在组件放使用v-model和slot插槽的简单实用
封装的组件(SelectDefault.vue文件):
- <template>
- <div class="select-default">
- <label>{{title}}</label>
- <div class="textwarm">
- <input type="text"
- @click="showPicker"
- v-model="inputText"
- >
- <span class="iconfont"></span>
- </div>
- <!--v-model属性用来控制是vant–> Popup弹出层是否显示-->
- <van-popup v-model="isShow" position="bottom" :overlay="true">
- <van-picker
- show-toolbar
- :title="title"
- :columns="columns"
- @cancel="onCancel"
- @confirm="onConfirm"
- />
- </van-popup>
- </div>
- </template>
- <script>
- import { Picker,Popup } from 'vant';
- export default {
- name: "SelectDefault",
- components: {
- [Picker.name]:Picker,
- [Popup.name]:Popup
- },
- data() {
- return {
- // columns: ['杭州', '宁波', '温州', '嘉兴', '湖州'],
- isShow: false,
- //设置输入框默认值
- inputText: this.dataArr[0].name
- }
- },
- props: {
- value: {
- type: String, //属性的类型
- // required: false, //// true 必须传 false 不是必须传递的
- default: '1'// 默认值
- },
- title: {
- type: String
- },
- //选择器展示的数据
- dataArr: {
- type: Array,
- required: true
- }
- },
- //转换为选择器想要的columns数据格式
- computed: {
- columns: function () {
- let listArr = [];
- this.dataArr.forEach((item, index)=>{
- // console.log(item, index);
- listArr.push(item.name);
- });
- // console.log(listArr);
- return listArr;
- }
- },
- methods: {
- //显示选择器
- showPicker(){
- this.isShow = true;
- },
- //选择器确定
- onConfirm(value, index) {
