JavaScript -- 时光流逝(十三):DOM -- Console 对象
JavaScript -- 知识点回顾篇(十三):DOM -- Console 对象
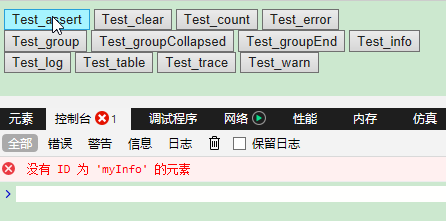
(1) assert() : 如果断言为 false,则在信息到控制台输出错误信息。
(2) clear() : 清除控制台上的信息。
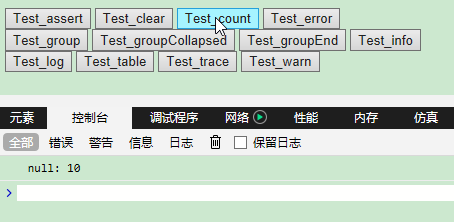
(3) count() : 记录 count() 调用次数,一般用于计数。
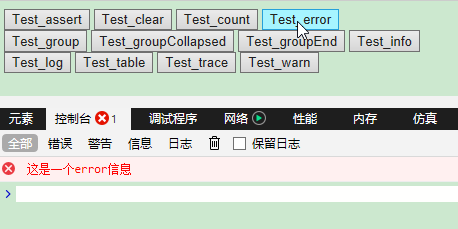
(4) error() : 输出错误信息到控制台
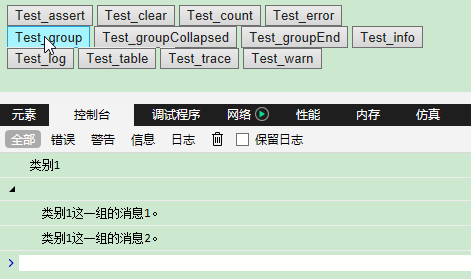
(5) group() : 在控制台创建一个信息分组。 一个完整的信息分组以 console.group() 开始,console.groupEnd() 结束
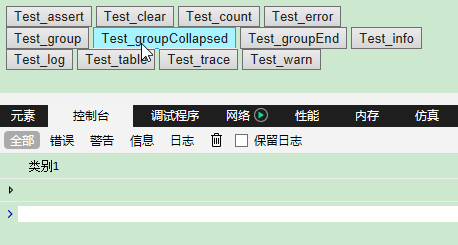
(6) groupCollapsed() : 在控制台创建一个信息分组。 类似 console.group() ,但它默认是折叠的。
(7) groupEnd() : 设置当前信息分组结束
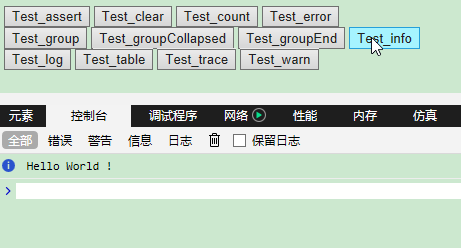
(8) info() : 控制台输出一条信息
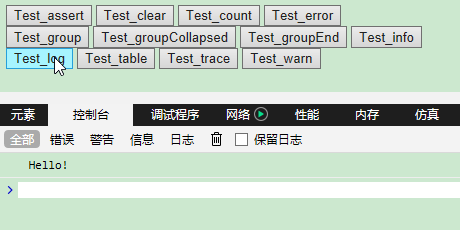
(9) log() : 控制台输出一条信息
(10) table() : 以表格形式显示数据
(11) time() : 计时器,开始计时间,与 timeEnd() 联合使用,用于算出一个操作所花费的准确时间。
(12) timeEnd() : 计时结束
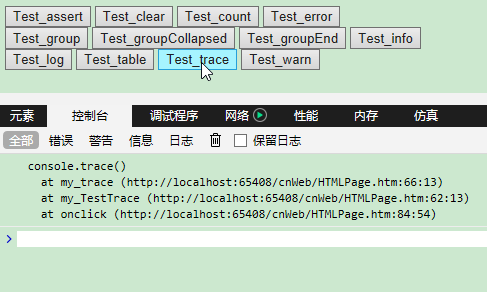
(13) trace() : 显示当前执行的代码在堆栈中的调用路径。
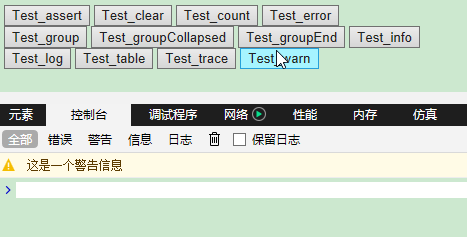
(14) warn() : 输出警告信息,信息最前面加一个黄色三角,表示警告
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>MyHtmlPage - Test JavaScript</title>
<meta charset="utf-8" />
<script type="text/javascript">
function my_assert() {
console.assert(document.getElementById("myInfo"), "没有 ID 为 'myInfo' 的元素");
}
function my_clear() {
console.clear();
}
function my_count() {
for (i = 0; i < 10; i++) {
console.count();
}
}
function my_error() {
console.error("这是一个error信息");
}
function my_group() {
console.log("类别1");
console.group();
console.log("类别1这一组的消息1。");
console.log("类别1这一组的消息2。");
}
function my_groupCollapsed() {
console.log("类别1");
console.groupCollapsed();
console.log("类别1这一组的消息1。");
console.log("类别1这一组的消息2。");
}
function my_groupEnd() {
console.log("类别1");
console.group();
console.log("类别1这一组的消息1。");
console.groupEnd();
console.log("分组结束");
}
function my_info() {
console.info("Hello World !");
}
function my_log() {
