为什么React事件处理函数必须使用Function.bind()绑定this?
最近在React官网学习Handling Events这一章时,有一处不是很明白。代码如下:
class Toggle extends React.Component {
constructor(props) {
super(props);
this.state = {isToggleOn: true};
// This binding is necessary to make `this` work in the callback
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
this.setState(prevState => ({
isToggleOn: !prevState.isToggleOn
}));
}
render() {
return (
<button onClick={this.handleClick}>
{this.state.isToggleOn ? 'ON' : 'OFF'}
</button>
);
}
}
ReactDOM.render(
<Toggle />,
document.getElementById('root')
);
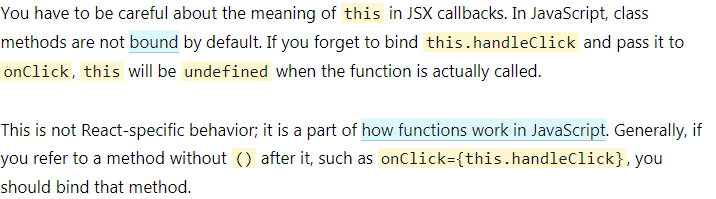
注意到在Toggle类的构造函数constructor类中,有一句注释:“This binding is necessary to make `this` work in the callback”,即在构造函数中,利用Function.bind()函数将类中已有的handleClick函数再次绑定了一下this。对于这个做法,官网给出的注释是:

这段话说了看似说了很多,其实就两点:
1.如果你不绑定this.handleClick方法,那么在事件发生并且精确调用这个方法时,方法内部的this会丢失指向。
2.这不是React的原因,这是JavaScript中本来就有的。如果你传递一个函数名给一个变量,然后通过在变量后加括号()来调用这个方法,
此时方法内部的this的指向就会丢失
这一段点明了为什么要在构造函数中绑定this,因为JavaScript中确实有这么一个陷阱。具体是怎么样的呢?我进行了一下测试:
let obj = {
tmp:'Yes!',
testLog:function(){
console.log(this.tmp);
}
};
obj.testLog();
为了便于为学习ES6的童鞋理解以及说明这是JavaScript中的陷阱而非React所特有,这里使用字面量表达式声明对象。
经过测试,这样使用obj中的testLog方法时,this指向obj,能够正常输出tmp属性:

现在修改一下代码:
let obj = {
tmp:'Yes!',
testLog:function(){
console.log(this.tmp);
}
};
let tmpLog = obj.testLog;
tmpLog();
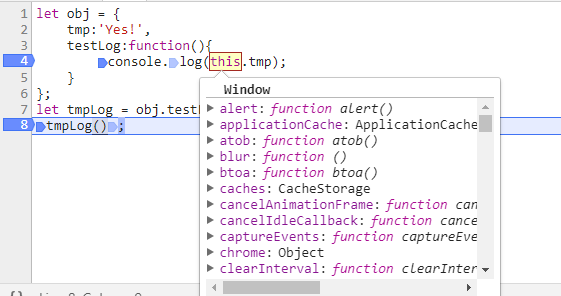
注意到现在没有直接调用obj对象中的testLog方法,而是使用了一个中间变量tmpLog过渡,当使用括号()调用该方法时,方法中的this丢失了指向,会指向window,进而window.tmp未定义就是undefined:


说了这么多,跟React事件处理函数的绑定有什么关系呢?
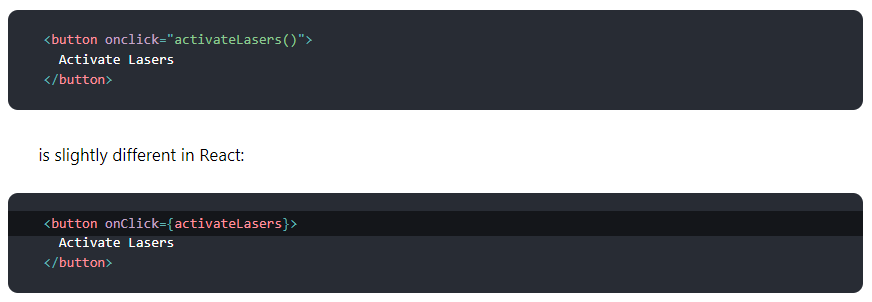
前面讲过,React跟原生JavaScript的事件绑定区别有两点,其中第二点就是:
即在React(或者说JSX)中,传递的事件参数不是一个字符串,而是一个实实在在的函数:

