ueditor工具栏新增按钮教程
我做了一个人博客网站想要一段文字高亮显示,大概是这样:
但是ueditor上面的代码语言是一大块的<pre></pre>标签,觉得不合适,就在网上搜索相关文章,自己结合着实现了一下。
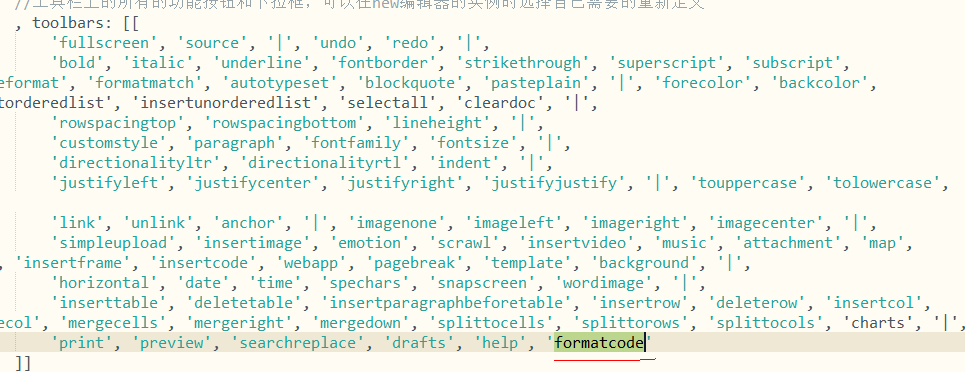
第一步:打开ueditor.config.js 搜索 "toolbars",在最后一行添加一个字段,如下所示:

第二步:打开zh-cn.js 语言包,搜索"labelMap"字段,在最后添加相同的字段,如下所示:

这一步是添加提示信息。
再打开ueditor.all.js 搜索"btnCmds" ,在数组的最后添加"formatcode", 如下所示:

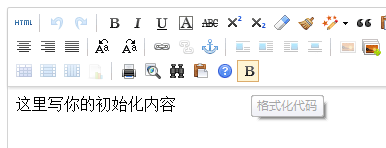
做到这里就可以看到效果了,刷新一下页面。如下:

图标是默认的效果,我们可以用自己的图标替换掉,打开ueditor.css文件在最后一行添加代码:
.edui-default .edui-toolbar .edui-for-formatcode .edui-icon {
background-image: url("../images/code.png");
}
效果如下:

第三步:修改源码,新增点击按钮实现功能,打开ueditor.all.js ,搜索"cleardoc" ,在后面添加一个方法:如下所示:

输入如下代码:
//添加code格式化文本
UE.commands['formatcode'] = {
execCommand: function(cmdName){
var me = this,
range = me.selection.getRange(),
fragment = range.cloneContents(),
node = document.createElement("p");
node.appendChild(fragment);
//获取选中的文本,给他添加<code></code>代码
me.execCommand('insertHtml', '<code style="color:rgb(192, 0, 0); background-color: rgb(242, 220, 219); padding:1px 4px; border-radius:1px;">'+ node.innerHTML +'</code>');
//释放掉
node = '';
}
};
刷新页面,看一下效果。


