APPIUM Android 定位方式
原文地址https://www.cnblogs.com/sundalian/p/5629500.html
1.定位元素应用元素
1.1通过id定位元素
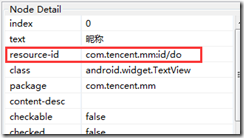
Android里面定位的id一般为resrouce-id:

代码可以这样写:
WebElement element = driver.findElement(By.id("com.tencent.mm:id/do"));
或者:
driver.findElementById("com.tencent.mm:id/do")
下面的例子展示的是通过id定位到元素并点击:

@Test
public void doClick() {
//通过id查找元素
WebElement el = driver.findElement(By.id("com.tencent.mm:id/do"));
el.click();
//等待3s观察显示
try {
Thread.sleep(3000);
} catch(InterruptedException e) {
e.orintStackTrace();
}
}

1.2通过name定位元素
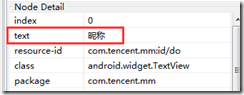
一般text属性认为是name


@Test
public void doClick() {
//通过name查找元素
WebElement el = driver.findElement(By.name("昵称"));
el.click();
//等待3s观察显示
try {
Thread.sleep(3000);
} catch(InterruptedException e) {
e.orintStackTrace();
}
}

1.3通过ClassName定位元素
classname指的是class属性


@Test
public void doClick() {
//通过classname查找元素
WebElement el = driver.findElement(By.ClassName("android.widget.TextView"));
el.click();
//等待3s观察显示
try {
Thread.sleep(3000);
} catch(InterruptedException e) {
e.orintStackTrace();
}
}

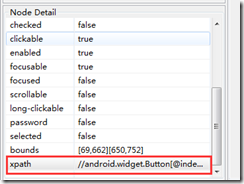
1.4通过xpath定位
Appium对于xpath定位执行效率是比较低的,也就是说遇到xpath的定位代码的时候,执行比较慢。迫不得已的情况下尽量不用这个定位方式。

代码:

@Test
public void doClick() {
//通过xpath查找元素
WebElement el = driver.findElement(By.xpath("//android.widget.Button[@index='1']"));
el.click();
//等待3s观察显示
try {
Thread.sleep(3000);
} catch(InterruptedException e) {
e.orintStackTrace();
}
}

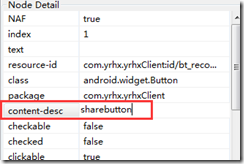
1.5通过AccessibilityId定位元素
定位元素的方式和name,id一样。

定位方式:
findElement(By.AccessibilityId("sharebutton"))
代码如下:

@Test
public void doClick() {
//通过AccessibilityId查找元素
WebElement el = driver.findElementByAccessibilityId("sharebutton");
el.click();
//等待3s观察显示
try {
Thread.sleep(3000);
} catch(InterruptedException e) {
e.orintStackTrace();
}
}

1.6通过AndroidUiAutomator定位元素
AndroidUIAutomator是一个强有力的元素定位方式,它是通过Android UIAutomator类库去找元素,定位方式:
findElement(By.AndroidUIAutomator(String UIAuto));
可以选择id,nameclassName,description作为传入的字符串
WebElement el =
driver.findElementByAndroidUIAutomator("new UiSelector().resourceId(\"com.tencent.mm:id/do\")");
代码如下:

@Test
public void doClick() {
//通过AndroidUIAutomator查找元素
WebElement el = driver.findElementByAndroidUIAutomator("new UiSelector().description(\"sharebutton\")");
el.click();
//等待3s观察显示
try {
Thread.sleep(3000);
} catch(InterruptedException e) {
e.orintStackTrace();
}
}

2.处理纯web应用元素定位
2.1使用chrome-devtools
这是谷歌提供的一个移动端Web开发调试工具,通过它我们可以调试手机页面。通过调试我们可以看到wap页面的源码,从而进行元素的定位。那么这个工具该如何使用呢?首先你要有一台PC,上面安装了chrome浏览器;一台安卓手机,上面安装了chrome移动版的浏览器。将你的手机通过USB数据线连接到你的PC机并开启USB调试模式(由于每个机器不一样,所以开启USB模式的方式就不再详细说明),然后在CMD中输入adb devices看看设备是不是链接成功了:

