Edusoho之LAMP环境搭建
主要参考官方文档Ubuntu16.04+Apache+PHP+MySQL+EduSoho 安装教程
LAMP环境按照如下搭建是没有问题的,本地虚拟机试验是完全没有问题的。
1.更新
sudo apt-get update
sudo apt-get upgrade
2.安装apache2
sudo apt-get install apache2
sudo apt-get install libapache2-mod-xsendfile
通常sudo apt-get install apache2 默认是安装apache2.4(通过apache -v可以查看对应的apache版本)
sudo a2enmod rewrite #启用rewrite模块
sudo a2enmod xsendfile #启用xsendfile模块
3.修改配置文件
vi /etc/apache2/sites-enabled/edusoho.conf
edusoho.conf内容如下:
<VirtualHost *:>
ServerName 192.168.126.130 DocumentRoot /var/www/project/web
<Directory /var/www/project/web>
# enable the .htaccess rewrites
AllowOverride All
Require all granted
</Directory>
ErrorLog /var/log/apache2/project_error.log
CustomLog /var/log/apache2/project_access.log combined
</VirtualHost>
ServerName 可以域名也可以是IP地址,在这里我用的是IP地址。
4.安装php
sudo apt-get install php-pear php7.-cli php7.-common php7.-curl \
php7.-dev php7.-fpm php7.-json php7.-mbstring php7.-mcrypt \
php7.-mysql php7.-opcache php7.-zip php7.-intl php7.-gd php7.-xml
顺便修改对应的配置文件(主要用于修改PHP上传文件的大小限制)
sudo vim /etc/php/7.0/fpm/php.ini
修改这三个值的大小(通过/+对应的关键字搜索效率更高),如/post_max_size就可以一下定位到该键上):
post_max_size = 1024M
memory_limit = 1024M
upload_max_filesize = 1024M
修改配置文件后,记得执行重启命令,让配置生效:
sudo service php7.-fpm restart
5.安装mysql
sudo apt-get update
sudo apt-get install mysql-server
