10 个超炫绘制图表图形的 Javascript 插件【转载+整理】
现在,有很多在线绘制图表和图形(Charts and Graphs)的 JavaScript 插件,这些插件还都是免费,以及图表库。这些插件大量出现的原因是基于一个事实:人们不再依赖于 Flash。现代浏览器和复杂计算使得呈现实时数据更加容易。各种各样向量,如 VML、SVG 和 Canvas 绘制技术的进步也使它成为可能。
本文推荐 10 款很炫的绘制图表图形的 JavaScript 插件。这些插件使用各种各样的技术,因此,只有现代浏览器才支持 canvas;其他的插件把不同的技术整合在一起,让他可以工作在不同的平台,以及老版浏览器上。这些工具都是独立的框架,大部分支持常用的功能,如条形图(bar)、线形图(line)、饼图(pie);其他的则支持更复杂,如关联图(correlation plot)、维恩图(Venn diagram)、热区图(heatmaps)、Newick 树图(newick trees)、二维散点图(2D-scatter plot)、二维气泡图(2D-scatter bubble plot)、三维散点图(3D-scatter plot)。 选择你认为最合适的。
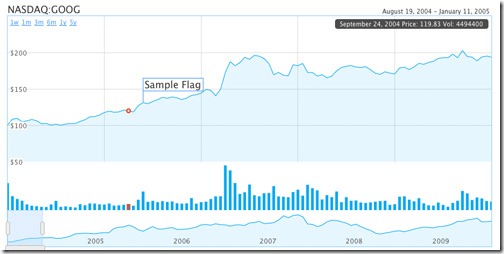
Humble Finance
这是一个非常好用的 HTML5 数据可视化工具。它与 Flash 工具颇为相似。Humble Finance 完全由 JavaScript 编写,利用了 Prototype 和 Flotr 库。你可以用它显示任何两个二维实时数据集,它们共享坐标轴。

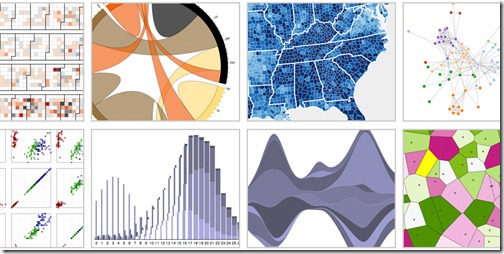
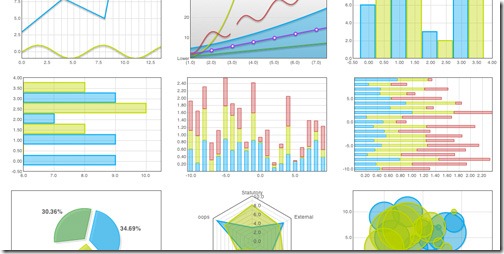
D3
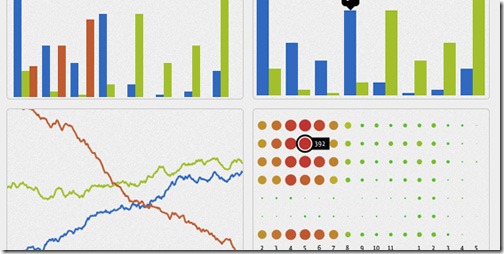
D3 是最流行的数据可视化库之一。下图只是它很少的一部分图表。D3 可以把任意数据绑定到 DOM(Document Object Model,文档对象模型),然后,对文档应用数据驱动转换(data-driven transformations )。你可以把一个数值数组创建为一个基本的 HTML table,也可以创建一个带流体过渡和交互(fluid transitions and interaction)的 SVG bar chart。

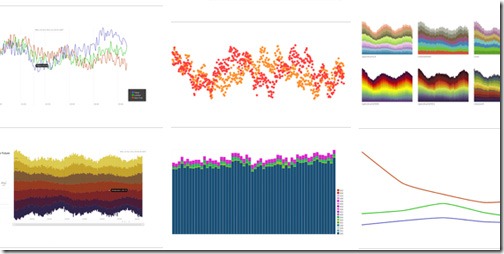
Rickshaw
Rickshaw 可以让你创建交互的时间序列图(interactive time series graphs)。它依赖于 D3 可视化库,并需要一些像扩展,如 jQuery 和 jQuery UI。