接下来在PC机上打开chrome浏览器
然后在地址栏输入:chrome://inspect/#devices

紧接着在你的Android手机上打开chrome浏览器并输入百度首页地址:
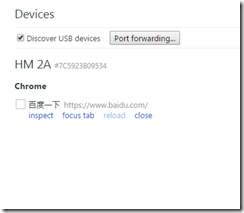
当你打开了百度首页之后,我们在回到PC版的chrome浏览器上面的chrome://inspect/#devices页面下观察:

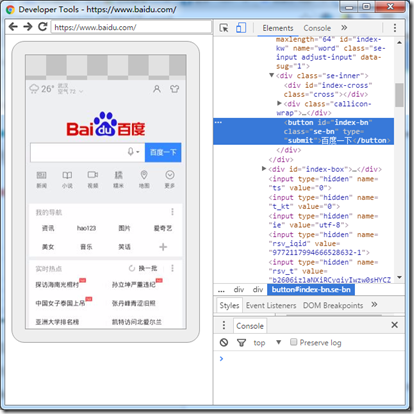
接下来点击”inspect”,你会发现弹出一个新窗口,如图:

通过此图大家可以看到手机屏幕上的页面已经PC机上显示了,你可以看到手机wap页面源码以及UI界面。使用用DevTools特别重要的一点是:如果你点击inspect打开的DevTools窗口一片空白,且刷新无效时,那极有可能是由于被墙的缘故。
在hosts文件最后追加以下内容:
64.233.162.83 chrome-devtools-frontend.appspot.com
保存之后,在CMD中输入:ipconfig /flushdns
刷新DNS之后,打开的DevTools窗口就不会在是空白的了。
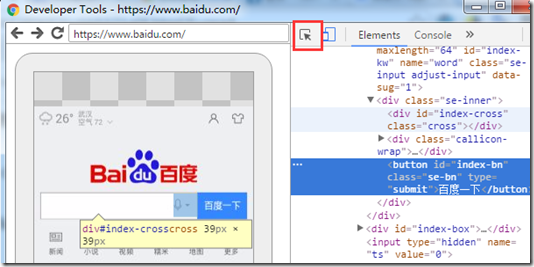
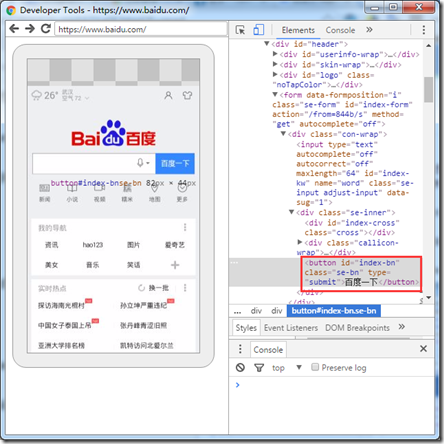
在DevTools窗口顶部有个“Select an element in the page to inspect it”按钮,如下图所示:

百度一下button的元素信息

通过id定位:
WebElement searchButton = driver.findElement(By.id(“index-bn”));
百度搜索关键字的代码:

public AndroidDriver<WebElement> driver;
@BeforeClass
public void startTest() throws MalformedURLException {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("platformName","Android");
capabilities.setCapability("deviceName","MeiZu MX3");
capabilities.setCapability("platformVersion", "5.0.1");
capabilities.setCapability("browserName", "Chrome");
driver = new AndroidDriver<WebElement>(new URL("http://127.0.0.1:4723/wd/hub"), capabilities);
driver.manage().timeouts().implicitlyWait(6, TimeUnit.SECONDS);
}
@AfterClass
public void afterClass() {
driver.quit();
}
@Test
public void addContact() {
//打开百度首页
driver.get("https://www.baidu.com");
//输入框元素
WebElement inputBox = driver.findElement(By.id("index-kw"));
//输入JAVA关键字
inputBox.sendKeys("JAVA");
//百度一下按钮
WebElement searchButton = driver.findElement(By.id("index-bn"));
//点击百度一下按钮
earchButton.click();
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}

