学习Ant Design Pro的一点心得
1.控制反转(Inversion of Control)是一种「思想」,依赖注入(Dependency Injection)则是这一思想的一种具体「实现方式」
2.react 要注意全局 id相同
3.Component series.scatter not exists. Load it first. 是echart的引入问题,另外,dom 必须要指定 style={{ width: 400, height: 400 }}
4.因为框架总是会引入很多概念,框架文档,应该是最好的概念说明书
5.loading可以细化到每个model里的effect,比如order model里有三个effect,分别是fetchOrder, fetchOrderTran, fetchOrderOps分别对应A,B,C区域。loading对应可以为loading.effects['order/fetchOrder'],loading.effects['order/fetchOrderTran'],loading.effects['order/fetchOrderOps']。这样就互相不影响了。
https://segmentfault.com/q/1010000015441990
4.react适合构建那些业务系统,如 仓库信息管理系统,而Vue构建公司官网,或者其他一切比较近前端的应用能适合
5.从connect出发找不到loading的出处,原来是在依赖里,loading是dva的插件,因为这个的文档不错,因此最好去dva官网看源码解析的内容,对理解dva和loading有很大帮助
@connect(({ list, loading }) => ({
list,
loading: loading.models.list,
}))
这里是用一个处理函数,return一个组装后的对象作为connect的参数传入
用法:
export default connect(从 model 的 state 中获取数据)(要将数据绑定到哪个组件)
6.有位技术大牛曾经告诉过我:看源码之前,先去看 package.json 。看看项目的入口文件,翻翻它用了哪些依赖,对项目便有了大致的概念
7.改变共享数据的唯一办法就是显示地改变它,Vuex和Redux的思想都是这样
8.语法:
const TTable = ({
...tableProps,
}) => { }
这里通常是把一些零散的属性通过结构赋值,合在一起,赋值到 tableProps
9.React的组件里,若组装对象需要引用到一个方法,这个方法必须是已定义的,否则会出现迷之错误
10.promise的思想是说:把一句异步变成一段异步,这一段一定得是一段独立逻辑,不会影响其他的,否则也要把相关其他的引进来
11.antd对数据检测很强,key label一定不能重复,value也要注意,特别是option的
12.jsx可以连续用多个{},分开来写语句更清晰
13.routerRedux.push() 是dva提供的路由跳转的方法
14.[mapStateToProps(state, [ownProps]): stateProps] []表示可有可无? 这里的:表示返回值吗???
15.语法
- let jsonData = {
- id: 42,
- status: "OK",
- data: [867, 5309]
- };
- let { id, status, data: number } = jsonData;
- console.log(id, status, number);
- // 42, "OK", [867, 5309]
- let arr = [1, 2, 3];
- let {0 : first, [arr.length - 1] : last} = arr;
- first //
- last //
16.微服务就是专心做好一件事
17.做单页面应用时,为了达到和页面同步,不多次请求数据,那么一次性请求大量数据,再利用filter,map,find,来操作数据,不再麻烦后端
18.点击导航选项的时候,让对应内容填充的到页面,实现这种效果的方式就是路由
19.this.setState()方法,这个方法有一个特点,就是每次执行以后,它会自动调用render方法,导致 UI 更新
20.有些框架文档啰几把嗦,讲不到点子上
21.如何解决,flex交叉轴居中时,有的item看起来仍然不居中,答案是用relative+absolute的方案,在原有位置使用absolute偏移一些位置,使得视觉上居中,这种不居中通常出现在(封装好的)组件使用上
22.微服务难在如何把核心数据概念定出来,其他数据都是可以从核心数据转化而来的
