Django的模板继承
来看一个例子
我们有一个订单的页面和购物车的页面,比如下面的截图,我的购物车的页面和订单的页面只有圆圈中的截图的内容不一样

所以我们的订单的html页面和购物车的html业务的html几乎都是一致的
订单的html代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- *{
- margin: 0px;
- }
- .page-header{
- height: 50px;
- background-color: silver;
- }
- .page-body .menu{
- height: 400px;
- background-color: aqua;
- float: left;
- width: 20%;
- }
- .page-body .context{
- height: 400px;
- background-color: red;
- width: 80%;
- float: right;
- }
- .page-footer{
- height: 30px;
- background-color: yellow;
- clear: both;
- }
- </style>
- </head>
- <body>
- <div>
- <div class="page-header"></div>
- <div class="page-body">
- <div class="menu">
- <a href="/ordered/">订单</a>
- {# 这里href是一个路径,就和我们从前端怎么访问某个html的路径是一样的,也需要调用视图函数#}
- <a href="/shopping/">购物城</a>
- </div>
- <div class="context">
- 订单
- </div>
- </div>
- <div class="page-footer"></div>
- </div>
- </body>
- </html>
购物车的html代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .page-header{
- height: 50px;
- background-color: silver;
- }
- .page-body .menu{
- height: 400px;
- background-color: aqua;
- float: left;
- width: 20%;
- }
- .page-body .context{
- height: 400px;
- background-color: red;
- width: 80%;
- float: right;
- }
- .page-footer{
- height: 30px;
- background-color: yellow;
- clear: both;
- }
- </style>
- </head>
- <body>
- <div>
- <div class="page-header"></div>
- <div class="page-body">
- <div class="menu">
- <a href="/ordered/">订单</a>
- <a href="/shopping/">购物城</a>
- </div>
- <div class="context">
- 购物车1
- </div>
- </div>
- <div class="page-footer"></div>
- </div>
- </body>
- </html>
然后我们写视图函数

如果有上面的例子,我们就可以写一个基本的html文件,也就是父亲html文件
父亲的html的代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- *{
- margin: 0px;
- }
- .page-header{
- height: 50px;
- background-color: silver;
- }
- .page-body .menu{
- height: 400px;
- background-color: aqua;
- float: left;
- width: 20%;
- }
- .page-body .context{
- height: 400px;
- background-color: red;
- width: 80%;
- float: right;
- }
- .page-footer{
- height: 30px;
- background-color: yellow;
- clear: both;
- }
- </style>
- </head>
- <body>
- <div>
- <div class="page-header"></div>
- <div class="page-body">
- <div class="menu">
- <a href="/ordered/">订单</a>
- {# 这里href是一个路径,就和我们从前端怎么访问某个html的路径是一样的,也需要调用视图函数#}
- <a href="/shopping/">购物城</a>
- </div>
- {% block content %}
- {# content:就是我这个盒子的名称 #}
- xxxxxxxxxxxxxxxxx
- {% endblock %}
- </div>
- <div class="page-footer"></div>
- </div>
- </body>
- </html>
我们重点关注这一段

这里的意思 有一个盒子,名称是content,这个名字不能重复,这里的xxxxxxxxxxx的意思是如果在子html如果没有替换content这个盒子,就会默认显示xxxxxxxxxxxxxxx,如果有的话,就会显示为子html文件的内容
下面我们看下子html文件中的内容,首先需要引入父html文件,然后替换盒子名称为content的盒子,替换为的内容就中间包裹起来的标签内容
- {% extends "base.html" %}
- {% block content %}
- <div class="context">
- 订单1
- </div>
- {% endblock %}
如果在模板的的块中写上数据,那么如果其他html文件在继承模板的时候没有重xieblock中内容,则会继承模板中的数据
比如下面的例子,我在模板中定义了a标签
- <div class="body">
- <div class="left">
- <a href="/app1/test1/" title="订单">订单</a>
- <a href="/app1/test2/" title="商店">商店</a>
- </div>
- <div class="right">
- {% block context %}
- <h1>模板的数据</h1>
- {% endblock %}
- </div>
- </div>
- <div class="foot">
- <em><h1>底部</h1></em>
- </div>
- </body>
我在订单页面没有重写context,而在商店重写了context
- {% extends "base.html" %}
- {% block context %}
- <em>
- <b>
- <h1>商店</h1>
- </b>
- </em>
- {% endblock %}
- {% extends "base.html" %}
- {#{% block context %}#}
- {# <em>#}
- {# <b>#}
- {# <h1>订单</h1>#}
- {# </b>#}
- {# </em>#}
- {#{% endblock %}#}
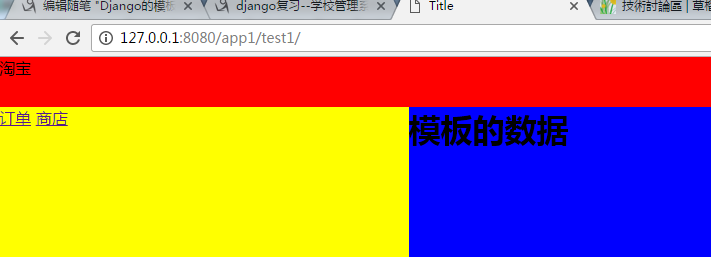
我们看页面的效果
订单页面

