迁移HTML5移动项目到PhoneGap
MyEclipse开年钜惠 在线购买低至75折!立即开抢>>
一、创建一个新的PhoneGap应用程序项目
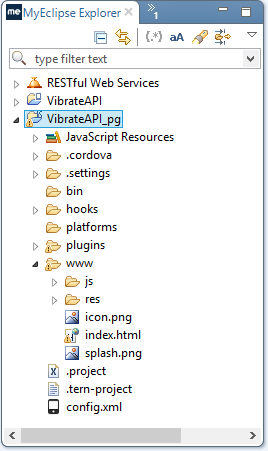
PhoneGap应用程序项目的结构与HTML5移动应用程序项目类似。还没安装MyEclipse?立即下载>>
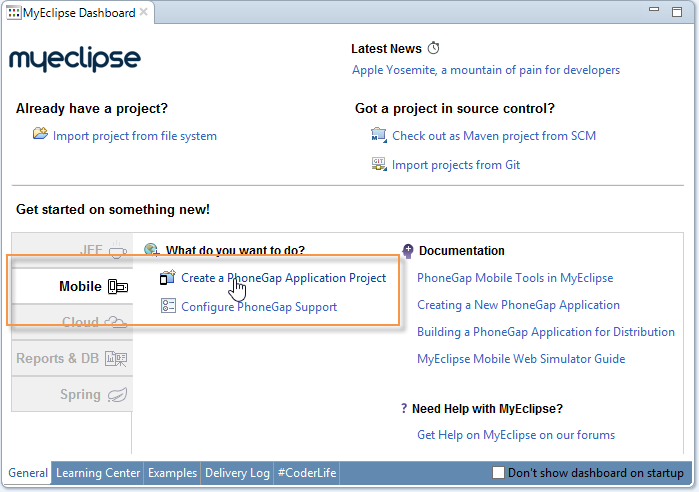
1. 在Dashboard的常规选项中选择Mobile页面,然后点击Create a PhoneGap Application Project。

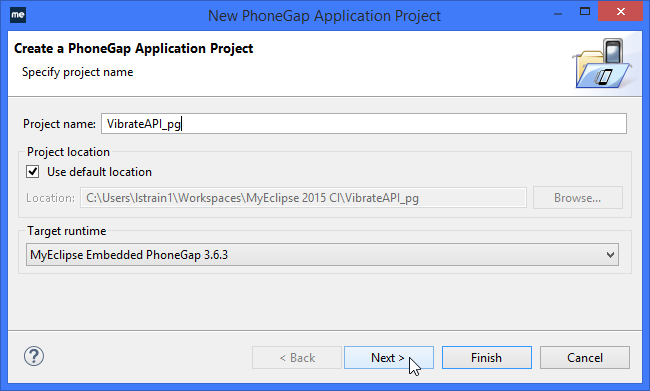
2. 为您的项目指定一个与正在迁移的HTML5项目类似的名称,然后单击Next。