23.微服务就是方便迭代
24.使用正则,对于已被使用的符号,直接前面加 \ \[([\u4e00-\u9fa5]{1,3})\] ,这个正则可以匹配 [呵呵] 或者 [呵呵峰]
25.@ 这个符号代表src 目录 ,由webpack去配置,是一个路径别名
https://www.cnblogs.com/boshow/p/8758927.html
- resolve: {
- // 自动补全的扩展名
- extensions: ['.js', '.vue', '.json'],
- // 默认路径代理
- // 例如 import Vue from 'vue',会自动到 'vue/dist/vue.common.js'中寻找
- alias: {
- '@': resolve('src'),
- '@config': resolve('config'),
- 'vue$': 'vue/dist/vue.common.js'
- }
- }
26.在React或Ant D Pro里如何引入大量图片
https://blog.csdn.net/zhengjie0722/article/details/78862938
例如:
- //批量导入gif
- const requireContext = require.context("@/assets/arclist", true, /^\.\/.*\.gif$/);
- const projectImgs = strSort(requireContext.keys()).map(requireContext)
导入文件列表的顺序,按照文件名来排,1开头的永远比2开头的要前,哪怕你是112.gif和2.gif,通常ui给图,都按照数字顺序来,所以这里 我用了一个排序函数
- function strSort(arr) { //将文件名进行排序
- var stu = arr
- stu.sort(function (a, b) {
- if (a.length == b.length) {
- return b.localeCompare(a);
- } else {
- return b.length - a.length;
- }
- })
- return stu.reverse()
- }
序列1 111 112 2 变为 1 2 111 1112
27. put不成功,请检查你的参数
28. effects 出问题是不会提示的
29. 关于payload(有效载荷)的理解,https://www.jianshu.com/p/1bf3456a396a
例如,后端返回的json包含数据请求状态status和错误码error(code)还有请求的数据data,那么data就是payload,就是一段数据中的精华部分
30. 微服务https://www.cnblogs.com/imyalost/p/6792724.html
31.
- <Row type='flex' justify='space-between'>
- <Col span={6}>订单号:144545451151515</Col>
- <Col span={6}>申请账号:safasdfadf2123</Col>
- <Col span={6}>账号密码:safasdfadf2123</Col>
- </Row>

32. antd改动路由配置要重启,否则出现部分样式问题
33. 组件路径名区分大小写
34. npm install时,不save,就会导致只有本机有这个依赖可用,其他有无pkg没有,所以就没装,没得用
35. https://blog.csdn.net/alex_my/article/details/78134314 更新pkg,依赖, https://segmentfault.com/q/1010000010819130
36.
- {getFieldDecorator('GroupType', {
- initialValue: ''
- })(
- <Select style={{ width: '100%' }} placeholder='请输入账号'>
- <Select.Option value='1'>选项1</Select.Option>
- <Select.Option value='2'>选项2</Select.Option>
- </Select>
- )}
getFieldDecorator select若设置 initialValue: ''不对,将导致placeholder不可用
37. import xxx from @ @表示根目录,实际上由打包工具配置的,不是ES6语法的部分
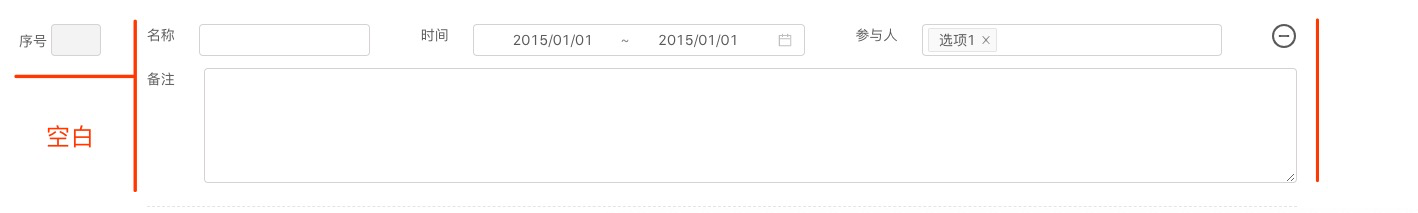
38.

