python-day18 JS正则,组件BootStrap、EasyUI、JQueryUI1,插件轮播,django
@第一节课程内容
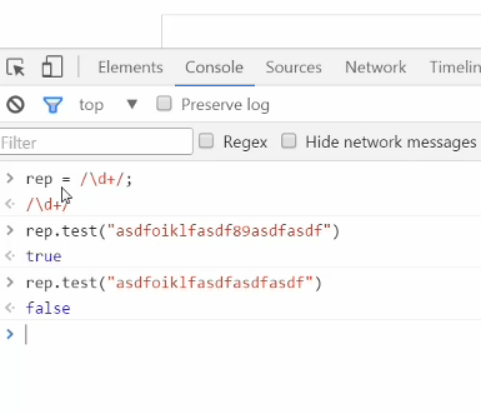
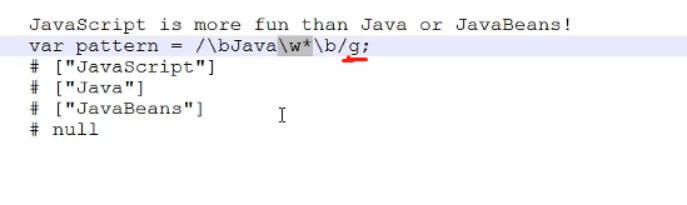
- js正则
登录注册验证
@text-判断字符串是否符合规定的正则

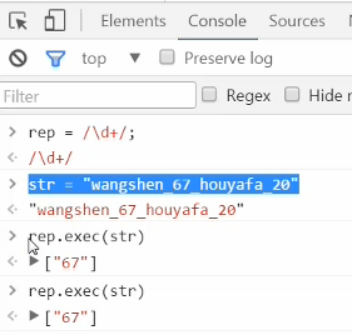
@exec-获取匹配的数据

- bootstrap(组件)
–css
–js
学习bootstrap规则
- jQueryui(同2)
- easyUI(同2)
- web框架
- Django
里面Orm框架只占10分之一,但是水平特别高
@js的正则
@

@
@18周第二节,没细看,到第六节没看
@@@第七节Django框架
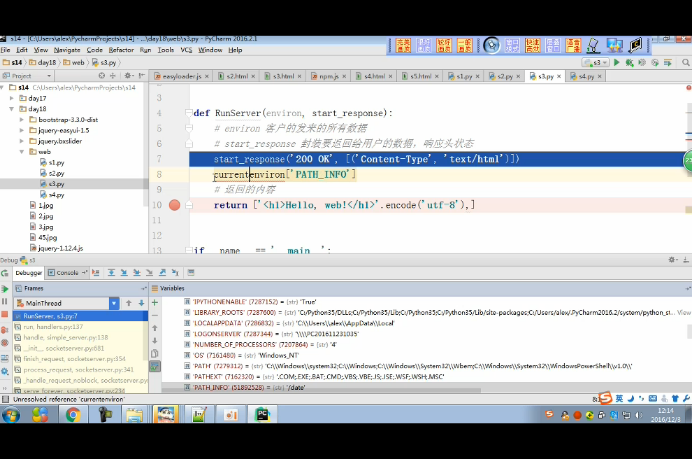
@web本质就是socket
@字符串变字节
b’ str’
bytes(‘str’,encoding=’utf-8’)
‘str’.encode(‘utf-8’)

@mvc:model ,view ,controller,数据库+模板文件+业务处理
Mtv:model,template,view数据库+模板文件+业务处理
@Django是基于mtv
@@@@第十八周第八节
@安装完Django
F:\pyproject\Scripts
django-admin.exe startproject mysite#创建
@2018.8.7