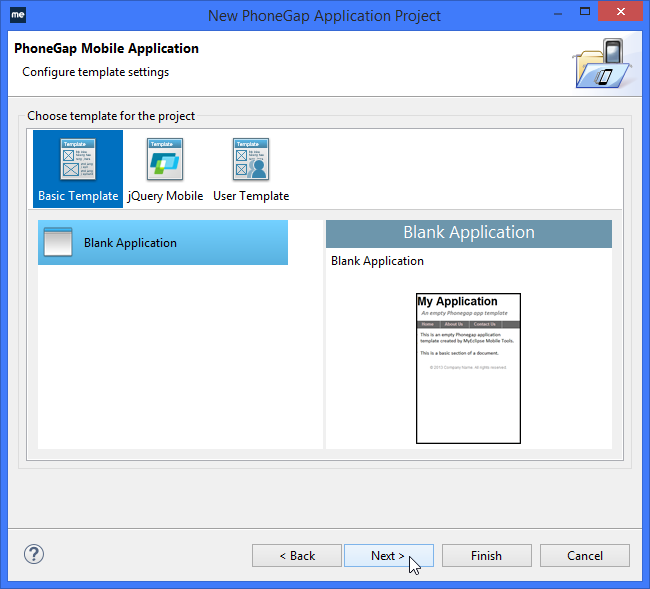
3. 接受默认的 Blank Application模板,然后单击Next。

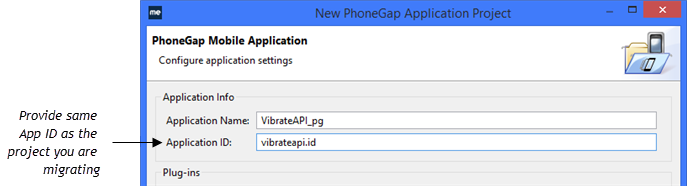
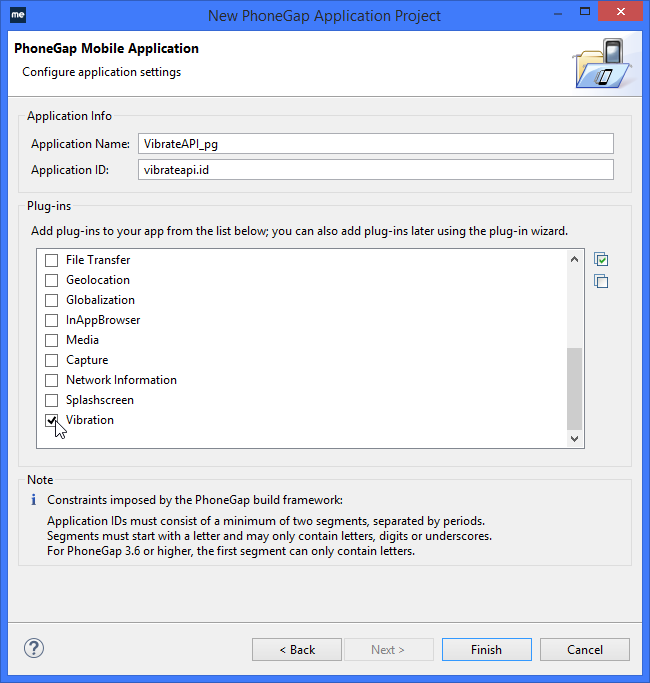
4. 如果您之前已将应用程序提交到Apple App Store或Android marketplaces,请输入提交应用程序时使用的相同应用程序ID。

5. 如果您的HTML5应用访问本地设备功能(如联系人或地理位置),请选择插件,然后单击Finish。

6. 如果提示打开MyEclipse Mobile透视图,请单击Yes。

二、将文件从HTML5项目复制到PhoneGap项目中
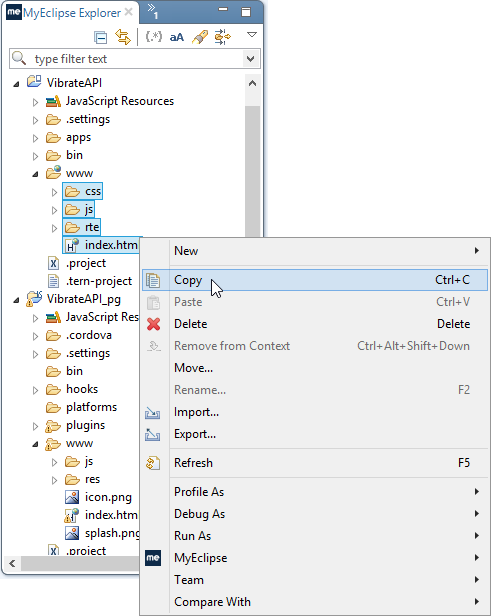
1. 在HTML5 app项目的www/文件夹的资源中,单击右键,然后选择Copy。

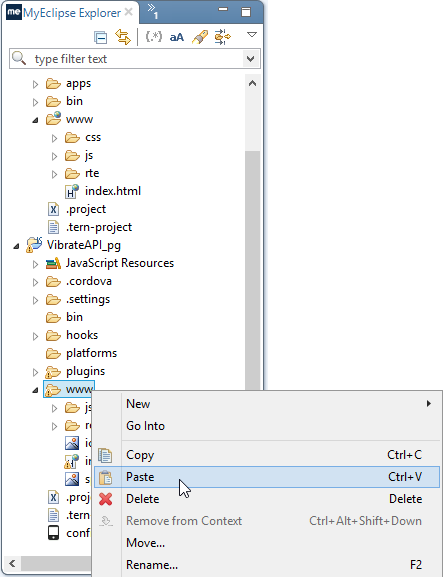
2. 将资源粘贴到新PhoneGap项目的www /文件夹中,覆盖现有资源。

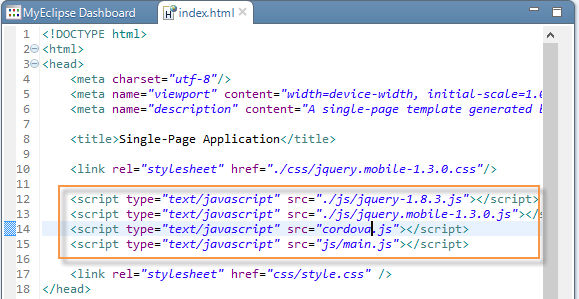
3. 双击PhoneGap项目中的index.html文件,在编辑器中将其打开。
4. 更改以下脚本引用:
<script type="text/javascript" src="rte/cordova.js"></script>
更改为:
<script type="text/javascript" src="cordova.js"></script>
5. 删除以下脚本参数:
<script type="text/javascript" src="rte/rte.js"></script>

