微信公众号网页授权获取用户openid
最近一个项目是在微信公众号内二次开发,涉及到微信公众号支付,根据文档要求想要支付就必须要获取到用户的openid。
这是微信官方文档https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
官方流程
网页授权流程分为四步:
1、引导用户进入授权页面同意授权,获取code
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
我的思路
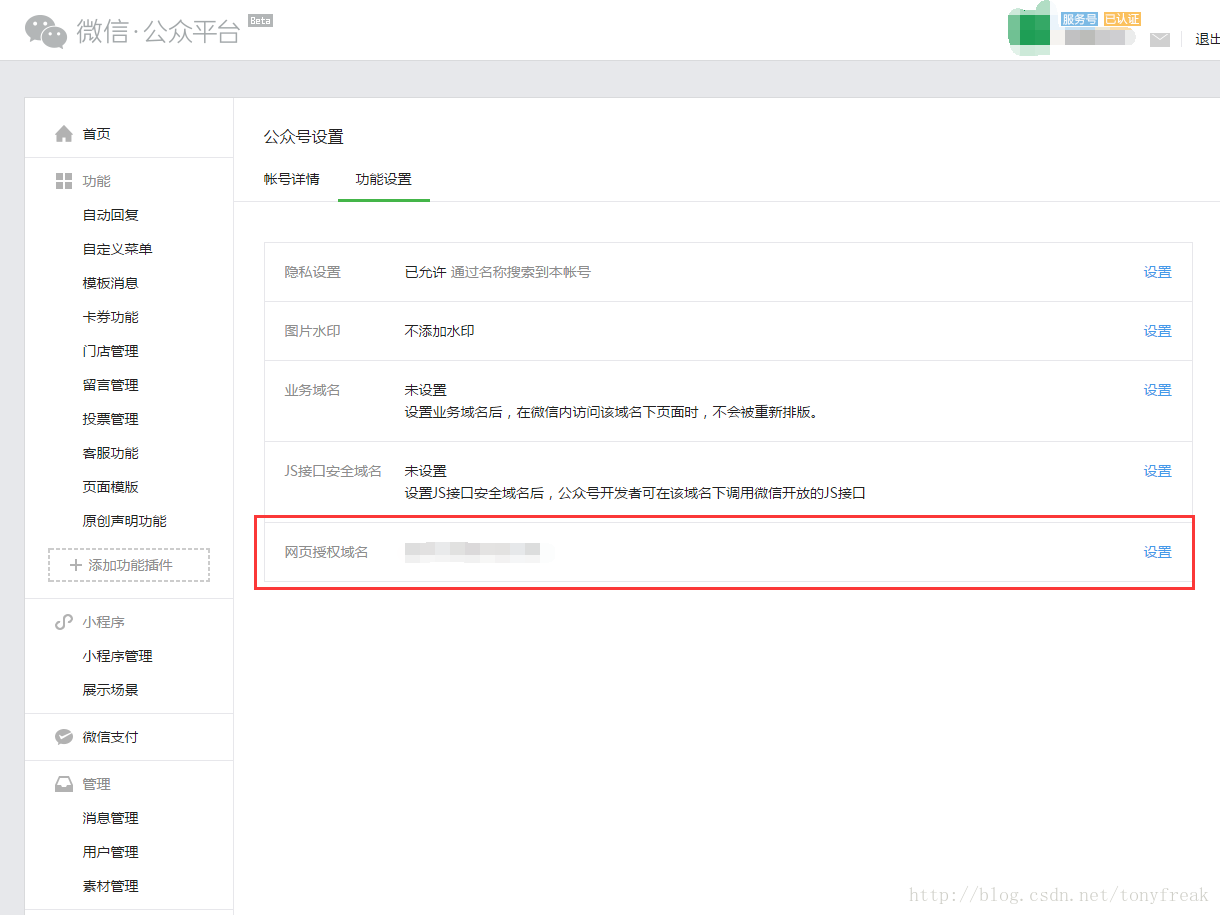
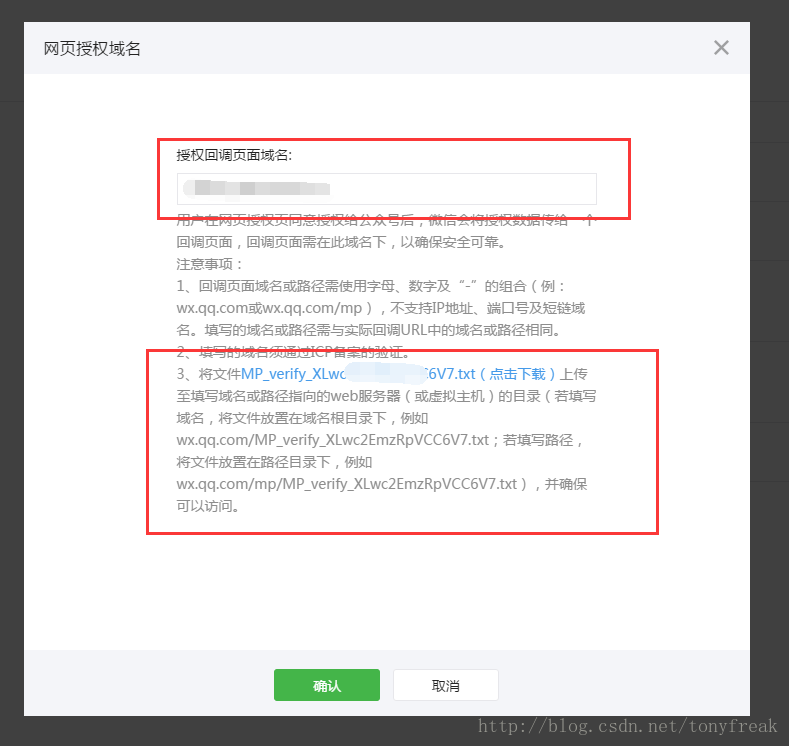
1、首先是要在公众号后台进行配置,设置回调路径,具体要求参照官方文档。
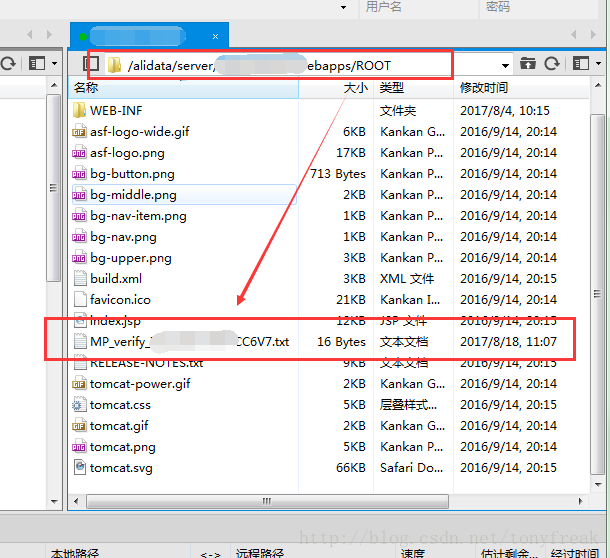
要将这里的txt文件放在项目根路径下,否则上面的回调域名是无法保存的。

2、用户访问第三方页面时,先去请求一个api,获取code和state
code说明 : code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期。
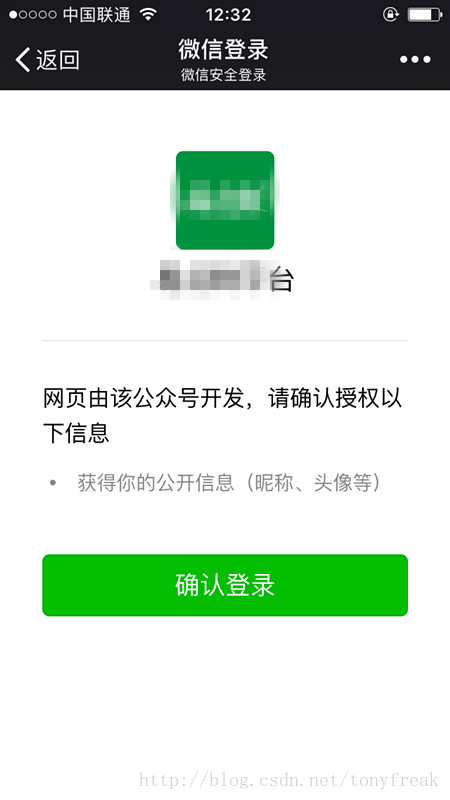
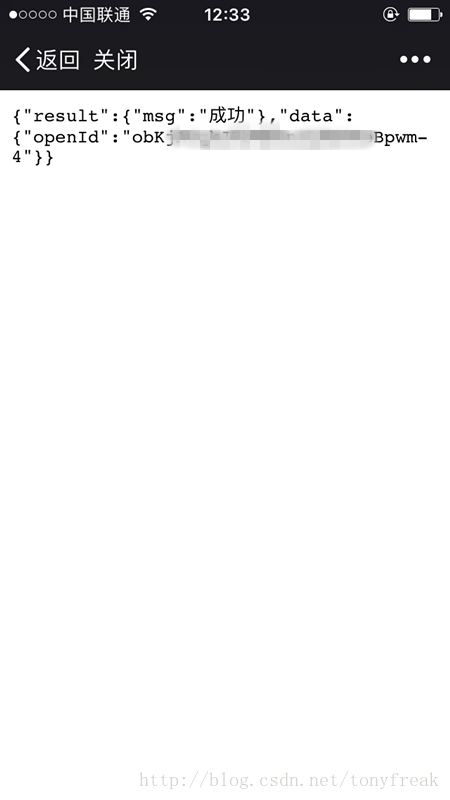
这里的scope分为两种:一种是静默方式(snsapi_base);一种是非静默方式(snsapi_userinfo),需要用户去手动点击同意才能获取用户的信息。
这是非静默方式授权
静默方式直接就获取到了openid
3、在1中配置的回调方法中根据获取到的code和state再去请求如下接口,获取access_token 和openid。
获取code后,请求以下链接获取access_token:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