商店页面

Django的模板继承的更多相关文章
- Django框架----模板继承和静态文件配置
母板 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8& ...
- Django之模板继承
为了在Django模板配置中减少代码的冗余,需使用模板继承 1. 语法 {% block classinfo %} {% endblock} 2. 步骤 (1)创建一个base.html把需要显示的页 ...
- Django学习:模板继承和配置静态文件
一.模板继承 目的是:减少代码的冗余 语法: {% block classinfo %} {% endblock %} 具体步骤: 1.创建一个base.html文件,2.把要显示的页面的内容写在这里 ...
- Django【第4篇】:Django之模板继承
jango框架之模板继承和静态文件配置 一.模板继承 目的是:减少代码的冗余 语法: {% block classinfo %} {% endblock %} 具体步骤: 1.创建一个base.htm ...
- django之模板继承以和模板导入
1,模板继承 一,模板继承 1.在template下面新建一个master.html的文件,当做母版. 2. 母版里需要被替代的部分,以block开始,以endblock结尾 {% block con ...
- Django框架(六) Django之模板继承
模版导入和继承 模版导入 一个页面只能继承一个模板,如何解决了?如何使用多个模板,或者引入其他页面 <% include "a.html" %> 可以引用多次 模板,i ...
- django,模板继承常用标签和规则
一.定义基础模板 在html内容中定义多个block块,block由子模板引用同名block块,来决定是否替换这些部分{% block title %}一些内容,这里可不填{% endblock %} ...
- django 前端模板继承显示model中使用choices的字段
比如model中的一个class Need class Need(models.Model): """ 任务 """ party_a=mod ...
- django html模板继承 {%block 标记名} {%endblock%}
对于url文件 url(r'^tp1/', views.tp1) 对于views文件,跳转到tp1.html 同时将list列表传到前端 def tp1(request): list = [1, 2, ...
随机推荐
- REST-assured 3发送图片
上传图片,需要media_id,从上传临时素材获取:https://work.weixin.qq.com/api/doc#10112 https://qyapi.weixin.qq.com/cgi-b ...
- 设置redis 密码
redis配置密码 1.通过配置文件进行配置 yum方式安装的redis配置文件通常在/etc/redis.conf中,打开配置文件找到 [plain] view plain copy require ...
- latex 入门及使用
latex 入门及使用 LaTeX新人教程,30分钟从完全陌生到基本入门 >> vim test.tex \documentclass[11pt,twoside,a4paper]{arti ...
- JavaScript中的坑
内容:关于JavaScript中的一些蛋疼的问题以及面试笔试中常见的一些坑爹套路总结 此部分内容持续总结完善中... 1.undefined和null的区别 null: Null类型,代表空值,代表一 ...
- VS2015+Opencv半永久配置
电脑W7 64位+VS2015+opencv3.0 刚开始学习opeencv很麻烦,配置的问题都弄了好久,一旦重装又出现很多问题,在网上看了一个论坛说的永久配置,特意记录一下! 第一步:下载openc ...
- jQuery ajax - serializeArray() 方法
定义和用法 serializeArray() 方法通过序列化表单值来创建对象数组(名称和值). 您可以选择一个或多个表单元素(比如 input 及/或 textarea),或者 form 元素本身. ...
- 比较完整的URL验证
转自:http://wuchaorang.2008.blog.163.com/blog/static/4889185220135279223253/ function IsURL(str_url){v ...
- 2. 修改myeclipse默认用户和时间
方法一:将 @author 属性写死 . 通过菜单 Window->Preference 打开参数设置面板,然后选择: 1.Java -> Code Style -> Code Te ...
- PHP中间件--ICE
ICE(Internet Communications Engine)是Zeroc提供的一款高性能的中间件.使用ICE能使得php(或c++,java,python)与java,c++,.net,py ...
- vi和vim的三种模式
1.一般模式 用vi 或vim 命令 ——>一般模式 2. 插入模式 i,o,a,r 及其各自大写 ——>插入模式 一般用 i 3.命令行模式 用命令来完成 读取,存盘,替换,离开vim ...
