C# SignalR 即时通讯 聊天室
一.SignalR简介
SignalR:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。实现实时服务器与客户端通信。是一个开源.NET 库生成需要实时用户交互或实时数据更新的 web 应用程序。
SignalR的出现,让页面通过javascript可以很简单的调用后端服务的方法,而在后端也可以很简单的直接调用javascript所实现的方法,前后端可以进行实时通信。实现了服务器主动推送(Push)消息到客户端页面,这样客户端就不必重新发送请求或使用轮询技术来获取消息。
注意:SignalR 会自动管理连接。客户端和服务器之间的连接是持久性的,不像传统的 HTTP 连接。
二.SignalR传输方式
SignalR会根据当前浏览器自动选择适当的传输方式。在最坏的情况下,SignalR会选择使用长轮询(Long Polling).
SignalR会依照下列顺序来判定使用那种传输方式:
- 1.如果浏览器是 Internet Explorer8 或更早版本,则使用长轮询。
- 2.如果配置了 JSONP(即连接启动时 jsonp 参数设置为 true),则使用长轮询。
- 3.如果要建立跨域连接(即 SignalR 终结点和宿主页不在相同的域中),并且满足以下条件,则会使用 WebSocket:
- 3.1客户端支持 CORS(跨域资源共享)
- 3.2客户端支持 WebSocket
- 3.3服务器支持 WebSocket
- 如果这些条件中的任何一条不满足,将使用长轮询.
- 4.如果未配置 JSONP 并且连接没有跨域,只要客户端和服务器都支持的话,将使用 WebSocket。
- 5.如果客户端或服务器不支持 WebSocket,则尽量使用服务器发送事件。Forever Frame。
- 7.如果 Forever Frame 失败,则使用长轮询。
长轮询(long polling)与传统Ajax的不同之处:
- 1.服务器端会阻塞请求直到有数据传递或超时才返回。