代码段
@SuppressWarnings("null")
@RequestMapping("/getOAuth")
public String getOAuth(){
String code = request.getParameter("code");//获取微信服务器授权返回的code值
String state = request.getParameter("state");//验证是否来自微信重定向的请求
PrintWriter pw = null;
try {
pw = response.getWriter();
if(Constant.STATE.equals(state)){
/**
* 构造请求链接
* https://api.weixin.qq.com/sns/oauth2/access_token?
* appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
*/
String url = Constant.ACCESS_TOKEN_URL+Constant.APP_ID+"&secret="+Constant.APP_SECRET+"&code="+code+"&grant_type=authorization_code";
String jsonStr = HttpUtil.httpRequest(url);
String openid = JSONObject.parseObject(jsonStr).getString("openid");
System.out.println(openid+"==========================");
session = request.getSession();
session.setAttribute("openid", openid);
return "login/wx_login";//登录页面
}else{
response.setContentType("text/html;charset=utf-8");
pw.write("<script>alert('授权失败!');</script>");
pw.flush();
pw.close();
}
} catch (IOException e) {
e.printStackTrace();
response.setContentType("text/html;charset=utf-8");
pw.write("<script>alert('发生后台异常!');</script>");
pw.flush();
pw.close();
}
return null;
}总结:到此就已经获取到了用户的openid,因为只涉及支付业务所用就不再往下获取用户的个人信息。感觉微信这里的官方文档逻辑还都比较清楚,照着流程走下来一般都没什么问题,具体如何获取到openid的代码可以参考我前文里的那段,已经在实际项目中实践过。
微信公众号网页授权获取用户openid的更多相关文章
- 微信公众平台--网页授权获取用户基本信息(snsapi_base方式)
关于snsapi_base网页授权的说明 以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的.用户感知的就是直接进入了回调 ...
- 微信公众平台--网页授权获取用户基本信息(snsapi_userinfo方式)
关于snsapi_userinfo网页授权的说明 以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的.但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注, ...
- 微信公众号订阅号以及服务号通过网页授权获取用户openid方法
微信官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842 官方流程 网页授权流程分为四步: 1.引导用户 ...
