第三百七十九节,Django+Xadmin打造上线标准的在线教育平台—xadmin的安装
第三百七十九节,Django+Xadmin打造上线标准的在线教育平台—xadmin的安装
xadmin介绍
xadmin是基于Django的admin开发的更完善的后台管理系统,页面基于Bootstrap3开发的
xadmin安装
下载地址:https://github.com/sshwsfc/xadmin
下载后解压下载包,cd 进入解压目录执行命令,python setup.py install 安装
安装时会安装依赖包

安装django-import-export
pip install django-import-export
安装django-import-export会安装依赖包
django-import-export-0.5.1
et-xmlfile-1.0.1
jdcal-1.3 odfpy-1.3.5
openpyxl-2.4.8
tablib-0.12.1
unicodecsv-0.14.1
xlrd-1.1.0
xlwt-1.3.0
安装好xadmin后,在Django的settings.py配置文件,配置xadmin的相关app注册配置
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app_users', # 注册 APP
'app_courses',
'app_organization',
'app_operation',
'xadmin', # 注册xadmin的app
'crispy_forms', # 注册xadmin的依赖app
]
在urls.py文件设置xadmin的路由映射
from django.conf.urls import url
from django.contrib import admin
import xadmin # 导入xadmin urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
]
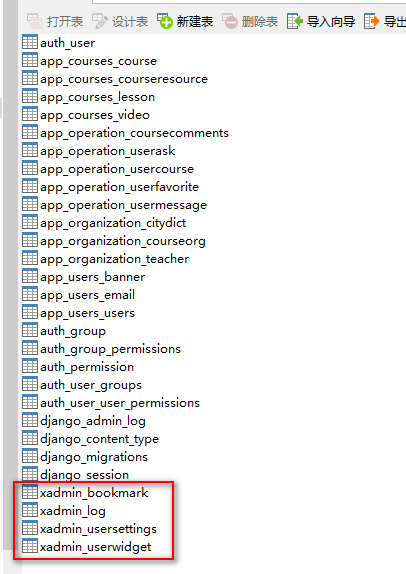
执行命令生成xadmin相关的数据库表
执行命令:makemigrations 然后在输入 migrate 来生成表

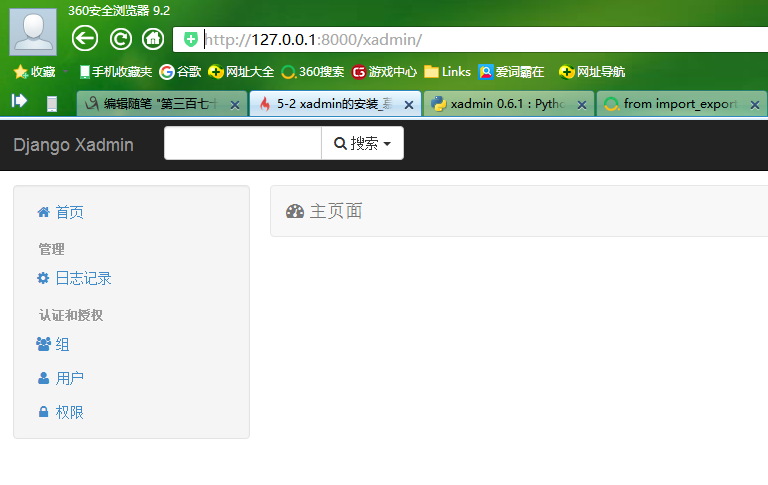
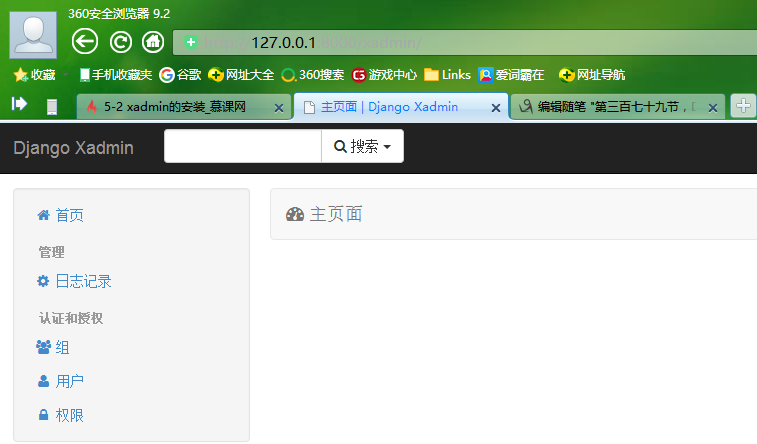
访问:http://127.0.0.1:8000/xadmin/