6. 按下CTRL + S保存文件。 现在的参数变化支持最新以及更高版本的Cordova。
7. 删除www /文件夹中的rte /文件夹。
三、将图像从HTML5项目复制到PhoneGap项目
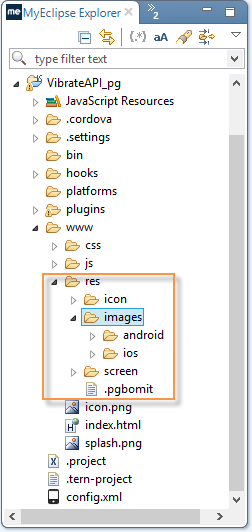
1. 在PhoneGap项目的www / res文件夹中,创建一个用于存储应用程序图像的新文件夹。 可以在res /文件夹中使用你喜欢的任何文件夹结构。
注意:不需要将图像存储在res /文件夹中;然而,使用res /文件夹可以防止iOS图像被包含在Android构建中,反之亦然。 因此,建议将图像存储在res /文件夹中。 默认应用程序图像存储在res /图标和屏幕文件夹中。

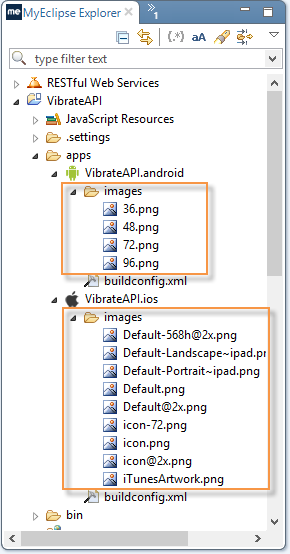
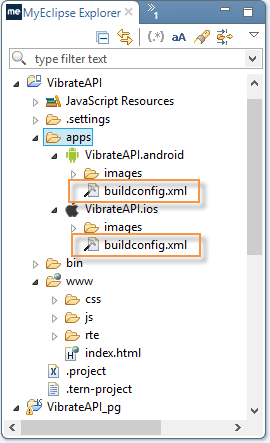
2. 在HTML5应用程序项目中,打开Android和iOS的文件夹和apps/文件夹。从相应image/文件夹中复制图像到在PhoneGap项目中创建的文件夹中。

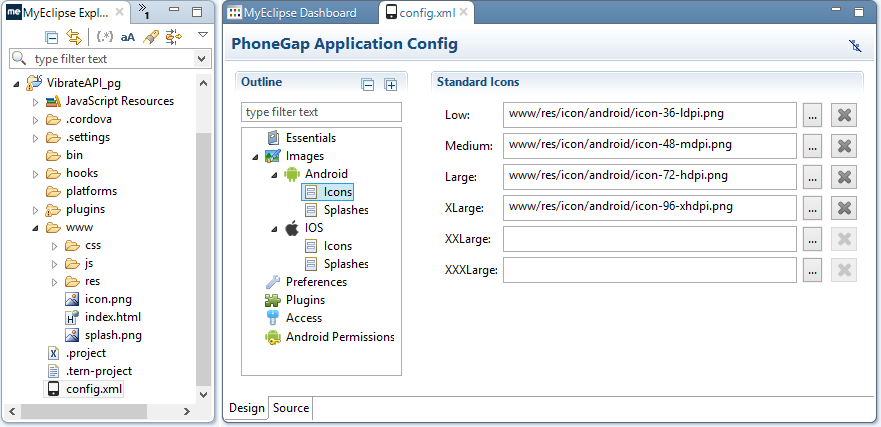
3. 双击PhoneGap项目中的config.xml,在编辑器中将其打开。
4. 展开Images,并更新图像参数来引用您复制到项目中的图像。

5. 按下CTRL + S保存配置文件。
四、更新配置设置
HTML5应用程序项目为每个平台包含一个单独的buildconfig.xml文件。使用PhoneGap项目,只有一个config.xml,您需要将旧配置文件的设置传输到新的。
1. 在HTML5应用程序项目中,打开apps/文件夹和Android、Android的文件夹,每个文件夹包含buildconfig.xml。