这样说,React中的事件名(上图中的onClick)就是我所举例子中的中间变量,React在事件发生时调用onClick,由于onClick只是中间变量,所以处理函数中的this指向会丢失,为了解决这个问题,我们需要在实例化对象的时候,需要在构造函数中绑定this,使得无论事件处理函数如何传递,它的this的指向都是固定的,固定指向我们所实例化的对象。
这个JavaScript陷阱是对我之前文章关于JavaScript中的this的一个很好的补充。
另外,在后续学习当中,发现可能存在其他原因,具体参见阮一峰的博客:ES6 class语法中this的指向
为什么React事件处理函数必须使用Function.bind()绑定this?的更多相关文章
- React事件处理函数传参问题
React事件处理函数参数 HTML标签与React 组件是不同的,事件对象e是HTML标签元素的,组件没有的.
- (转)React事件处理函数必须使用bind(this)的原因
1.JavaScript自身特性说明如果传递一个函数名给一个变量,之后通过函数名()的方式进行调用,在方法内部如果使用this则this的指向会丢失.示例代码:首先我们创建test对象并直接调用方法 ...
- react事件处理函数中绑定this的bind()函数
问题引入 import React, { Component } from 'react'; import { Text, View } from 'react-native'; export def ...
- React事件处理函数的bind复用和name复用
一.bind复用 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&qu ...
- React 事件处理函数
触摸事件:onTouchCancel\onTouchEnd\onTouchMove\onTouchStart (只会在移动设备上接受) 键盘事件:onKeyDown\onKeyPress\onKeyU ...
- React 学习(三) ---- state 和 事件处理函数
在上两节中,我们讲述了props, 组件使用props进行渲染,但是这是一次性的, props渲染完成之后就不做任何事情了,但是现实中却不是这样的,当我们点击购物车上的加减按钮时,数量会自动加1或减1 ...
- Jquery动态绑定事件处理函数 bind / on / delegate
1.bind方法绑定的事件处理函数不会应用到后来添加到DOM中的新元素.比如你在用bind给页面元素绑定事件之后,又新添加了一些与之前绑定过事件的元素一样的DOM元素,但是这些事件并不能在新的DOM元 ...
- React事件处理、收集表单数据、高阶函数
3.React事件处理.收集表单数据.高阶函数 3.1事件处理 class Demo extends React.Component { /* 1. 通过onXxx属性指定事件处理函数(注意大小写) ...
- C++ 类的成员函数指针 ( function/bind )
这个概念主要用在C++中去实现"委托"的特性. 但现在C++11 中有了 更好用的function/bind 功能.但对于类的成员函数指针的概念我们还是应该掌握的. 类函数指针 就 ...
随机推荐
- nginx负载均衡和反相代理的配置
偷懒,参考这里 https://www.cnblogs.com/taiyonghai/p/6728707.html
- ListView 多行拖拽排序
核心代码:修改ListView的属性,及绑定事件 // 初始化listView1. private void InitializeListView() { listView1.AllowDrop = ...
- Windows下超强日志工具BareTail
最近写了一些测试工具,经常希望能动态的查看日志文件,试了好些文本编辑文件如Emeditor.Vim等,一直没找到合适. 我希望支持的功能有: 支持大文件读取,速度要快 自动加载新的内容,直接定位到最后 ...
- webpack8--删除dist目录,压缩分离后的CSS
一.删除dist目录 有时候我们需要在打包文件之前删除之前打包的dist目录,如何做? 1.安装new cleanWebpackPlugin(['dist']) npm install clean-w ...
- 数据框排序 data.frame order
# sorting examples using the mtcars datasetattach(mtcars) # sort by mpgnewdata <- mtcars[order(mp ...
- HTML5规范尘埃落定,5个开发工具推荐
HTML5规范终于在今年正式定稿,对于从事多年HTML5开发的人员来说绝对是一个重大新闻.数字天堂董事长,DCloud CEO王安也发表了文章,从开发者和用户两个角度分析了HTML对两个人群的优势.其 ...
- 【转载】一文总结学习 Python 的 14 张思维导图
本文主要涵盖了 Python 编程的核心知识(暂不包括标准库及第三方库,后续会发布相应专题的文章). 首先,按顺序依次展示了以下内容的一系列思维导图:基础知识,数据类型(数字,字符串,列表,元组,字典 ...
- Sword redis配置
Redis 配置 Redis 的配置文件位于 Redis 安装目录下,文件名为 redis.conf. --查看配置 你可以通过 CONFIG 命令查看或设置配置项(使用CONFIG必须在redis客 ...
- 重点:QObject 的拷贝构造和赋值操作——私有
QObject 中没有提供一个拷贝构造函数和赋值操作符给外界使用,其实拷贝构造和赋值的操作都是已经声明了的,但是它们被使用了Q_DISABLE_COPY () 宏放在了private区域.因此所有继承 ...
- 慎用 apt-get autoremove !
apt-get 提供了一个用于下载和安装软件包的简易命令行界面. 卸载软件包主要有这3个命令 remove – 卸载软件包 autoremove – 卸载所有自动安装且不再使用的软件包 purge – ...