这样网站后台就搭建了,xadmin的各种依赖包也有了
接下来我们将用xadmin的源码安装方式将xadmin集成到我们的Django项目中
目前我们通过命令安装的xadmin在python的第三方模块里,与Django项目脱离了,不是Django项目的一部分,不方便管理和修改源码自定制xadmin
所以前面的安装只是让我们的xadmin运行起来,配置好相关依赖包,接下来我们需要用源码安装方式将xadmin集成到我们的Django项目中,然后用命令将原来安装的xadmin卸载掉
源码安装方式将xadmin集成到我们的Django项目中
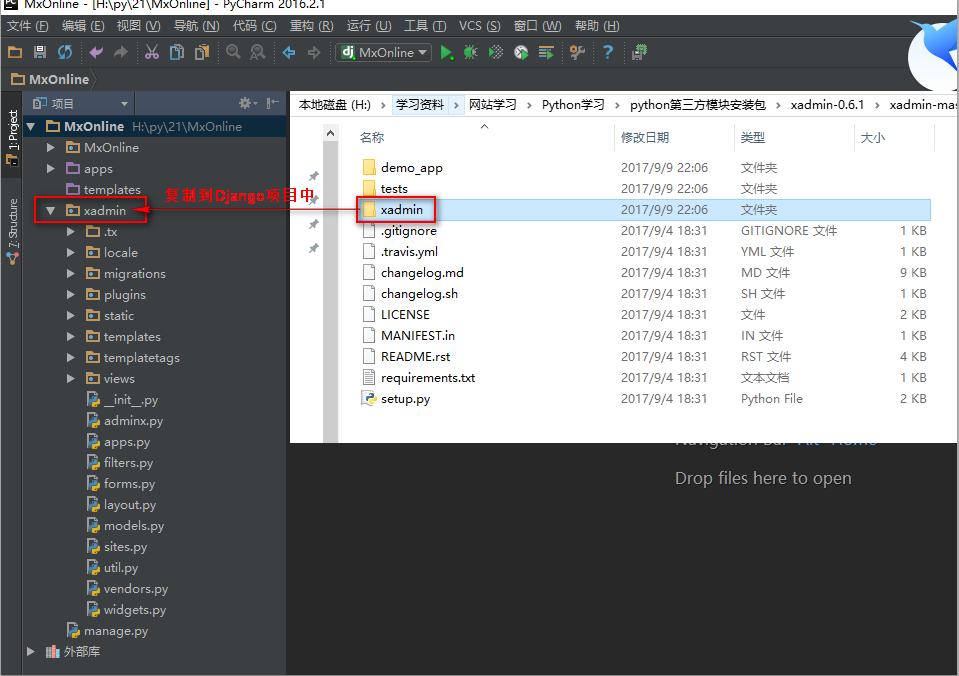
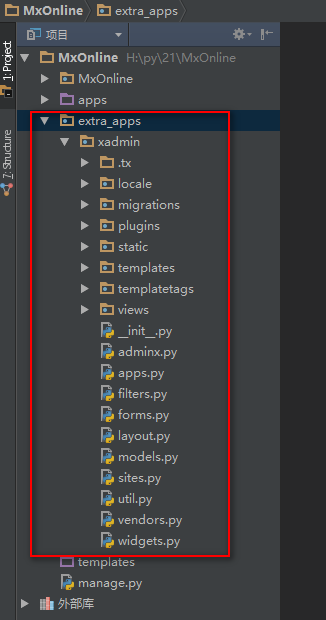
解压我们先下载的xadmin源码包,找到解压包里的xadmin文件夹,将整个文件夹复制到Django项目中

