010_React-组件的生命周期详解
ReactJS 的核心思想是组件化,即按功能封装成一个一个的组件,各个组件维护自己的状态和 UI,当状态发生变化时,会自定重新渲染整个组件,多个组件一起协作共同构成了 ReactJS 应用。
一、组件的生命周期

1,创建阶段
- 该阶段主要发生在创建组件类的时候,即调用 React.createClass 时触发。
- 这个阶段只会触发一个 getDefaultProps 方法,该方法返回一个对象并缓存起来。然后与父组件指定的 props 对象合并,最后赋值给 this.props 作为该组件的默认属性。
1,props 是一个对象,是组件用来接收外面传来的参数的。
2,组件内部是不允许修改自己的 props 属性,只能通过父组件来修改。上面的 getDefaultProps 方法便是处理 props 的默认值的。
2,实例化阶段
它是用来存储组件自身需要的数据。它是可以改变的,它的每次改变都会引发组件的更新。这也是 ReactJS 中的关键点之一。
即每次数据的更新都是通过修改 state 属性的值,然后 ReactJS 内部会监听 state 属性的变化,一旦发生变化,就会触发组件的 render 方法来更新 DOM 结构。
3,更新阶段
这主要发生在用户操作之后或者父组件有更新的时候,此时会根据用户的操作行为进行相应得页面结构的调整。这个阶段也会触发一系列的流程,按执行顺序如下:
4,销毁阶段
- 这个阶段只会触发一个叫 componentWillUnmount 的方法。
- 当组件需要从 DOM 中移除的时候,我们通常会做一些取消事件绑定、移除虚拟 DOM 中对应的组件数据结构、销毁一些无效的定时器等工作。这些事情都可以在这个方法中处理。
二、完整的样例
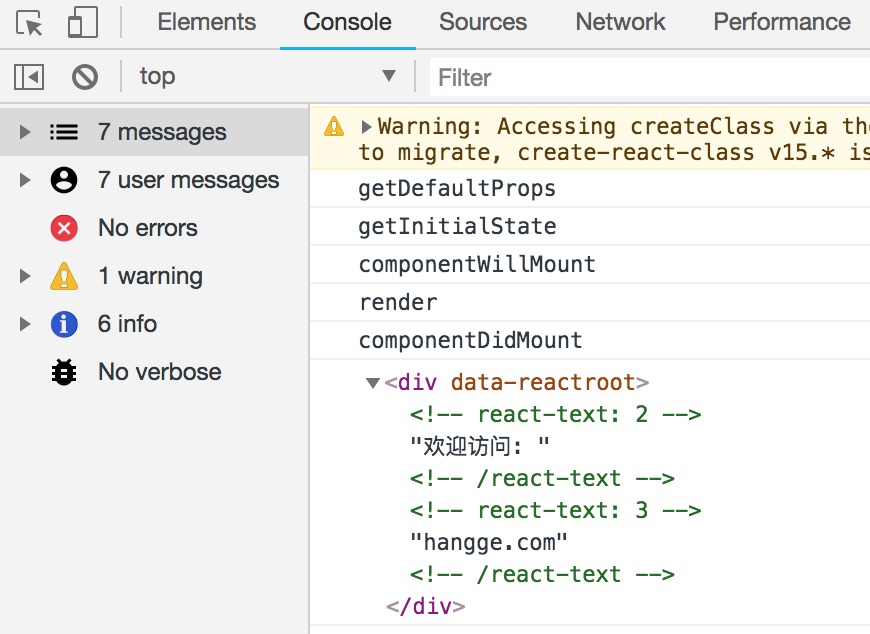
下面通过一个简单的欢迎信息组件,来演示组件各个环节的运作流程。同时这里把组件整个生命周期中所有会触发的方法都列出来了。

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>hangge</title>
<script type="text/javascript" src="./node_modules/react/dist/react.js"></script>
<script type="text/javascript" src="./node_modules/react-dom/dist/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.24/browser.min.js"></script>
<script type="text/babel">
var Welcome = React.createClass({
/* 1.创建阶段 */
//在创建类的时候被调用
getDefaultProps: function() {
console.log("getDefaultProps");
return {};
}, /* 2.实例化阶段 */
//获取this.state的默认值
getInitialState: function() {
console.log("getInitialState");
return {name: "hangge.com"};
},
//组件将要加载,在render之前调用此方法
componentWillMount: function() {
//业务逻辑的处理都应该放在这里,比如对state的操作等
console.log("componentWillMount");
},
//渲染并返回一个虚拟DOM
render: function() {
console.log("render");
return (
<div>欢迎访问: {this.state.name}</div>
);
},
//组件完成加载,在render之后调用此方法
componentDidMount: function() {
//在该方法中,ReactJS会使用render方法返回的虚拟DOM对象来创建真实的DOM结构
console.log("componentDidMount");
var node = ReactDOM.findDOMNode(this);
console.log(node);
}, /* 3.更新阶段 */
//该方法发生在this.props被修改或父组件调用setProps()方法之后
componentWillReceiveProps: function() {
console.log("componentWillRecieveProps");
},
//是否需要更新
shouldComponentUpdate: function() {
console.log("shouldComponentUpdate");
return true;
},
//将要更新
componentWillUpdate: function() {
console.log("componentWillUpdate");
},
//更新完毕
componentDidUpdate: function() {
console.log("componentDidUpdate");
}, /* 4.销毁阶段 */
//销毁时会被调用
componentWillUnmount: function() {
console.log("componentWillUnmount");
},
});
ReactDOM.render(<Welcome />, document.getElementById('example'));
</script>
</head>
<body>
<div id="example"></div>
</body>
</html>