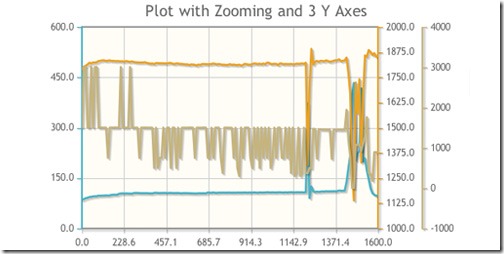
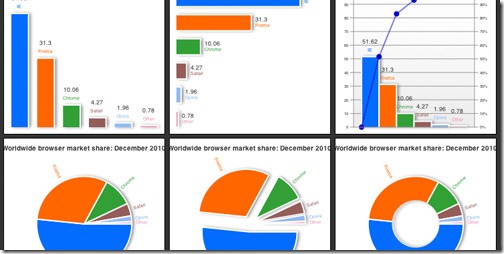
jqPlot
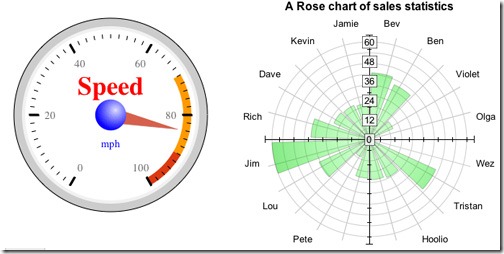
这是一个基于 jQuery 框架绘图制表的插件。jqPlot 可以创建各种特色的线形图(line)、条形图(bar)、饼图(pie)。

RGraph
它是 HTML5 JS 图表库,拥有超过 20 种类型的图表。利用最新 HTML5 canvas 标签,这个工具可在 Web 浏览器上生成 JavaScript 图表,这意味着更快的网页加载和更少的 Web 服务器负载。

Dygraphs
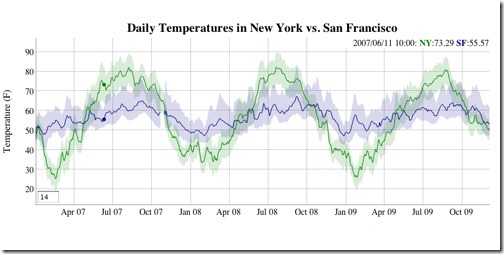
这是一个很不错的开源 JS 库,能够创建交互的、可缩放的时间序列图。它可以显示密集的数据集(dense data sets ),并可让用户对这些数据进行检索和分析它们。该工具很小,甚至可以在 IE 下工作。

canvasXpress
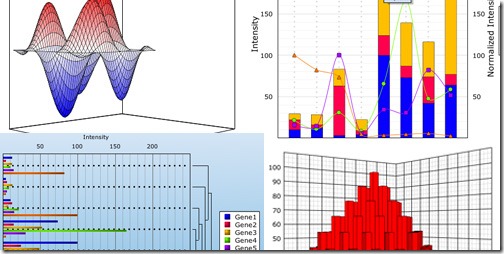
它是一个基于 HTML5 标签的库。支持大量极其复杂的图表和图形。

gRaphael
它是基于 Raphael 图形库,你可以查看演示,目前它支持 Firefox 3.0+、Safari 3.0+、Opera 9.5+ 和 IE 6.0+。

Flotr2
它是一个独立的框架库,可以绘制 HTML5 图表图形。实际上,它是 flotr 的一个分支,摆脱了对 Prototype 的依赖,并进行了各种改良。你可以创建线形图(line)、条形图(bar)、烛形图(candle)、饼图(pie)和气泡图(bubble)。它还支持旧的浏览器,如 IE 6,以及移动平台。

Awesome Chart JS
正如它的名字,这是一个很不错的 JavaScript 库,用于创建基于 HTML 5 canvas 元素的图表。这个库很简单,只需要几行代码就能快速生成简单的图表。

