实现checkbox的多选
checkbox多选
技术一般水平有限,有什么错的地方,望大家指正。
全选,多选都是为了使用的方便,一般情况下全选就够用了,但是用户要求实现一个多选的功能也没有办法老老实实的做吧。
多选的实现也较为简单,首先需要一个遮罩可以标识给用户当前所选择的区域,其次就是选中用户所需要的信息,按照这个思路我们来一步步实现。
遮罩实现
我们用一个div来当做遮罩层:
.mask{height:1px;width:1px;position:absolute;background-color:gray;opacity:0.2}
function createMask(){
var div = document.createElement("div");
div.className = "mask";
div.id = "mask";
document.body.appendChild(div);
}
接下来就是唯一需要注意的地方就是遮罩的大小的变化,遮罩是用一个div来实现,所以需要动态的表示出宽高位置来为用户标识出选择的位置:

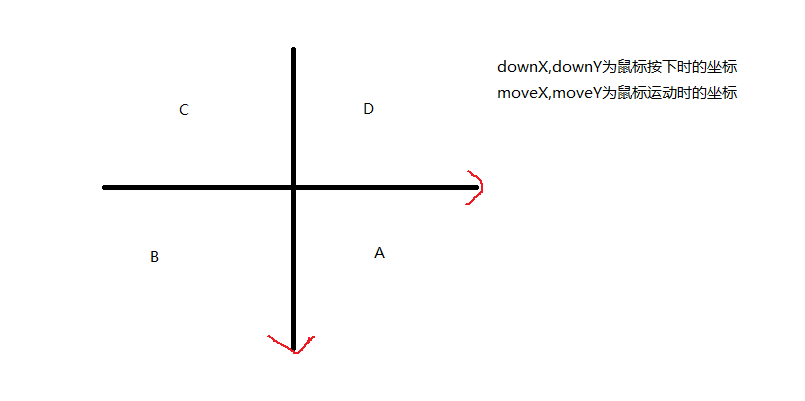
我们把可以移动的区域分成四份(不是个标准的四象限~凑合看),假如原点就是我们鼠标按下时的位置。
当我们在A象限拖动时这是最正常的一种情况,鼠标按下时的点就是遮罩的左上角那个点,宽高就是鼠标运动时的坐标减去鼠标按下时的坐标。
当在B象限拖动时,我们拖动的方向是左下方,此时鼠标按下时的点就是遮罩的右上角,决定遮罩大小的点就是我们鼠标移动时的点和鼠标按下时的点之间的距离,这个很好计算出来,在有了遮罩的大小之后最重要的就是决定遮罩的位置,我们要明白不管遮罩怎么移动决定它的位置的都是左上角那个点。当在B象限移动时moveY>downY,moveX<downX,所以此时遮罩的宽:downX-moveX,高:moveY-downY,左上角的点为moveX,downY。
当在C象限拖动时,此时moveX<downX,moveY<downY,此时鼠标按下的位置作为遮罩的右下角,遮罩的左上角的点为moveX,moveY,宽:downX-moveX,高:downY-moveY。
当在D象限移动时,此时moveX>downX,moveY<downY,此时遮罩的左上角的点为:downX,moveY,宽:downX-moveX,高:downY-moveY。
选中实现
这个较为简单,记录鼠标按下时的坐标,记录鼠标松开时的坐标,两个点决定的矩形区域内的checkbox选中即可(一个demo)。
downX,downY为鼠标按下死的坐标,upX,upY为鼠标松开是的坐标,moveX,moveY为鼠标移动时的坐标。
//禁止左键选中
$(document).bind("selectstart",function(){
return false;
})
$(document).mousedown(function(e){
var downX = e.pageX;
var downY = e.pageY;
createMask();
$(this).bind("mousemove",function(e){
var moveX = e.pageX;
var moveY = e.pageY;
var mask = $("#mask");
mask.css({"width":moveX-downX+"px","height":moveY-downY+"px"})
if(moveX<downX&&moveY>downY){//在B内
mask.css({"left":moveX+"px","top":downY+"px","width":downX-moveX+"px","height":moveY-downY+"px"})
}else if(moveX<downX&&moveY<downY){//在C内
mask.css({"left":moveX+"px","top":moveY+"px","width":downX-moveX+"px","height":downY-moveY+"px"})
}else if(moveX>downX&&moveY<downY){//在D内
mask.css({"left":downX+"px","top":moveY+"px","width":moveX-downX+"px","height":downY-moveY+"px"})
}else{//在A内
mask.css({"left":downX+"px","top":downY+"px","width":moveX-downX+"px","height":moveY-downY+"px"})
}
})
$(this).bind("mouseup",function(e){
var upX = e.pageX;
var upY = e.pageY;
var doms = $("input");
downX>upX&&changeX();
downY>upY&&changeY();
for(var i=0,il=doms.length;i<il;i++){
var c = $(doms[i]);
var p = c.position();
var top = p.top;
var left = p.left;
if(top>=downY&&top<=upY&&left>=downX&&left<=upX){
c.prop("checked",!c.prop("checked"));
}
}
$(this).unbind("mousemove");
$(this).unbind("mouseup");
$("#mask").remove();
function changeY(){
var c;
c = downY;
downY = upY;
upY = c;
}
function changeX(){
var c;
c = downX;
downX = upX;
upX = c;
}
}.bind(this))
})
function createMask(){
var div = $("<div id='mask' class='mask'></div>");
$("body").append(div);
}
计算checkbox的位置如果有父级元素要使用ele.offset().top/ele.offset().left来计算当前的位置。
基本思路就是这样,可根据实际需求做一些改造,比如按下ctrl才开始这个功能,为了使用方便也可以封装成一个方法。
实现checkbox的多选的更多相关文章
- jQuery checkbox的全选与反选
1:checkbox的全选与反选 js 代码 $("#cbAll").click(function(){ if($("#cbAll").is(":ch ...