- console.log(`当前值:${value}, 当前索引:${index}`);
- //隐藏选择器
- this.isShow = false;
- //改变输入框的值
- this.inputText = value;
- //传给使用此组件上的v-model
- let userID = this.dataArr[index].user_id.toString();
- this.$emit('input', userID);
- },
- //选择器取消
- onCancel() {
- console.log('取消');
- this.isShow = false;
- }
- },
- created(){
- //设置默认值
- let userID = this.dataArr[0].user_id.toString();
- this.$emit('input', userID);
- }
- }
- </script>
- <style scoped lang="stylus">
- .select-default
- display:flex;
- justify-content:space-around;
- align-items: center;
- padding:15px 0;
- >.textwarm
- position: relative;
- span
- position: absolute;
- top:50%;
- right:19px;
- font-size:12PX;
- color:#d8d8d8;
- transform: translateY(-50%);
- label
- width:150px;
- font-size:28px;
- color:rgba(26,26,26,1);
- line-height:40px;
- font-weight:400;
- input
- width:514px;
- padding: 24px 22px;
- font-size:30px;
- color:rgba(26,26,26,1);
- font-weight:400;
- border-radius:10px;
- border:1PX solid rgba(204,204,204,1);
- box-sizing: border-box;
- .picker
- position fixed
- left 0
- bottom 0
- width 100vw
- background-color: red
- z-index 222
- </style>
在其他.vue文件中使用:
- <template>
- <div class="add-admin-user">
- <p class="p-row1">
- <span>用户名</span>
- <span>{{userName}}</span>
- </p>
- <p class="p-row2">
- <inputs v-model="name"><label slot="label-name">真实姓名</label></inputs>
- </p>
- <p class="p-row3">
