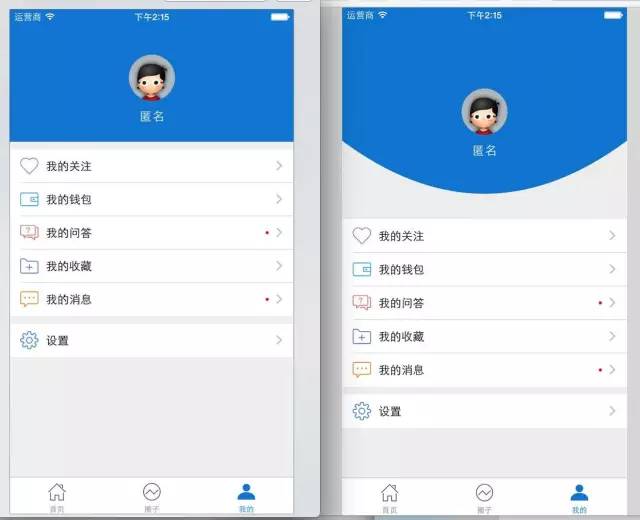
实现仿UC浏览器首页下拉动画

经常用UC看到首页有这么一个动画,就仿造写了一下。
实现分析
1.画曲线的动画
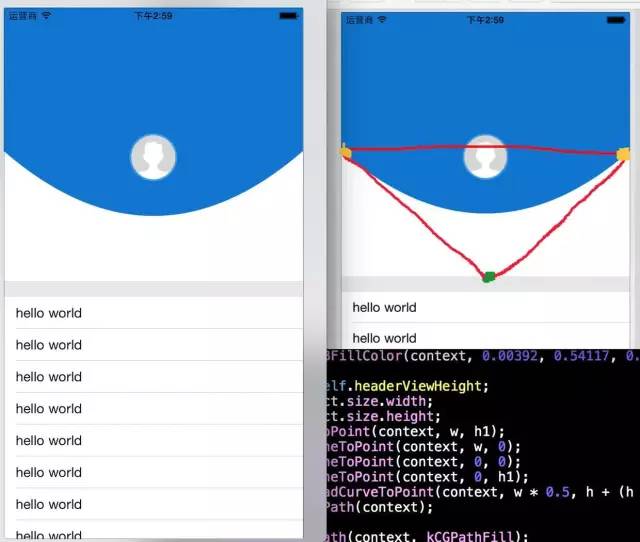
这个一眼看去就想到用贝塞尔曲线画,来看贝塞尔曲线方法,给出两个定点,和一个控制点就可以画。
CGContextAddQuadCurveToPoint(context, 控制点x, 控制点y, 目标点x, 目标点y);
于是按照下图,两个黄色的点是定点,绿色的是控制点,于是画出了这样的图。

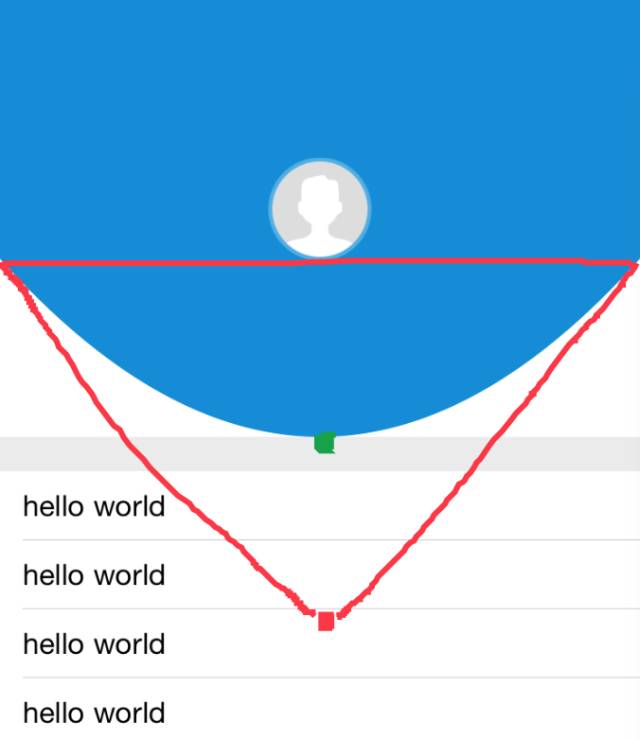
看左边的图,中间有大片空白,看起来很浪费屏幕空间,用户体验不太好,于是想着怎么让贝塞尔曲线过某个定点,比如让曲线过绿色的定点,而不是把控制点设在绿色的位置。
重诉一下,现有的方法是给出两个定点和一个控制点,能画一条曲线。
现在是要,已知两个定点,和过另外一个定点D,画一条曲线。
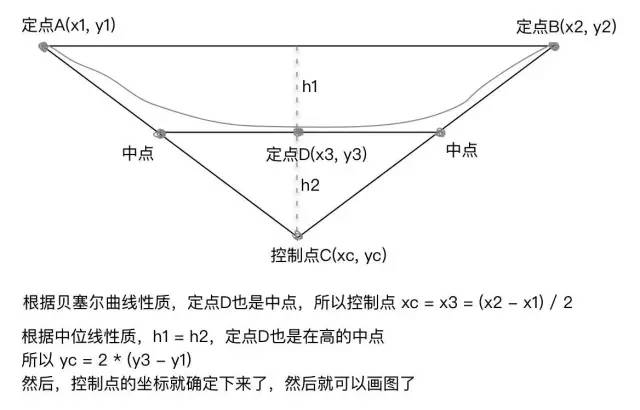
我现在想让这条曲线过绿色的点,就像下图那样,求控制点坐标是多少?

