html5自带表单验证
起因:今天无意中发现chrome的input框自带表单验证!于是就去试试firefox,惊奇的发现也有自带的验证提示,只不过两者的样式不一样
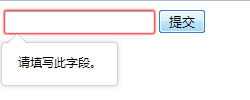
chrome中的样子:
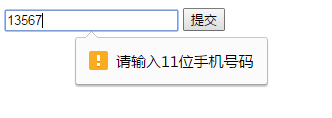
firefox中的样子:
发散:具体如何使用,让我们接着往下看
我们如何才能够启用html5的表单验证呢?其实,很简单!
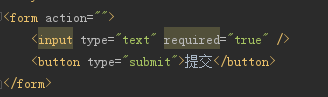
假如该字段为“必填”字段,那么我们只需要在表单控件(例如input)上面添加required=“true”即可

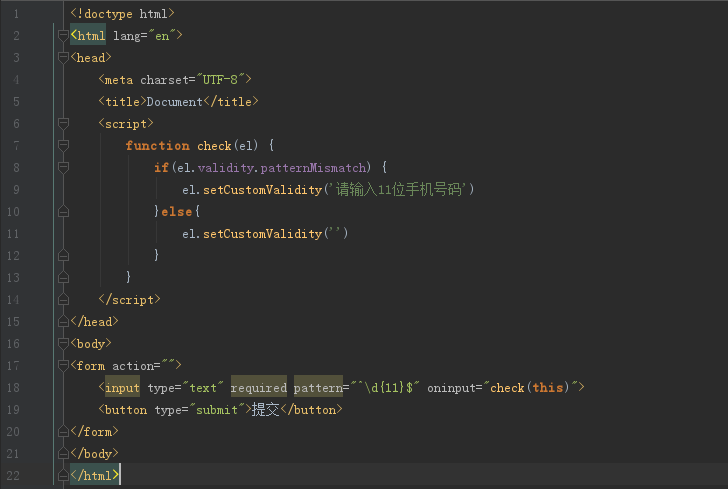
但往往我们的需求更加复杂,也许我们需要用上正则表达式


注:这里匹配手机号码的正则不是很规范,仅仅作为demo演示使用
这里我们用到了 pattern 这个属性,也就是我们可以在这个属性当中写正则表达式,然后这里我们还给标签注册了一个oninput事件,这样我们就可以在用户输入的时候持续判断是否符合条件
check这个函数里面还有一个关键的方法,就是setCustomValidity,这个函数主要是用来设置提示语的,设置为空(‘’)时,相当于隐藏提示功能~而patternMismatch则是用来判断验证是否没有通过的~
html5自带表单验证的更多相关文章
- [H5表单]html5自带表单验证体验优化及提示气泡修改
慕课网之前录制的视频,js/jquery各种宽高的理解和应用,最近终于上线了.还有一个html5左侧导航没有上线!最近慕课网系列课程让我录制一个html5表单验证的课程.今天就稍微说一下表单验证!另外 ...
- html5自带表单验证-美化改造
神奇的代码 暂且叫做html5.css /* === HTML5 validation styles === */ .myform select:required, .myform input:req ...
- 用html5自带表单验证 并且用ajax提交的解决方法(附例子)
用submit来提交表单,然后在js中监听submit方法,用ajax提交表单最后阻止submit的自动提交. 在标准浏览器中,阻止浏览器默认行为使用event.preventDefault(),而在 ...
- H5自带表单验证
HTML5自带的表单验证 转载:https://www.web-tinker.com/article/20781.html HTML5对表单元素提供了patern属性,它接受一个正则表达式.表单提交时 ...
- HTML5 web Form表单验证实例
HTML5 web Form 的开发实例! index.html <!DOCTYPE html> <html> <head> <meta charset=&q ...
- HTML5新增的表单验证功能
一.HTML5表单的特点: HTML5 表单增加了许多内置的控件和控件属性 XHTML 中需要放在 form 之中的诸如 input/button/select/textarea 等标签元素,在 HT ...
- 表单验证—html5新特性表单验证
一.表单 <body> <section id="register"> <div><img src="images/logo.j ...
- jQuery html5Validate基于HTML5表单验证插件
更新于2016-02-25 前面提到的新版目前线上已经可以访问: http://mp.gtimg.cn/old_mp/assets/js/common/ui/Validate.js demo体验狠狠地 ...
- JS判断字符串长度,结合element el-input el-form 表单验证(英文占1个字符,中文汉字占2个字符)
首先看看判断字符串长度的几种方法(英文占1个字符,中文汉字占2个字符) 方法一: function strlen(str) { var len = 0; for (var i = 0; i < ...
随机推荐
- 锋利的jQuery初学(4)
css选择器与jQuery选择器 css选择器 符号 说明 用法 #id 选择器 #id{} .class 类选择器 .class{} Element 标签选择器 p{} , 并集选择器 div,p{ ...
- Linux 系统的总管 Systemd
目录 1. init的进化,全功能的Systemd 2 1.1 Linux系统中,init主要有3个版本 2 1.2 比较传统的init程序,Systemd的特点有: 2 1.3 Systemd Jo ...
- Java基础语法入门
一.Java运行原理 写好java代码,执行javac命令,通过jvm把.java源文件编译成.class文件,执行java命令把字节码文件编译成特定平台能识别的机器码 二.标识符 1.标识符是用于数 ...
- Podman and Buildah for Docker users
转自:https://developers.redhat.com/blog/2019/02/21/podman-and-buildah-for-docker-users/ I was asked re ...
- Vue --- :is
1.1 基本示例 <div id="app"> <!-- template slot transition --> <input type=" ...
- MySQL表介绍
MySQL InnoDB表介绍 一.索引组织表 在InnoDB引擎中,表都是根据主键顺序存放的.这种存储方式称为索引组织表,在InnoDB引擎中,每张表都有逐渐.如果没有显示定义主键,则引擎会按照以下 ...
- innobackupex: error while loading shared libraries: libssl.so.6
我遇到过这个问题,但由于测试环境不允许上网,所以虽然搜到了一篇解决办法,但我也未亲自测试,先记录下来别人的解决办法. 参考文章:http://blog.itpub.net/29654823/views ...
- springboot shiro 项目前端页面访问问题总结
1.springboot前端页面默认需要放到指定的目录下才能访问 在/src/main/resource目录下的: /static /public /resources /META-INF/resou ...
- 写好的Java代码在命令窗口运行——总结
步骤: 1.快捷键 win+r,在窗口中输入cmd,enter键进入DOS窗口. 2.假设写好的代码的目录为:D:\ACM 在DOS中依次写入:cd d: cd ACM 利用cd切换到代码文件所在的目 ...
- Skin Microstructure Deformation with Displacement Map Convolution项目小结
经常有人问我你最近在干什么,但一句话真的很难说明白,最近两个月一直在尝试将Skin Microstructure Deformation with Displacement Map Convoluti ...