- <Row type='flex' align='middle' >
- <Col span={2}>
- <span>序号 </span>
- {getFieldDecorator('GroupType', {
- initialValue: ''
- })(
- <Input disabled style={{ width: '50px' }} />
- )}
- </Col>
- <Col span={18}>
- <Row type='flex' justify='space-between'>
- <Col >名称 </Col>
- <Col className={styles.marginRight}>
- {getFieldDecorator('GroupType', {
- initialValue: ''
- })(
- <Input />
- )}
- </Col>
- <Col >时间 </Col>
- <Col className={styles.marginRight}>
- <DatePicker.RangePicker
- defaultValue={[moment('2015/01/01', dateFormat), moment('2015/01/01', dateFormat)]}
- format={dateFormat}
- onChange={onChange}
- onOk={onOk}
- />
- </Col>
- <Col >参与人 </Col>
- <Col className={styles.marginRight}>
- {getFieldDecorator('GroupType', {
- valuePropName: 'defaultValue',
- initialValue: ['1'],
- })(
- <Select
- style={{ width: 300 }}
- mode="multiple"
- placeholder="请选择参与人"
- >
- <Select.Option value='1'>选项1</Select.Option>
- <Select.Option value='2'>选项2</Select.Option>
- </Select>
- )}
- </Col>
- <Col ><Icon type="minus-circle" style={{ fontSize: '24px' }} /> </Col>
- </Row>
- </Col>
- </Row>
- <Row className={commonStyles.commonMarginTop}>
- <Col offset={2} span={18}>
- <Row type='flex' justify='space-between'>
- <span>备注 </span>
- <Input.TextArea style={{ maxWidth: '95%' }} autosize={{ minRows: 5, maxRows: 10 }} />
- </Row>
- </Col>
- </Row>
flex 的 space-between是最好用 的,特别是多项同行排列,并且左右要求顶格的情况
39.添加新页面(通常为将已有页面复制一份,进行改动,作为新页面),页面载入(已有)样式不对时,刷新也不管用,此时不用重启,直接注释掉router.config.js对应的路由配置再恢复,则框架会重新载入,然后发现页面和样式均载入正常。
40.组件命名有无状态,是不是说,Index.jsx是无状态,User.jsx是有状态?
41.如果层级不深,超过3层,就通过props来传递状态(说白了,就是model维护的值),超过3层,就要用dva的connect能力,在第四层connect model的数据,因为只用props,会导致中间几层传递无用的数据,维护起来太痛苦,例如我变量改个名,要改n个文件,一旦有一个遗漏,数据就拿不到,一般两层到三层之间的话,你一对多,跟一对一的。复杂度其实差不多的,还不如你一对一,然后一再对一对一对一这样子进行。
42. line-hieght 是个好东西,学了flex,别忘了flex和line-hieght,float和margin配合使用
43. 改变共享数据的唯一办法就是显示地改变它,Vuex和Redux都是符合这个思想
44.框架文档,应该是最好的概念说明书,因为框架总是会引入很多概念
45.Objects are not valid as a React child 错误处理 https://blog.csdn.net/isaisai/article/details/78083677
46.匹配微信表情 编码/ \[([\u4e00-\u9fa5]{1,3})\]/g
47.effect 的 put不成功,请检查你的参数
48.如何开发不遗漏,就是按照数据流经的地方来做,从起点到终点
49.IaaS,PaaS,SaaS 的区别与理解 http://www.ruanyifeng.com/blog/2017/07/iaas-paas-saas.html
50.把公共类抽离出来,用得时候,直接用,使得全局统一,不必常翻看页面看看有没对齐
学习Ant Design Pro的一点心得的更多相关文章
- 和我一起,重零开始学习Ant Design Pro开发解决方案(一)安装开发环境
安装NODEJS 什么是NODEJS? 百度一下吧,这个真不知道,老码农,别笑话我: 简单的说 Node.js 就是运行在服务端的 JavaScript.Node.js 是一个基于Chrome Jav ...