2. 打开每个平台的buildconfig.xml文件,并将信息传送到PhoneGap项目的config.xml中的相应字段。
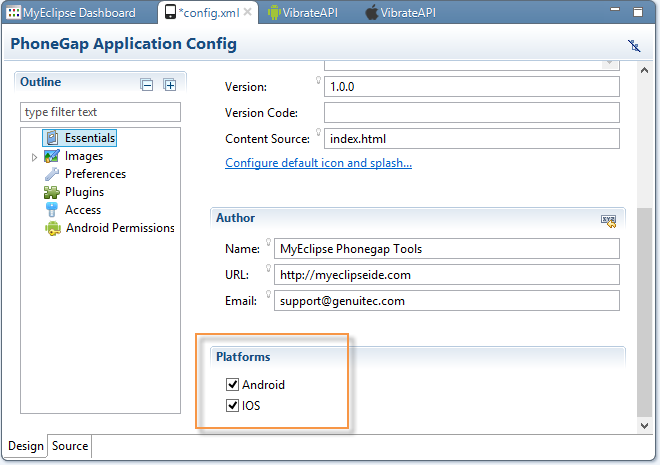
3. 在config.xml的Essentials页面上,选择您正在支持的平台。

4. 按下CTRL + S保存配置文件。
五、配置数字签名信息
在HTML5应用程序项目中,数字签名信息保存在每个平台的buildconfig.xml文件中。 通过PhoneGap项目,在Mobile Tools参数设置中签名配置文件可存储签名信息。签名配置文件包括相应的数字签名细节。 在构建应用程序时,系统会提示您选择签名配置文件(除非您正在调试模式下构建Android应用程序)。
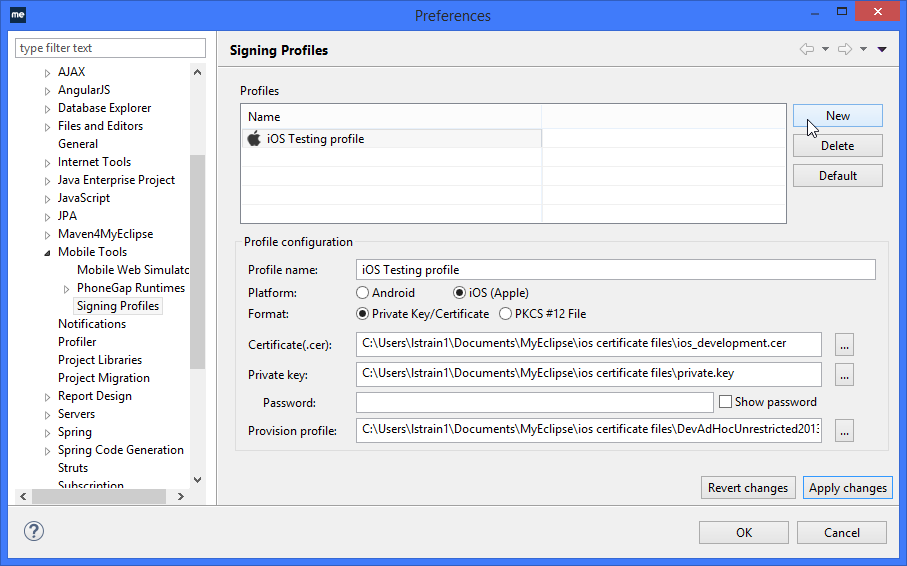
1. 选择Window>Preferences,展开Window>Preferences,然后选择Signing Profiles。
2. 创建一个新的签名配置文件,并输入您的签名数据。

