百度地图API 绘制轨迹历史
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=8PBGIzcngFtMIdnWIX9ZrBr2ZjWN0ejT"></script> <title>车辆运行轨迹测试</title>
</head>
<body>
<input id="allmap_value" value="" style="display:none;">
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
$(function(){
//初始化
drawGreenAddress(0,"red",4);
//show_mycat($("#allmap_value").val(),list[index].Long,list[index].Lat);
}) var timer; //定时器
var index = 0; //记录播放到第几个point
var list = [
{Long:106.652024,Lat:26.617221},
{Long:106.652886,Lat:26.614185},
{Long:106.652527,Lat:26.614314},
{Long:106.652743,Lat:26.609469},
{Long:106.654324,Lat:26.607531},
{Long:106.65612,Lat:26.602556},
];
var listLast = list.length-1;
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl({isOpen: true}));
map.centerAndZoom(new BMap.Point(list[0].Long,list[0].Lat), 15); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 setTimeout(drawIcon,500);
var carMk;
var myBeginIcon = new BMap.Icon("http://e.hiphotos.baidu.com/image/pic/item/7e3e6709c93d70cfaf72bca2f0dcd100bba12b90.jpg", new BMap.Size(25,37), {imageOffset: new BMap.Size(0, 0)});//人
var myEndIcon = new BMap.Icon("http://b.hiphotos.baidu.com/image/pic/item/b58f8c5494eef01f534c096ae8fe9925bd317dc0.jpg", new BMap.Size(25,37), {imageOffset: new BMap.Size(0, 0)});//人 //show_mycat("这里是地址",106.652024,26.617221);
//展示bd地址
var car = "";
function show_mycat(address,long,lat){ if(car) map.removeOverlay(car)
label = new BMap.Label(address, {offset: new BMap.Size(-20, -20)});
car = new BMap.Marker(new BMap.Point(long,lat));
car.setLabel(label);
map.addOverlay(car);
map.panTo(new BMap.Point(long, lat)); } //显示原始路线
function drawGreenLine(i,color,weitht){ var polyline = new BMap.Polyline([
new BMap.Point(list[i].Long,list[i].Lat),//起始点的经纬度
new BMap.Point(list[i+1].Long,list[i+1].Lat)//终点的经纬度
], {strokeColor:color,//设置颜色
strokeWeight:weitht, //宽度
strokeOpacity:1});//透明度
map.addOverlay(polyline); } //获取路线
function drawGreenAddress(i,color,weitht){ if(i%2==0){ //不能太频繁请求百度地址,这里可能会改大
var geoc = new BMap.Geocoder();
geoc.getLocation(new BMap.Point(list[i].Long,list[i].Lat),function(rs){
var addComp = rs.addressComponents;
address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
$("#allmap_value").val(address)
});
}
} function lineAddress(i,color,weitht){
drawGreenLine(i,color,weitht)
drawGreenAddress(i,color,weitht)
} function drawIcon(){
if(carMk){
map.removeOverlay(carMk);
}
carMk2 = new BMap.Marker(
new BMap.Point(list[0].Long,list[0].Lat),//起始点的经纬度
{icon:myBeginIcon});
map.addOverlay(carMk2); carMk = new BMap.Marker(
new BMap.Point(list[listLast].Long,list[listLast].Lat),//终点的经纬度
{icon:myEndIcon});
map.addOverlay(carMk); for(var i=0;i<list.length-1;i++){ drawGreenLine(i,"green",4);
} } //停止
function stop() { if(timer) {
window.clearTimeout(timer);
}
}
//运行地图轨迹
function play(){
if(index < listLast){
lineAddress(index,"red",2);
//显示地址
show_mycat($("#allmap_value").val(),list[index+1].Long,list[index+1].Lat); timer = window.setTimeout("play(" + index + ",'red',2)", 500);
index++; } } </script>
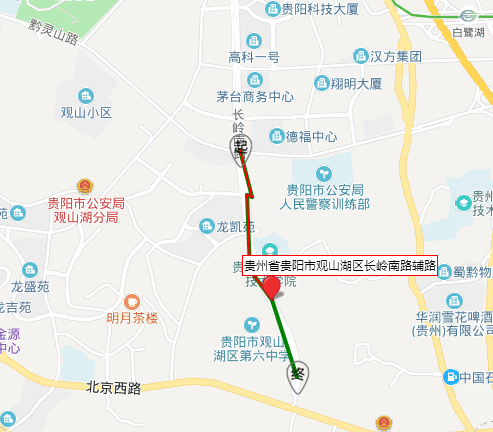
效果图

执行play() 方法可根据经纬度跑地图
百度地图API 绘制轨迹历史的更多相关文章
- 百度地图api描绘车辆历史轨迹图
最近公司在做项目需需求:车辆定位后在地图显示历史轨迹的功能 一开始使用了google的地图api,但是发现会一直关闭,索性支持下国产,使用了百度地图api search方法把两个点连接成线后,会出现起 ...