在目录里创建extra_apps目录,用于专门存放第三方源码程序,这样目录结构清晰,将xadmin放到extra_apps目录

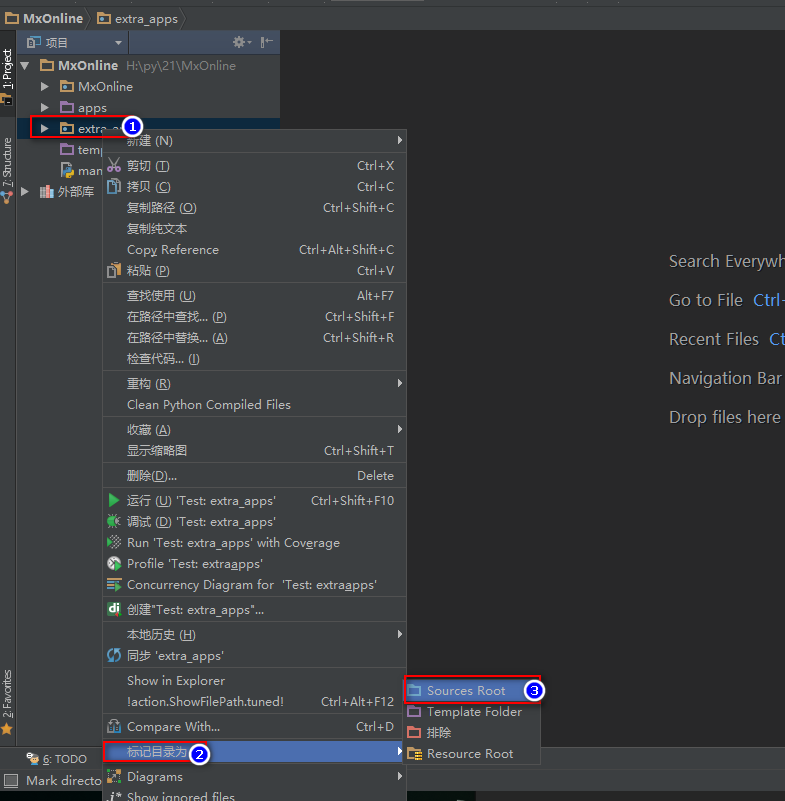
第一步,解决PyCharm无法识别extra_apps目录的方法,在PyCharm将extra_apps设置成python可识别路径,在extra_apps文件夹鼠标右键-标记目录为-Sources Root

第二步,在settings.py设置文件,将extra_apps目录设置成python可识别目录,
"""
Django settings for MxOnline project. Generated by 'django-admin startproject' using Django 1.10. For more information on this file, see
https://docs.djangoproject.com/en/1.10/topics/settings/ For the full list of settings and their values, see
https://docs.djangoproject.com/en/1.10/ref/settings/
""" import os
import sys # Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # 当前目录路径
sys.path.insert(0, os.path.join(BASE_DIR, 'apps')) # 将apps目录设置成python可识别目录
sys.path.insert(1, os.path.join(BASE_DIR, 'extra_apps')) # 将xadmin所在目录设置成python可识别目录 # Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.10/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = '!#-519=(t8yl=of8^u$(zdcfcovctqlh0n2p#fky&9c3la+j1k' # SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app_users', # 注册 APP
'app_courses',
'app_organization',
'app_operation',
'xadmin', # 注册xadmin的app
'crispy_forms', # 注册xadmin的依赖app
] MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
] ROOT_URLCONF = 'MxOnline.urls' TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 配置模板文件路径,也就是html路径
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
] WSGI_APPLICATION = 'MxOnline.wsgi.application' # Database
# https://docs.djangoproject.com/en/1.10/ref/settings/#databases
#
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
# } #MySQL数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 配置数据库引擎名称
'NAME': 'mxonline', # 数据库名称
'USER': 'root', # 数据库用户名
'PASSWORD': '', # 数据库密码
'HOST': '127.0.0.1', # 数据库链接地址
'PORT': '', # 数据库端口
}
} # Password validation
# https://docs.djangoproject.com/en/1.10/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
] # Internationalization
# https://docs.djangoproject.com/en/1.10/topics/i18n/ LANGUAGE_CODE = 'zh-hans' # 设置自带后台admin为中文 TIME_ZONE = 'Asia/Shanghai' # 设置系统时间为上海时间 USE_I18N = True USE_L10N = True USE_TZ = False # 设置数据库写入时间,不用国际时间 # Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.10/howto/static-files/ STATIC_URL = '/static/'
源码安装方式将xadmin集成到我们的Django项目中后,删除以前用命令安装xadmin
执行命令:pip3 uninstall xadmin

这样原来命令安装的xadmin就被卸载了,xadmin所需要的依赖关系包却没卸载,因为我们源码安装方式将xadmin集成到我们的Django项目中后也会用到xadmin所需要的依赖关系包的
访问:http://127.0.0.1:8000/xadmin/