console.log("Hello!");
}
function my_table() {
var site1 = { name: "Baidu", site: "www.baidu.com" }
var site2 = { name: "Hao123", site: "www.hao123.com" }
var site3 = { name: "Taobao", site: "www.taobao.com" }
console.table([site1, site2, site3], ["mysite"]);
}
function my_time() {
console.time();
var sum = 0;
for (i = 0; i < 10000; i++) {
sum += i;
}
console.timeEnd();
}
function my_TestTrace() {
my_trace();
} function my_trace() {
console.trace();
}
function my_warn() {
console.warn("这是一个警告信息");
}
</script>
</head>
<body>
<input type="button" value="Test_assert" onclick="my_assert()"/>
<input type="button" value="Test_clear" onclick="my_clear()" />
<input type="button" value="Test_count" onclick="my_count()" />
<input type="button" value="Test_error" onclick="my_error()" /><br />
<input type="button" value="Test_group" onclick="my_group()" />
<input type="button" value="Test_groupCollapsed" onclick="my_groupCollapsed()" />
<input type="button" value="Test_groupEnd" onclick="my_groupEnd()" />
<input type="button" value="Test_info" onclick="my_info()" /><br />
<input type="button" value="Test_log" onclick="my_log()" />
<input type="button" value="Test_table" onclick="my_table()" />
<input type="button" value="Test_trace" onclick="my_TestTrace()" />
<input type="button" value="Test_warn" onclick="my_warn()" />
</body>
</html>












JavaScript -- 时光流逝(十三):DOM -- Console 对象的更多相关文章
- JavaScript -- 时光流逝(十二):DOM -- Element 对象
JavaScript -- 知识点回顾篇(十二):DOM -- Element 对象 (1) element.accessKey: 设置或返回accesskey一个元素,使用 Alt + 指定快捷键 ...
- JavaScript -- 时光流逝(十一):DOM -- Document 对象
JavaScript -- 知识点回顾篇(十一):DOM -- Document 对象 (1) document.activeElement: 返回文档中当前获得焦点的元素. <!doctype ...
- JavaScript -- 时光流逝(十):Screen 对象、History 对象、Location 对象
JavaScript -- 知识点回顾篇(十):Screen 对象.History 对象.Location 对象 1. Screen 对象 1.1 Screen 对象的属性 (1) availHeig ...