- 使用百度地图API实现轨迹回放
调用百度地图API实现路线的轨迹回放功能其实很简单,只要搞懂以下几点即可: 1.需要用Polyline方法先绘制好路线图 2.用Marker添加标注点 3.关键一步,通过结合定时器,使用Marker创 ...
- 百度地图API绘制带头箭头的折线
源代码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" co ...
- 百度地图API二:根据标注点坐标范围计算显示缩放级别zoom自适应显示地图
原文:百度地图API二:根据标注点坐标范围计算显示缩放级别zoom自适应显示地图 版权声明:本文为博主原创文章,转载请注明出处. https://blog.csdn.net/liusaint1992/ ...
- 百度地图API,根据经纬度实现车辆移动轨迹绘制
百度地图,实现车辆轨迹绘制 实现思路: 1.根据经纬度实现车辆轨迹绘制 2.使用百度地图API的两个覆盖物实现,Polyline(折线)绘制轨迹,Marker(图标)绘制小车图标 3.将每两个坐标间连 ...
- 记录开发基于百度地图API实现在地图上绘制轨迹并拾取轨迹对应经纬度的工具说明
前言: 最近一直在做数据可视化方面的工作,其中平面可视化没什么难度,毕竟已经有很多成熟的可供使用的框架,比如百度的echart.js,highcharts.js等.还有就是3D可视化了,整体来说难度也 ...
- 【百度地图API】北京周边7日游——图标按路线轨迹行动
原文:[百度地图API]北京周边7日游--图标按路线轨迹行动 任务描述: 春节就要来啦~酸奶小妹的妈妈要从遥远的重庆,来到北京过春节呢!酸奶小妹忙着给妈妈计划,北京周边的旅游线路.计划好路线后,就开始 ...
- web端百度地图API实现实时轨迹动态展现
最近在工作中遇到了一个百度地图api中的难题,恐怕有的程序员可能也遇到过.就是实时定位并显示轨迹,网上大部分都是通过创建polyline对象贴到地图上.当然,百度地图的画线就是这样实现的,但是好多人会 ...
- 百度地图api简单使用方法
百度地图API的使用方法 百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html&g ...
随机推荐
- js 基础数据类型和引用类型 ,深浅拷贝问题,以及内存分配问题
js 深浅拷贝问题 浅拷贝一般指的是基本类型的复制 深拷贝一般指引用类型的拷贝,把引用类型的值也拷贝出来 举例 h5的sessionStorage只能存放字符串,所以要存储json时就要把json使用 ...
- 同步代码时忽略maven项目 target目录
方式一: 在项目代码路径,如: F:\xyx\sl 鼠标右键,“TortoiseSVN”-- >“Settings” -->"Subversion"-->&qu ...
- Loading Xps from MemoryStream
A common way of loading XpsDocument is to load it from file: XpsDocument document = new XpsDocument( ...
- DZY Loves Colors CodeForces - 444C (线段树势能分析)
大意:有$n$个格子, 初始$i$位置的颜色为$i$, 美丽值为0, 有两种操作 将区间$[l,r]$内的元素全部改为$x$, 每个元素的美丽值增加$|x-y|$, $y$为未改动时的值 询问区间$[ ...
- FastDFS install
Version: os: centos7 x64 FastDFS: 5.05 libfastcommon: latest 1. dwonload libfastcommon https://githu ...
- 『Re』知识工程作业_主体识别
作业要求 环境路径 类似于这样的,一共50篇文档, 均为中文文档,是法院判决书的合集. 程序 程序如下,我完全使用正则表达式来实现功能, import re import glob import co ...
- 基于binlog的增量备份
1.1 增量备份简介 增量备份是指在一次全备份或上一次增量备份后,以后每次的备份只需备份与前一次相比增加或者被修改的文件.这就意味着,第一次增量备份的对象是进行全备后所产生的增加和修改的文件:第二次增 ...
- Linux的fork()写时复制原则(转)
写时复制技术最初产生于Unix系统,用于实现一种傻瓜式的进程创建:当发出fork( )系统调用时,内核原样复制父进程的整个地址空间并把复制的那一份分配给子进程.这种行为是非常耗时的,因为它需要: · ...
- UVA-11584 Partitioning by Palindromes (简单线性DP)
题目大意:给一个全是小写字母的字符串,判断最少可分为几个回文子序列.如:“aaadbccb” 最少能分为 “aaa” “d” “bccb” 共三个回文子序列,又如 “aaa” 最少能分为 1 个回文子 ...
- 破解VS
