关于Unity中GrabPass截屏的使用和Shader的组织优化
GrabPass截屏
可以用来截屏,截屏后把纹理传给下一个通道使用。
1:使用抓屏通道, GrabPass {} 或 GrabPass { “ 纹理名称”}; 使用GrabPass {}后,可以用_GrabTexture访问截屏的纹理
2: 后续的Pass通道使用这个抓屏;
3: 编写案例
(1): 创建一个顶点片元着色器;
(2): 将这个着色器放到Overlay队列
(3): 使用GrabPass通道截屏,并定义好变量来接收
(3): 设置顶点的UV坐标;
(4): 着色使用截图的纹理
GrabPass截屏案例
1.创建好Unity工程目录
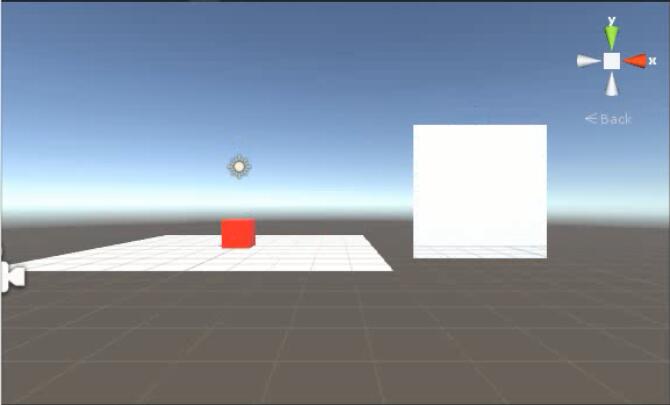
2.创建一个平面plane和一个立方体cube,给cube一个材质red,把red拖进cube的材质属性中
3.再创建一个平面show,竖起来放在旁边,等下用来显示截屏纹理

4.在resources文件夹下面创建shaders文件夹
5.打开shaders文件夹,创建一个用于顶点片元着色的shader,create---->shader---->unlit shader,重命名为GrabShader
6.打开GrabShader
第一步:先把第一行改成Shader "Custom/GrabShader",这样才能在编辑器里面显示这个shader
第二步:把渲染队列拉到最高overlay
Tags { "RenderType"="Opaque" "Queue"="Overlay" }
第三步:使用截屏通道
Shader "Custom/GrabShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" "Queue"="Overlay" }//把渲染队列拉到最高overlay
LOD //
GrabPass {} // 截图通道, 后面使用_GrabTexture访问截屏纹理
// end
Pass
{
name "ONE" CGPROGRAM
#pragma vertex vert
#pragma fragment frag #include "UnityCG.cginc" struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
}; struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS()
float4 vertex : SV_POSITION;
}; sampler2D _MainTex;
float4 _MainTex_ST; sampler2D _GrabTexture;//使用前重新声明一下
float4 _GrabTexture_ST; v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _GrabTexture);//使用
return o;
} fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_GrabTexture, i.uv);//使用
return col;
}
ENDCG
}
}
}
7.创建一个材质GrabShader,shader属性设置为Custom/GrabShader
8.show平面关联材质球GrabShader
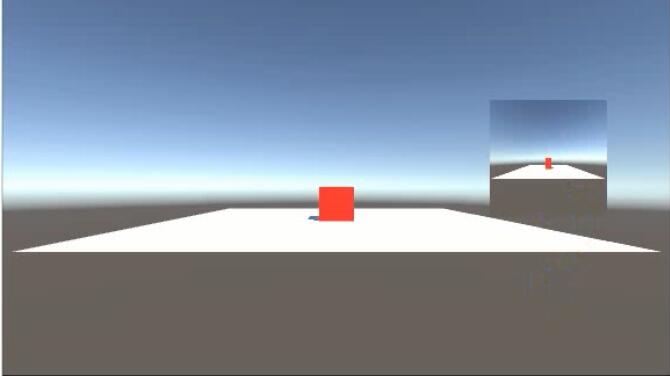
9.运行起来,Game视图里面的plane视图上面显示出截屏纹理

常用的gcinc
系统自带的类似于语言里面的.h文件,是库函数,在Unity-->Edit-->Data-->CGIncludes;查看
1:cginc文件: 宏,帮助函数等,放在CGIncludes下面,开发人员可以开发自己的cginclude文件
2:常用的cginc文件:
HLSL.Support.cginc 协助多平台开发的一些宏等,自动包含
UnityShaderVarirables.cginc 全局变量,自动包含;
UnityCG.cginc 常用的帮助函数;
AutoLight.cginc 光照和阴影功能;
Lighting.cginc 表面着色器的光照模型;
TerrainEngine.cginc 地形植被的光照着色函数;
UnityCG.gcinc常用函数
1:UnityWorldSpaceViewDir: 给定对象空间的顶点位置朝向摄像机方向的世界坐标空间方向;
2: ObjSpaceViewDir: 给定对象空间的顶点位置朝向摄像机方向的对象空间方向;
3: ParallaxOffset: 计算用于视差法线贴图的UV偏移量;
4: Luminance: 将颜色转为亮度;
5: DecodeLightmap: 从光照贴图中解码颜色;
6: float EncodeFloatRGBA(float4 rgba): 将RGBA颜色编码为[0,1)的浮点数;
7: float4 DecodeFloatRGBA(float v): 将一个浮点数解码为RGBA的颜色;
8: UnityWorldSpaceLightDir 给定对象空间的顶点位置到光源的世界坐标空间方向;