2.1chrome toggle device mode 模式
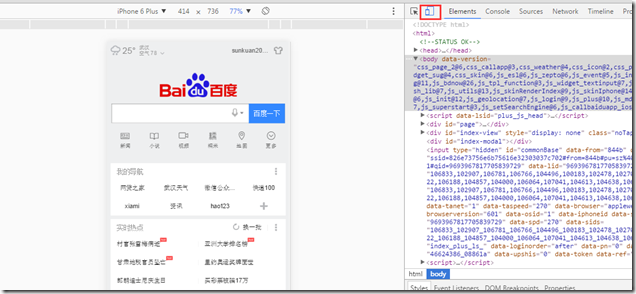
打开PC chrome浏览器,点击F12

点击toggle device mode,F5刷新就可以实现方式1的效果,而且比方式1简单。

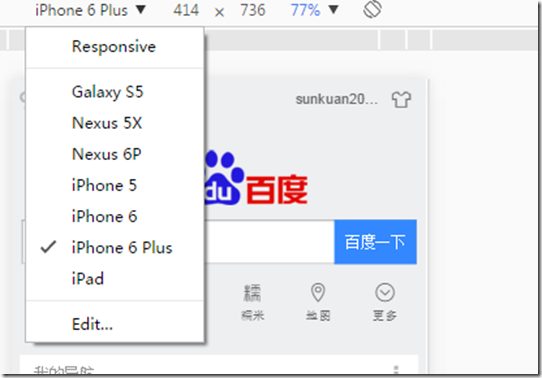
可以切换设备型号及屏幕的大小。
3.定位混合应用元素
混合应用是原生APP+webview组成的,可以简单的理解为一个原生app的外壳,内部全是html页面。在处理这样的app的定位的时候 需要先定位原生APP上的按钮或者链接,然后点击按钮或者链接,然后经过appium提供的方法,进入webview页面,通过之前介绍的定位工具和方法进行元素定位了。如果说你的android版本小于4.4,那么你需要使用Selendroid模式来作为测试引擎,在测试初始化的时候需要设置该capability。如果你的android版本大于等于4.4,那么Appium作为测试引擎,然后通过chromedriver来处理webview。如果你使用的是APPIUM测试引擎,调试WebView需要满足安卓系统版本为Android 4.4+已上,并且需要在你的APP内配置相应的代码,在WebView类中调用静态方法setWebContentsDebuggingEnabled,如下:
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
进入webview的操作:

//这里使用driver.getContextHandles();获取app的handles,原生应用会有一个handle,webview也会有一个handle
Set<String> contexts = driver.getContextHandles();
for(String cotext:contexts) {
System.out.println(context);
//会打印出 NATIVE_APP(原生app handle)和WEBVIEW_com.example.testapp(webview的 handle)
}
//进入webview中
driver.context((String) contexts.toArray()[1]);
//操作webview中的内容