- checkbox 的全选与全不选
checkbox 的全选与全不选 只需要调用 cekAll.check();方法,这个方法接收两个参数: 参数一: 全选按钮的 id 以字符串的形式写 参数二: 其他 checkbox 的 name ...
- GridView中实现CheckBox的全选
GridView中实现CheckBox的全选 用服务器端的方法: 在页面上放一个gridview控件,配置好数据源,编辑列, <asp:GridView ID="GridView1&q ...
- 通过VBA实现checkbox的全选和反选
checkbox的全选和反选可以通过VBA来控制,这种设计常见于一些交互式报表,代码如下: 1.分成两个IF判断 Private Sub CheckBox1_Click() ‘checkbox为总控 ...
- jquery checkbox 选中 全选 插件
checkbox 选中 全选 在项目中经常用到,但是不同的程序员写出的东西各有差异,在此整合了jquery checkbox插件,用起来很方便,也总结了我们项目中通常会出现问题的地方,一行代码搞定. ...
- 关于在repeater中的checkbox实行多选和全选
今天项目中用到这一块,是一个b2b商城,业务是别人给客户留言后,客户从会员中心的留言管理中查看,用checkbox实行多选和全选后进行批量审核 首先在checkbox后加个hidden,作用见代码: ...
- jQuery版本引发的血案 iframe error 和 checkbox 无法勾选
问题介绍: 1.由于我们的项目里面用了很多Iframe,在初始话加载的时候页面就会报错.一开始调试很久没找到什么原因,看打印结果页面会被两次load,只能一步步找, 最后发现在document rea ...
- checkbox对齐-复选框图标
checkbox对齐-复选框图标 一般开发过程中,我们直接使用<input type="checkbox"/>这样出现的复选框,设计师一般都说不好看 而让我们按照设计稿 ...
- Android高级控件(一)——ListView绑定CheckBox实现全选,增加和删除等功能
Android高级控件(一)--ListView绑定CheckBox实现全选,增加和删除等功能 这个控件还是挺复杂的,也是项目中应该算是比较常用的了,所以写了一个小Demo来讲讲,主要是自定义adap ...
- Android 使用CheckBox实现多选效果
CheckBox:复选框1.有两种状态: 选中状态(true),未选中状态(false)2.属性: android:id="@+id/checkbox" android:layou ...
随机推荐
- 【译】Asp.net core应用在 Kubernetes上内存使用率过高问题分析
原文:https://blog.markvincze.com/troubleshooting-high-memory-usage-with-asp-net-core-on-kubernetes/ ps ...
- Facebook广告API系列 2 - Audience Management
Facebook广告API系列 2 Facebook marketing API有三大组成部分: Audience Management Ads Management Ads Insights 本篇稍 ...
- RTC(x86)
RTC 原创,转载请写明出处. 一直以来想写一篇关于RTC的总结,可是人太懒,在读完John Z. Sonmez大伽的<软技能代码之外的生存技能>后,终于下定决心,完成这项早已计划中的任务 ...
- MongoVUE的Collections数据不显示的解决方法
问题描述: 使用 mongoDB数据库, 数据添加成功了,使用命令行能查询出来,但在MongoVUE 中数据却不显示 (我使用的是 mongoDB 3.4 的版本) 原因:引擎问题,只要降到2.X版 ...
- iBatis的基本配置+CRUD操作
首先解释一下CRUD的含义:CRUD是指在做计算处理时的增加(Create).查询(Retrieve)(重新得到数据).更新(Update)和删除(Delete) 基本的数据库操作 创建工程iBati ...
- python 千位分隔符,
>>>) >>>'1,234,567,890'
- [don't have permission to access]的一个经典原因
那就是 ..... SELinux ...... 几年前好像经历过这个恶梦.现在又经历了一回. 从Windows上传了一个目录,做一个apache的别名Alias, 结果总是没有权限. chmod 7 ...
- centos7: vsftpd安装及启动: ftp配置(以虚拟用户为例)
centos7: vsftpd安装及启动: ftp配置 1安装: yum -y install vsftpd /bin/systemctl start vsftpd.service #启动 /bin/ ...
- English trip -- VC(情景课)9 B Outside chores 室外家务
Vocabulary focus 核心词汇 cutting the grass 修剪草坪 getting the mail 收到邮件 taking out the trash 把垃圾带出去 wal ...
- English trip -- Phonics 4 元音字母 i
IPA 国际音标(英语:International Phonetic Alphabet [ælfəbet],缩写:IPA),早期又称万国音标 VOWELS [ɪ] [u] [ʌ] [ɒ ...