通过HTML5项目签名配置,您输入了一个Bundle ID。 创建PhoneGap应用程序项目时,输入应用程序ID。 这相当于之前称为Bundle ID的内容。 在创建项目后,可以通过编辑config.xml文件中的字段来更改应用程序ID。
现在,您应该可以使用Mobile Web Simulator测试您的新项目,然后使用PhoneGap build来构建您的应用程序。
注意:由于您正在使用较新版本的Cordova以及所有插件的较新版本,因此可能会发生一些移植错误。
更多资讯敬请访问MyEclipse中文网>>
迁移HTML5移动项目到PhoneGap的更多相关文章
- MyEclipse移动开发教程:迁移HTML5移动项目到PhoneGap(二)
MyEclipse开年钜惠 在线购买低至75折!立即开抢>> [MyEclipse最新版下载] 二.将文件从HTML5项目复制到PhoneGap项目中 1. 在HTML5 app项目的ww ...
- Solr4.2迁移到新项目下异常:java.lang.NoSuchMethodError: org.apache.http.conn.scheme.Scheme.<init>
由于业务调整,需要将solr搜索项目集成到另一个项目下成为一个模块,原项目运行异常,但是迁移到新项目后出现异常如下: 原因:引入的httpclient.jar冲突 解决方法:删除冲突的jar
- (转)项目迁移_.NET项目迁移到.NET Core操作指南
原文地址:https://www.cnblogs.com/heyuquan/p/dotnet-migration-to-dotnetcore.html 这篇文章,汇集了大量优秀作者写的关于" ...
- 使用MyEclipse将HTML5移动项目迁移到PhoneGap(一)
MyEclipse开年钜惠 在线购买低至75折!立即开抢>> [MyEclipse最新版下载] 一.创建一个新的PhoneGap应用程序项目 PhoneGap应用程序项目的结构与HTML5 ...
- 使用MyEclipse将HTML5移动项目迁移到PhoneGap(三)
MyEclipse开年钜惠 在线购买低至75折!立即开抢>> [MyEclipse最新版下载] 三.将图像从HTML5项目复制到PhoneGap项目 1. 在PhoneGap项目的www ...
- 关于HTML5、Jquery、Phonegap跨域问题的研究
我的问题: 近期研究Phonegap的相关技术,遇到了服务资源访问的跨域.经过尝试使用服务器端的代理,Phonegap打包后不能够访问到相应资源.在搜索引擎的帮助下,找到了Jquery的jsonp的方 ...
- 关于 HTML5、Jquery、Phonegap 跨域问题的研究
近期研究Phonegap的相关技术,遇到了服务资源访问的跨域.经过尝试使用服务器端的代理,Phonegap打包后不能够访问到相应资源.在搜索引擎的帮助下,找到了Jquery的jsonp的方式,尝试发现 ...
- 迁移web.py项目至git@osc的项目演示平台
1. 开启演示平台 选择WSGI,输入应用名称,即是演示网页的网址. 2. web.py代码迁移 将Python的site-packages目录下的web文件夹复制到代码目录下,与网页程序在同一个文件 ...
- HTML5+CSS3项目总结
经过一个月的学习,我基本掌握了HTML5的一些标签的用法和特性,以及一些CSS3的属性的特点和用法. 在本周安排的为期四天的第一阶段的课程的项目实训中,我基本能够熟练运用学到的知识,完成页面的速度 ...
随机推荐
- 【附5】springboot之配置文件
本文转载自http://www.jianshu.com/p/80621291373b,作者:龙白一梦 我的boss 代码从开发到测试要经过各种环境,开发环境,测试环境,demo环境,线上环境,各种环境 ...
- C#窗体之间事件传值
//第二个窗体 public delegate void DAddress(string address); public event DAddress ESignAddress; pr ...
- C++ 实验2:函数重载、函数模板、简单类的定义和实现
1.函数重载编程 编写重载函数add(),实现对int型,double型,Complex型数据的加法.在main()函数中定义不同类型数据,调用测试. #include <iostream> ...
- testNG 学习笔记 Day 3 常用的断言
TestNG中最常用的一个断言类是Assert.java,里面有多个静态方法,这个类我们习惯叫硬断言.对应的还有一个软断言的类,叫SoftAssert.java,这个类是需要创建实例对象,才能调用相关 ...
- 《Robot Framework自动化测试修炼宝典》道长
1. Python下载https://www.python.org/downloads 2. Setuptools下载https://pypi.python.org/pypi/setuptools用原 ...
- Enumerable扩展方法
主要记录一些平时在工作中用到操作Enumerable的常用方法 /// <summary> /// The i enumerable extension. /// </summary ...
- Qt532_字符编码转换
1.测试代码: // http://blog.csdn.net/changsheng230/article/details/6588447 QString str = QString::fromLoc ...
- 《A_Pancers》第一次作业:团队亮相
一.团队及团队成员介绍 1> 队名:A_Pancers 2> 团队成员组成: 201571030310/龙正圆(小组长) 201571030329/杨环宇 20157103030 ...
- 《剑指offer》第二十八题(对称的二叉树)
// 面试题28:对称的二叉树 // 题目:请实现一个函数,用来判断一棵二叉树是不是对称的.如果一棵二叉树和 // 它的镜像一样,那么它是对称的. #include <iostream> ...
- URAL 1635 Mnemonics and Palindromes
URAL 1635 思路:区间dp+贪心,先n^2处理出每段区间是否是回文串,然后贪心地找每一段1到i的最少分割. 代码: #include<bits/stdc++.h> using na ...