看下图,求出控制点坐标的过程

由上图就得出了控制点的坐标,然后就可以画出“图3”的样子了,实际中我觉得图3贴太紧了,也不美观,于是 yc 乘了个0.6的系数,即 yc = 0.6 * yc,就看起来比较顺眼了。
2.页面结构
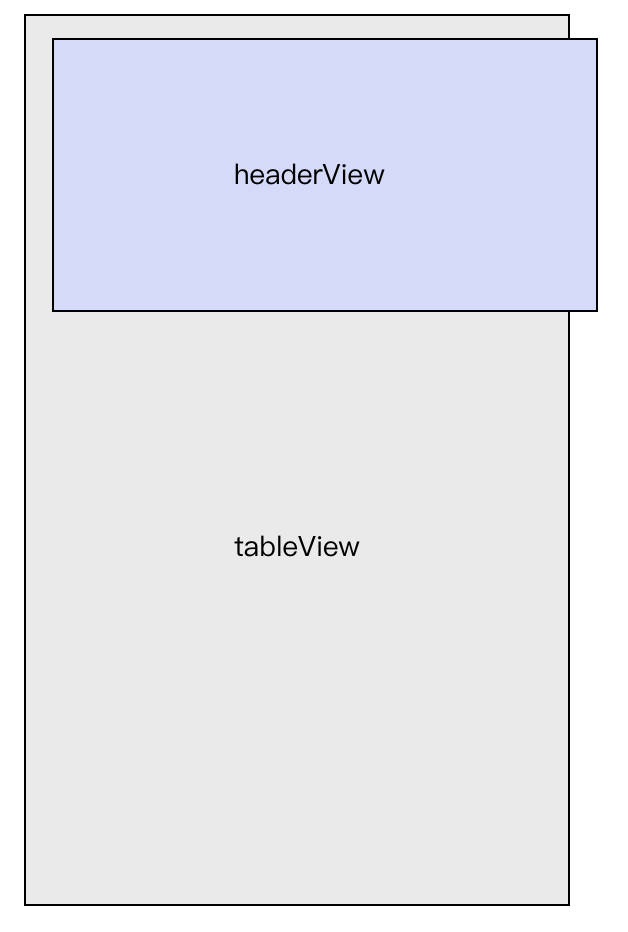
页面结构大概是这样,底下的 tableView 铺满整个 view,然后蓝色的headerView 加在 tableView 的上面,不是加 tableView.tableHeaderView 上面哦,至于为什么你加加看就知道了。会跟着 tableview 动

