Promise在await报错后,如何继续往下跑...
一、resolve
当a>0时,正常情况依次输出A、B、C
- console.log("A");
- let result = await this.test();
- console.log("C:",result);
- private test(){
- return new Promise((resolve,reject)=>{
- console.log("B");
- let a = 3;
- if(a > 0){
- resolve(a);
- }else{
- reject(0);
- }
- });
- }

二、没有处理失败信息,导致程序无法继续执行
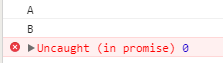
当a<0时。输出A、B后,C无法输出,程序无法继续往下执行。
- console.log("A");
- let result = await this.test();
- console.log("C:",result);
- private test(){
- return new Promise((resolve,reject)=>{
- console.log("B");
- let a = -3;
- if(a > 0){
- resolve(a);
- }else{
- reject(0);
- }
- });
- }

三、catch
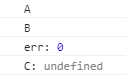
增加catch处理错误,程序可以继续执行
- console.log("A");
- let result = await this.test();
- console.log("C:",result);
- private test(){
- return new Promise((resolve,reject)=>{
- console.log("B");
- let a = -3;
- if(a > 0){
- resolve(a);
- }else{
- reject(0);
- }
- }).catch((err)=>{
- console.log("err:", err);
- });
- }
这样也可以
- let result = await this.test().catch(()=>{});

四、使用then处理错误,程序继续执行
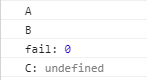
换一种写法,使用then。
- console.log("A");
- let result = await this.test().then((res)=>{
- console.log("success:", res);
- },(res)=>{
- console.log("fail:", res);
- });
- console.log("C:",result);
- private test(){
- return new Promise((resolve,reject)=>{
- console.log("B");
- let a = -3;
- if(a > 0){
- resolve(a);
- }else{
- reject(0);
- }
- });
- }

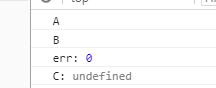
五、在await处使用catch,程序继续执行
- protected async createGameScene() {
- console.log("A");
- let result = await this.test().catch((err)=>{console.log("err:",err)});
- console.log("C:",result);
- }
- private test(){
- return new Promise((resolve,reject)=>{
- console.log("B");
- let a = -3;
- if(a > 0){
- resolve(a);
- }else{
- reject(0);
- }
- });
- }

六、在test里catch后,程序会不执行then的reject,而是resolve。
- protected async createGameScene() {
- console.log("A");
- let result = await this.test().then((res)=>{
- console.log("C:",res);
- },(res)=>{
- console.log("D:",res)
- }).catch((err)=>{console.log("E:",err)});
- console.log("F:",result);
- }
- private test(){
- return new Promise((resolve,reject)=>{
- console.log("B");
- let a = -3;
- if(a > 0){
- resolve(a);
- }else{
- reject(0);
- }
- }).catch((err)=>{console.log("test err:", err)});
- }