此时访问的xadmin就是Django项目中集成的xadmin了
第三百七十九节,Django+Xadmin打造上线标准的在线教育平台—xadmin的安装的更多相关文章
- 第三百九十五节,Django+Xadmin打造上线标准的在线教育平台—Xadmin集成富文本框
第三百九十五节,Django+Xadmin打造上线标准的在线教育平台—Xadmin集成富文本框 首先安装DjangoUeditor3模块 Ueditor HTML编辑器是百度开源的HTML编辑器 下载 ...
- 第三百九十四节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置2,以及目录结构说明
第三百九十四节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置2,以及目录结构说明 设置后台列表页面可以直接修改字段内容 在当前APP里的adminx.py文件里的 ...
- 第三百八十一节,Django+Xadmin打造上线标准的在线教育平台—xadmin全局配置
第三百八十一节,Django+Xadmin打造上线标准的在线教育平台—xadmin全局配置 1.xadmin主题设置 要使用xadmin主题,需要在一个app下的adminx.py后台注册文件里,写一 ...
- 第三百九十三节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置
第三百九十三节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置 设置后台某个字段的排序规则 在当前APP里的adminx.py文件里的数据表管理器里设置 order ...
- 第三百八十二节,Django+Xadmin打造上线标准的在线教育平台—xadmin管理员详情页面布局,导航图标设置
第三百八十二节,Django+Xadmin打造上线标准的在线教育平台—xadmin进阶 1.后台管理员详情页面布局 后台管理员详情页面,区块是可以拖动的,而且分为了很多个区块 这个页面的布局在xadm ...
- 第三百八十九节,Django+Xadmin打造上线标准的在线教育平台—列表筛选结合分页
第三百八十九节,Django+Xadmin打造上线标准的在线教育平台—列表筛选结合分页 根据用户的筛选条件来结合分页 实现原理就是,当用户点击一个筛选条件时,通过get请求方式传参将筛选的id或者值, ...
- 第三百七十六节,Django+Xadmin打造上线标准的在线教育平台—创建用户操作app,在models.py文件生成5张表,用户咨询表、课程评论表、用户收藏表、用户消息表、用户学习表
第三百七十六节,Django+Xadmin打造上线标准的在线教育平台—创建用户操作app,在models.py文件生成5张表,用户咨询表.课程评论表.用户收藏表.用户消息表.用户学习表 创建名称为ap ...
- 第三百七十五节,Django+Xadmin打造上线标准的在线教育平台—创建课程机构app,在models.py文件生成3张表,城市表、课程机构表、讲师表
第三百七十五节,Django+Xadmin打造上线标准的在线教育平台—创建课程机构app,在models.py文件生成3张表,城市表.课程机构表.讲师表 创建名称为app_organization的课 ...
- 第三百七十四节,Django+Xadmin打造上线标准的在线教育平台—创建课程app,在models.py文件生成4张表,课程表、课程章节表、课程视频表、课程资源表
第三百七十四节,Django+Xadmin打造上线标准的在线教育平台—创建课程app,在models.py文件生成4张表,课程表.课程章节表.课程视频表.课程资源表 创建名称为app_courses的 ...
随机推荐
- android笔记--加载框
package com.fuda.ui; import android.app.Activity; import android.os.Bundle; import android.os.Handle ...
- MediaStore insert bitmap为黑色
MediaStore.Images.Media.insertImage(mFragmentActivity.getContentResolver(), qrBitmap, "xx券面值10元 ...
- mysql load数据第一列丢失
mysql load数据第一列丢失 问题描述 MySQL表的结构如下: mysql> desc cms_msg_test_3; +----------------+--------------- ...
- 关于一点pthread_cond_t条件锁的思考以及实验
转:http://blog.csdn.net/aniao/article/details/5802015 APUE上,关于条件锁.其中有这么几条总结: 1.使用条件锁前必须先锁住对应的互斥锁. 2.条 ...
- maven pom scope 含义
maven pom scope 依赖范围控制哪些依赖在哪些classpath 中可用,哪些依赖包含在一个应用中.让我们详细看一下每一种范围: compile (编译范围) compile是默认的范围: ...
- SPSS简单使用
当我们的调查问卷在把调查数据拿回来后,我们该做的工作就是用相关的统计软件进行处理,在此,我们以spss为处理软件,来简要说明一下问卷的处理过程,它的过程大致可分为四个过程:定义变量.数据录入.统计分析 ...
- java判断是移动端还是pc端
// \b 是单词边界(连着的两个(字母字符 与 非字母字符) 之间的逻辑上的间隔), // 字符串在编译时会被转码一次,所以是 "\\b" // \B 是单词内部逻辑间隔(连着的 ...
- 1:(0or1)
public class User { public int ID { get; set; } public string UserName { get; set; } ...
- Domain应用之 根据某个Many2one的对象的 X2many对象 过滤
如果两者都是many2one类型的对象,过滤非常简单,在xml中添加domain过滤即可,比如 国家.省市之间的联动关系. 如果想要根据某个对象的X2many类型的字段进行过滤该如何去做呢? 答案是利 ...
- mongo源码学习(四)invariant
前言 在看MongoDB源码的时候,经常会看到这个玩意儿:invariant. invariant的字面意思是:不变式. 在emacs上跳转到函数定义要安装一个插件,ggtags,费了老大劲儿.这都可 ...