- <span>所属部门:</span>
- <span>
- <select v-model="department">
- <option v-for="item, index in departmentArr" :value ="item.id">{{ item.name }}</option>
- </select>
- </span>
- </p>
- <p class="p-row4">
- <span>职位:</span>
- <span>
- <select v-model="role">
- <option v-for="item, index in roleArr" :value ="item.id" >{{ item.role_name }}</option>
- </select>
- </span>
- </p>
- <p class="p-row5">
- <inputs v-model="mobile"><label slot="label-name">联系手机号</label></inputs>
- </p>
- <p class="p-row6">
- <inputs v-model="wechat"><label slot="label-name">微信</label></inputs>
- </p>
- <p class="p-row7">
- <inputs v-model="email"><label slot="label-name">邮箱</label></inputs>
- </p>
- <<--本例演示关键代码-->>
- <p class="test">
- <SelectDefault v-model="test" title="所属部门" :data-arr="departmentArr"></SelectDefault>
- </p>
- <<--本例演示关键代码END-->>
- <div class="btn-group">
- <span class="cancel-btn" @click="handleCancel">取消</span>
- <span class="confirm-btn" @click="handleConfirm">确定</span>
- </div>
- </div>
- </template>
- <script>
- import Api from "@/api/modules/adminUser"
- import Input from "../components/basic/Input.vue"
- /*<<--本例演示关键代码-->>*/
- import SelectDefault from "../components/basic/SelectDefault"
- /*<<--本例演示关键代码END-->>*/
- export default {
- name: "AddAdminUser",
- components:{
- inputs:Input,
- selects:Select,
- SelectDefault:SelectDefault ///*<<--本例演示关键代码-->>*/
- },
- data(){
- return{
