DoTween用法教程
DoTween用法攻略
|
本文提供全流程,中文翻译。 Chinar 坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
Chinar —— 心分享、心创新! 助力快速理解 DoTween 的使用和效果理解 为新手节省宝贵的时间,避免采坑! |
Chinar 教程效果:
1
Change Variate - - - - 改变变量
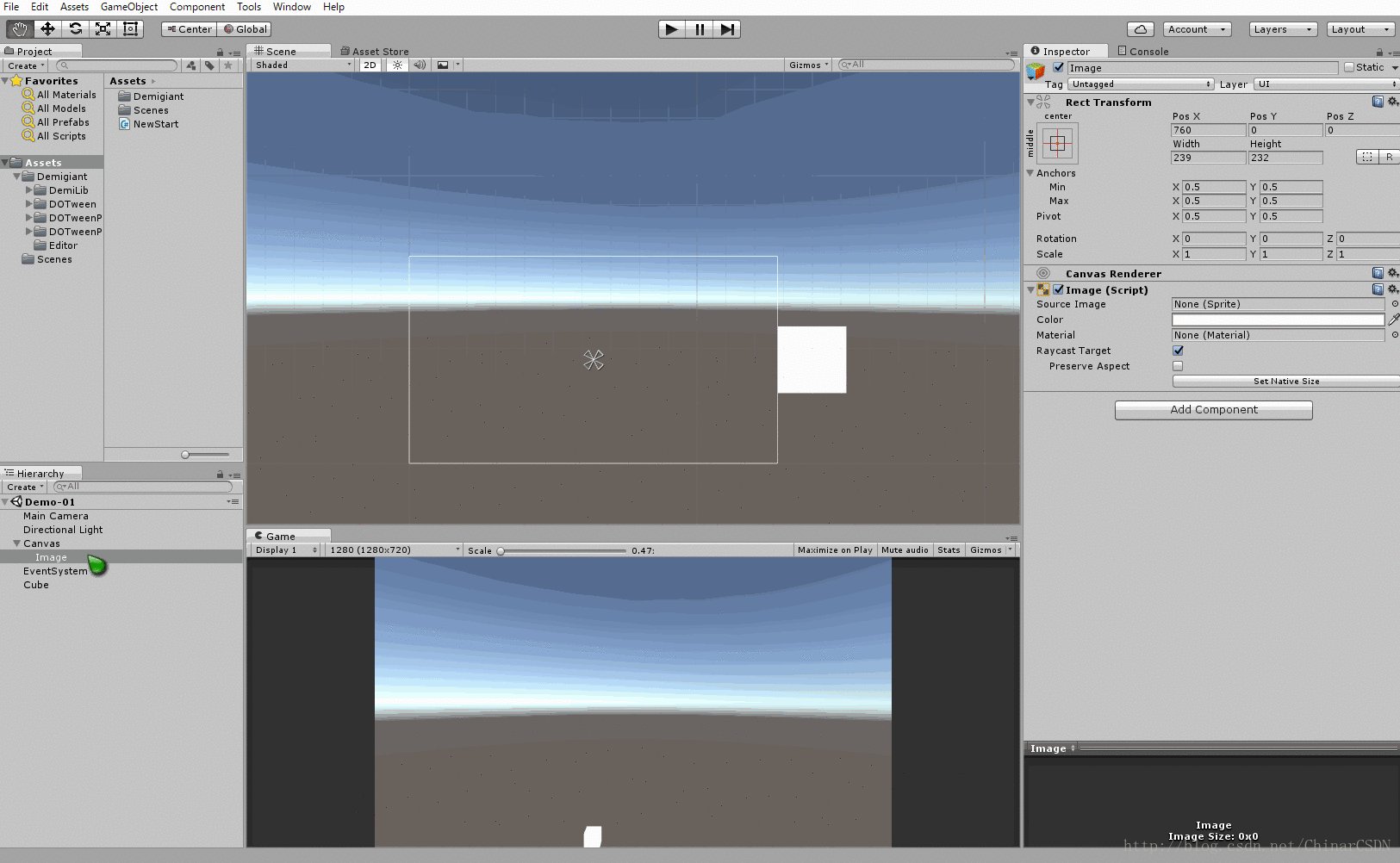
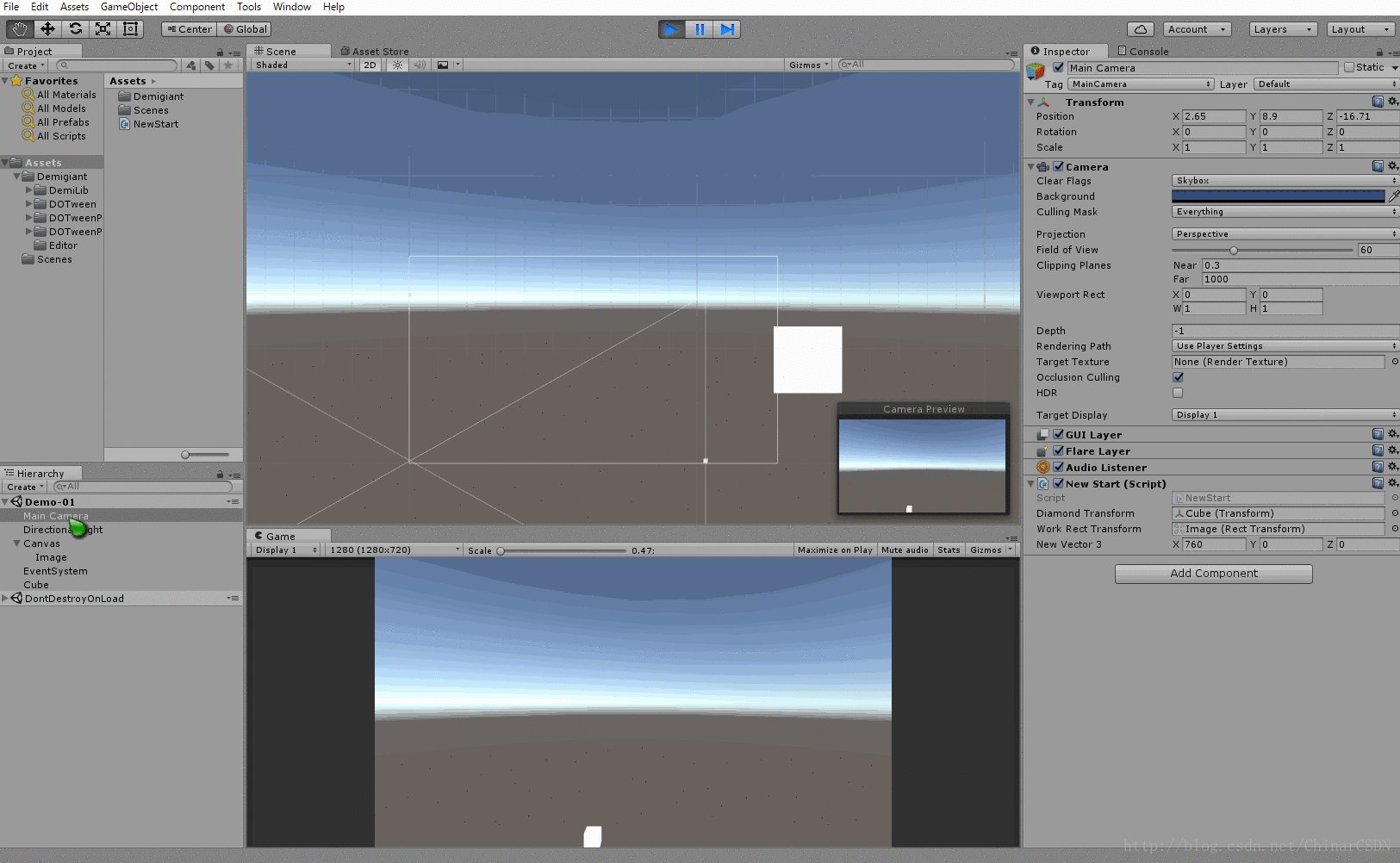
using UnityEngine;using DG.Tweening;//引用命名空间public class NewStart : MonoBehaviour{public Vector3 NewVector3=new Vector3(0,0,0);//声明一个Vector3的变量void Start(){//把一个三维变量做一个插值,渐渐变换到某个值new Vector3(10, 10, 10),经过3秒//表达式:() => NewVector3, x => NewVector3 = xDOTween.To(() => NewVector3, x => NewVector3 = x, new Vector3(10, 10, 10), 3);}}
2
Transform - - - - 位置信息
任务栏 - 弹出(老方法)
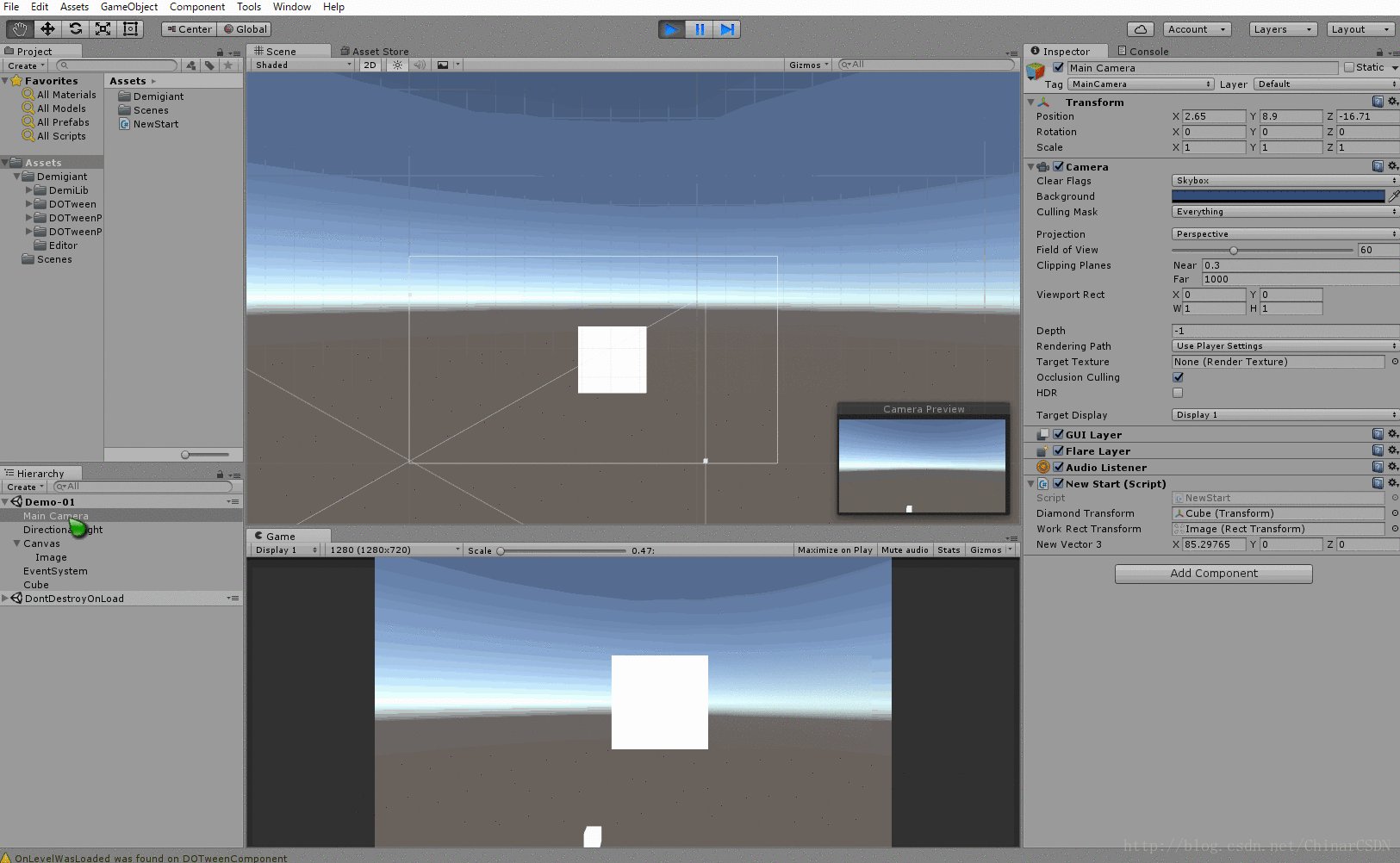