- 和我一起,重零开始学习Ant Design Pro开发解决方案(二)部署示例项目
- 【后台管理系统】—— Ant Design Pro入门学习&项目实践笔记(三)
前言:前一篇记录了[后台管理系统]目前进展开发中遇到的一些应用点,这一篇会梳理一些自己学习Ant Design Pro源码的功能点.附:Ant Design Pro 在线预览地址. Dashboard ...
- Ant Design Pro 学习笔记:数据流向
在讲这个问题之前,有一个问题应当讲一下: Ant Design Pro / umi / dva 是什么关系? 首先是 umi / dva 的关系. umi 是一个基于路由的 react 开发框架. d ...
- 阿里开源项目之Ant Design Pro
本篇文章主要包含的内容有三个方面. 第一.Ant Design Pro简介; 第二.Ant Design Pro能做什么; 第三.初步使用; 我相信通过这三个方面的讲解能让你大概知道Ant Desig ...
- Ant Design Pro+Electron+electron-builder实现React应用脱离浏览器,桌面安装运行
ant-design-pro ----> version :2.3.1 由于网上Ant Design Pro+Electron的资料太少,我就贡献一点经验 最近需要讲AntD Pro项目(以 ...
- ant design pro (六)样式
一.概述 参看地址:https://pro.ant.design/docs/style-cn 基础的 CSS 知识或查阅属性,可以参考 MDN文档. 二.详细介绍 2.1.less Ant Desig ...
- ant design pro(一)安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
- ant design pro 当中改变ant design 组件的样式和 数据管理
ant design pro 简介 官网简介 链接 https://pro.ant.design/docs/getting-started-cn 项目结构 https://github.com/ant ...
随机推荐
- .NET MVC后台发送post请求
一.WebRequest方式 //设置请求接口 var request = (HttpWebRequest)WebRequest.Create("http://xxx.com/xxx&quo ...
- ES5、ES2015、ECMAScript6(转载)
阮一峰博客系列: http://es6.ruanyifeng.com/#README
- vb.net 使用ip查詢(Host Name)(WorkGroup Name)(MAC Address)-運用cmd及nbtstat命令
Sub nbtstat(ByVal ip As String) Dim strRst, strRst1, strRst2, strRst3 As String Dim n1, n2, n3 As In ...
- js操作css样式,null和undefined的区别?
1.js操作css的样式 div.style.width="100px"在div标签内我们添加了一个style属性,并设定了width值.这种写法会给标签带来大量的style属性, ...
- JBoss应用服务器清理缓存
旭日Follow_24 的CSDN 博客 ,全文地址请点击: https://blog.csdn.net/xuri24/article/details/82220081 jboss跟tomcat一样, ...
- TCP连接与释放
TCP连接的建立 三次握手 TCP服务器进程先创建传输控制块TCB,时刻准备接受客户进程的连接请求,此时服务器就进入了LISTEN(监听)状态. TCP客户进程也是先创建传输控制块TCB,然后向服务器 ...
- oracle中row_number() over()
ROW_NUMBER() OVER函数的基本用法语法:ROW_NUMBER() OVER(PARTITION BY COLUMN ORDER BY COLUMN)简单的说row_number()从1开 ...
- linux服务器重启指令
一.Linux 的五个重启命令 1.shutdown 2.poweroff 3.init 4.reboot 5.halt 二.五个重启命令的具体说明 shutdown reboot 在linux下一些 ...
- 2018-09-06 Java实现英汉词典API初版发布在Maven
在打算批量代码汉化工具 · Issue #86 · program-in-chinese/overview时, 发现没有现成的Java库实现英汉查询功能. 于是开此项目. 源码库: program-i ...
- font-face在ie无法识别问题
font-face在ie的时候,需要其他格式eot,但是按照网上的设置无法识别,需要把原来的fotmat设置成format('eot');