设置密码
在这个过程过程中会要求您输入MySQL数据库的root密码,请认真填写。
6.配置安装edusoho
cd /var/www
sudo wget http://download.edusoho.com/edusoho-8.3.20.tar.gz
sudo tar -zxvf edusoho-8.3..tar.gz
sudo chown www-data:www-data edusoho/ -Rf
7.重启apache访问
/etc/init.d/apache2 restart
访问地址为:192.168.126.130 初次出现的其实与jenkins和wordpress倒有不少相似之处,比如配置数据库和用户等。
如下图所示:
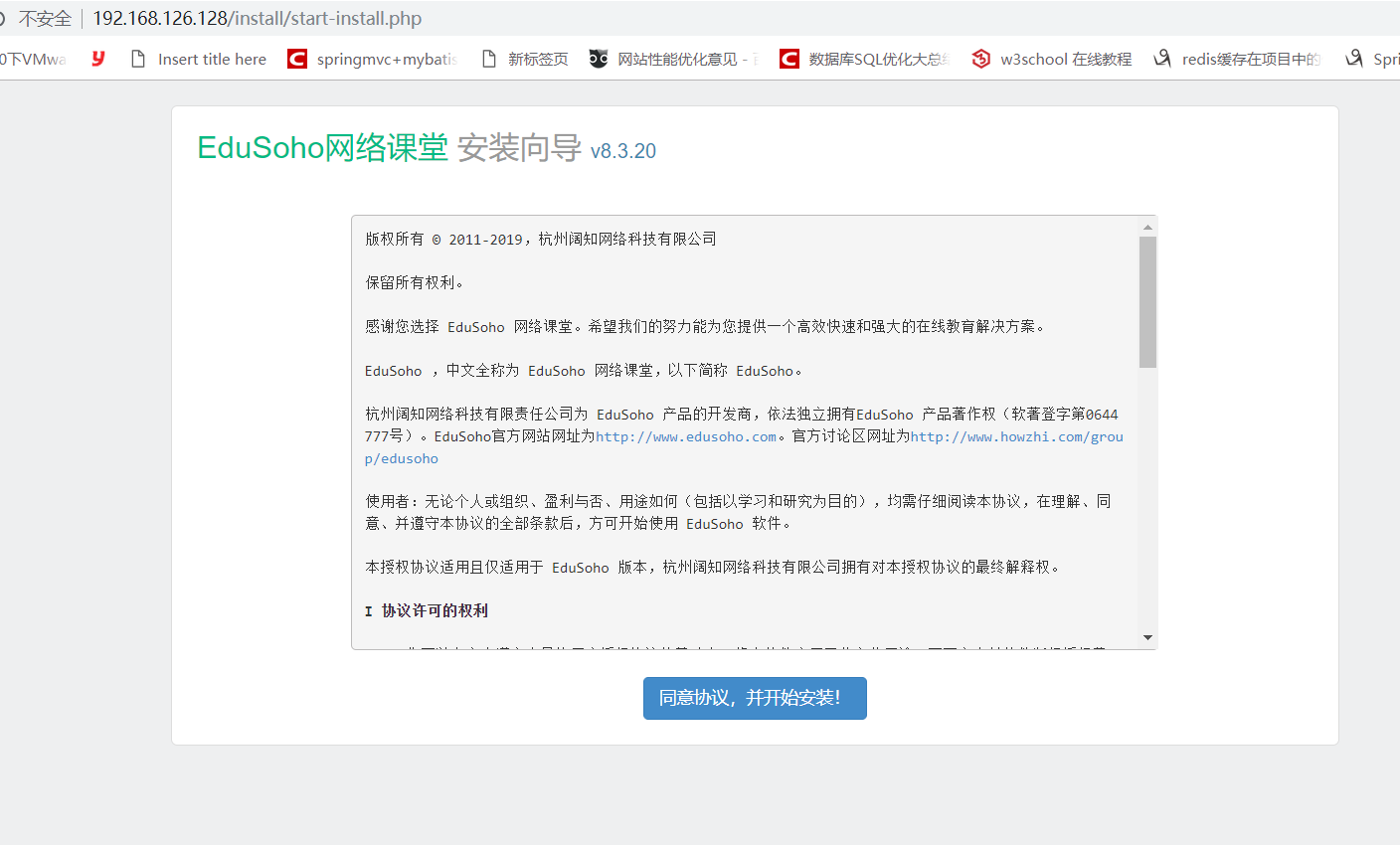
(1)同意协议

(2)检测环境

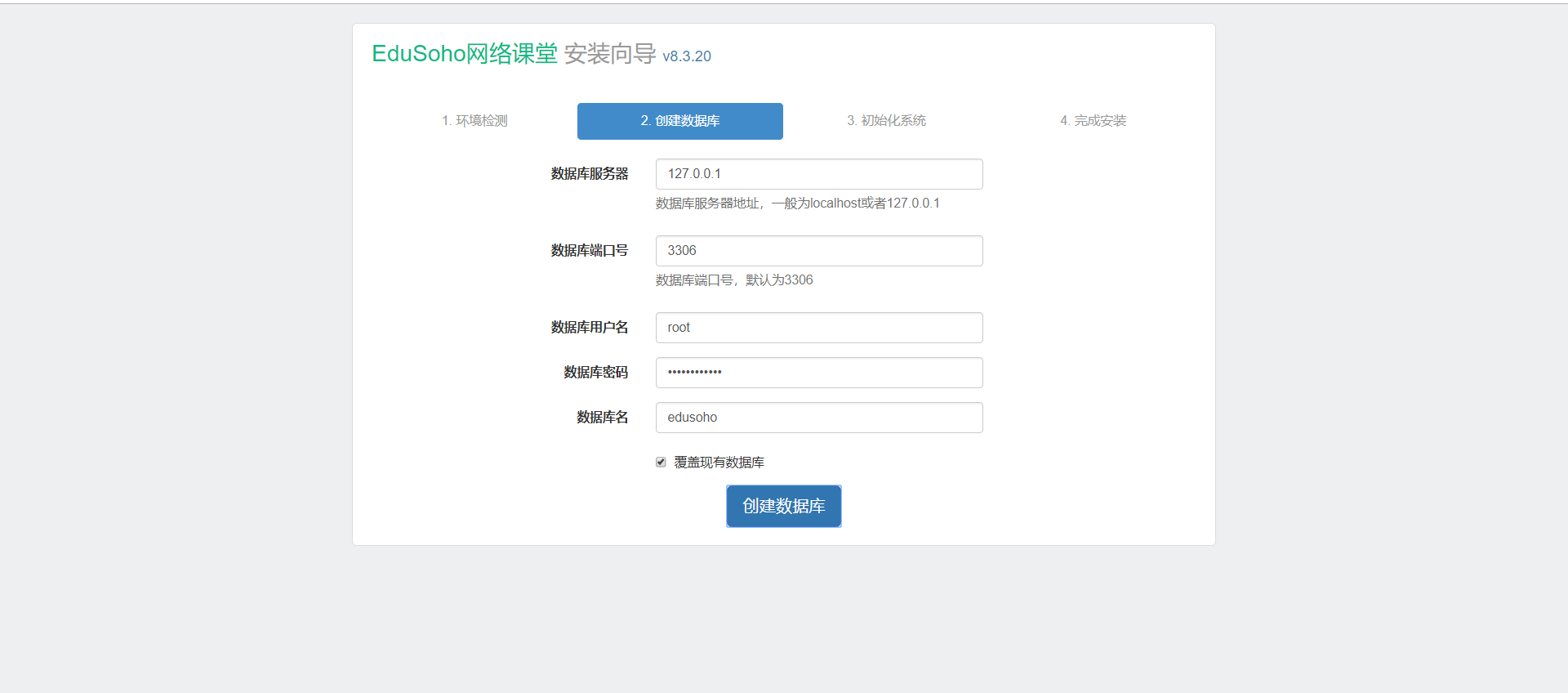
(3)配置数据库

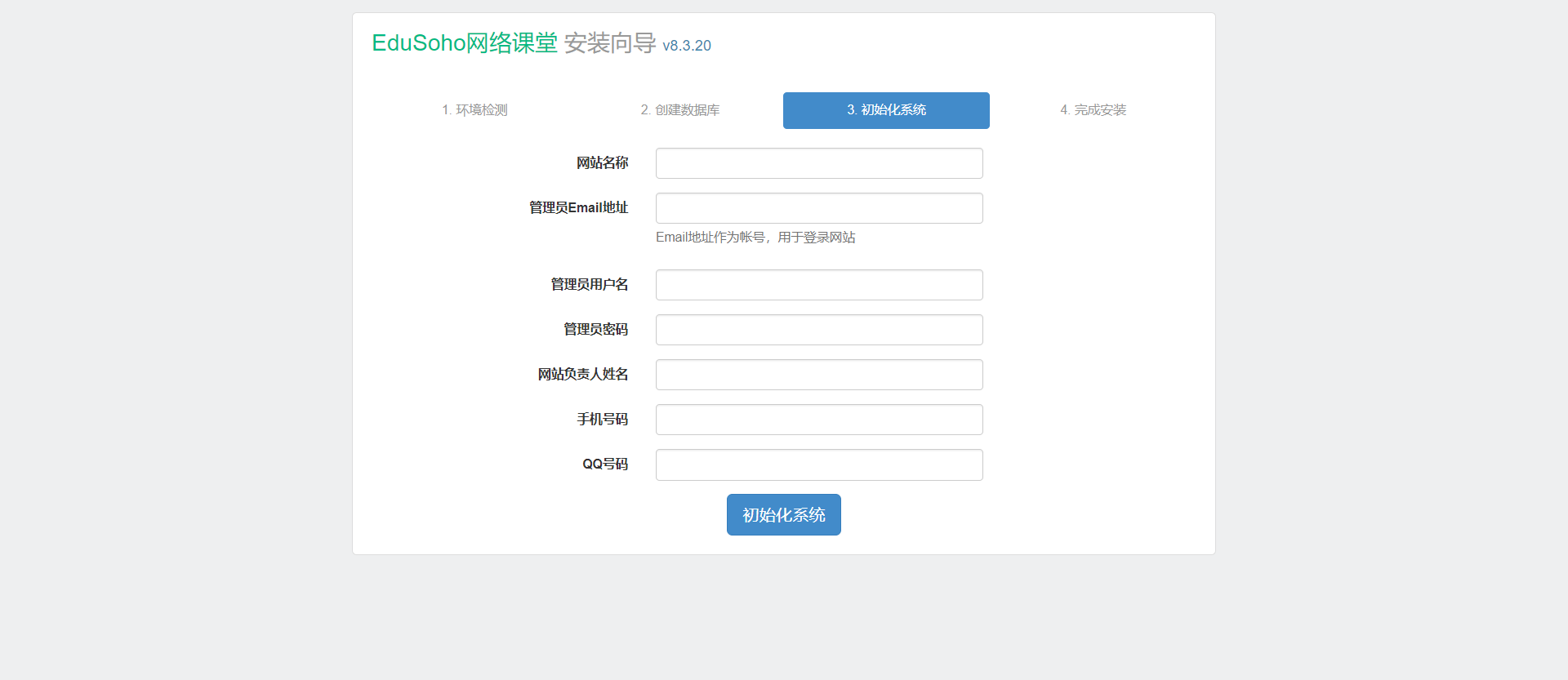
(4)配置网站信息

(5)安装成功

(6)最终网站效果如图

Edusoho之LAMP环境搭建的更多相关文章
- lamp环境搭建(ubuntu)
系统:Ubuntu14.04 方法一.最简单的在线安装 (参考网址:http://os.51cto.com/art/201307/405333.htm) 具体过程: [1]打开终端,执行命令 # su ...