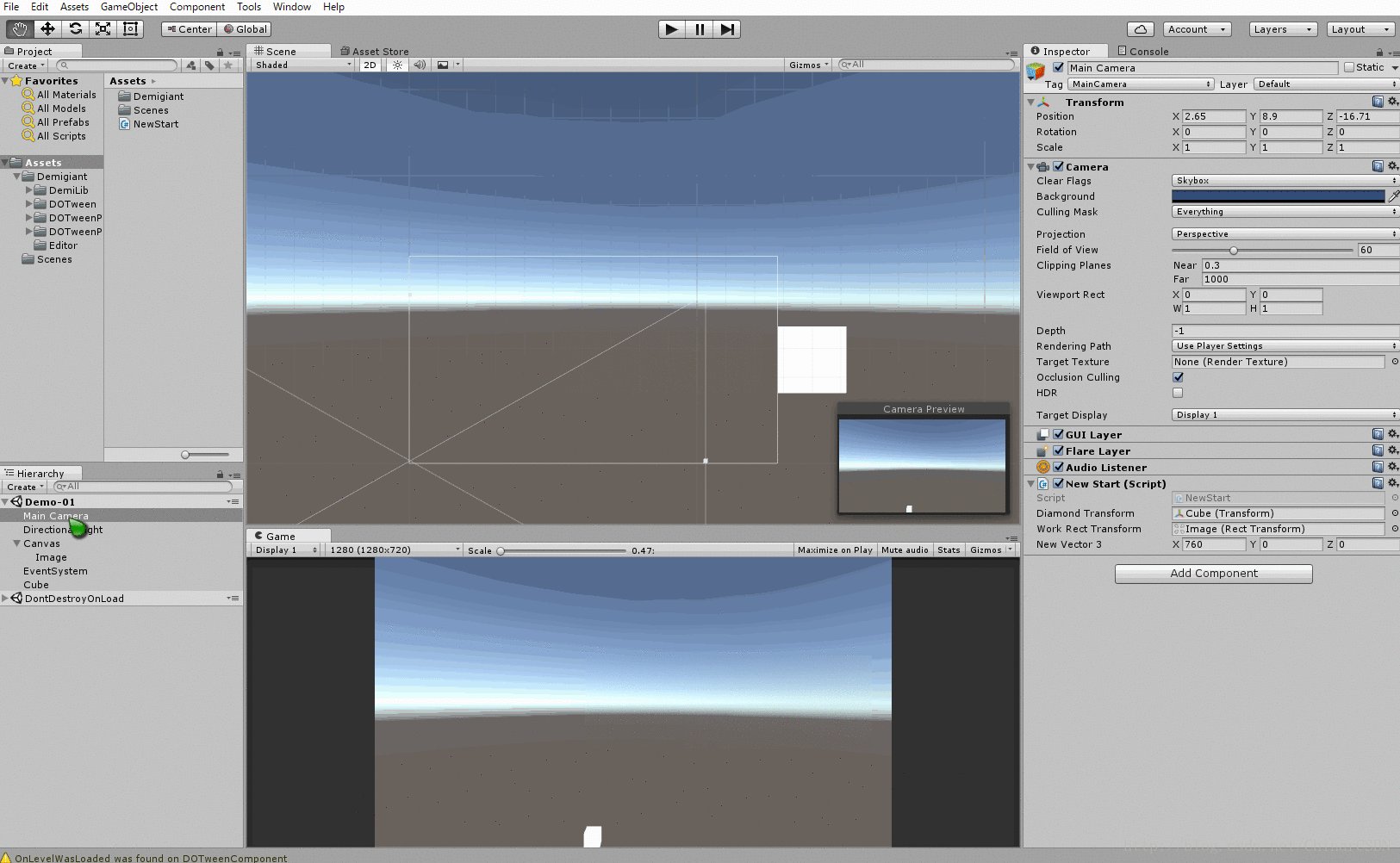
using UnityEngine;using DG.Tweening;//引用命名空间/// <summary>/// 测试脚本的类/// </summary>public class NewStart : MonoBehaviour{public Transform DiamondTransform;//方块位置信息public RectTransform WorkRectTransform;//任务面板public Vector3 NewVector3=new Vector3(0,0,0);//声明一个Vector3的变量void Start(){//把一个三维变量做一个插值,渐渐变换到某个值new Vector3(10, 10, 10),经过3秒//表达式:() => NewVector3, x => NewVector3 = xDOTween.To(() => NewVector3, x => NewVector3 = x, new Vector3(0, 0, 0), 2);}void Update(){//DiamondTransform.position = NewVector3;WorkRectTransform.localPosition = NewVector3;}}
效果:
3
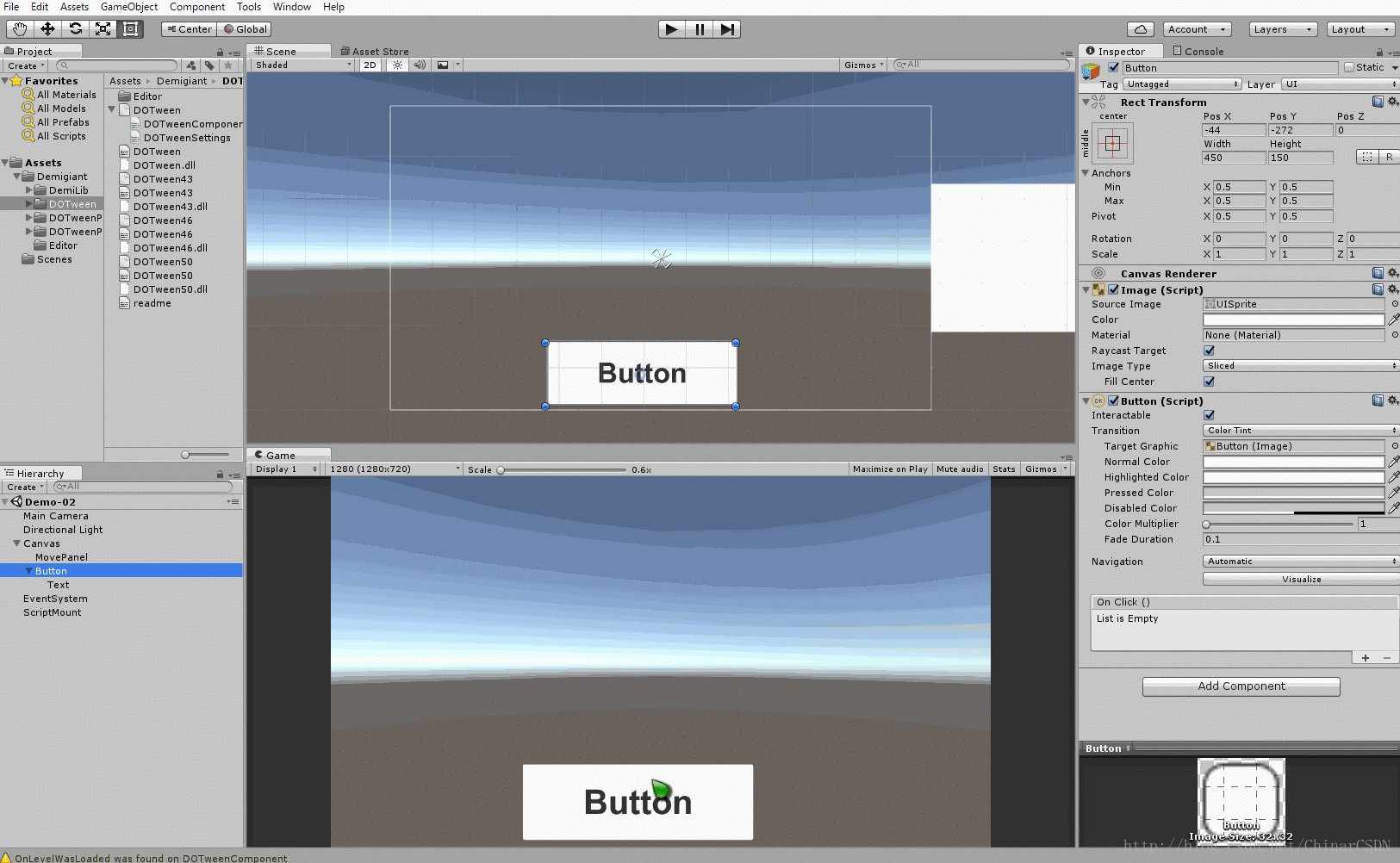
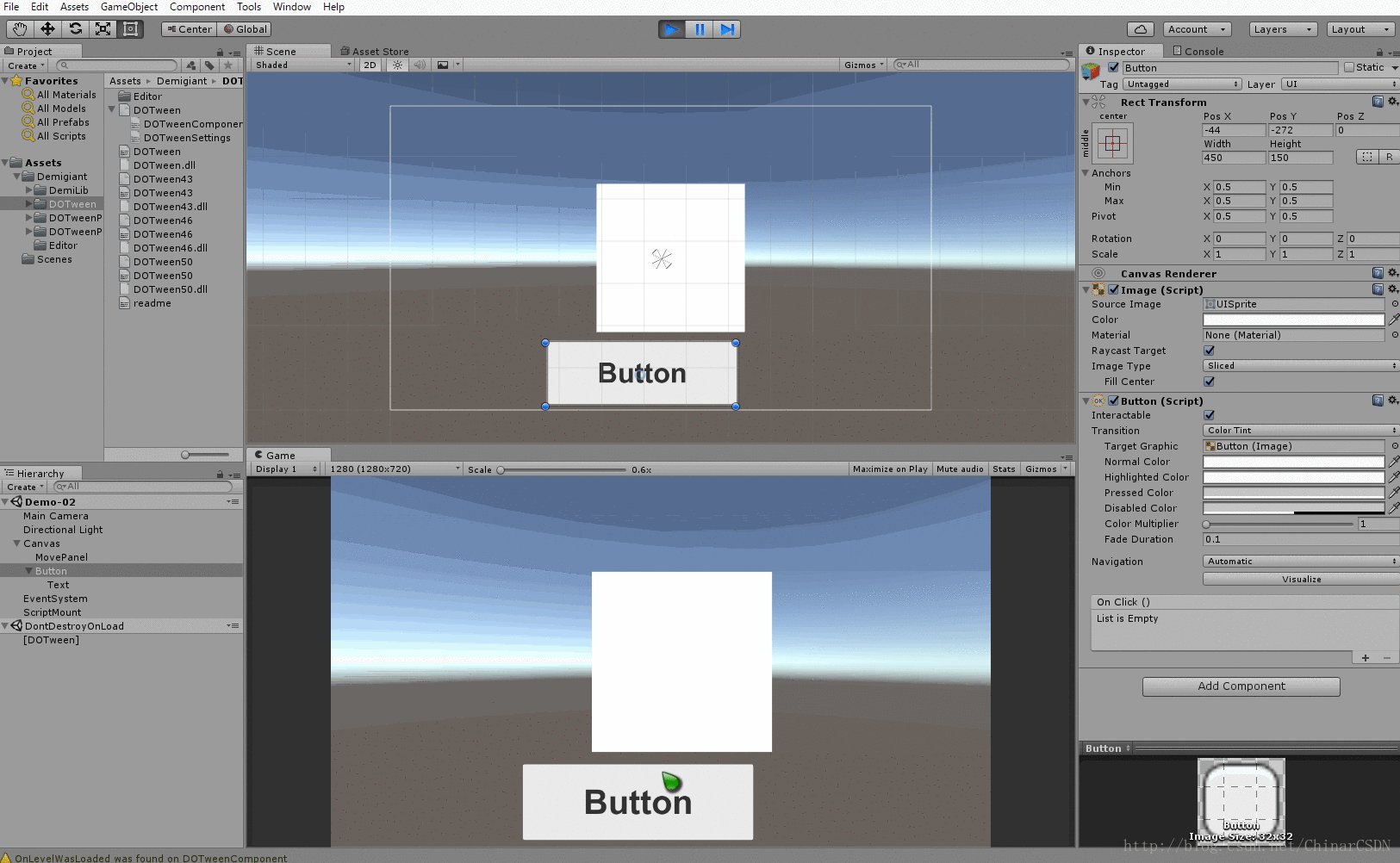
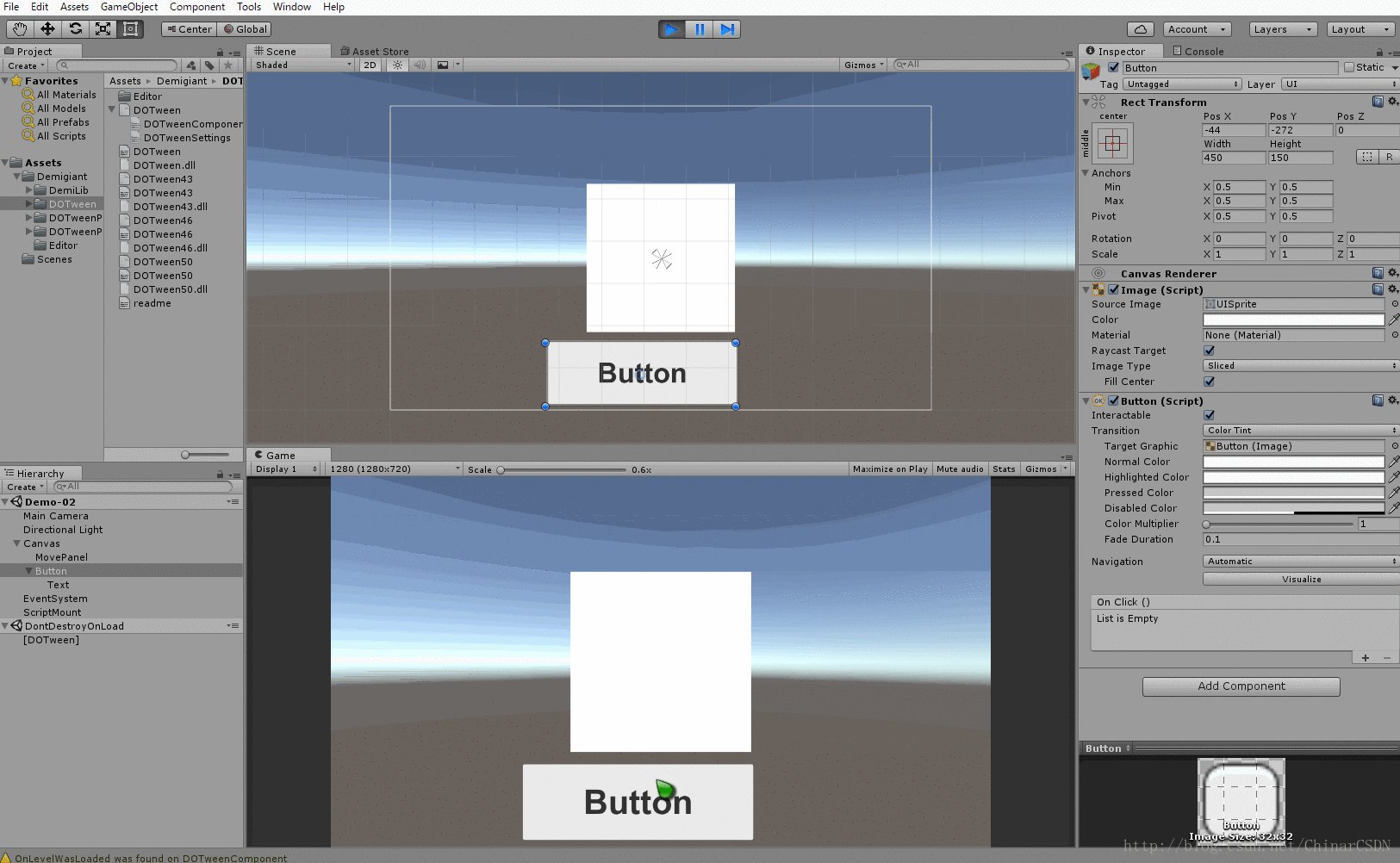