- 2.客户端 JavaScript 响应处理函数会在处理完服务器返回的信息后,再次发出请求,重新建立连接。
- 3.当客户端处理接收的数据、重新建立连接时,服务器端可能有新的数据到达;这些信息会被服务器端保存直到客户端重新建立连接,客户端会一次把当前服务器端所有的信息取回。
三.SignalR使用(个人理解)
下面是聊天室的主要代码:
C#代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; //工具 -> 库程序包管理器 -> 程序包管理器控制台 输入下面命令
//install-package Microsoft.AspNet.SignalR -Version 1.1.4
using Microsoft.AspNet.SignalR;
using System.Threading.Tasks;
using Microsoft.AspNet.SignalR.Hubs; namespace SignalR.Controllers
{
[HubName("ChatRoomHub")]
public class ChatHub : Hub
{
static List<UserEntity> users = new List<UserEntity>(); /// <summary>
/// 添加用户
/// </summary>
/// <param name="nickName"></param>
public void UserEnter(string nickName)
{
UserEntity userEntity = new UserEntity
{
NickName = nickName,
ConnectionId = Context.ConnectionId
}; users.Add(userEntity);
Clients.All.NotifyUserEnter(nickName, users);//调用前台NotifyUserEnter方法
} /// <summary>
/// 发送消息
/// </summary>
/// <param name="nickName"></param>
