CSS 简介、 选择器、组合选择器
#CSS 装饰器引入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小米商城标题栏</title>
<style>
/*去除边距*/
body{
margin: 0;
padding: 0;
}
body{
color: red;
}
#title {
background-color:rgb(0,30,50);
width:%100;
height: 40px;
}
#title a{
color:white;
text-decoration:none;
margin-left:8px;
front-size:14px;
}
#title span{
color:red;
margin-left:6px
}
#title a:hover{ color:lawngreen;
} .div1{
width: 700px;
height: 40px;
line-height: 40px;
float:left;
text-align: center;
}
.div2{
width: 300px;
height: 40px;
line-height: 40px;
float:right;
text-align: center;
font-size: 14px;
} </style>
</head>
<body>
<div id="title">
<!-- 前一段 -->
<div class="div1">
<a href="https://www.mi.com/index.html">小米商城</a><span>|</span>
<a href="https://www.miui.com/">MIUI</a>
<span>|</span>
<a href="https://iot.mi.com/index.html">loT</a>
<span>|</span>
<a href="https://i.mi.com/">金融</a>
<span>|</span>
<a href="https://i.mi.com/#/">云服务</a>
<span>|</span>
<a href="https://youpin.mi.com/">有品位</a>
<span>|</span>
<a href="https://shuidi.mi.com/">小爱开放平台</a>
<span>|</span>
<a href="https://b.mi.com/?client_id=180100031058&masid=17409.0358">企业服务</a>
<span>|</span>
<a href="https://www.mi.com/appdownload/">下载app</a>
<!-- <span>|</span> -->
<!-- <a href="https://i.mi.com/">Select Region</a>
<span>|</span> --> </div>
<!-- 后一段 -->
<div class="div2">
<a href="https://account.xiaomi.com/pass/serviceLogin?callback=https%3A%2F%2Forder.mi.com%2Flogin%2Fcallback%3Ffollowup%3Dhttps%253A%252F%252Fwww.mi.com%252F%253Fclient_id%253D180100041086%26sign%3DMzU2MGI1MjBiZWJhOTQyYTdmZmRhZDViM2NkMTFiMWQwZDAyMjE4ZQ%2C%2C&sid=mi_eshop&_bannerBiz=mistore&_qrsize=180">登录</a>
<a href="https://cn.account.xiaomi.com/pass/register">注册</a>
<a href="https://account.xiaomi.com/pass/serviceLogin?callback=https%3A%2F%2Forder.mi.com%2Flogin%2Fcallback%3Ffollowup%3Dhttps%253A%252F%252Forder.mi.com%252Fmessage%252Flist%26sign%3DMjEyY2NkOTg5NjAzZmMyNWUyMDBhNzE2MDczNWJkYzFkMTg1Yjc0MQ%2C%2C&sid=mi_eshop&_bannerBiz=mistore&_qrsize=180">通知消息</a>
<a href="https://account.xiaomi.com/pass/serviceLogin?callback=https%3A%2F%2Forder.mi.com%2Flogin%2Fcallback%3Ffollowup%3Dhttps%253A%252F%252Forder.mi.com%252Fmessage%252Flist%26sign%3DMjEyY2NkOTg5NjAzZmMyNWUyMDBhNzE2MDczNWJkYzFkMTg1Yjc0MQ%2C%2C&sid=mi_eshop&_bannerBiz=mistore&_qrsize=180">购物车</a> </div> </div> </body>
</html>
效果展示:

一、CSS简介
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
二、css语法
(1)选择器 {声明} ;声明包含:属性+属性值

(2)注释 (ctrl + /)
/*这是注释*/
三、CSS的三种引入方式
1、行内样式
<p style="color: red">Hello world.</p>
2、内部样式
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3、外部样式
<head>
<meta charset="UTF-8">
<title>Title</title>
#现在写的这个.css文件是和你的html是一个目录下,如果不是一个目录,href里面记得写上这个.css文件的路径
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
</head>
四、四种选择器(元素(标签),id,class,*)
1、元素选择器
格式:
标签名 {属性1:属性值1;属性2:属性值3...}
如: p{color:red}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style type="text/css">
标签名 {属性1:属性值1;属性2:属性值3...}
p{
color:red;
}
</style>
</head>
<body>
<p> 我是标签</p>
</body>
</html>
元素选择器演示代码

2、id选择器
格式
# 对应的value值{属性1:属性值1;属性2:属性值3... }
如:#div{color:green;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id选择器</title>
<style type="text/css"> #div{
color:green;
} </style>
</head>
<body>
<p> 我是标签</p>
<div id="div">我被id选择器选中了就变色</div>
</body>
</html>
id选择器演示代码