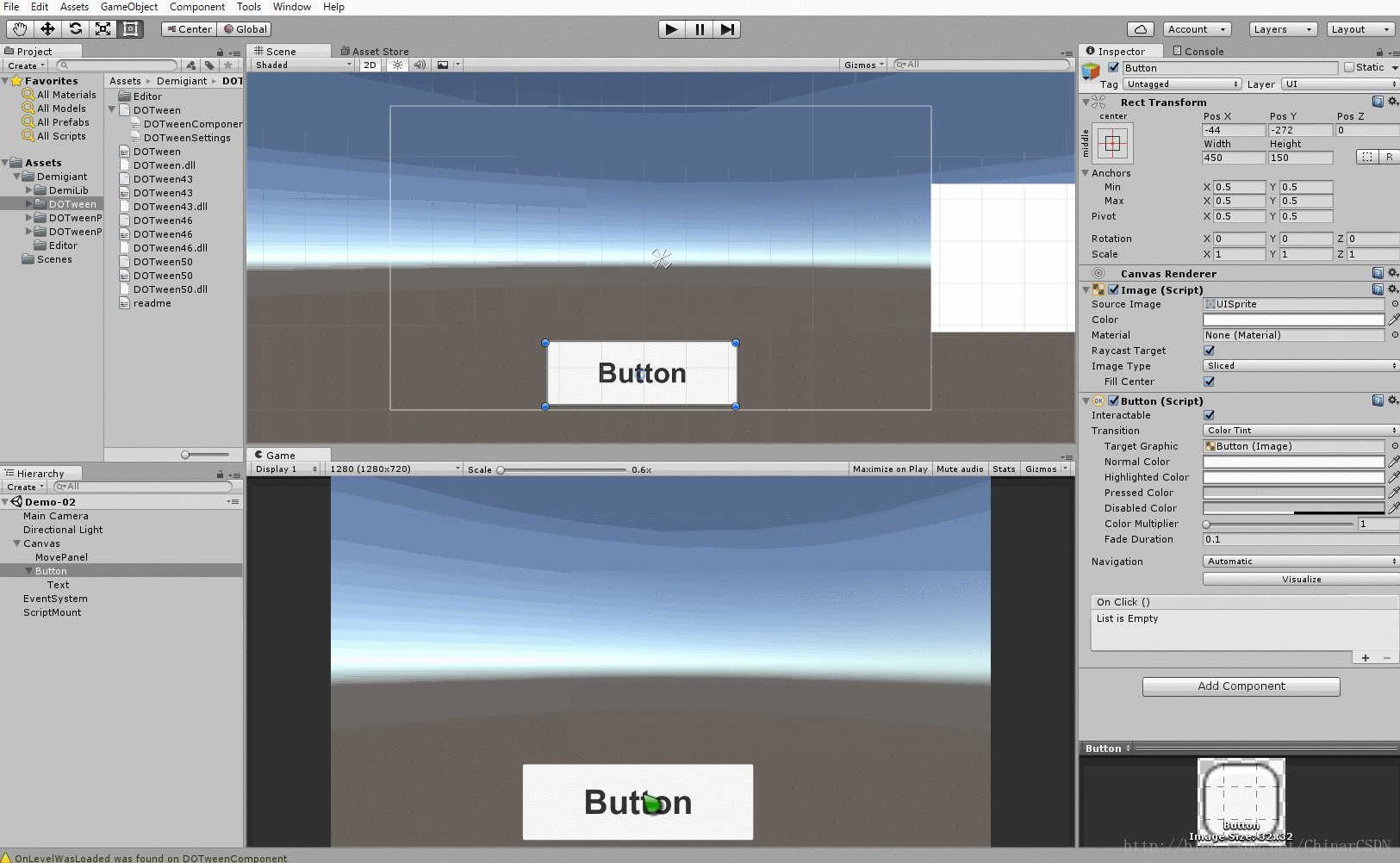
Taskbar - - - - 前进-回退
任务栏 - 弹出 / 收回
using UnityEngine;using DG.Tweening;//引用命名空间using UnityEngine.UI;//引用UI/// <summary>/// 测试脚本——任务栏/// </summary>public class TestWork : MonoBehaviour{public RectTransform MissionRectTransform;//任务栏坐标private bool _isin = false;//默认为false,没有在屏幕当中/// <summary>/// 唤醒函数/// </summary>void Awake(){MissionRectTransform = GameObject.Find("MovePanel").GetComponent<RectTransform>();//获取任务栏的位置信息Button button = GameObject.Find("Button").GetComponent<Button>();//获取按钮button.onClick.AddListener(OnClick);//动态绑定按钮事件}/// <summary>/// 初始化函数/// </summary>void Start(){ChangeTweener();//调用控制动画的方法}/// <summary>/// 按钮事件/// </summary>public void OnClick(){if (_isin==false){MissionRectTransform.DOPlayForward();//前进;_isin = true;//标示,进入}else{MissionRectTransform.DOPlayBackwards();//回退_isin = false;//标示,退出}}/// <summary>/// 控制动画的方法/// </summary>private void ChangeTweener(){//移动到(0,0,0) 经过0.3秒//MissionRectTransform.DOMove(new Vector3(0, 0, 0),0.3f);//(修改世界坐标)//每次调用do类型的方法,都会返回一个Tweener对象,用来保存动画信息。这个对象是DoTween来管理的//默认播放完后,动画被销毁Tweener tweener = MissionRectTransform.DOLocalMove(new Vector3(0, 0, 0), 0.3f);//(修改自身坐标)tweener.SetAutoKill(false);//自动销毁,设置为关闭tweener.Pause();//暂停动画}}
效果:
4
From Tween - - - - From()用法
方法后跟 .From(),是目标位置 —— 到物体 Inspector(检查员) 面板上的当前位置
方法后跟 .From(true),是目标位置+物体偏移量 —— 到物体 Inspector 面板上的当前位置
5
Control Animation Curve - - - -控制动画曲线
Ease —— 减缓
Bounce —— 弹力
loops —— 循环
Complete —— 完成
using UnityEngine;using DG.Tweening;//引用DoTween空间/// <summary>/// 测试脚本——控制动画曲线/// </summary>public class TestShit : MonoBehaviour{/// <summary>/// 初始化函数/// </summary>void Start(){Tweener tweener= transform.DOLocalMove(new Vector3(0, 0, 0), 2);//设置移动到目标位置,2秒//tweener.SetEase(Ease.InBack);//设置动画曲线 —— 先回弹,再到达目标//tweener.SetEase(Ease.InBounce);//设置动画曲线 —— 先弹2下,再到达目标tweener.SetEase(Ease.OutBounce);//设置动画曲线 —— 先到目标,再弹2下tweener.SetLoops(2);//设置动画-循环次数tweener.OnComplete(OnTweenFunction);//监听事件 —— 动画执行完成,执行事件函数 OnTweenFunction()}/// <summary>/// 调用函数/// </summary>public void OnTweenFunction(){print("动画执行完毕");}}
效果:
6
Animate Text - - - -文本动画
文本摘自《魁拔》 —— 强推!走心的国产动画!句句经典!
