使用Autolayout xib实现动态高度的TableViewCell
http://my.oschina.net/u/2360693/blog/481236?p={{totalPage}}
创建Xib文件
首先将Cell做好布局,调整到满意的位置和宽度,然后开始做Autolayout设定。
Autolayout操作方式有两种,一种是选择目标后,使用右下角的工具栏;另一种是直接使用右键拖拽目标,在弹出的菜单中选择限制项。当选择的目标比较小的时候,可以打开左侧的菜单,在这里做拖拽操作一样是可以的。个人感觉后者更方便一些。
开始之前,先来介绍下使用的基本工具吧。
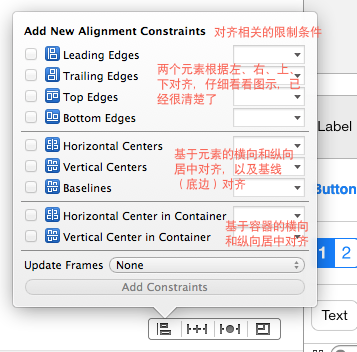
第一个按钮是和对齐有关的,就是控制多个元素(Lable, Button等)的统一约束。例如我们需要让标题和内容按照左,就选择标题和内容元素,选择Leading Edges设置为5即可。

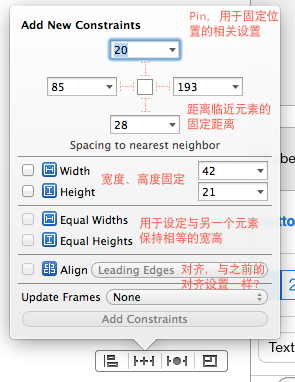
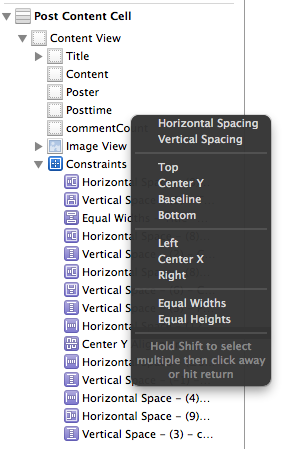
第二个按钮是和元素位置固定有关的限制条件,直接看图吧:

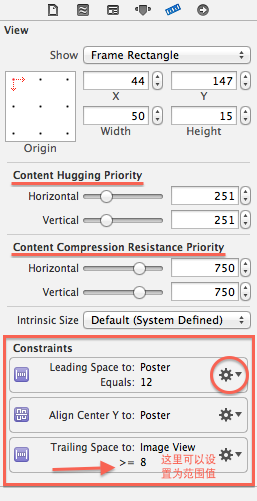
右侧能够看到当前选择元素限制条件的列表:

这里有两个参数,“Content Hugging Priority”和“Content Compression Resistance Priority”,感觉不太好理解,栈爆上找到一篇解释,讲的挺好的:Cocoa Autolayout: content hugging vs content compression resistance priority
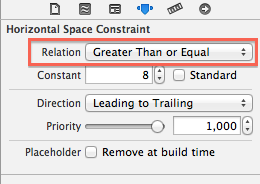
有时候想要一个元素的间距是一个动态值,例如距离右侧至少10pt(即>=10pt),那么可以在上图中点击右侧按钮(齿轮)进入详细设置:

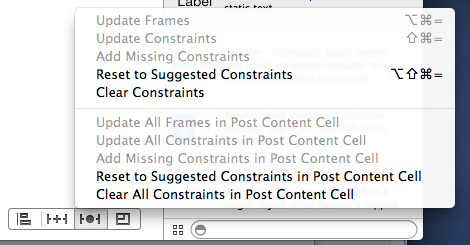
第三个按钮是有关清除限制条件、根据限制更新视图大小的工具。个人比较常用的是清除限制条件,有时候设置错了很麻烦,直接清除掉重新来就行了。