@python manage.py runserver 127.0.0.1:8001#指定端口并运行
@@@第十八周第九节
@# 创建Django工程
django-admin startproject 【工程名称】
mysite
- mysite # 对整个程序进行配置
- init
- settings # 配置文件
- url # URL对应关系
- wsgi # 遵循WSGI规范或者uwsgi + nginx自建
- manage.py # 管理Django程序:
@wsgi是一套规则、接口
http://www.cnblogs.com/wupeiqi/articles/5341480.html
Django依赖别人的socket,通过wsgi
@python manage.py #运行
- python manage.py startapp xx#创建
- python manage.py makemigrations#创建数据库
- python manage.py migrate#创建数据库
@启动已有django
python manage.py runserver 8000
@chouti
- chouti
- 配置
- 主站 app
- 后台管理 app
@# 创建app
python manage.py startapp cmdb
python manage.py startapp openstack
python manage.py startapp xxoo....
@migration迁移
@创建app自动生成:
migrations 数据修改表结构
admin Django为我们提供的后台管理
apps 配置当前app
models ORM,写指定的类 通过命令可以创建数据库结构
tests 单元测试
views 业务代码
@#都用static
@ 1、配置模板路径
'DIRS': [os.path.join(BASE_DIR,'templates')],
2、#配置静态目录,以外部直接访问静态目录
STATICFILES_DIRS=(
os.path.join(BASE_DIR,'static'),,#不加逗号就报错
)
3、html里面引用模板<link rel="stylesheet" href="/static/commons.css" />
@scrf跨站请求伪造
在settings里面找到middleware里面的scrf注释掉。
@表单提交错误
You called this URL via POST, but the URL doesn't end in a slash and you have APPEND_SLASH set
解决方法:
Html里action 修改为 action="/a/b/"即可修复
这是django特殊的错误,url和views里面的action的login有没有斜杠要一致。
@html里面取字典的值只能用(.)没有[]这一说
@内容整理
1. 创建Django工程
django-admin startproject 工程名
2. 创建APP
cd 工程名
python manage.py startapp cmdb#在pycha里面的terminal里创建就行
3、静态文件
project.settings.py
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
4、模板路径
DIRS ==> [os.path.join(BASE_DIR,'templates'),]
5、settings中
middlerware
# 注释 csrf,提交数据时不会报错
6、定义路由规则
url.py
"login" --> 函数名
7、定义视图函数
app下views.py
def func(request):
# request.method GET / POST
# http://127.0.0.1:8009/home?nid=123&name=alex
# request.GET.get('',None) # 获取直接修改浏览器里的url请求发来的而数据
# request.POST.get('',None)
# return HttpResponse("字符串")
# return render(request, "HTML模板的路径", {''})
# return redirect('/只能填URL')
8、模板渲染
特殊的模板语言
-- {{ 变量名 }}
def func(request):
return render(request, "index.html", {'current_user': "alex"})
index.html
<html>
..
<body>
<div>{{current_user}}</div>
</body>
</html>
====> 最后生成的字符串
<html>
..
<body>
<div>alex</div>
</body>
</html>
-- For循环
def func(request):
return render(request, "index.html", {'current_user': "alex", 'user_list': ['alex','eric']})
index.html
<html>
..
<body>
<div>{{current_user}}</div>
<ul>
{% for row in user_list %}#字典user_dict.values
{% if row == "alex" %}
<li>{{ row }}</li>
{% endif %}
{% endfor %}
</ul>
</body>
</html>
#####索引#################
def func(request):
return render(request, "index.html", {
'current_user': "alex",
'user_list': ['alex','eric'],
'user_dict': {'k1': 'v1', 'k2': 'v2'}})
index.html
<html>
..
<body>
<div>{{current_user}}</div>#索引用.
<a> {{ user_list.1 }} </a>
<a> {{ user_dict.k1 }} </a>
<a> {{ user_dict.k2 }} </a>
</body>
</html>
###### 条件
def func(request):
return render(request, "index.html", {
'current_user': "alex",
"age": 18,
'user_list': ['alex','eric'],
'user_dict': {'k1': 'v1', 'k2': 'v2'}})
index.html
<html>
..
<body>