- LAMP环境搭建教程(原创)
学习PHP脚本编程语言之前,必须先搭建并熟悉开发环境,开发环境有很多种,例如LAMP.WAMP.MAMP等.这里我介绍一下LAMP环境的搭建,即Linux.Apache.MySQL.PHP环境. 一. ...
- LAMP环境搭建教程
原文:LAMP环境搭建教程 学习PHP脚本编程语言之前,必须先搭建并熟悉开发环境,开发环境有很多种,例如LAMP.WAMP.MAMP等.这里我介绍一下LAMP环境的搭建,即Linux.Apache.M ...
- 转载自php100中文网 centos下lamp 环境搭建
学习PHP脚本编程语言之前,必须先搭建并熟悉开发环境,开发环境有很多种,例如LAMP.WAMP.MAMP等.这里我介绍一下LAMP环境的搭建,即Linux.Apache.MySQL.PHP环境. 一. ...
- LAMP 环境搭建之源码包编译安装
mysql用的二进制包安装. Apache php 用的源码包 mysql版本5.5.46 Apache版本2.4.7 PHP版本:5.5 mysql安装部分参考了阿铭linux的内容. 这是 ...
- Lamp环境搭建Linux CentOS6.5编译安装mysql5.6
经典web开发组合Lamp环境搭建之mysql安装详解 安装前准备 通过rpm命令检查centos上是否已经安装mysql,然后卸载已经存在的mysql版本 [root@localhost src]# ...
- ubuntu上lamp环境搭建
首先,介绍个彻底删除linux已经安装的软件的方法. sudo apt-get purge mysql-server mysql-client mysql-common mysql-server-5. ...
- linux的基本操作(LAMP环境搭建)
LAMP 环境搭建 经过前部分章节的学习,你已经掌握了linux的基础知识了.但是想成为一名系统管理员恐怕还有点难度,因为好多单位招聘这个职位的时候都要求有一定的工作经验.然而真正的经验一天两天是学不 ...
- lamp环境搭建(centos6.9+apache2.4+mysql5.7+php7.1)
lamp环境搭建(centos6.9+apache2.4+mysql5.7+php7.1) 安装前准备:CentOS 6.9 64位 最小化安装 yum install -y make gcc gcc ...
随机推荐
- net core webApi返回值
1 多个参数采用结构的形式,如class xyz 2 返回值使用IActionResult 控制,不能使用httpRequestMessage类型 3 url为路由名称+Controller前缀 如下 ...
- Android开发CheckBox控件,全选,反选,取消全选
在Android开发中我们经常会使用CheckBox控件,那么怎么实现CheckBox控件的全选,反选呢 首先布局我们的界面: <?xml version="1.0" enc ...
- Android Studio调试时遇见Install Repository and sync project的问题
我们可以看到,报的错是“Failed to resolve: com.android.support:appcompat-v7:16.+”,也就是我们在build.gradle中最后一段中的compi ...
- git 入门教程之安装 git
安装 git git 目前支持 Linux/Unix.Solaris.Mac和 Windows 平台上运行,根据自身环境选择安装. Linux 系统 linux 系统安装软件大致有两种途径,一种是利用 ...
- VS调试IDAPython脚本
本文最后修改时间:20180213 1.安装VS插件PTVS , 这一步与第2步中安装版本应该一致,否则最后调试时会连不上 https://github.com/Microsoft/PTVS/ 2.安 ...
- 使用VSTS的Git进行版本控制(四)——在Visual Studio中管理分支
使用VSTS的Git进行版本控制(四)--在Visual Studio中管理分支 可以从web版Team Services Git repo 的Branches视图中管理工作.定制视图来跟踪最关注的分 ...
- 洗礼灵魂,修炼python(82)--全栈项目实战篇(10)—— 信用卡+商城项目(模拟京东淘宝)
本次项目相当于对python基础做总结,常用语法,数组类型,函数,文本操作等等 本项目在博客园里其他开发者也做过,我是稍作修改来的,大体没变的 项目需求: 信用卡+商城: A.信用卡(类似白条/花呗) ...
- 【MM系列】SAP里批量设置采购信息记录删除标记
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[MM系列]SAP里批量设置采购信息记录删除标记 ...
- mysql replace into 的使用情况
replace into的存在的几种情况 当表存在主键并且存在唯一键的时候 如果只是主键冲突 mysql> select * from auto; +----+---+------+------ ...
- C#实现CRC校验
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Web; ...