- userName: "",
- // /*<<--本例演示关键代码-->>*/
- departmentArr: [
- {user_id: 1, name: "老板"},
- {user_id: 2, name: "秘书"},
- {user_id: 3, name: "老板娘"},
- {user_id: 4, name: "会计"},
- {user_id: 5, name: "模特"}
- ],
- // departmentArr: [],
- /*<<--本例演示关键代码END-->>*/
- roleArr: [],
- //以下用户输入信息
- name: "",
- department: "1",
- role: "1" ,
- mobile: "",
- wechat: "",
- email: "",
- test: ""
- }
- },
- watch: {
- test: function (val, oldVal) {
- console.log(val);
- }
- },
- methods: {
- //初始化页面数据
- initView(){
- Api.getUserName().then((res)=>{
- // console.log(res);
- this.userName = res.data.user_name;
- });
- Api.departmentListAll().then((res)=>{
- // console.log(res);
- this.departmentArr = res.data.list;
- });
- Api.roleListAll().then((res)=>{
- // console.log(res);
- this.roleArr = res.data;
- })
- },
- //确定
- handleConfirm(){
- //验证表单
- let self = this;
- if(!/^1(3|4|5|7|8)\d{9}$/.test(self.mobile)){
- console.log('手机号格式不正确');
- return;
- }
- if(!/^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/.test(self.email)){
- console.log('Email格式不正确');
- return;
- }
- // 发送请求
- let param = {
- username: this.userName.toString(),
- name: this.name,
- department_id: this.department,
- role_id: this.role,
- contact_mobile: this.mobile,
- wechat: this.wechat,
- email: this.email,
- };
- console.log(param);
- Api.addAdminUser(param).then((res)=>{
- console.log(res);
- // alert(res.msg);
- });