上面这些就是常用到的一些限制条件了。个人觉得使用右键拖拽弹出的菜单选择更方便和直观一些,因为菜单中会根据拖拽内容动态显示可用项供我们选择,菜单如图

大致就是这些了吧……
我来谈谈自己的用法。总体上是从上到下,从左到右做约束限制。在这个例子中,就是设置标题->内容->发帖人这样的顺序。

设置标题的顶部和左侧距离,以及宽度(防止超出边界)。
设置内容的顶部(距离标题)和左侧距离,以及宽度。设置最大行数。
设置发帖人的顶部和左侧距离,以及高度。
设置发帖时间的顶部和左侧距离,距离右侧间距(防止内容过长)。
关键步骤,设置发帖人距离底部距离,如果不设置这个参数,那么下面代码计算的Cell高度会永远是0。
多试一试,如果有错误或者缺少限制,XCode会有提示。它报出的错误一般都是必须修正的,但它给的自动修正建议有时并不是我们想要的(正确的),想清楚再添加。
代码部分
使用了xib制作的Cell,那么在原来的项目代码中如何使用呢?看代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
static NSString *CellIdentifier = @"CellIdentifier"; - (void)viewDidLoad { //注册TableView中用于复用的Cell [self.tableView registerNib:[UINib nibWithNibName:@"BBSPostContentCell" bundle:nil]forCellReuseIdentifier:CellIdentifier]; //... } //关键方法,获取复用的Cell后模拟赋值,然后取得Cell高度 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { BBSPostContentCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier]; NSDictionary *dataSourceItem = [self.dataSource objectAtIndex:indexPath.row]; cell.titleLabel.text = [dataSourceItem valueForKey:@"title"]; cell.contentLabel.text = [dataSourceItem valueForKey:@"body"]; [cell setNeedsUpdateConstraints]; [cell updateConstraintsIfNeeded]; CGFloat height = [cell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize].height; return height; } //在cellForRowAtIndexPath中,按照常规方法做赋值就行了 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath*)indexPath { BBSPostContentCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier]; NSDictionary *dic = dataSource[indexPath.row]; cell.titleLabel.text = dic[@"title"]; cell.contentLabel.text = dic[@"body"]; return cell; } |
2014.1.2: 在测试时发现这部分的代码还存在一些性能问题(整个表视图在更新时会卡顿),我会稍后补上。
我在使用Instruments分析发现,heightForRowAtIndexPath中调用dequeueReusableCellWithIdentifier会占用很多CPU资源,因此我试着不使用registerNib方法注册复用Cell,而在代码中手动处理,类似这样:
|
1 2 3 4 5 6 7 |
BBSPostContentCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier]; if (cell == nil) { cell = [[NSBundle mainBundle] loadNibNamed:@"BBSPostContentCell" owner:self options:NULL][0]; NSLog(@"cell loadNibNamed"); } else { NSLog(@"cell dequeueReusableCellWithIdentifier"); } |
这时我发现这里的Cell调用dequeueReusableCellWithIdentifier方法总是返回nil,因此每次都是从xib中加载,从而耗费了大量的资源。问题的原因我还不清楚,目前我的解决方法是,单独生成一个Cell用于在heightForRowAtIndexPath方法中计算高度。
其次,在[tableView reloadData]和[tableView insertRowsAtIndexPaths]时,底层会将所有行高重新计算,这个会占用大量的时间,因此我试着对行高做了缓存,暂时解决了这个问题。
关于兼容性问题
由于Autolayout只能在iOS6.0以上版本使用,而根据友盟统计,目前6.0以下的用户大概还有8%左右(2013.12)。现在有两个办法解决:
哥不在乎,放弃这些用户!(好霸气=。=)把项目的部署版本修改为6.0以上即可。
咳…咳…这个嘛,用户还是有必要支持的………恩,那我们来说说这个怎么兼容。
思路很简单,我们告诉XCode,6.0以上版本使用Autolayout,以下的旧版本不要使用这个就可以了。
将原xib文件inspector中选择”Interface Builder Document”->”Build for”->”iOS 6.0 and Later”,告诉XCode,这个xib在6.0以上设备编译。
将xib文件拷贝一份副本,命名为”xxx_iOS5.xib”,在inspector中选择”Project Deployment Target”,也就是说使用项目部署目标版本(即最低版本5.0),并取消”Use Autolayout”选项。
在代码中根据系统版本加载不同的xib文件:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#define SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(v) \ ([[[UIDevice currentDevice] systemVersion] compare:v options:NSNumericSearch] !=NSOrderedAscending) #define IS_SUPPORT_AUTOLAYOUT SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(@"6.0") - (void)viewDidLoad { if (!IS_SUPPORT_AUTOLAYOUT) { //for iOS 5.x [self.tableView registerNib:[UINib nibWithNibName:@"BBSPostContentCell_iOS5" bundle:nil]forCellReuseIdentifier:CellIdentifier]; } else { [self.tableView registerNib:[UINib nibWithNibName:@"BBSPostContentCell" bundle:nil]forCellReuseIdentifier:CellIdentifier]; } } |