using UnityEngine;using UnityEngine.UI;//引用UI命名空间using DG.Tweening;//引用DoTween命名空间/// <summary>/// 测试脚本 —— 测试文本动画/// </summary>public class TestText : MonoBehaviour{private Text _text;//声明一个文本框/// <summary>/// 初始化函数/// </summary>void Start(){_text = GetComponent<Text>();//获取当前物体的Text组件//(文本,持续时间8秒)_text.DOText("我的小鱼,你醒了\n还记得早晨吗?\n昨夜你曾经说,愿夜幕永不开启\n初吻吻别的那个季节,不是已经哭过了吗?\n你的香腮边轻轻滑落的,是你的泪,还是我的泪\n我的指尖还记忆着\n你慌乱的心跳\n温润的体香里那一缕长发飘飘。", 8);}}
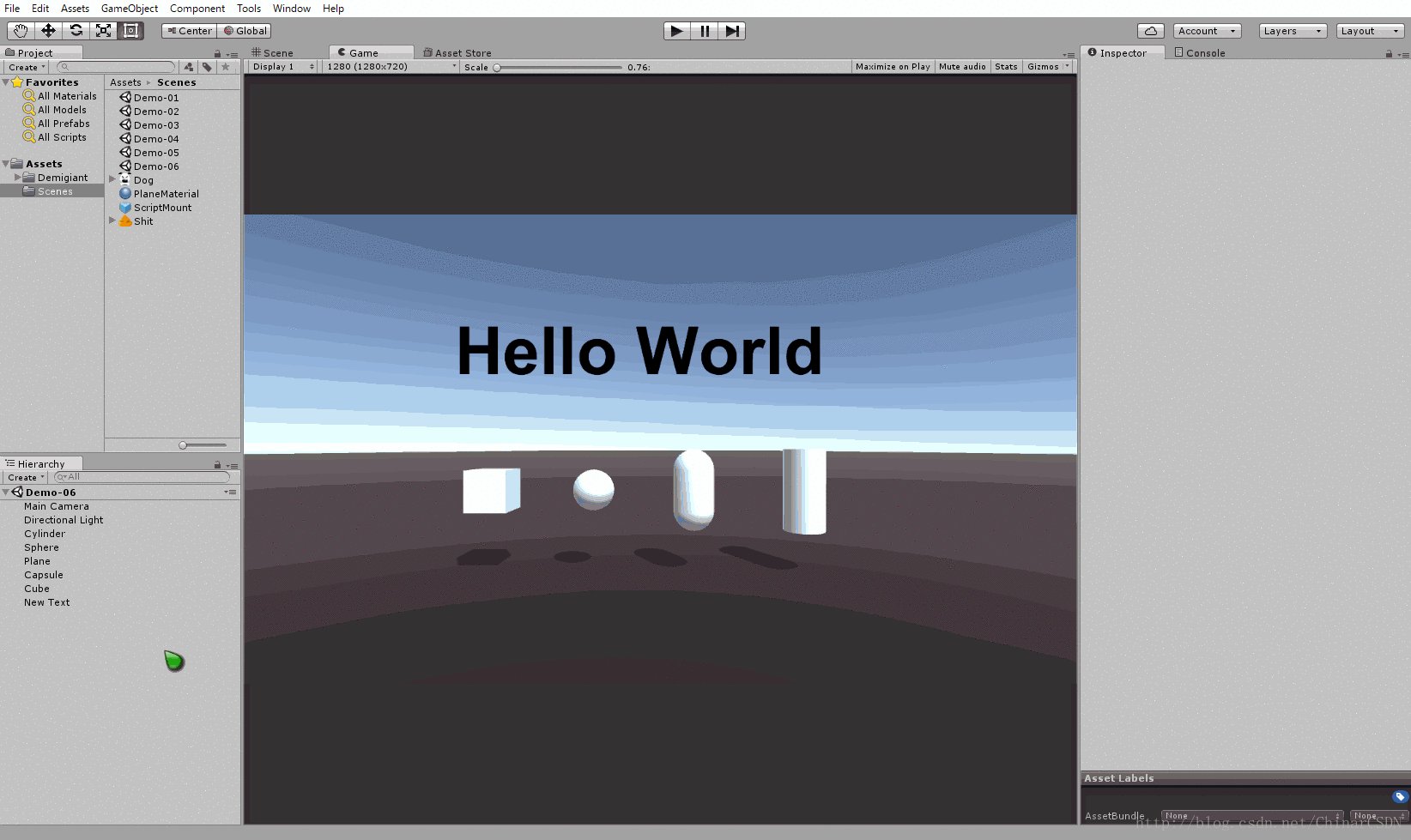
效果:
7
Shake - - - 震动
调用 DoTween 内部方法 DOShake,就可以直接达到震动效果()里边是参数
using UnityEngine;using DG.Tweening;//引用命名空间/// <summary>/// 测试脚本 —— 震动效果/// </summary>public class TestShakeScreen : MonoBehaviour{/// <summary>/// 初始化函数/// </summary>void Start(){transform.DOShakePosition(4, new Vector3(3, 3, 3));//震动位置(持续时间4秒,震动偏移量)transform.DOShakeScale(4);//震动比例(持续时间4秒)transform.DOShakeRotation(2,new Vector3(66,66,66));//震动旋转(持续时间2秒,震动角度偏移量)}}
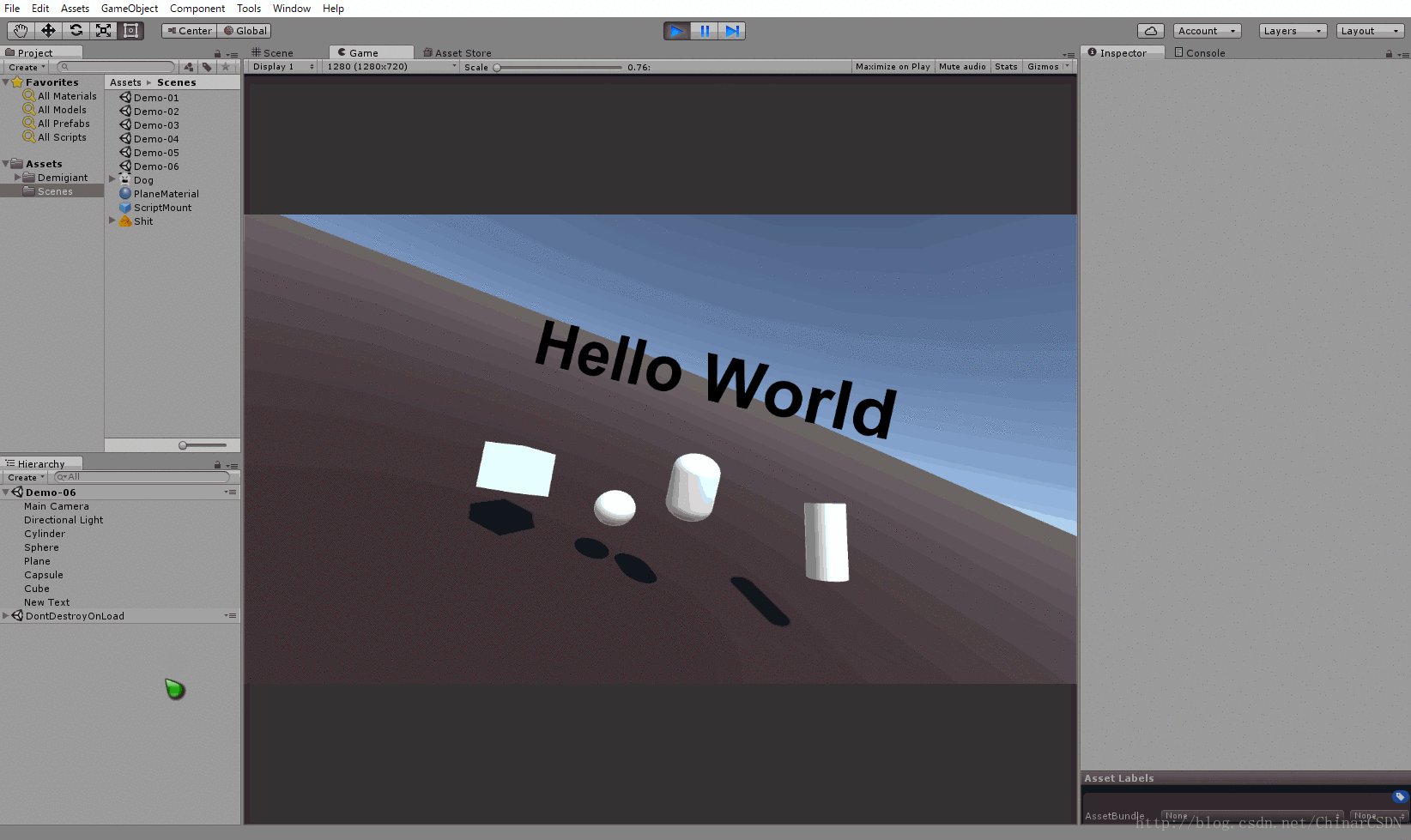
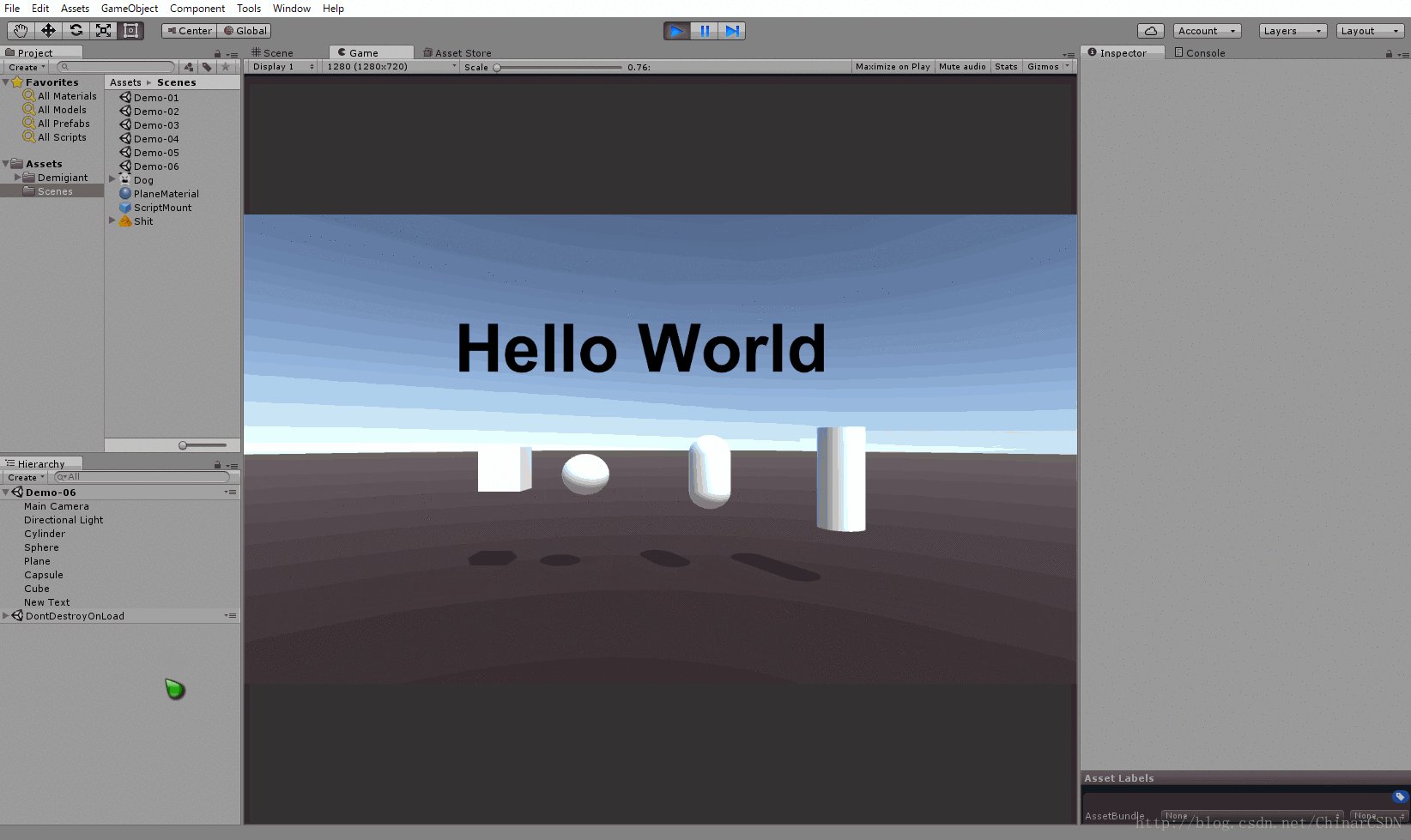
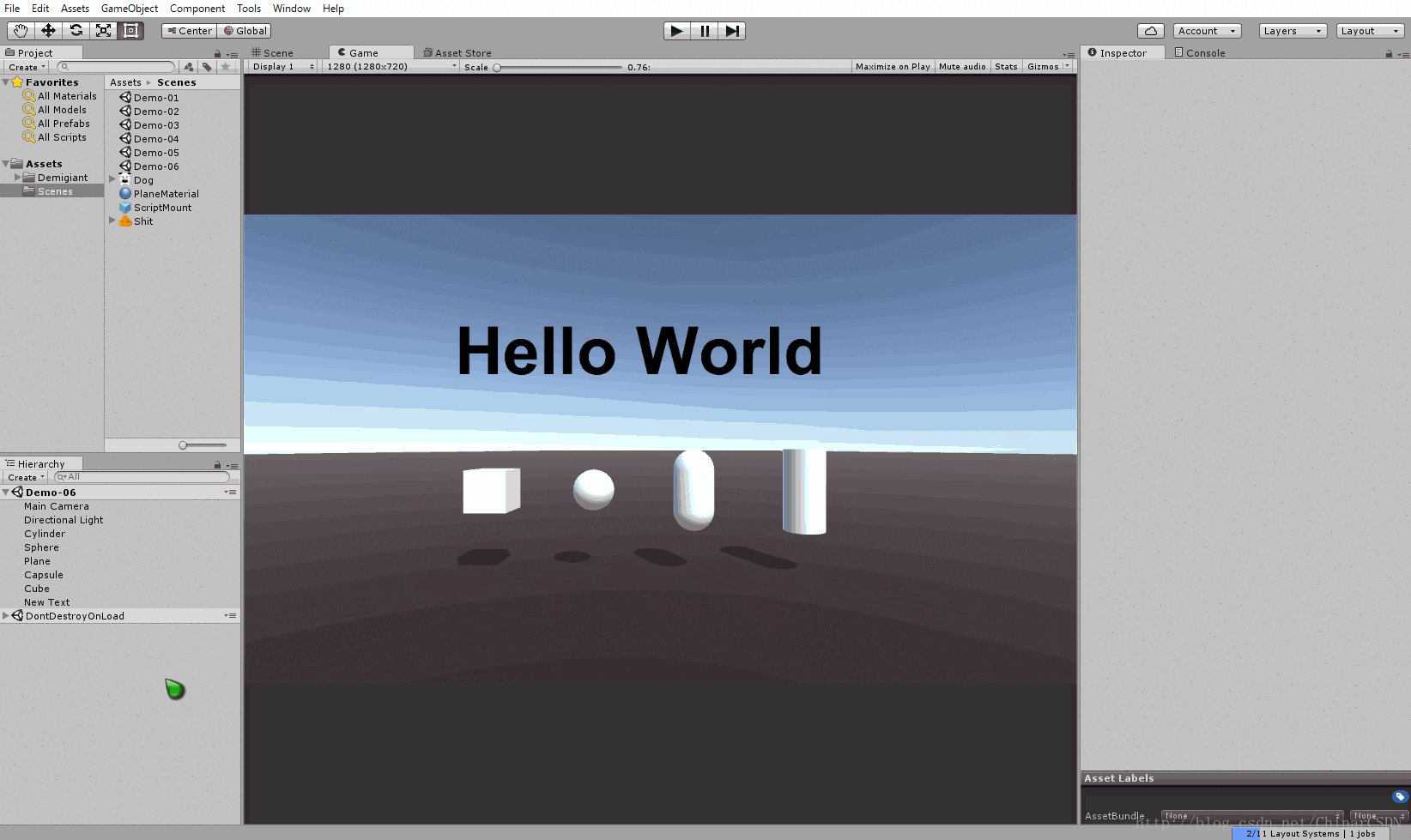
效果:
支持
May Be —— 搞开发,总有一天要做的事!
|
拥有自己的服务器,无需再找攻略! Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

" role="presentation">
技术交流群:806091680 ! Chinar 欢迎你的加入