- },
- // 取消
- handleCancel(){
- console.log(22);
- this.$router.go(-1);
- }
- },
- created(){
- // this.initView();
- }
- }
- </script>
- <style scoped lang="stylus">
- p,div
- box-sizing border-box
- .add-admin-user
- font-family:PingFangSC-Regular;
- width 100vw
- height 100vh
- position relative
- font-size 32px
- text-align center
- p
- padding 0 30px
- height 90px
- .self-input label
- text-align left
- .p-row1
- display flex
- span
- line-height 90px
- span:nth-child(1)
- font-size:28px;
- font-weight:400;
- color:rgba(26,26,26,1);
- width 181px
- text-align left
- text-indent 5px
- span:nth-child(2)
- font-size:30px;
- font-weight:400;
- color:rgba(153,153,153,1);
- flex 1
- text-align left
- select
- width 300px
- .btn-group
- position absolute
- display flex
- left 0
- bottom 0
- height 80px
- width 100%
- background-color gray
- span
- flex 1
- </style>
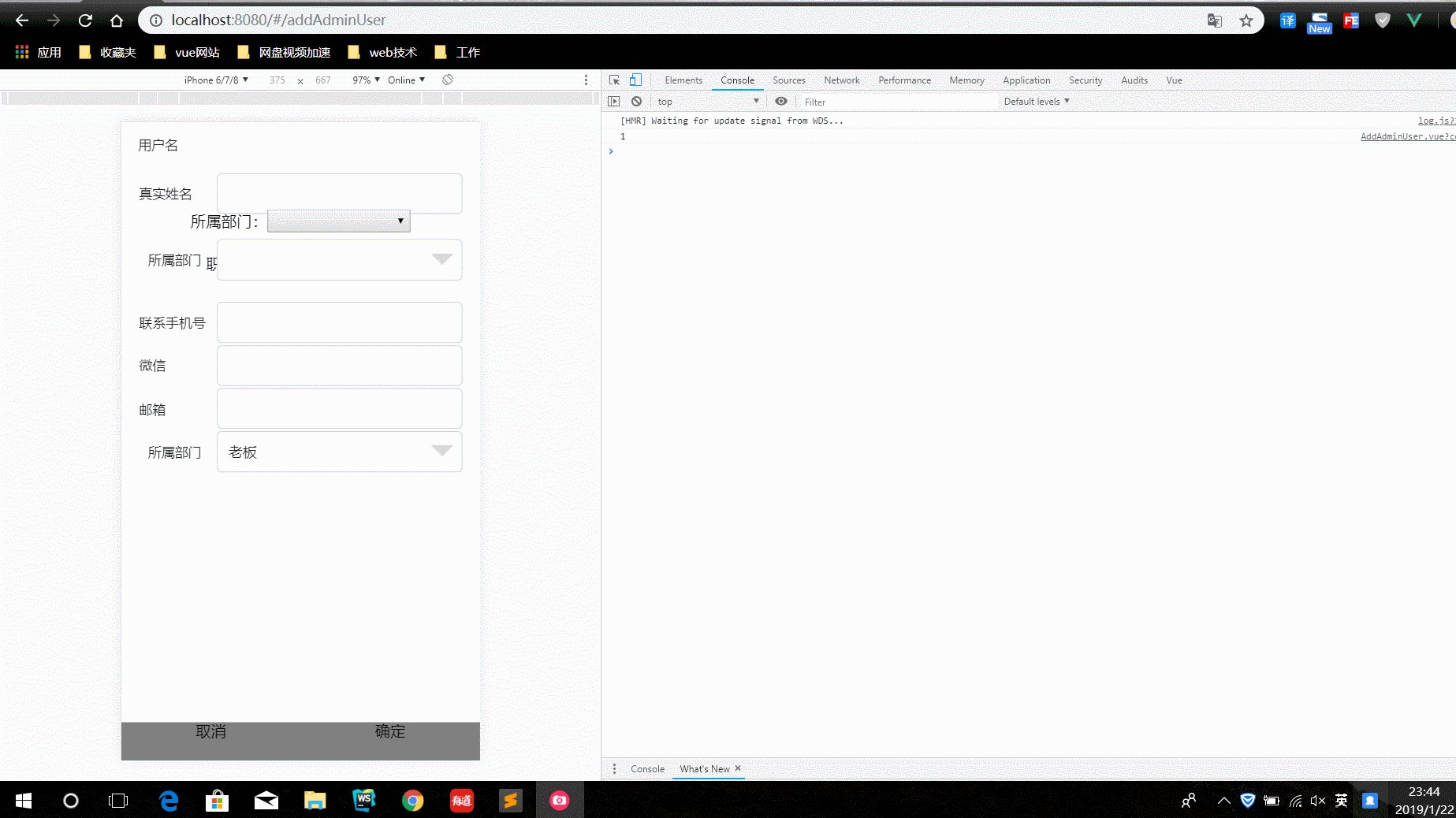
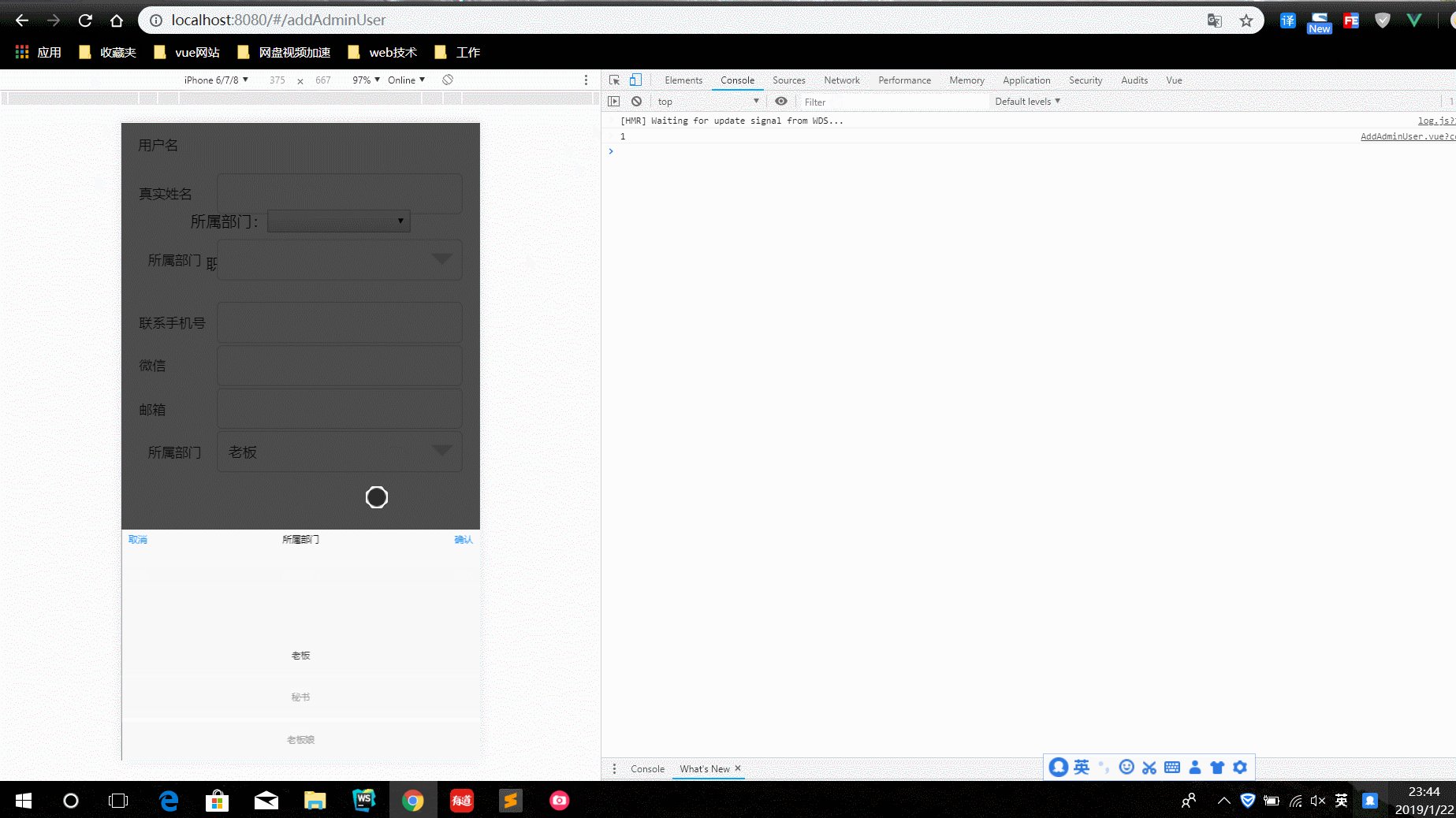
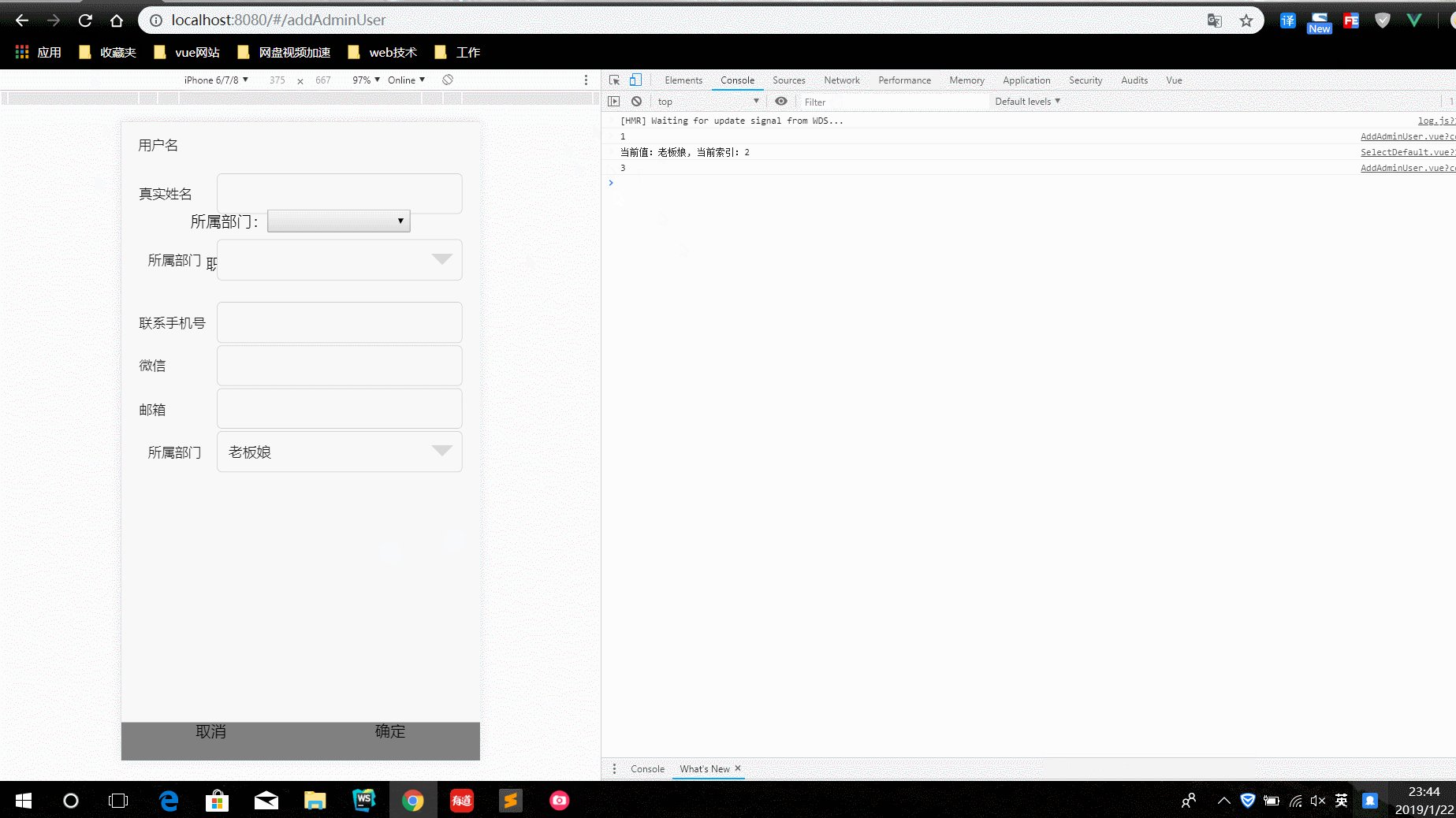
上面实例的效果:

再附上一个solt插槽的简单实用。v-model在组件上使用时,子组件要写的代码。通过@$emit(input,"要传给v-model的值");给组件上的v-model

在组件放使用v-model和slot插槽的简单实用的更多相关文章
- slot插槽(学习笔记)
slot插槽(有默认值,也有名称)一般情况下通过名称进行匹配什么是插槽,有什么用?插槽相当于插入的一个东西,可以用来灵活的封装组件,比如说封装一个模态框对组件进行内容的定制,slot插槽,一对组件标签 ...
- Vue结合slot插槽分发父组件内容实现高度复用、更加灵活的dialog组件
之前写过一篇关于vue实现dialog会话框组件的文章(http://www.cnblogs.com/fozero/p/8546883.html)[http://www.cnblogs.com/foz ...