9: ObjSpaceLightDir: 给定对象空间的顶点位置到光源的对象空间方向;
UsePass 复用
1:编写过的pass可以重复使用,借助UsePass “ShaderPath/PASS_NAME”
2:PASS名字要大写;
3: Pass {
name “ONE” //不要写到cgprogram里面
}
4: UsePass “Custom/ShaderName/ONE”
multi_compile多版本控制
1: 通过multi_compile编译多个版本的shader;
2: #pragma multi_compile MY_multi_1 MY_multi_2;
3: #ifdef MY_multi_1 #endif
4: Shader.EnableKeyword(“ MY_multi_1”);
5: Shader.DisableKeyword(“MY_multi_2”); 控制shader编译出不同的版本;
multi_compile多版本控制实例
1.打开shaders文件夹,创建一个用于顶点片元着色的shader,create---->shader---->unlit shader,重命名为MultiShader
2.打开MultiShader
第一步:先把第一行改成Shader "Custom/MultiShader",这样才能在编辑器里面显示这个shader
第二步:
Shader "Custom/MultiShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag // 定义这个的两个开关,告诉有两个版本的shader
#pragma multi_compile MY_multi_1 MY_multi_2 #include "UnityCG.cginc" struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
}; struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS()
float4 vertex : SV_POSITION;
}; sampler2D _MainTex;
float4 _MainTex_ST; v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
} fixed4 frag (v2f i) : SV_Target
{
fixed4 col;
// sample the texture
#ifdef MY_multi_1//版本1
col = fixed4(1.0, 0.0, 0.0, 1.0);
#endif #ifdef MY_multi_2//版本2
col = fixed4(0.0, 0.0, 1.0, 1.0);
#endif return col;
}
ENDCG
}
}
}
3.创建一个材质MultiShader,设置它的shader属性为Custom/MultiShader
4.创建一个立方体cube,把材质MultiShader拖进cube
5.创建一个脚本MultiShader,挂载在立方体cube下面
打开MultiShader.cs
using UnityEngine;
using System.Collections; public class MulShader : MonoBehaviour { // Use this for initialization
void Start () {
Shader.EnableKeyword("MY_multi_2");//打开版本2
Shader.DisableKeyword("MY_multi_1");//关闭版本1
} // Update is called once per frame
void Update () { }
}
移动平台优化
1: 代码优化:
预先计算好对应的值 sqrt(2) --> 根号2 --> 1.414..;
放心的使用向量相关操作,叉积,点击,基本都是硬件实现,很高效;
尽量减少函数调用减少开销;
2: 尽可能的计算放在顶点着色器中,顶点着色器的调用频率远低于片着色器;
3: 几何复杂度考量:在IOS平台视口内的顶点数不要超过100K个,IOS默认的缓冲区就是就是这么大,超过这个数字,底层会做一些操作消耗更多的资源;
4: 纹理大小为 2^n次方大小, 16, 64, 128, 256, 512, 1024;
5: 使用适当的数据类型float < half < fixed; 性能
6: 尽量慎用透明效果,透明效果GPU要逐像素渲染,而且没有了遮挡剔除的效果,会用到Blend SrcAlpha OneMinusSrcAlpha//SrcAlpha是源因子,OneMinusSrcAlpha是目标因子,产生的各个颜色和各个因子相乘,然后两个颜色相加
关于Unity中GrabPass截屏的使用和Shader的组织优化的更多相关文章
- iOS中的截屏(屏幕截屏及scrollView或tableView的全部截屏)
iOS中的截屏(屏幕截屏及scrollView或tableView的全部截屏) 2017.03.16 12:18* 字数 52 阅读 563评论 4喜欢 2 1. 截取屏幕尺寸大小的图片并保存至相册 ...