Reference:http://www.hangge.com/blog/cache/detail_1473.html
010_React-组件的生命周期详解的更多相关文章
- vue组件的生命周期详解
1.生命周期&生命周期函数 生命周期:指一个组件从创建->运行->销毁的整个阶段,强调的是一个时间段. 生命周期函数:由vue框架提供的内置函数,会伴随着组件的生命周期,自动按序执 ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- ASP.NET生命周期详解
最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多处理流程,如管道事件等 ...
- ASP.NET生命周期详解 [转]
最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多处理流程,如管道事件等 ...
- ASP.NET生命周期详解(转)
看到好文章需要分享. 最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多 ...
- ASP.NT运行原理和页面生命周期详解及其应用
ASP.NT运行原理和页面生命周期详解及其应用 1. 下面是我画的一张关于asp.net运行原理和页面生命周期的一张详解图.如果你对具体不太了解,请参照博客园其他帖子.在这里我主要讲解它的实际应用. ...
- vue组件生命周期详解
Vue所有的生命周期钩子自动绑定在this上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周期方法.这是因为箭头函数绑定了父上下文,因此this与你期 ...
- Android四大组件之---activity生命周期详解
废话不多说, 先来一张Google提供的一张经典的生命周期流程图: 有的朋友可能看英文的有点费劲,再提供一张中文版的 O(∩_∩)O 相信已经很多人对这张图再熟悉不过了,下面笔者按照自己的理解并结合 ...
- 【转】Java 类的生命周期详解
一. 引 言 最近有位细心的朋友在阅读笔者的文章时,对java类的生命周期问题有一些疑惑,笔者打开百度搜了一下相关的问题,看到网上的资料很少有把这个问题讲明白的,主要是因为目前国内java方面的教材大 ...
随机推荐
- Nginx之OCSP stapling配置
摘要: 正确地配置OCSP stapling, 可以提高HTTPS性能. 什么是OCSP stapling? OCSP的全称是Online Certificate Status Protocol,即在 ...
- jsp引入本地图片
jsp引入本地图片 通用解决方法: 在tomcat的server.xml配置文件中,在<host></host>标签中间添上一句 <!-- docBase : 磁盘绝对路 ...
- IIS服务器被配置为不列出此目录的内容
使用 IIS 管理器启用目录浏览. 打开 IIS 管理器. 在“功能”视图中,双击“目录浏览”. 在“目录浏览”页上,在“操作”窗格中单击“启用”.
- call,apply,bind的用法与区别
1.call/apply/bind方法的来源 首先,在使用call,apply,bind方法时,我们有必要知道这三个方法究竟是来自哪里?为什么可以使用的到这三个方法? call,apply,bind这 ...
- gulp简介
简介 gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试.检查.合并.压缩.格式化.浏 ...
- JavaScript中的let和const
在ES6之前,JavaScript中只有两种作用域:全局作用域和函数内部的局部作用域.ES6中新增了两个重要的关键字,let和const,从而引入了块级作用域. 关键字var 使用var关键字声明的变 ...
- Dynamics AX 2012 性能优化之 SQL Server 复制
Dynamics AX 2012 性能优化之 SQL Server 复制 分析数据滞后 在博文 Dynamics AX 2012 在BI分析中建立数据仓库的必要性 里,Reinhard 阐述了在 AX ...
- C# 动态输出Dos命令执行结果
本文以一个简单的小例子讲解如何将命令行信息实时的输出到文本框中.仅供学习分享使用,如有不足之处,还请指正. 概述 在C#程序开发过程中,有时需要运行其它的程序并获得输出的结果来进行进一步的处理.一般第 ...
- 区块链:创建简单的HelloWorld-WebDApp
Node.js 一个建立在Chrome的JavaScript运行环境上的平台,用以容易地建立快速而可扩展的网络应用:下载地址:https://nodejs.org/en/ Turffle 以太坊(Et ...
- 【软件需求工程与建模 - 小组项目】第6周 - 成果展示3 - 软件设计规格说明书V4.1
成果展示3 - 软件设计规格说明书V4.1