END
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址
DoTween用法教程的更多相关文章
- Unity 3D UGUI Toggle用法教程
UGUI Toggle用法教程 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分 ...
- Unity LOD-Level of Detail(多层次细节)用法教程
Unity LOD 多层次细节 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分 ...
- Unity 灯光探针用法教程
Unity 灯光探针用详解 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分享. ...
- Unity反射探针用法教程
Unity 3D反射探针 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分享.心 ...
- CSS margin属性与用法教程
margin 属性是css用于在一个声明中设置所有 margin 属性的简写属性,margin是css控制块级元素之间的距离, 它们之间是透明不可见的. margin属性包含了margin left ...
- sublime text 3 扩展插件SideBarEnhancements用法教程
SideBarEnhancements本是增强侧边栏的插件,这里将教大家如何用来做sublime text 3浏览器预览插件,并可自定义浏览器预览的快捷键. 第一步:安装此插件,搜索相关教程,本博客有 ...
- Unity中有限状态机的用法教程
Unity开发VR之Vuforia 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- ...
- Unity3d mesh合并,网格合并具体用法教程
Unity开发Mesh合并网格 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心分 ...
- Odoo前端页面模版渲染引擎——Jinja2用法教程
转载请注明原文地址:https://www.cnblogs.com/cnodoo/p/9307200.html 一:渲染模版 要渲染一个qweb模板文件,通过render_template方法即可. ...
随机推荐
- Java 常用对象-StringBuffer类
2017-11-02 20:57:02 StringBuffer:线程安全的可变字符序列.一个类似于 String 的字符串缓冲区,但不能修改.虽然在任意时间点上它都包含某种特定的字符序列,但通过某些 ...