/// <param name="message"></param>
public void SendMessage(string nickName, string message)
{
Clients.All.NotifySendMessage(nickName, message);//调用前台NotifySendMessage方法
} /// <summary>
/// 断开(刷新页面可以触发此方法)
/// </summary>
/// <returns></returns>
public override Task OnDisconnected()
{
var currentUser = users.FirstOrDefault(u => u.ConnectionId == Context.ConnectionId);
if (currentUser != null)
{
users.Remove(currentUser);
Clients.Others.NotifyUserLeft(currentUser.NickName, users);//调用前台NotifyUserLeft方法
}
return base.OnDisconnected();
}
} public class UserEntity
{
public string NickName { get; set; } public string ConnectionId { get; set; }
} public class BaseController : Controller
{
/// <summary>
/// 聊天室
/// </summary>
/// <returns></returns>
public ActionResult BroadcastTest()
{
return View();
}
}
}
前台主要JavaScript代码:
<script type="text/javascript">
var userNickName;//昵称
var notification;//消息 jQuery(document).ready(function () {
//没有用户名弹出输入框
while (!userNickName) {
userNickName = window.prompt("请输入昵称!");
} var chatHub = $.connection.ChatRoomHub;//对应后台的类ChatHub //添加用户
chatHub.client.NotifyUserEnter = function (nickName, users) {
buildUserTemplate(users);
} //用户离开
chatHub.client.NotifyUserLeft = function (nickName, users) {
buildUserTemplate(users);
} //处理消息内容
chatHub.client.NotifySendMessage = function (nickName, message) {
var userAvatar = 'http://forum.csdn.net/PointForum/ui/scripts/csdn/Plugin/001/face/29.gif';
//判断消息归属
if (nickName == userNickName) {
$("#div_msg").append("<div style='text-align:right;'>"
+ "<div float:right> <span style='margin-right:10px'>" + nickName + "</span>"
+ "<img src='" + userAvatar + "' style='height:30px;width:30px;position:relative'/>"
+ "<div class='demo clearfix fr'>"
+ "<span class='triangle'></span>"
+ "<div class='article' style='word'>" + message