<div>{{current_user}}</div>
<a> {{ user_list.1 }} </a>
<a> {{ user_dict.k1 }} </a>
<a> {{ user_dict.k2 }} </a>
{% if age %}
<a>有年龄</a>
{% if age > 16 %}
<a>老男人</a>
{% else %}
<a>小鲜肉</a>
{% endif %}
{% else %}
<a>无年龄</a>
{% endif %}
</body>
</html>
@@@作业
XXOO管理:
MySQL
SQLAlchemy
主机管理(8列):
IP
端口
业务线
...
用户表:
用户名
密码
功能:
1、 登录
2、主机管理页面
- 查看所有的主机信息(4列)
- 增加主机信息(8列) ** 模态对话框
3、查看详细(弹出页面)
url:
"detail" -> detail
def detail(reqeust):
nid = request.GET.get("nid")
v = select * from tb where id = nid
...
4、删除
del_host -> delete_host
def delete_host(request):
nid = request.POST.get('nid')
delete from tb where id = nid
return redirect('/home')
python-day18 JS正则,组件BootStrap、EasyUI、JQueryUI1,插件轮播,django的更多相关文章
- Bootstrap历练实例:轮播(carousel)
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- Bootstrap 模态框、轮播 结合使用
Bootstrap 模态框和轮播分开使用的教程网上非常多.可是两者结合使用的样例和资料非常少. 两者结合使用时,開始我遇到了不少bug,如今分享给大家. 我的这个样例是把图片轮播嵌入到模态框里. 最后 ...
- 使用BootStrap框架中的轮播插件
在使用bootstrap框架中的轮播插件时,效果做出来后,无法通过点击小圆行的按钮来选择特定的图片. 后面发现是最开始的<div>标签中少写了一个id.一开始<div>标签是这 ...
- Js实现图片点击切换与轮播
Js实现图片点击切换与轮播 图片点击切换 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- day18 js 正则,UI框架,Django helloworld 以及完整工作流程
JS正则: text 判断字符串是否符合规定的正则表达式 exec 获取匹配的数据 默认情况下: 只要能匹配到就返回true 否则返回false 只匹配数字: 所以J ...
- BootStrap学习(7)_轮播图
一.轮播图 Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式.除此之外,内容也是足够灵活的,可以是图像.内嵌框架.视频或者其他您想要放置的任何类型的内容. 如果 ...
- <day006>bootstrap的简单学习 + 轮播图
任务1:bootstrap的简单学习 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta c ...
- bootstrap移动 pc 响应轮播
PC端效果 width100% 移动端 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta ...
- js 基础篇(点击事件轮播图的实现)
轮播图在以后的应用中还是比较常见的,不需要多少行代码就能实现.但是在只掌握了js基础知识的情况下,怎么来用较少的而且逻辑又简单的方法来实现呢?下面来分析下几种不同的做法: 1.利用位移的方法来实现 首 ...
随机推荐
- OO第一次博客作业(第一单元总结)
Q:菜是绿的,鸡是黄的,那菜鸡是什么颜色的? A:红的,强测全WA了,能不红么. 菜不菜的问题先不说了,认真研究一下这次的题目,以及WA的原因吧. 程序结构简析 三次实验的核心结构都是差不多 第一次的 ...
- 黑an网络---an网入门
我认为学网络的会上an网也是一项必备的技能,我不是鼓励你去犯罪而是保护自己的个人隐私免遭被侵害.an网和shen网实际上都是从英文翻译来的,an网即Dark Net或Dark Web,shen网则译为 ...
- [工作积累] shadow map问题汇总
1.基本问题和相关 Common Techniques to Improve Shadow Depth Maps: https://msdn.microsoft.com/en-us/library/w ...
- JS实现购物商城商品放大
img属于行内元素 <img src=''>gq</img> 效果 当放大图片时候,文字位置发生改变 文字出现在图片下方,因为图片有一个隐形的g线,这条线的位置和以前上学时候, ...
- Ubuntu 终端使用ss代理
用polipo软件,这个软件可以吧socket5转换成http代理 $ sudo apt-get install polipo $ sudo vim /etc/polipo/config 在文件中加入 ...
- Centos7快速安装docker
偶然间发现,docker的安装好容易啊 系统环境:centos7.3 yum源: docker:https://mirrors.aliyun.com/docker-ce/linux/centos/do ...
- HISI VENC 实际输出帧率控制
https://blog.csdn.net/spy_007_/article/details/83688287 平台:HI3516EV100 SDK : Hi3516CV300_SDK_V1.0.2. ...
- 注解@Resource和@Autowired区别对比
@Resource和@Autowired都是做bean的注入时使用,其实@Resource并不是Spring的注解,它的包是javax.annotation.Resource,需要导入,但是Sprin ...
- Hbase各版本环境要求
1.HBase各版本JDK支持情况 HBase Version JDK 7 JDK 8 JDK 9 JDK 10 2.0 Not Supported yes Not Support ...
- [ZZ] matlab中小波变换函数dwt2和wavedec2 系数提取函数appcoef2和detcoef2
https://zhidao.baidu.com/question/88038464.html DWT2是二维单尺度小波变换,其可以通过指定小波或者分解滤波器进行二维单尺度小波分解. 而WAVEDEC ...