3.不规则事件点击,事件穿透
headerView 上有一个头像,是可以点击的,其他地方的点击事件要传给底下的 tableView 也叫事件穿透,通过修改 hitTest 可以实现
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event;
hitTest 主要用来做事件分发的,可以实现不规则点击,它在整个 view 结构上是递归的,深度优先的,今天不讲算法,因为 hitTest 太厉害,不规则点击用 pointInside 函数就够了。
- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event;
这个函数会被 hitTest 调用,返回 false 表示点击的不是自己,返回 true 表示点击的是自己。
只要判断点击的 point 在不在头像的那个圆圈里面就可以了,就是判断点在不在圆内,高中讲过了,point 到圆心的距离小于半径就表示在了,那么返回 true 就行。具体的还是看代码吧。
如果有多个控件,需要自己确定每个控件的点击区域。
最后还是上个代码 https://github.com/hehe520/PullAnimation,下载慢慢看吧。
4.后期改进
要改的地方,就是当用户手指松开的时候,scrollViewWillEndDragging,这个方法内判断一下,contentOffset.y 值,如果超过多少值,那么自动回调一个 block,可实现下拉刷新。
实现仿UC浏览器首页下拉动画的更多相关文章
- 自定义 behavior - 完美仿 QQ 浏览器首页,美团商家详情页
使用CoordinatorLayout打造各种炫酷的效果 自定义Behavior -- 仿知乎,FloatActionButton隐藏与展示 NestedScrolling 机制深入解析 一步步带你读 ...
- 利用max-height适应多尺寸屏幕的下拉动画
移动设备的特点之一便是屏幕尺寸多种多样,所以我们在制作针对移动设备的动画时必须不同尺寸屏幕的兼容性.比如我们要制作以下动画:红框2为详细内容,默认收起:红框1处为事件响应热区,点击后展开或收起红框2的 ...
- 非常酷的CSS3垂直下拉动画菜单
昨天我向大家介绍了一款兼容性不错的jQuery淡入淡出下拉菜单,今天要分享一款相对绚丽的CSS3垂直下拉动画菜单,不过需要支持CSS3的浏览器才能有效果.下面是效果图,一起看看. 我们也可以在这里查看 ...
- [ PHP+jQuery ] ajax 多级联动菜单的应用:电商网站的用户地址选择功能 ( 二 ) - 仿亚马逊下拉面板
/** jQuery version: 1.8.3 Author: 小dee Date: 2014.11.8 */ 接上一篇博客. 实现带缓存的仿亚马逊下拉面板 效果图: 图1 初始 图2 点击省份 ...
- 仿网易新闻app下拉标签选择菜单
仿网易新闻app下拉标签选择菜单 仿网易新闻app下拉标签选择菜单,长按拖动排序,点击增删标签控件 ##示例 ##EasyTagDragView的使用 在layout布局里添加:
- Android 使用动画效果后的控件位置处理 类似系统通知栏下拉动画
Android的动画的使用,请参考.Android的动画,在设计方面,我有点不太理解,觉得这样搞很怪,因为在控件动画后,即使设置了停留在动画结束时的位置,我们也确实看到了控件停在那个位置,但其实该控件 ...
- Android 高仿UC浏览器监控剪切板弹出悬浮窗功能
UC浏览器应该是android手机里 最流行的浏览器之一了,他们有一个功能 相信大家都体验过,就是如果你复制了什么文字,(在其他app中 复制也有这个效果!,所以能猜到肯定是监控了剪切板),就会弹出一 ...
- iOS仿UC浏览器顶部频道滚动效果
很喜欢用UC浏览器上网,当然不是给UC打广告,里面有很多酷炫的效果,值的学习,这次分享的是频道滚动的效果.动画效果如下: 实现的这个效果的关键是绘制,重写顶部Label的drawRect方法 gith ...
- Android高仿UC浏览器和360手机卫士消息常驻栏(通知栏)
之前网上看了下自己定义消息栏,通知栏,了解到了Notification这个控件.发现UC浏览器等都是这样的类型,今天写个demo实现下.如图: 当中每一个button都有不同的功能.代码例如以下: p ...
随机推荐
- 3D视频的播放
3D视频的播放 人眼产生立体效果的条件有两个: 1.须要左右眼两路影像,这两路影像是不同的.具有正确的视差: 2.进入左右眼的影像要全然分离.左影像进左眼,右影像进右眼. 第一条是对3D视频源提出的要 ...
- -webkit-margin-before
原文:https://www.cnblogs.com/guyw/p/4369653.html ----------------------------------------------- -webk ...
- 利用Docker搭建java项目开发环境
一.需求 一台 Ubuntu 16.0.4 LTS ,安装了Docker服务,Rancher服务,也制作了Tomcat相关的image,接下来我们就来说一下如何快速的构建一个开发环境和测试环境 二.步 ...
- 最小公倍数 SRM 661 Div1 250: MissingLCM
Problem Statement The least common multiple (denoted "lcm") of a non-empty sequence of pos ...
- Google Java Style 中文版
Google Java Style 中文版 基于官方文档2013.12.19最后一次改动. 翻译人:Weir Zhang (zh.weir) 旁白:水平有限,很多地方只是意译.不准确的地方 ...
- Mybatis特殊值Enum类型转换器-ValuedEnumTypeHandler
引言 typeHandlers 阅读官方文档 typeHandlers 一节 {:target="_blank"} MyBatis 在预处理语句(PreparedStatement ...
- 【树形DP】 HDU 2412 Party at Hali-Bula
给出根节点(BOSS) 然后还有N-1个边 A B 由B指向A (B为A 的上司) 每次仅仅能选择这个关系中的当中一个 求最多选几个点 而且输出是不是唯一的 重点推断是否唯一: 1.若下属不去和去都 ...
- 微信小程序 - setData:key的几种用法
1. 常量key渲染 2. 变量key渲染(字符串和变量先拼接) 3.对象key渲染
- ACID、Data Replication、CAP与BASE
ACID 在传数据库系统中,事务具有ACID 4个属性. (1) 原子性(Atomicity):事务是一个原子操作单元,其对数据的修改,要么全都执行,要么全都不执行. (2) 一致性(Consiste ...
- 持续集成篇_08_Hudson持续集成服务器的使用(自动化编译、分析、打包、部署)
持续集成篇_08_Hudson持续集成服务器的使用(自动化编译.分析.打包.部署) 1.创建任务 svn用户验证 验证通过 *****五颗*表示每分钟检查svn路径是否有变更,有变更就会重新构建,相当 ...