+ "</div></div></div></div><div class='clear-float'/>");
}
else {
$("#div_msg").append("<div>"
+ "<img src='" + userAvatar + "' style='height:30px;width:30px;position:relative'/>"
+ "<span style='left:10px;position:relative'>" + nickName + "</span>"
+ "<div class='demo clearfix'>"
+ "<span class='triangle'></span>"
+ "<div class='article'>" + message
+ "</div></div></div>");
}
//消息弹出框
if (Notification.permission == "granted") {
notification = new Notification(nickName, {
body: message,
icon: userAvatar,
renotify: true,
tag: 1,
noscreen: true
}); notification.onclick = function () {
notification.close();
};
} else if (Notification.permission != "denied") {
Notification.requestPermission(function (permission) {
notification = new Notification(nickName, {
body: message,
icon: userAvatar,
renotify: true,
tag: 1,
noscreen: true
}); notification.onclick = function () {
notification.close();
};
});
}
var objDiv = document.getElementById("div_msgbody");
objDiv.scrollTop = objDiv.scrollHeight;
} $.connection.hub.start().done(function () {
chatHub.server.userEnter(userNickName);
}); //聊天框发送消息
$("#message").keydown(function (event) {
if (event.keyCode == 13) {
if ($("#message").val() != "") {
chatHub.server.sendMessage(userNickName, $("#message").val());
$("#message").val("");
}
}
}); //发送按钮
$("#btn_Send").click(function () {
if ($("#message").val() != "") {
chatHub.server.sendMessage(userNickName, $("#message").val());
$("#message").val("");
}
}); //用户列表
function buildUserTemplate(users) {
$("#lab_total").text(users.length);
var userTemplate = "<ul style='list-style:none;'>"
$.each(users, function (e, v) {
var userAvatar = 'http://forum.csdn.net/PointForum/ui/scripts/csdn/Plugin/001/face/29.gif';
userTemplate += "<li style='padding-top:5px;'>"
+ "<img class='round-img-list' src='" + userAvatar + "'/>"