- js利用clipboardData在网页中实现截屏粘贴的功能
目前仅有高版本的 Chrome 浏览器支持这样直接粘贴,其他浏览器目前为止还无法粘贴,不过火狐和ie11浏览器在可编辑的div中能够粘贴截图的图片也是base64位和Chrome利用clipboard ...
- Unity中Oculus分屏相机和普通相机一键切换
Unity中Oculus分屏相机和普通相机一键切换 一.OCulus 分屏相机介绍 在VR开发工程中,总会觉得OC分屏的处理太慢,严重浪费时间啊! 但是不使用有不好调试,来回切换相机就成为了一个必须. ...
- 利用 clipboardData 在网页中实现截屏粘贴的功能
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- iOS 中捕获截屏操作
转自:iOS知识小集 在iOS 7后,苹果提供了UIApplicationUserDidTakeScreenshotNotification通知来告诉App用户做了截屏操作.苹果的描述如下: // T ...
- Unity三种截屏方法(非自带API)
者利用了三种表现形式: 1,选择截图路径的方法 2,直接截取截屏的方法 3,截取鼠标圈选区域. 上代码,: 第一种是调用.net的类库,需要引用System.Windows.Forms.dll,在As ...
- react-native项目中禁止截屏与录屏
在android/app/src/main/java/com/projname/MainActivity.java文件中的onCreate方法添加一下代码即可 import android.view. ...
- Unity中调用Windows窗口句柄以及根据需求设置并且解决扩展屏窗体显示错乱/位置错误的Bug
问题背景: 现在在搞PC端应用开发,我们开发中需要调用系统的窗口以及需要最大化最小化,缩放窗口拖拽窗口,以及设置窗口位置,去边框等功能 解决根据: 使用user32.dll解决 具体功能: Unity ...
- 纯C#实现屏幕指定区域截屏
以前在别的地方见过一个通过调用系统API实现屏幕截图的例子,从内心来说我不太喜欢在C#代码中出现这种情况,现在什么都讲“和谐”,我觉得这种做法就是破坏了我们的“和谐”代码,呵呵,开玩笑,有的时候,不通 ...
随机推荐
- [转载]关于generate用法的总结【Verilog】
转载自http://www.cnblogs.com/nanoty/archive/2012/11/13/2768933.html Abtract generate语句允许细化时间(Elaboratio ...
- [svc]Linux vmstat命令实战详解
vmstat输出 注:是cpu 内存 磁盘 虚拟内存交换情况 io读写情况 vmstat命令是最常见的Linux/Unix监控工具,可以展现给定时间间隔的服务器的状态值,包括服务器的CPU使用率,内存 ...
- python geoip2使用
使用geoip可以查询ip的详细地址信息,简单记录下使用方法(centos python2.7): 1.安装 yum -y install geoip geoip-devel pip install ...
- Struts2对值的推断
目的是想将jsp中的input输入: <input class="inputstyle" type="text" value="<s:pr ...
- [Windows Azure] Configuring and Deploying the Windows Azure Email Service application - 2 of 5
Configuring and Deploying the Windows Azure Email Service application - 2 of 5 This is the second tu ...
- (转)Lua学习笔记1:Windows7下使用VS2015搭建Lua开发环境
Lua学习笔记1:Windows7下使用VS2015搭建Lua开发环境(一)注意:工程必须添加两个宏:“配置属性”/“C或C++”/“预处理器”/“预处理器定义”,添加两个宏:_CRT_SECURE_ ...
- ksoap2调用webservice传递参数丢失
参数有顺序要求,顺序设置正确即可.
- Excel2013 破解(编辑工作表受保护)密码
在日常工作中,大家有时会遇到过这样的情况:使用Excel编制的报表.表格.程序等,在单元格中设置了公式.函数等,为了防止其他人修改您的设置或者防止您自己无意中修改,您可能会使用Excel的工作表保护功 ...
- django模型创建
定义模型 模型,属性,表,字段之间的关系 一个模型类在数据库中对应一张表,在模型类中定义的属性,对应该模型对照表中的一个字段 定义属性:见下文 创建模型类 元选项 在模型类中定义Meta类,用于设置元 ...
- Node.js学习笔记(5)--文件简单操作
说明(2017-5-3 11:53:45): 1. foo.js var fs = require("fs"); var documents = []; fs.readdir(&q ...