- Redis之哈希类型命令
Hash(哈希) Redis hash 是一个string类型的field和value的映射表,hash特别适合用于存储对象. Redis 中每个 hash 可以存储 232 - 1 键值对(40多亿 ...
- 在 Confluence 6 中的 Jira 高级权限
启用嵌套用户组(Enable Nested Groups) 为嵌套组启用或禁用支持. 在启用嵌套用户组之前,你需要检查你在 JIRA 服务器中的嵌套用户组是否启用了.当嵌套用户组启用成功后,你可以将一 ...
- IE6不兼容postion:fixed已解决
将要设置postion:fixed的元素的css中添加以下代码: //如果想要是头部悬停,则以下代码即可. .customService{ position: fixed;bottom: ...
- python-day48--mysql之视图、触发器、事务、存储过程、函数
一.视图(不推荐使用) 1).视图是一个虚拟表(非真实存在) 2).使用视图我们可以把查询过程中的临时表摘出来,用视图去实现,这样以后再想操作该临时表的数据时就无需重写复杂的sql了,直接去视图中查找 ...
- UVA-1632 Alibaba (区间DP+滚动数组)
题目大意:在一条直线上有n件珠宝,已知每件珠宝的位置,并且第 i 件珠宝在 ti 时刻就消失,问能否将所有的珠宝收集起来?如果能,求出最短时间.搜集能瞬间完成. 题目分析:区间DP.dp(i,j,0) ...
- 用STL对一组数组进行排序和去重
#include <iostream> #include<cmath> #include "algorithm" #include "cstdio ...
- Nginx 关于 location 的匹配规则详解
有些童鞋的误区 1. location 的匹配顺序是“先匹配正则,再匹配普通”. 矫正: location 的匹配顺序其实是“先匹配普通,再匹配正则”.我这么说,大家一定会反驳我,因为按“先匹配普通, ...
- python 利用quick sort思路实现median函数
# import numpy as np def median(arr): #return np.median(arr) arr.sort() return arr[len(arr)>>1 ...
- currentSession
public class HibernateUtil { public static final ThreadLocal session =new ThreadLocal(); public ...