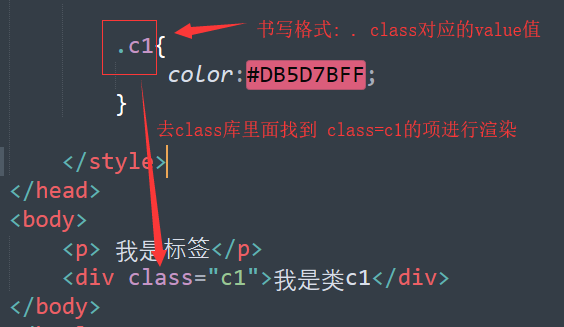
3、class(类)选择器
格式:
. class对应的值{属性1:属性值1;属性2:属性值3...}
如:.c1{color:#DB5D7BFF; }

4、通用选择器(*表示选指责所有的标签)
* {
color: white;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通用选择器</title>
<style type="text/css">
*{
color:orange;
}
</style>
</head>
<body>
<p>我是p</p>
<div>我是div</div>
<br>
<span>我是span</span>
<div>fd <p>我是内部的p</p> fd</div> </body>
</html>
*(通用)代码演示
五、组合选择器
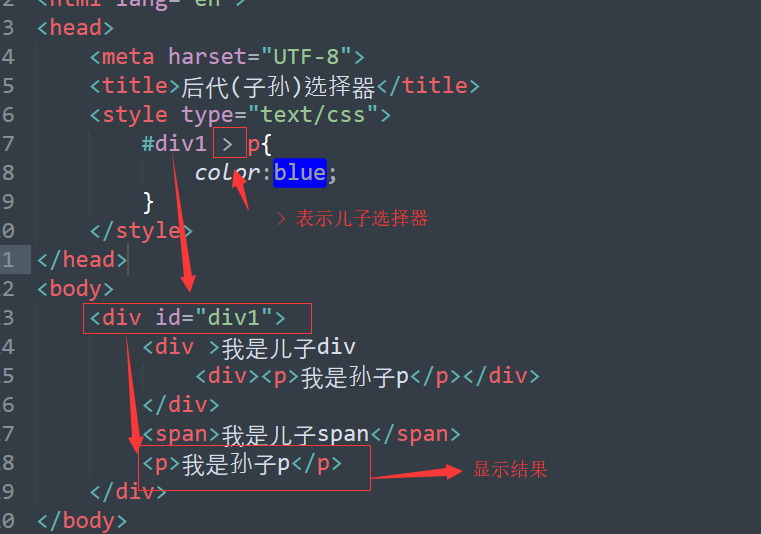
1、子孙选择器( )[空格]
格式:
初始定位(P) 进一步定位(P2){属性1:属性值1;属性2:属性值3... } 其中p2属于P内部元素
如:#div{color:green;}
#div1 p{
color:blue;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta harset="UTF-8">
<title>后代(子孙)选择器</title>
<style type="text/css">
#div1 p{
color:blue;
}
</style>
</head>
<body>
<div id="div1">
<div >我是儿子div
<div><p>我是孙子p</p></div>
</div>
<span>我是儿子span</span>
<p>我是孙子p</p>
</div>
</body>
</html>
子孙选择器代码演示
2、儿子选择器(>)
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
color:red
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta harset="UTF-8">
<title>儿子选择器</title>
<style type="text/css">
#div1 > p{
color:blue;
}
</style>
</head>
<body>
<div id="div1">
<div >我是儿子div
<div><p>我是孙子p</p></div>
</div>
<span>我是儿子span</span>
<p>我是孙子p</p>
</div>
</body>
</html>
儿子选择器演示代码
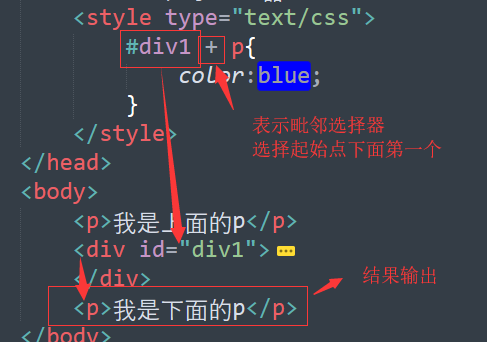
3、毗邻选择器(选择临近的下面一个标签,隔有其他标签,不被选择)
格式;
div+p {
margin: 5px;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta harset="UTF-8">
<title>儿子选择器</title>
<style type="text/css">
#div1 + p{
color:blue;
}
</style>
</head>
<body>
<p>我是上面的p</p>
<div id="div1">
<div >我是儿子div
<div><p>我是孙子p</p></div>
</div>
<span>我是儿子span</span>
<p>我是孙子p</p>
</div>
<p>我是下面的p</p>
<p>我是下面的第二p</p>
</body>
</html>
毗邻(+)选择器代码演示
4、弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta harset="UTF-8">
<title>选择器</title>
<style type="text/css">
#c1 ~p{
color:blue;
}
</style>
</head>
<body> <p>我是的p1</p>
<p id=c1>我是的p2</p>
<p>我是的p3</p>
<p>我是的p4</p> </body>
</html>
弟弟(~)选择器代码演示
5、属性选择器(了解)
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}