这里使用driver.getContextHandles();获取app的所有handles,原生应用会有一个NATIVE_APP 的handle,webview也会有一个WEBVIEW_XXX_XXX_XX的handle,确定了webview的handle之后,使用:driver.context(handle的字符串)进入webview页面
APPIUM Android 定位方式的更多相关文章
- 六 APPIUM Android 定位方式
文本转自:http://www.cnblogs.com/sundalian/p/5629500.html APPIUM Android 定位方式 1.定位元素应用元素 1.1通过id定位元素 An ...
- 七 APPIUM Android 定位方式
1.定位元素应用元素 1.1通过id定位元素 Android里面定位的id一般为resrouce-id: 代码可以这样写: WebElement element = driver.findElem ...
- Appium Android定位元素与操作
文章写得很好,转载备用 一.常用识别元素的工具 uiautomator:Android SDK自带的一个工具,在tools目录下 monitor:Android SDK自带的一个工具,在tools目录 ...
- Android定位方式和测试方法
Android常用的三种定位方式有:基于GPS定位.基于基站地位.基于wifi定位. 1.基于GPS定位: GPS定位需要GPS模块(硬件)的支持,没有GPS模块是无法进行GPS定位的. GPS定位最 ...
- android定位方式
做移动互联网就不太可能不碰手机端的开发.上周为了项目需要,俺也挽袖子抡胳膊开始写起了android程序,还好有java基础,倒也上手快,写了几个小程序,主要都是关于定位方面的. 网上也搜得到一些相关的 ...
- 6.1 python+appium元素定位方式(登录app)
1.0.0 :常见的十种元素定位方式 .driver.find_element_by_id() #id定位 .driver.find_element_by_name() #name定位(已经凉 ...
- appium— Android定位webView里面的UI元素
Android SDK中的UIAutomator中本身是不支持网页中的UI元素定位,下面介绍几种常用的定位app内部的网页的UI元素的方法. 一.使用chrome浏览器调试移动端网页 这是使用最多的一 ...
- Appium Android 元素定位方法 原生+H5
APPIUM Android 定位方式 1.定位元素应用元素 1.1通过id定位元素 Android里面定位的id一般为resrouce-id: 代码可以这样写: WebElement eleme ...
- 技术分享 | app自动化测试(Android)--元素定位方式与隐式等待
原文链接 元素定位是 UI 自动化测试中最关键的一步,假如没有定位到元素,也就无法完成对页面的操作.那么在页面中如何定位到想要的元素,本小节讨论 Appium 元素定位方式. Appium的元素定位方 ...
随机推荐
- kafka 的quick start(windows平台)
h1, h2, h3, h4, h5, h6, p, blockquote { margin: 5px; padding: 5; } body { font-family: "Helveti ...
- CentOS 安装apache
yum 安装apache yum –y install httpd 设置开机启动 chkconfig --levels 235 httpd on 启动 /etc/init.d/httpd start ...
- 【BZOJ1210】[HNOI2004]邮递员 插头DP+高精度
[BZOJ1210][HNOI2004]邮递员 Description Smith在P市的邮政局工作,他每天的工作是从邮局出发,到自己所管辖的所有邮筒取信件,然后带回邮局.他所管辖的邮筒非常巧地排成了 ...
- HTML display:inline-block
元素转换 display:block; 行内转块 Display:inline; 块转行内 Display:inline-block; 块或行内转行内块 链接伪类 a:link{属性:值;} ...
- MPU6050滤波、姿态融合(一阶互补、卡尔曼)
前几天做了6050原始数据的串口输出和上位机波形的查看.这篇博客我们来看一下对原始数据的处理. 任务:利用STC89C52RC对MPU6050原始数据进行滤波与姿态融合. 首先我摘抄了一段别人在昨晚这 ...
- flask跨域请求
跨域文件上传的时候,浏览器会自动发起一个 OPTIONS 方法到服务器,现在后台解决前端跨域解决前端跨域请求的问题 客户端发起的这个 OPTIONS 可以说是一个“预请求”,用于探测后续真正需要发起的 ...
- Zookeeper可以干什么
在Zookeeper的官网上有这么一句话:ZooKeeper is a centralized service for maintaining configuration information, n ...
- iOS SwiftMonkey 随机暴力测试
参考源文章 https://github.com/zalando/SwiftMonkey https://kemchenj.github.io/2017/03/16/2017-03-16/ 简介 这个 ...
- Kendo UI使用小小记
之所以说小小记,是因为我根本没有好好用它,只是正好前些日子接触了一下,觉得还不错,随手记记~ 契机 我从加入现在这个公司以来,半专业的承担了很多前端相关的事情,用过不少前端框架,也为框架和原生的页面写 ...
- SQL Fundamentals:Restricting and Sorting Data限制和排序数据(FROM-WHERE-SELECT-ORDER BY)
SQL Fundamentals || Oracle SQL语言 控制操作的显示列:基本的SELECT语句 控制行:限定查询和排序显示 分组统计查询 限定查询:WHERE字句 排序显示:ORDER B ...