- 使用Vue的slot插槽分发父组件内容实现高度复用、更加灵活的组件
写在前面 之前写过一篇关于vue实现dialog会话框组件的文章http://www.cnblogs.com/fozero/p/8546883.html, 讲到了如何实现一个vue对话框组件,其中涉及 ...
- 作用域插槽 向父组件传递 <template slot-scope="{ row, index }" slot="dateNo">
作用域插槽 向父组件传递 <template slot-scope="{ row, index }" slot="dateNo"> slotTes ...
- k8s各组件启动时, -v参数指定的日志级别
k8s 相关组件启动时 -v参数指定的日志级别 --v=0 Generally useful for this to ALWAYS be visible to an operator. --v=1 A ...
- vue2.0使用slot插槽分发内容
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue slot插槽
插槽用于内容分发,存在于子组件之中. 插槽作用域 父级组件作用域为父级,子级组件作用域为子级,在哪定义的作用域就在哪. 子组件之间的内容是在父级作用域的,无法直接访问子组件里面的数据. 插槽元素 &l ...
- vue slot插槽的使用
slot插槽的使用场景 父组件向子组件传递dom时会用到插槽 作用域插槽:当同一个子组件想要在不同的父组件里展示不同的状态,可以使用作用域插槽.展示的状态由父组件来决定 注:想要修改父组件向子 ...
- Vue slot插槽内容分发
slot插槽使用 使用场景,一般父组件中又一大段模板内容需要运用到子组件上.或者更加复杂的,子组件需要运用到父组件大段模板内容,而子组件却不知道挂载的内容是什么.挂载点的内容是由父组件来决定的. Sl ...
随机推荐
- tidb调研
TiDB是新一代开源分布式 NewSQL 数据库,相比较于我们常见的数据库MySQL,TiDB具有水平伸缩.强一致性的分布式事务.基于 Raft 算法的多副本复制等特性.同时,TiDB兼容MySQL生 ...
- java基础梳理--朝花夕拾(一)
简介: Java是一种撰写跨平台应用软件的面向对象语言,1995年由Sun Microsystems公司推出. 2009年04月20日,甲骨文74亿美元收购Sun,取得java的版权. 2011年7月 ...
- /bin/bash^M: bad interpreter: No such file or directory 解决办法
参考:-bash: ./my_script: /bin/bash^M: bad interpreter: No such file or directory [duplicate] 有的时候运行.sh ...
- NOIP2018D1T1 铺设道路
原题:NOIP2013D1T1 积木大赛 题目地址:P5019 铺设道路 思路:玄学瞎搞 将每块区域插入一个小根堆,这里的小根堆用优先队列实现,即运用一个 \(pair\) , \(first\) 为 ...
- C#如何操作XML文件
⒈XML? XML是一种可扩展的标记语言 具有以下特点 1.严格区分大小写 2.标签成对出现 3.有且只有一个根节点 ⒉XML的创建 <?xml version="1.0" ...
- Thymeleaf相关补充
⒈理解Thymeleaf Java模板引擎.能够处理HTML.XML.JavaScript.CSS甚至纯文本.类似JSP.Freemarker 自然模板.原型即页面 语法优雅易懂,OGNL.Sprin ...
- CGI,FastCGI,PHP-CGI与PHP-FPM区别详解【转】
CGI CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上. CGI可以用任何一 ...
- Tomcat 部署及配置
下载,解压tomcat.jdk 1.解压,链接tomcat.jdk tar xf jdk-8u161-linux-x64.tar.gz .tar.gz .0_161/ /usr/local/ .0_1 ...
- 华为QUIDWAY系列路由器的负载均衡配置
作者:邓聪聪 华为系列路由器的负载均衡NQA联动侦测配置案例: 需求:该局域网,IP地址(末位奇数)走联通,IP地址(末位偶数)走电信当某个运营商不可达时,自动切换.通过NQA来确定运营商是否可达., ...
- This project is not a myeclipse hibernate project . Assuming Hibernate 3 capabilities configuration editor
开某工程Hibernate配置文件时出现提示,信息大概如标题. 根据网友提供,选中工程,点击MyEclipse-->Project capabilities-->add hibernate ...