+ "<label style='color:#666666;margin-left:10px'>" + v.NickName + "</label>"
+ "</li>";
}); userTemplate += "</ul>"; $("#div_member").html(userTemplate);
}
});
</script>
完整SignalR的源码(包括聊天室,进度条)(我用的vs2013):
百度网盘:链接: https://pan.baidu.com/s/1gf7s5oB 密码: mdi2
最后:
1、Clients.All.NotifySendMessage(nickName, message);调用的是前台JschatHub.client.NotifySendMessage = function (nickName, message) {}这段代码。
2、javascript中,注意使用client和server关键字来调用前端方法和后端方法。
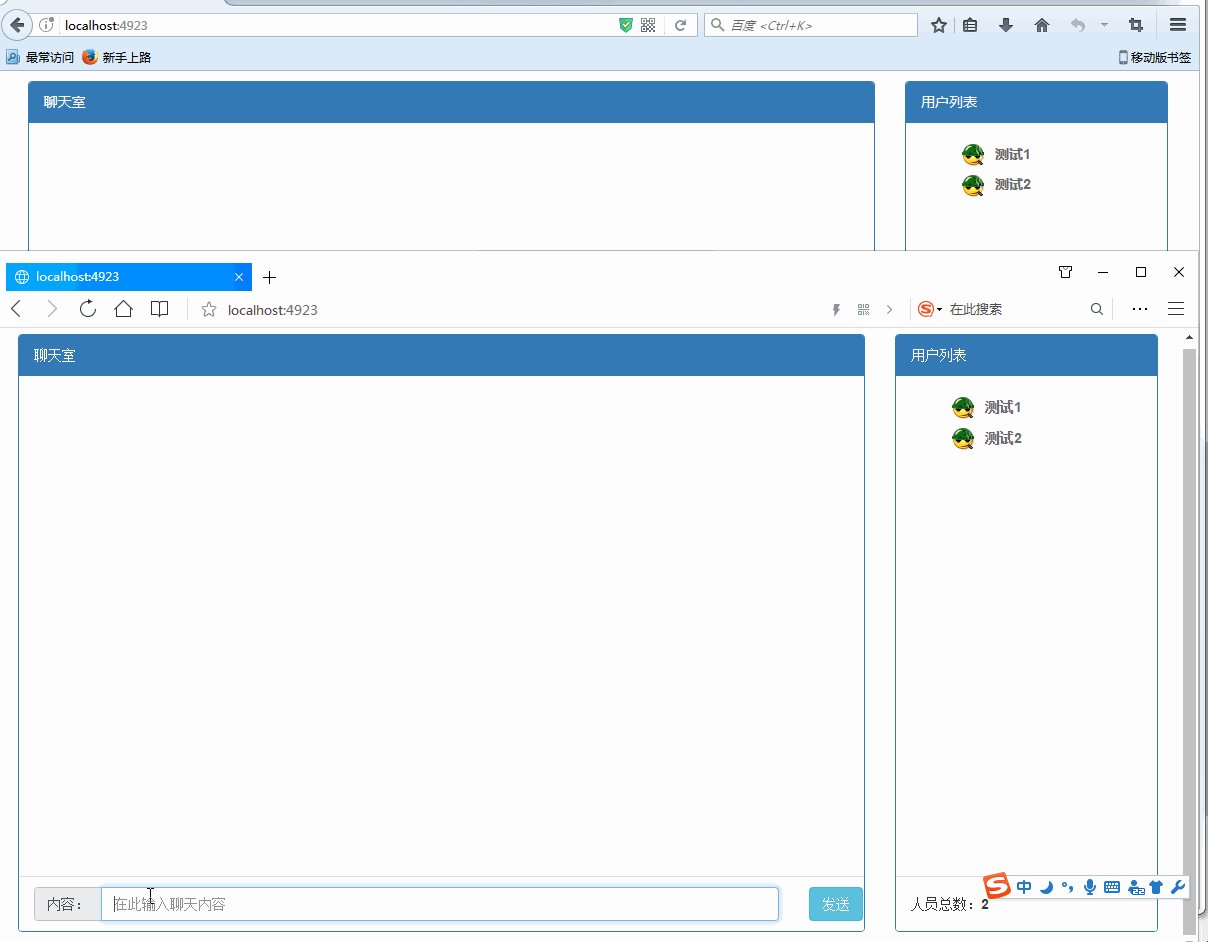
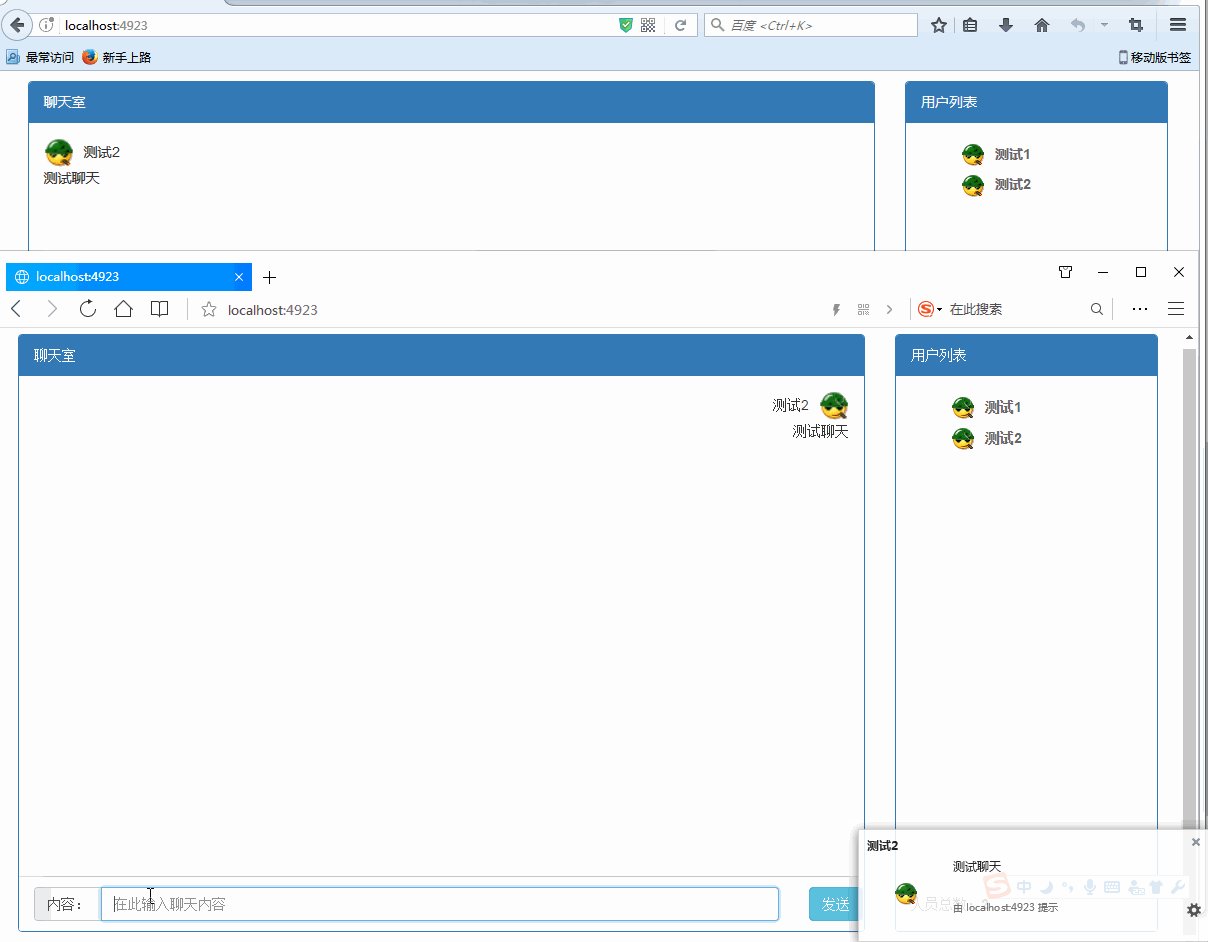
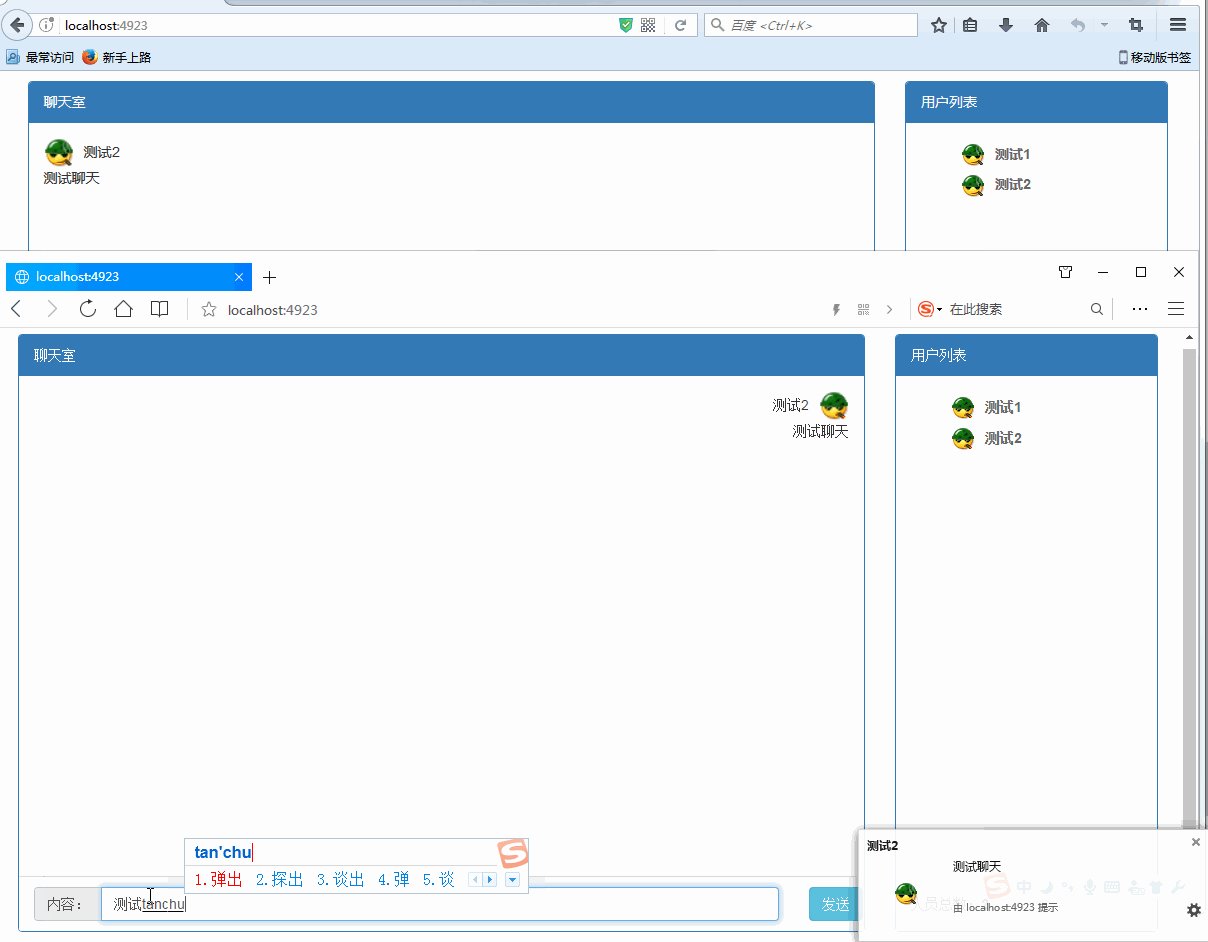
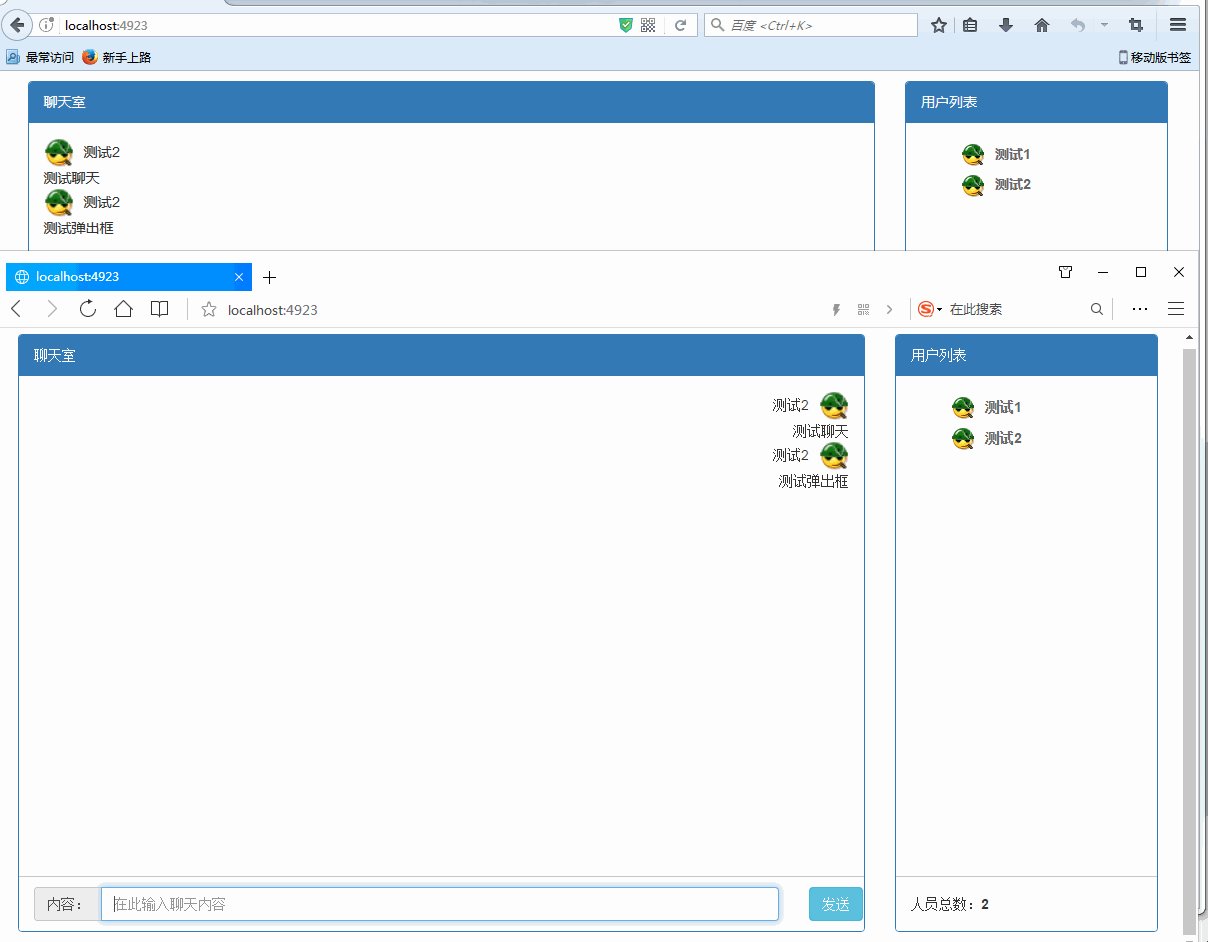
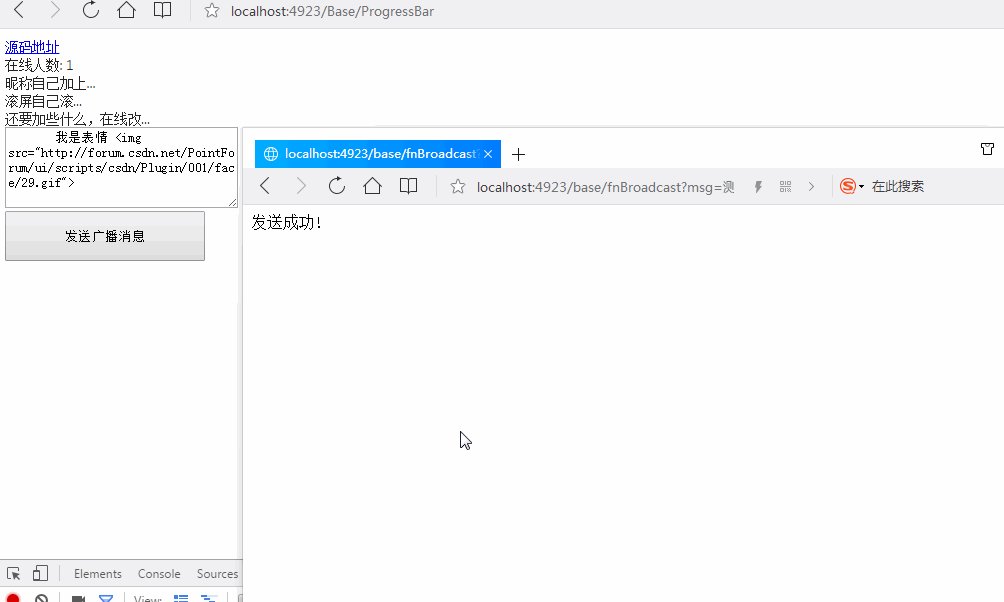
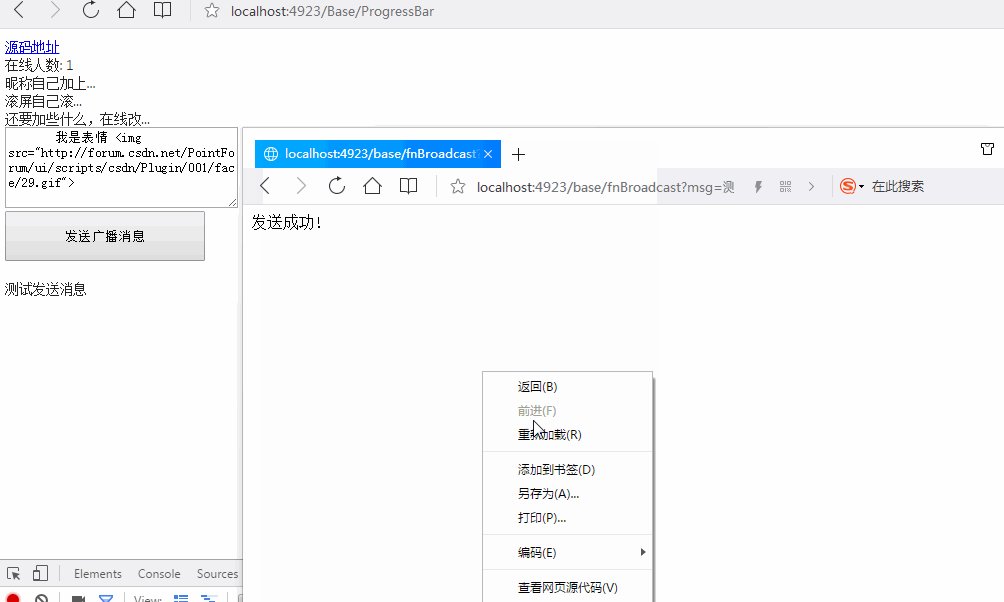
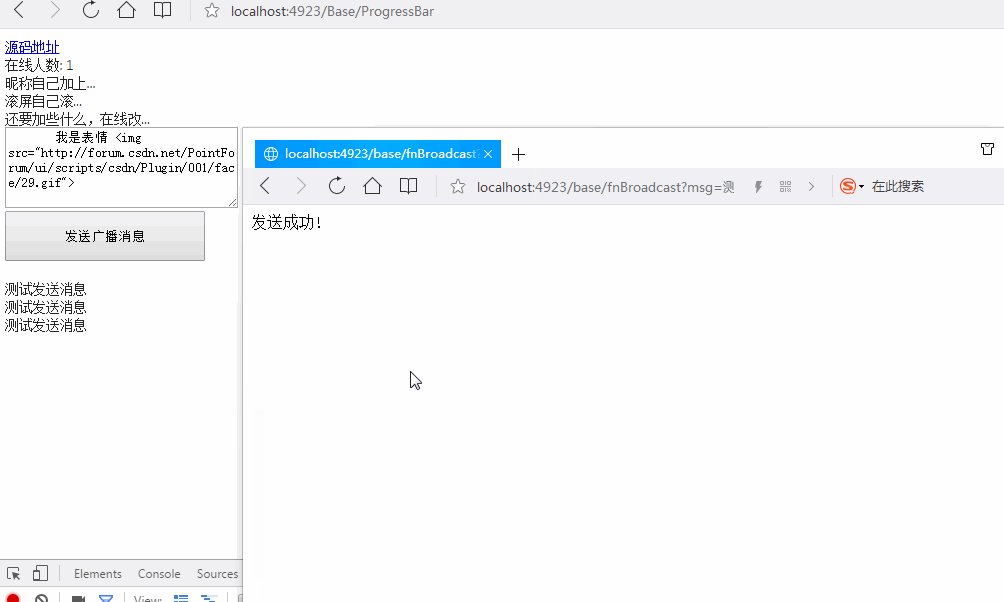
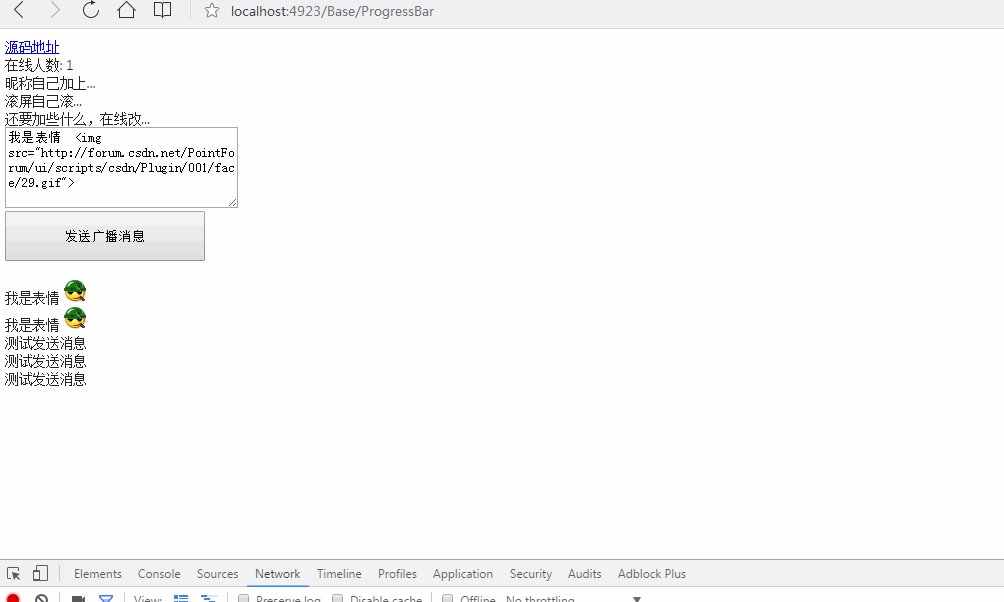
聊天室例子:

下面是进度条例子:

广播例子:

相关文章:http://www.cnblogs.com/frozenzhang/p/5406773.html
C# SignalR 即时通讯 聊天室的更多相关文章
- 黑科技!仅需 3 行代码,就能将 Gitter 集成到个人网站中,实现一个 IM 即时通讯聊天室功能?