- 微信公众号网页授权登录--JAVA
网上搜资料时,网友都说官方文档太垃圾了不易看懂,如何如何的.现在个人整理了一个通俗易懂易上手的,希望可以帮助到刚接触微信接口的你. 请看流程图!看懂图,就懂了一半了: 其实整体流程大体只需三步:用户点 ...
- 你所误解的微信公众号开发、以及微信公众号网页授权、接收url跳转参数等问题
前言:有一星期没跟新博客了,最近太忙.项目赶进度就没把时间花在博客上:今天来说说所谓的微信公众号开发和填坑记录: 微信公众号:运行在微信终端的应用 (对于开发者来说比较爽的你只需考虑兼容微信浏览器,因 ...
- JAVA微信公众号网页开发——获取公众号关注的所有用户(微信公众号粉丝)
package com.weixin.sendmessage; import org.apache.commons.lang.StringUtils; import org.apache.http.H ...
- 微信网页授权获取用户openid及用户信息
$code = $_GET["code"];//获取code $appid=“xxxx”;//公众号appid $APPSECRET="xxx";//公众号ap ...
- 微信公众号开发系列-获取微信OpenID
在微信开发时候在做消息接口交互的时候须要使用带微信加密ID(OpenId),下面讲讲述2中类型方式获取微信OpenID.接收事件推送方式和网页授权获取用户基本信息方式获取. 1.通过接收被动消息方式获 ...
- 【微信公众号开发】【8】网页授权获取用户基本信息(OAuth 2.0)
前言: 1,在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名. 请注意,这 ...
随机推荐
- poj 2599 单调栈 ***
和poj2082差不多,加了一个宽度的条件 #include<cstdio> #include<cmath> #include<algorithm> #includ ...
- Linux学习笔记06—系统用户及用户组的管理
一.认识/etc/passwd和/etc/shadow 1./etc/passwd 由 ‘:’ 分割成7个字段,每个字段的具体含义是: 用户名 存放账号的口令:现在存放在/etc/shadow下,在这 ...
- 使用httpclient需要的maven依赖
<!-- https://mvnrepository.com/artifact/org.apache.httpcomponents/httpcore --> <dependency& ...
- Slickflow.NET 开源工作流引擎基础介绍(十) -- 邮件轮询异步发送模块集成
前言:在任务数据生成时,为了让办理任务的用户及时获取到待办任务的主题和内容,需要发送通知类的消息,而电子邮件和手机端的短信通知则是比较普通的消息发送.本文是针对电子邮件异步发送模块的实现来做实例说明. ...
- git 仓库迁移,git remote 更改源
git仓库迁移 我们有时候需要迁移git仓库,但又想保留每次commit的记录,所以我们只需要更改git remote [源]的问题即可 首先查看你的remote的地址 git remote -vv ...
- USBDM RS08/HCS08/HCS12/Coldfire V1,2,3,4/DSC/Kinetis Debugger and Programmer -- MC9S08JM16/32/60
Introduction The attached files provide a port of a combined TBDML/OSBDM/TBLCF code to a MC9S08JM16/ ...
- chrome ui源码剖析-Accelerator(快捷键)
好久没有自己写东西了,chrome有着取之不尽的技术精华供学习,记录一下. 源码目录: http://src.chromium.org/viewvc/chrome/trunk/src/ui/bas ...
- 报错:TargetException, 非静态方法需要一个目标
如果实例为null,调用实例方法会报如上错. 解决办法: 检查实例是否为null,考虑什么情况下实例为null,然后排除实例为null的情况.
- 在ASP.NET MVC下实现单个图片上传, 客户端服务端双重限制图片大小和格式, 服务端裁剪图片
在"MVC文件图片ajax上传轻量级解决方案,使用客户端JSAjaxFileUploader插件01-单文件上传"一文中,使用JSAjaxFileUploader这款插件实现了单文 ...
- jQuery统计上传文件的大小
对于现代浏览器(支持html5)来说,在客户端统计上传文件的大小,可以通过$(selector)[0].files[0].size来实现.但在老版本的IE浏览器中,比如IE7,IE8或IE9,却不支持 ...