Promise在await报错后,如何继续往下跑...的更多相关文章
- 从async await 报错Unexpected identifier 谈谈对上下文的理解
原文首发地址: 先简单介绍下async await: async/await是ES6推出的异步处理方案,目的也很明确:更好的实现异步编程. 详细见阮大神 ES6入门 现在说说实践中遇到的问题:使用 ...
- DB2 sql报错后查证原因与解决问题的方法
1.对于执行中的报错,可以在db2命令行下运行命令 : db2=>? SQLxxx 查看对应的报错原因及解决方法. 2.错误SQL0206N SQLSTATE=42703 检测到一个未定义的列 ...
- 【转】Latex编译报错后中断编译并改正,然后重复出现不明原因报错的解决方法
转自:https://www.douban.com/note/419828344/ 目录: 一.问题描述 二.测试情况(可以跳过,直接看建议) 三.建议 四.参考资料 正文: 问题描述: 错漏某个符号 ...
- python踩坑系列——报错后修改了.py文件,但是依然报错
一开始.py文件中的函数名大小写错了,但是在终端是对的,报错: 'module' object has no attribute '某函数名' 后来就去修改.py文件.结果重新import该.py文件 ...
- Git Push大文件报错后如何撤回
昨晚在提交一个项目代码时,不小心把数据库备份文件也一起Commit了:到最后Push的时候报错了.最后弄了半天解决了,在此记录下. 如下图,文件有108M. 项目放在第三方托管平台上,根据提示查看了原 ...
- Java-Web中访问某个指定工程中的文件,报错后发现访问的文件是另一个工程里面的文件
问题: 浏览器向我的bingou项目中的UserDaoImpl.java发送请求, myeclipse报错:空指针异常 点击报错行之后,错误给定位到了另一个项目中的的一个文件 解决: 原因是文件名错误 ...
- 安装node-sass及报错后解决方案
使用npm install 命令安装node-sass时,经常出现安装失败的情况.原因在于npm服务器在美国,还有就是某强大的防火墙作用.导致模块无法下载. 1 npm install node-sa ...
- @transactional注解,报错后数据库操作回滚失败
1. https://jingyan.baidu.com/article/3a2f7c2e27d51b26afd611ff.html 2. https://blog.csdn.net/lee_star ...
- Vue -- 项目报错整理(2):IE报错 - ‘SyntaxError:strict 模式下不允许一个属性有多个定义‘ ,基于vue element-ui页面跳转坑的解决
随机推荐
- HTTP Analyzer——WEB调试代理
HTTP Analyzer 是一个实时的web调试代理,如果你对Fiddler不陌生的话,HTTP Analyzer 就是和Fiddler具备一样功能的调试代理. 推荐这个软件而不推荐Fiddler的 ...
- C# asp.net中导出Excel表时总出现"只能在执行 Render() 的过程中调用 RegisterForEventValidation
C# asp.net中导出Excel表时总出现"只能在执行 Render() 的过程中调用 RegisterForEventValidation 后台添加以下方法:/// <summa ...
- MSM--Memcached_Session_Manager介绍及使用
MSM--Memcached_Session_Manager介绍及使用 http://www.iteye.com/topic/1125301 我们都知道对于一些大型的web2.0的网站,在正式部署时一 ...
- vue父组件中获取子组件中的数据
<FormItem label="上传头像" prop="image"> <uploadImg :width="150" ...
- CorelDRAW中如何再制对象详解
再制对象指的是快捷地将对象按一定的方式复制为多个对象,此种复制是复制的复制,再制不仅可以节省复制的时间,再制间距还可以保证复制效果.本教程将详解如何在CorelDRAW软件中再制对象. CorelDR ...
- c# 匿名反序列化
1.先new一个匿名对象,然后再反序列化好处是能点点点,坏处是得先new匿名对象 2.借用Newtonsoft.Json.Linq.JObject.Parse,好处是不需要new匿名对象,坏处是不能点 ...
- Dubbo -- 系统学习 笔记 -- 示例 -- 负载均衡
Dubbo -- 系统学习 笔记 -- 目录 示例 想完整的运行起来,请参见:快速启动,这里只列出各种场景的配置方式 负载均衡 在集群负载均衡时,Dubbo提供了多种均衡策略,缺省为random随机调 ...
- iptables相关操作以及简单理解端口和服务之间关系
一般CentOS7默认安装的是firewall不是iptables 1.查看firewall状态 firewall-cmd --state 关闭后显示not running,开启后显示running ...
- hadoop的Map阶段的四大步骤
深入理解map的几个阶段是怎样执行的.
- 【代码审计】TuziCMS_v3.0_任意文件删除漏洞分析
0x00 环境准备 TuziCMS官网:http://www.tuzicms.com/ 网站源码版本:TuziCMS_v3.0_20161220 程序源码下载:http://www.tuzicms ...