参考
图表
- 条形图(bar):条形图用于显示各个项之间的比较情况,如某个班的学生,都有期中期末考试成绩,用条形图查看学生进步的情况。使用条形图的情况,如轴标签过长;数值是持续型的。条形图有很多子类型,唯一区别是形状不同,如圆柱、圆锥和棱锥,而不是水平矩形,以及水平或垂直之分。
- 线形图(line):线形图又称为“点状图”(point chart)、“停顿图”(Stopping chart)或“星状图”(star chart),是最早的绘图方法。如股票价格。目前,线形图已较少有人使用。
- 饼图(pie):饼图显示一个数据系列中各项的大小与各项总和的比例。因此,仅有一个要绘制的数据系列;要绘制的数值没有负值;要绘制的数值几乎没有零值;类别数目无限制;各类别分别代表整个饼图的一部分。
各个部分需要标注百分比 - 关联图(correlation plot):关联图是把现象与问题有关系的各种因素串联起来的图形。通过连图可以找出与此问题有关系的一切要图,从而进一步抓住重点问题并寻求解决对策。
- 维恩图(Venn diagram):维恩图,也称韦恩图或文氏图。用封闭曲线(内部区域)表示集合及其关系的图形。
- 热区图(heat maps)
- Newick 树(newick trees)
- 二维散点图(2D-scatter plot)
- 二维气泡图(2D-scatter bubble plot)
- 三维散点图(3D-scatter plot)
10 个超炫绘制图表图形的 Javascript 插件【转载+整理】的更多相关文章
- 程序猿必备的10款超炫酷HTML5 Canvas插件
1.超炫酷HTML5 Canvas 3D旋转地球动画 这是一款基于HTML5 Canvas的3D地球模拟动画,动画以太空作为背景,地球在太空中旋转,同时我们也可以拖拽鼠标来从不同的角度观察地球.另外我 ...
- 10个Python 统计报表/图表图形类库
matplotlib,官网:http://matplotlib.sourceforge.net/,Matplotlib 是一个由 John Hunter 等开发的,用以绘制二维图形的 Python 模 ...
- [ javascript canvas isPointInPath(x,y) 判断点是否在最后绘制的图形中 ] javascript canvas isPointInPath(x,y) 判断点是否在最后绘制的图形中方法演示 效果之三
<!DOCTYPE html> <html lang='zh-cn'> <head> <title>Insert you title</title ...
- 10 款强大的JavaScript图表图形插件推荐
转自:http://www.iteye.com/news/24535 网上有很多用于绘制图表图形的免费JavaScript插件和图表库,这类插件大量出现的原因,一是人们不再依赖于Flash,二是浏览器 ...
- 9款很棒的网页绘制图表JavaScript框架脚本
推荐9款很棒的可在网页中绘制图表的JavaScript脚本,这些有趣的JS脚本可以帮助你快速方便的绘制图表(线.面.饼.条…),其中包括jQuery.MooTools.Prototype和一些其它的J ...
- 在微信小程序中绘制图表(part2)
本期大纲 1.确定纵坐标的范围并绘制 2.根据真实数据绘制折线 相关阅读:在微信小程序中绘制图表(part1)在微信小程序中绘制图表(part3) 关注我的 github 项目 查看完整代码. 确定纵 ...
- PHPExcel探索之旅---阶段三 绘制图表
利用PHPExcel插件进行绘制图表 <?php /** * 使用PHPExcel插件在excel文件中利用其中的数据建立折线图 * */ $dir = dirname(__FILE__); r ...
- 10┃音视频直播系统之 WebRTC 中的数据统计和绘制统计图形
一.数据统计 在视频直播中,还有一项比较重要,那就是数据监控 比如开发人员需要知道收了多少包.发了多少包.丢了多少包,以及每路流的流量是多少,才能评估出目前用户使用的音视频产品的服务质量是好还是坏 如 ...
- DevExpress使用之ChartControl控件绘制图表(多坐标折线图、柱状图、饼状图)
最近因为公司项目需要用到WinForm的DecExpress控件,在这里把一些使用方法总结一下. DevExpress中有一个专门用来绘制图表的插件ChartControl,可以绘制折线图.饼状图.柱 ...
随机推荐
- java高新技术
一.静态导入: import static语句导入一个类中的某个静态方法或所有方法: 例子: 1.import static java.lang.Math.max; 只是导入了Math类中的max方法 ...
- StatCounter
StatCounter provides free customisable hit counters, visitor tracking, web analytics and website sta ...
- libxml2.dylb 罗致<libxml/tree.h> 老是找不到头文件
libxml2.dylb 导致<libxml/tree.h> 老是找不到头文件 添加了libxml2.dylb的framework ,结果还是引用不了<libxml/tree.h&g ...
- 实现iOS长时间后台的两种方法:Audiosession和VOIP
http://www.cocoachina.com/applenews/devnews/2012/1212/5313.html 我们知道iOS开启后台任务后可以获得最多600秒的执行时间,而一些需要在 ...
- 【工具类】根据IP获取IP归属地,国家,城市信息
使用淘宝的IP归属地查询接口: http://ip.taobao.com/service/getIpInfo.php?ip=192.168.92.130 通过新浪的IP归属地查询接口: http:// ...
- Cocos2d-x开源、跨平台的游戏引擎
from://http://blog.linguofeng.com/pages/language/c/Cocos2dx.html Cocos2d-x 开源.跨平台的游戏引擎 一.下载 http://c ...
- 并查集(Union-Find) 应用举例 --- 基础篇
本文是作为上一篇文章 <并查集算法原理和改进> 的后续,焦点主要集中在一些并查集的应用上.材料主要是取自POJ,HDOJ上的一些算法练习题. 首先还是回顾和总结一下关于并查集的几个关键点: ...
- 用 iOS-System-Services 框架获取iOS设备所用的设备信息
参考资料地址 https://github.com/Shmoopi/iOS-System-Services 百度云盘下载地址 http://pan.baidu.com/s/1c05ot1m This ...
- 开源项目MultiChoiceAdapter详解(二)——MultiChoiceArrayAdapter的使用
MultiChoiceArrayAdapter其实就是可以多选的ArrayAdapter了,ArrayAdpter我们已经很熟悉了.MultiChoiceArrayAdapter这个类是抽象类,所以使 ...
- [Web 前端] this作用域问题
如何不用这种写法:理想的写法是this.setState({ .... }) 可能是我没有描述清楚,我不想用这种学法而已,这样多了一个变量,我觉得很不舒服.我尝试了先把 setState 赋值到变量里 ...