欢迎关注个人微信公众号: 小哈学Java, 文末分享阿里 P8 高级架构师吐血总结的 <Java 核心知识整理&面试.pdf>资源链接!! 个人网站: https://www.ex ...
- Openfire XMPP Smack RTC IM 即时通讯 聊天 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 分享一个基于长连接+长轮询+原生的JS及AJAX实现的多人在线即时交流聊天室
实现网页版的在线聊天室的方法有很多,在没有来到HTML5之前,常见的有:定时轮询.长连接+长轮询.基于第三方插件(如FLASH的Socket),而如果是HTML5,则比较简单,可以直接使用WebSoc ...
- SignalR实现在线聊天室功能
一.在线聊天室 1.新建解决方案 SignalROnlineChatDemo 2.新建MVC项目 SignalROnlineChatDemo.Web (无身份验证) 3.安装SignalR PM> ...
- java Activiti6 工作流引擎 websocket 即时聊天 SSM源码 支持手机即时通讯聊天
即时通讯:支持好友,群组,发图片.文件,消息声音提醒,离线消息,保留聊天记录 (即时聊天功能支持手机端,详情下面有截图) 工作流模块---------------------------------- ...
- .Net core 3.0 SignalR+Vue 实现简单的即时通讯/聊天IM (无jq依赖)
.Net core 中的SignalR JavaScript客户端已经不需要依赖Jquery了 一.服务端 1.nuget安装 Microsoft.AspNetCore.SignalR 2.在star ...
- 使用ASP.NET MVC Web SignalR 构建单身聊天室(一)
前言:本系列的头章,想要带大家一起学习Web SignalR,那它是什么呢?ASP .NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信.什么 ...
- .NET之消息推送(SignalR即时通讯实现)
前言 ASP .NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信.什么是实时通信的Web呢?就是让客户端(Web页面)和服务器端可以互相通知 ...
- xmpp实现的即时通讯聊天(二)
参考网址:http://www.jianshu.com/p/8894a5a71b70 借图描述原理: 三.注册.登陆.聊天功能的实现 故事板如下: 四个类如下: 不喜多言,直接上Demo: Login ...
随机推荐
- lnmp无法删除.user.ini文件的解决办法
有一次使用命令lnmp vhost del删除虚拟主机后,需要使用ftp或者rm命令删除网站目录,但是却发现网站目录下有个文件.user.ini文件没有自动删除,出现提示rm: cannot remo ...
- ios模拟器已安装但xcode无法显示
最近把系统抹盘重装了, 然后用Time Machine恢复到原始状态, 一切安好, 但是使用xcode的时候发现一个模拟器都没有了: 各种折腾, 重装SDK啊, 重装xcode啊,最后发现, 如果你的 ...
- vue select二级城市联动及第二级默认选中第一个option值
当二级联动比如选择国家的时候,希望选中一个国家的时候后面城市默认选中第一个城市,则给国家的select加一个@change事件就可以了 <div class="inputLine&qu ...
- MongoDB 之 Capped Collection
MongoDB 支持 Capped Collection,一种固定大小的集合,当集合的大小达到指定大小时,新数据覆盖老数据,MongoDB Replica set 中的 oplog 就是 Capped ...
- Visual Code 调用Chrome 浏览HTML
Code 使用快捷键:Ctrl+Shit+B 然后再Task.json,替换以下: { "version": "0.1.0", "command&qu ...
- 如何通过Node.js启动cesium
设置一个Web服务器通过Node.js是很容易的,只需要3个步骤: (1)从安装Node.js网站,你可以使用默认安装设置. (2)打开命令行,然后进入Cesium的根目录,通过npm install ...
- git branch 命令
1.git init 该命令执行之后并没有创建branch 2.git add 添加文件,这时branch 也还没生成.git branch name也没用 3.git commit 提交到git r ...
- SQL Server 2008 清空删除日志文件 130G日志 10秒内变10M
SQL2005: Backup Log DNName with no_log '这里的DNName是你要收缩的数据库名,自己注意修改下面的数据库名,我就不再注释了. go dump transact ...
- underscore.js定义模板遇到问题:Uncaught TypeError: Cannot read property 'replace' of undefined
代码正确缩进位置如下, extend "layout" block 'content',-> div ->'nihao' script id:"Invoice ...
- 关于Kafka幂等producer的讨论
众所周知,Kafka 0.11.0.0版本正式支持精确一次处理语义(exactly once semantics,下称EOS).Kafka的EOS主要体现在3个方面: 幂等producer:保证发送单 ...