- JavaScript -- 时光流逝(九):Window 对象、Navigator 对象
JavaScript -- 知识点回顾篇(九):Window 对象.Navigator 对象 1. Window 对象 1.1 Window 对象的属性 (1) closed: 返回窗口是否已被关闭. ...
- JavaScript -- 时光流逝(六):js中的正则表达式 -- RegExp 对象
JavaScript -- 知识点回顾篇(六):js中的正则表达式 -- RegExp 对象 1. js正则表达式匹配字符之含义 查找以八进制数 规定的字符. 查找以十六进制数 规定 ...
- JavaScript -- 时光流逝(五):js中的 Date 对象的方法
JavaScript -- 知识点回顾篇(五):js中的 Date 对象的方法 Date 对象: 用于处理日期和时间. 1. Date对象的方法 <script type="text/ ...
- JavaScript -- 时光流逝(四):js中的 Math 对象的属性和方法
JavaScript -- 知识点回顾篇(四):js中的 Math 对象的属性和方法 1. Math 对象的属性 (1) E :返回算术常量 e,即自然对数的底数(约等于2.718). (2) LN2 ...
- JavaScript -- 时光流逝(三):js中的 String 对象的方法
JavaScript -- 知识点回顾篇(三):js中的 String 对象的方法 (1) anchor(): 创建 HTML 锚. <script type="text/javasc ...
- JavaScript -- 时光流逝(八):js中的事件Event的使用
JavaScript -- 知识点回顾篇(八):js中的事件Event的使用 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行. (1) onabort : onabort 事件会在图像 ...
随机推荐
- centos安装Nginx1.9.9
今天在安装centos的时候,又出现了yum报错的情况,弄了半个小时就弄好,就直接放弃了,使用了VMware快照功能.(快照功能要经常使用,我使用的频率不高,所以这次又造成了以前安装好的很多模块又得重 ...
- 应用TortoiseGit为github账号添加SSH keys,解决pull总是提示输入密码的问题
每次同步或者上传代码到githun上的代码库时,需要每次都输入用户名和密码,这时我们设置一下SSH key就可以省去这些麻烦了.若果使用TortoiseGit作为github本地管理工具,Tortoi ...
- 数据库部分(MySql)_2
分组查询 分组查询通常和聚合函数结合使用,查询条件中每个XXX就以XXX为分组的条件: 格式:每个A的平均B select avg(B) from 表名 group by A; having 在whe ...
- python之turtle简单绘制学习
一.方法 1.forward() | fd():向前移动指定的距离.参数:一个数字(integer or float)). turtle.forward(25) 2.backward() | bk() ...
- [android] android下文件访问的权限
/**************2016年5月4日 更新**************************/ 知乎:android编程中写文件(例如a.txt)后存在手机哪个位置啊? 用FileOut ...
- 6. CountDownLatch 闭锁
package com.gf.demo05; import java.util.concurrent.CountDownLatch; /** * CountDownLatch : 闭锁,在完成某些操作 ...
- <a>标签的特殊和文本的样式
a是特殊的,要改变a里面的颜色,必须直接给a设置,给a的父级设置不行 属性继承:明明是父级上的的设置样式,结果后代标签也跟着发生变化,这就叫做属性继承. Html 标记语言, 不是编程语言.说白了就是 ...
- Reinforcement Learning: An Introduction读书笔记(1)--Introduction
> 目 录 < learning & intelligence 的基本思想 RL的定义.特点.四要素 与其他learning methods.evolutionary m ...
- [转]原生JS-查找相邻的元素-siblings方法的实现
在针对element的操作里,查找附近的元素是一个不可少的过程,比如在实现tab时,其中的一个div增加了“on”class,其他的去除“on”class.如果用jquery的朋友就肯定不会陌生sib ...
- 2017-11-07 中文代码示例之Angular入门教程尝试
"中文编程"知乎专栏原址 原文: 中文代码示例教程之Angular尝试 为了检验中文命名在Angular中的支持程度, 把Angular官方入门教程的示例代码中尽量使用了中文命名. ...