完成,(>_<)
博主亲测可用.
ueditor工具栏新增按钮教程的更多相关文章
- ueditor工具栏更改按钮的默认操作
ueditor 上的 image 按钮,默认有一个图片选择工具. 但是我想把他去掉,用上自己写的图片选择功能. 原来使用cleditor 是可以给按钮自定义一个函数.但是在ueditor就没有找到可以 ...
- 富文本编辑器UEditor自定义工具栏(三、自定义工具栏功能按钮图标及工具栏样式简单修改)
导读 富文本编辑器UEditor提供丰富了定制配置项,如果想设置个性化的工具栏按钮图标有无办法呢?答案是肯定的!前两篇博文简要介绍了通过将原工具栏隐藏,在自定义的外部按钮上,调用UEditor各命令实 ...
- ueditor的工具按钮配置
定制工具栏图标 UEditor 工具栏上的按钮列表可以自定义配置,只需要通过修改配置项就可以实现需求 配置项修改说明 修改配置项的方法: 1. 方法一:修改 ueditor.config.js 里面的 ...
- corethink功能模块探索开发(十五)后台新增按钮
效果图: 1.首先添加数据列表上的新增按钮,让按钮显示出来 ->addTopButton('addnew') 2.让这个按钮行动起来,实现add方法 public function add(){ ...
- 自定义配置UEditor 工具栏上的按钮列表
修改配置项的方法: 1. 方法一:修改 ueditor.config.js 里面的 toolbars 2. 方法二:实例化编辑器的时候传入 toolbars 参数 方法一:在ueditor.confi ...
- UEditor工具栏上自定义按钮、图标、事件和右击菜单添加自定义按钮
首先我要说是,举例说的这个版本是1.2以上的,因为一些配置代码转移到了zh-cn.js里,其他没有变化.开门见山直接写:(我自定义的是在线美图功能) 第一步:找到ueditor.config.js文件 ...
- yii2 gridview 新增按钮 动态显示按钮
新增一个按钮 [ 'class' => 'yii\grid\ActionColumn', 'header' => '操作', 'options' => ['width' => ...
- 2016/05/16 UEditor 文本编辑器 使用教程与使用方法
第一:百度UEditor编辑器的官方下载地址 ueditor 官方地址:http://ueditor.baidu.com/website/index.html 开发文档地址:http://uedito ...
- myeclipse 工具栏 Run按钮不见了,怎么调出来啊?
window-->new window,打开新窗口,按钮出现了.关闭老窗口,再关闭新窗口.再次打开MyEclipse,妥妥的了.
随机推荐
- Using View and Data API with Meteor
By Daniel Du I have been studying Meteor these days, and find that Meteor is really a mind-blowing f ...
- Lucene的分析资料【转】
Lucene 源码剖析 1 目录 2 Lucene是什么 2.1.1 强大特性 2.1.2 API组成- 2.1.3 Hello World! 2.1.4 Lucene roadmap 3 索引文件结 ...
- 分享一个ReactiveCocoa的很好的教程(快速上手)
这是我看到的比较全而且讲的很好的文章 https://www.raywenderlich.com/62796/reactivecocoa-tutorial-pt1 https://www.raywen ...
- Netty:数据处理流程
Netty作为异步的.事件驱动一个网络通信框架,使用它可以帮助我们快速开发高性能高可靠性的网络服务. 为了更好的使用Netty来解决开发中的问题,学习Netty是很有必要的. Netty现在主流有三个 ...
- Python 代码风格
1 原则 在开始讨论Python社区所采用的具体标准或是由其他人推荐的建议之前,考虑一些总体原则非常重要. 请记住可读性标准的目标是提升可读性.这些规则存在的目的就是为了帮助人读写代码,而不是相反. ...
- 在IT择善培训机构的培训心得
人的一生中都是不断学习来提高 自己,俗话说:“知识是人类不断进步的阶梯”也是“飞向天空的翅膀”. 本人因工作的加入了择善进行学习,能成为择善的学员,不知不觉来到择善1个多月,回想起这1个多 ...
- 《Note --- Unreal 4 --- PersonaHowToMovement》
https://docs.unrealengine.com/latest/CHN/Gameplay/HowTo/CharacterMovement/index.html 这里的demo是按照一些per ...
- 【转】XenServer架构之XAPI
一.XAPI对资源池的管理 作为XenServer的管理工具集,XAPI管理XenServer的主机,网络和存储.不管是OpenStack还是CloudStack,如果使用XenServer作为虚拟化 ...
- JAVA基础知识xml,date
虽然说看文档最好是看官方原来的文档,但是呢,下面是我看别的人的总结,算做抛砖引玉吧,如果有不对的,我会在后期给更正或者自己来写一篇 1,JAVA中对xml的操作,包括schema,dtd等相关知识:标 ...
- BZOJ 1004 【HNOI2008】 Cards
题目链接:Cards 听说这道题是染色问题的入门题,于是就去学了一下\(Bunside\)引理和\(P\acute{o}lya\)定理(其实还是没有懂),回来写这道题. 由于题目中保证"任意 ...