最后别忘了在高度计算时,区分下代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { if (IS_SUPPORT_AUTOLAYOUT) { //Autolayout部分代码,同上 //..... return height; } else { //for iOS 5.x //为了简单起见,就直接使用固定值了,当然如果你要自己为iOS5用户手动计算动态高度,也是可以的。 return 81; } } |
完成了!
2013的最后一篇文章,元旦快乐! 
原创文章,采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。
转载请注明:转载自 Tony's blog,原文网址:http://itony.me/381.html
使用Autolayout xib实现动态高度的TableViewCell的更多相关文章
- iOS开发——使用Autolayout生成动态高度的TableViewCell单元格
步骤一.TableViewCell中使用Autolayout 要点:Cell的高度必须在Constraints中指明,但不能定死,需要让内部由内容决定高度的View决定动态高度. 如UILabel设置 ...
- AutoLayout处理UITableView动态高度
我们经常会遇到UITableViewCell的高度要跟随内容而调整,在未引入AutoLayout之前,我们使用以下方法计算Label高度,然后heightForRowAtIndexPath中返回计算的 ...
- AutoLayout深入浅出五[UITableView动态高度]
本文转载至 http://grayluo.github.io//WeiFocusIo/autolayout/2015/02/01/autolayout5/ 我们经常会遇到UITableViewCell ...
- soui中,列表控件动态高度的使用注意
1.listview的模板template中,需要增加defHeight属性,即默认高度,同时,不能出现itemHeight属性,否则动态高度会失效 2.数据适配器中,重写getViewDesired ...
- swift 版本 UItableViewCell的动态高度补足
用swift的朋友们很多都是从ios8开发了, 其中针对table cell高度自动计算的 UITableViewAutomaticDimension 异常好用,但好像只对uilabel对象有效 ...
- iOS 界面 之 EALayout 无需反复编译,可视化实时界面,告别Storyboard AutoLayout Xib等等烦人的工具
http://blog.csdn.net/fatherhui iOS开发,EALayout 无需反复编译,可视化实时界面,告别Storyboard AutoLayout Xib等等烦人的工具 EALa ...
- css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位
css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位 height:100vh 一些只能vw, vh才能完成的应用场景: 1. 场景之:元素的尺寸限制 vw vh 主要是 ...
- autoHeight # 动态高度添加 用 window.addEventListener('resize', function () {
动态高度添加 用 window.addEventListener('resize', function () { mounted () { this.init() window.addEventLis ...
- CSS 奇技淫巧:动态高度过渡动画
这个问题源自于掘金上的一个留言,一个朋友问到,为什么我下面这段代码的高度过渡动画失效了? 伪代码大概是这样: { height: unset; transition: all 0.3s linear; ...
随机推荐
- 虚拟机中安装linux系统步骤
参考:http://blog.csdn.net/u013111221/article/details/50856934 后面参考:http://blog.csdn.net/chenweitang123 ...
- iis6.0 default web site 无法启动
按照以往方式打开http://localhost/blog2/index.asp时,意外被提醒出现错误:http 404 无法找到文件.一时感觉不知所措,怎么会出现这样的问题? 近来还碰到了一个问题, ...
- jQuery获取CSS样式中的颜色值的问题
转自:http://blog.csdn.net/cwj649956781/article/details/23261529 jQuery获取CSS样式中的颜色值的问题,不同浏览器格式不同的解决办法,需 ...
- MapWinGIS------引发类型为“System.Windows.Forms.AxHost+InvalidActiveXStateException”的异常
转载:http://www.cnblogs.com/dzone/archive/2011/09/08/2171445.html
- 01-虚拟软件vmware安装
什么是虚拟软件: 虚拟原件是一个可以使你在一台机器上同时运行二个或更多Windows.LINUX等系统.它可以模拟一个标准PC环境.这个环境和真实的计算机一样,都有芯片组.CPU.内存.显卡.声卡.网 ...
- 8 -- 深入使用Spring -- 7... Spring 整合 Struts 2
8.7 Spring 整合 Struts2 8.7.1 启动Spring 容器 8.7.2 MVC框架与Spring整合的思考 8.7.3 让Spring管理控制器 8.7.4 使用自动装配
- Centos6.3 下使用 Tomcat-6.0.43 非root用户 jsvc模式部署 生产环境 端口80 vsftp
一.安装JDK环境 方法一. 官方下载链接 http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260 ...
- VS2013 未找到與約束ContractName...
windows 2008 r2 上面裝的VS2013, 在某一天系統更新之後,再次打開VS項目的時候就出現了上面那個問題 解決方法,打開控制面板,找到下面這個程序,右擊,修復即可
- 第二十篇:不为客户连接创建子进程的并发回射服务器(poll实现)
前言 在上文中,我使用select函数实现了不为客户连接创建子进程的并发回射服务器( 点此进入 ).但其中有个细节确实有点麻烦,那就是还得设置一个client数组用来标记select监听描述符集中被设 ...
- map 集合的遍历
List<Map<String,Object>> autoReplyList= wechatService.queryAutoReplyByOrg(orgId); for(Ma ...
