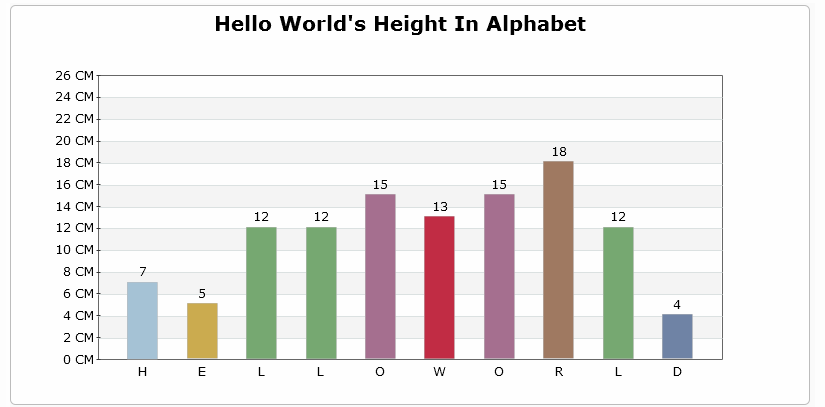
{name : 'H',value : 7,color:'#a5c2d5'},
{name : 'E',value : 5,color:'#cbab4f'},
{name : 'L',value : 12,color:'#76a871'},
{name : 'L',value : 12,color:'#76a871'},
{name : 'O',value : 15,color:'#a56f8f'},
{name : 'W',value : 13,color:'#c12c44'},
{name : 'O',value : 15,color:'#a56f8f'},
{name : 'R',value : 18,color:'#9f7961'},
{name : 'L',value : 12,color:'#76a871'},
{name : 'D',value : 4,color:'#6f83a5'}
];
$(function(){
var chart = new iChart.Column2D({
render : 'canvasDiv',//渲染的Dom目标,canvasDiv为Dom的ID
data: data,//绑定数据
title : 'Hello World\'s Height In Alphabet',//设置标题
width : 800,//设置宽度,默认单位为px
height : 400,//设置高度,默认单位为px
shadow:true,//激活阴影
shadow_color:'#c7c7c7',//设置阴影颜色
coordinate:{//配置自定义坐标轴
scale:[{//配置自定义值轴
position:'left',//配置左值轴
start_scale:0,//设置开始刻度为0
end_scale:26,//设置结束刻度为26
scale_space:2,//设置刻度间距
listeners:{//配置事件
parseText:function(t,x,y){//设置解析值轴文本
return {text:t+" cm"}
}
}
}]
}
});
//调用绘图方法开始绘图
chart.draw();
}); //Html代码
<div id='canvasDiv'></div>
ichartjs:http://www.ichartjs.com/;
hiqhcharts:https://www.highcharts.com/hichart:http:https://www.hcharts.cn/
ichartjs用法的更多相关文章
- EditText 基本用法
title: EditText 基本用法 tags: EditText,编辑框,输入框 --- EditText介绍: EditText 在开发中也是经常用到的控件,也是一个比较必要的组件,可以说它是 ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- Java中的Socket的用法
Java中的Socket的用法 Java中的Socket分为普通的Socket和NioSocket. 普通Socket的用法 Java中的 ...
- [转载]C#中MessageBox.Show用法以及VB.NET中MsgBox用法
一.C#中MessageBox.Show用法 MessageBox.Show (String) 显示具有指定文本的消息框. 由 .NET Compact Framework 支持. MessageBo ...
- python enumerate 用法
A new built-in function, enumerate() , will make certain loops a bit clearer. enumerate(thing) , whe ...
- [转载]Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
本文对Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法进行了详细的总结,需要的朋友可以参考下,希望对大家有所帮助. 详细解读Jquery各Ajax函数: ...
- 【JavaScript】innerHTML、innerText和outerHTML的用法区别
用法: <div id="test"> <span style="color:red">test1</span> tes ...
- chattr用法
[root@localhost tmp]# umask 0022 一.chattr用法 1.创建空文件attrtest,然后删除,提示无法删除,因为有隐藏文件 [root@localhost tmp] ...
- 萌新笔记——vim命令“=”、“d”、“y”的用法(结合光标移动命令,一些场合会非常方便)
vim有许多命令,网上搜有一堆贴子.文章列举出各种功能的命令. 对于"="."d"."y",我在无意中发现了它们所具有的相同的一些用法,先举 ...
随机推荐
- div介绍 盒子模型边框属性 CSS初始化 文字排版 边框调整 溢出
今天学习的div,了解了div是干什么用的掌握了什么是盒子模型,以及div的外边距内边距以及边框,运用div和CSS给文字排版,利用边框的来做图像,div溢出的处理 CSS初始化: 精确排版的时候用这 ...
- python 一些方法的时间测试
尝试一些方法的不同实现,比较一下时间,电脑比较渣,不过只是做个比较 虽然用python主要是方便,肯定是不快的,不过能快一点还是快一点好 numpy中大量使用同样 shape 的全 0 array,可 ...
- CF999E Reachability from the Capital来自首都的可达性
题目大意: 有n个节点m条边,边都是单向的,请你添加最少的边使得起点s到其他与其他每一个点之间都能互相到达 这题一看就是一个缩点啊 其实对于原有的m条边相连的一些点,如果之前他们已经形成了强连通分量( ...
- 下一站 java
一直都在windows的圈子里打滚,偶尔玩玩Linux, Python, Java. 可是最近聊起windows的时候,总是觉得有些不得力,比如说,windows下有IE,MSMQ,IIS,普通使用没 ...
- Java 动态绑定
转载 http://www.cnblogs.com/ygj0930/p/6554103.html 一:绑定 把一个方法与其所在的类/对象 关联起来叫做方法的绑定.绑定分为静态绑定(前期绑定)和动态绑 ...
- [转载]使用QTP测试Windows对象
Desktop对象的使用: 通过Desktop对象,可以访问Windows的桌面顶层对象.Desktop对象包括CaptureBitmap.ChildObjects.RunAnalog方法. (1) ...
- docker 限制container容器使用内存大小,不限制swap
docker update --memory 20g --memory-swap -1 96b14c546d98 参考:https://my.oschina.net/Kanonpy/blog/2209 ...
- Opencv 图像读取与保存问题
转自 @yhl_leo 1 图像读取 首先看一下,imread函数的声明: // C++: Mat based Mat imread( ); // C: IplImage based IplImage ...
- python解决四舍五入问题
小数问题是计算机编程中大部分语言都会遇到的问题,尤其是在内容中涉及到评分.金额计算等等,本人一般在解决需求中固定小数位的数字计算时,都会先将其放大整10的倍数至整数,然后计算.存储,只有在显示的时候再 ...
- 通过 Git 上传代码到 GitHub 必要操作详解
目录 Git 介绍 起步 下载 配置 准备 在 GitHub 上创建 SSH Key 提交 修改代码 更多信息 Git 欢迎来到 Git 的学习. 介绍 首先先了解一下 Git. Git,是一个开源的 ...