6、title 模糊匹配
每个标签里面都可以可一个title属性,这个属性就是鼠标移动到这个标签上,就显示出一个title属性的值
还有下面这些不太常用的,正则的写法,属性值以什么开头,以什么结尾等
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
} /*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
} /*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
} /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
title模糊匹配解说

六、选择器分组和嵌套
1、分组
2、嵌套
七、特殊选择器
1、伪类选择器
2、伪元素选择器
八、选择器的优先级
CSS 简介、 选择器、组合选择器的更多相关文章
- 【CSS简介、基础选择器、字体属性、文本属性、引入方式】前端小抄(2) - Pink老师自学笔记
[CSS简介.基础选择器.字体属性.文本属性.引入方式]前端小抄(2) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS简介 CSS 的主要使用场景就是布局网页,美化页面 ...
- 2、前端--初见前后端交互、CSS简介、基本选择器、组合选择器、属性选择器、分组与嵌套、伪类选择器
今日内容概要 初窥后端框架 css简介 css选择器 今日内容详细 初次体验前后端交互 # 代码无需掌握 只看效果即可 """后端框架:可以简单的理解为别人写好的一个非常 ...
- CSS简介,基础选择器,字体属性,文本属性
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 前端学习:学习地址:黑马程序 ...
- CSS快速入门-组合选择器
<div class="gradefather"> hello1 <div class="father">hello2 <p cl ...
- 黑马学习CSS选择器 简单选择器 结合符 选择器组合 选择器优先级
- python 46 css组合选择器 及优先级 、属性选择器
一:css组合选择器 特性:每个选择器位可以为任意基本选择器或选择器组合 选择器分为以下几类: 群组选择器,子代(后代)选择器,相邻(兄弟)选择器,交集选择器,多类名选择器 1.群组选择器: d ...
- CSS_03_01_CSS组合选择器
CSS组合选择器 第01步:创建css:with.css @charset "utf-8"; /* 组合选择器,用","隔开 */ .a,.b,div span ...
- CSS系列------选择器和选择器的优先级
1.1.基本选择器 通配符选择器(*) 通配符选择器的使用方法如下 *{margin:0px; padding:0px;} //*代表所有的 ID选择器(#) ID选择器的使用方式如下: * ...
- css基本知识、选择器
CSS 是指层叠样式表 (Cascading Style Sheets),基本语法规则如下 CSS 由两个主要的部分构成:选择器,以及一条或多条声明 声明以大括号{ }括起来,一个申明包括属性和值,属 ...
- CSS的引入与选择器
CSS的引入与选择器 CSS与HTML的关系 Cascading Style Sheet 即层叠样式表 在上一篇文中,已经介绍了一些非常常用的HTML标签,接下来将步入CSS的学习,如果将单纯HTML ...
随机推荐
- 从零开始学安全(七)●Linux基础命令学习笔记
halt 关机reboot 现在重新启动su - 如果当前是普通用户,则输入这条命令切换到管理员用户(root),如果要切换到其他用户则敲入 su - 用户名 如: su - wangxin root ...
- Centos 7.6搭建LNMP环境的web服务器
一.安装软件 1.1.MYSQL安装 下载mysql的repo源: wget http://repo.mysql.com/mysql-community-release-el7-5.noarch.rp ...
- Java高并发--CPU多级缓存与Java内存模型
Java高并发--CPU多级缓存与Java内存模型 主要是学习慕课网实战视频<Java并发编程入门与高并发面试>的笔记 CPU多级缓存 为什么需要CPU缓存:CPU的频率太快,以至于主存跟 ...
- json接口返回值
SpringBoot响应客户端渲染数据 1.SpringBoot构造并且返回一个json对象 首先,我们在父包下新建一个pojo的包,并新建一个User类 IDEA自动生成对应的get/set,然后 ...
- 兼容发布&小流量概述
背景 re消息limit上线之前有这样的问题: 1.存量用户,会感知到新功能: 2.后端.前端上线间隔期间,如果没做兼容,涉及到接口数据格式变更,会导致C端拉取数据报错: 3.改模板配置,会导致老信息 ...
- 课程作业——Python基础之使用turtle库画出红旗
代码如下: import turtle # 设置画笔和背景颜色 turtle.color('yellow') turtle.bgcolor('red') # 通过偏移量和尺寸大小画星星 def dra ...
- 查看linux 服务器还剩多少空间
df -hl 或者 df -m
- vue过滤器用法实例分析
过滤器: vue提供过滤器: capitalize uppercase currency.... ? 1 2 3 <div id="box"> {{msg|cu ...
- IE CSS Hack【记录】
1.条件hack 2.属性hack 3.选择器hack CSS Hack一般都是利用各浏览器的支持CSS的能力和BUG来进行的 本文只列举了一些常用的CSS Hack,且不考虑IE6以下的版本 尽可能 ...
- django模型基础(三)
本文转载自https://blog.csdn.net/xiaogeldx/article/details/88084034 表关系 一对一(OneToOne) 通过本表的主键外键关联另一张表的主键 创 ...
