[py][mx]django form验证-给db减压
django form认证-解压db压力
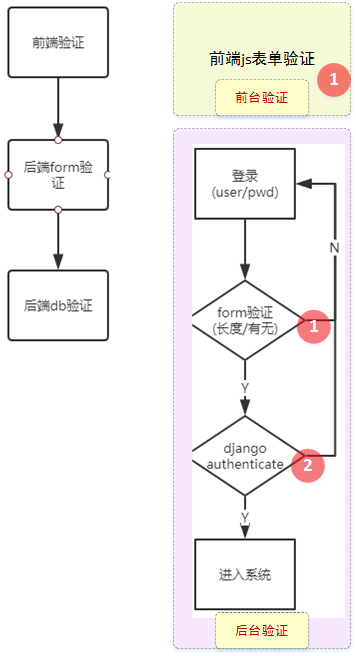
- 一般系统都需要前后端都验证
- 前端验证容器逃逸破解,如通过js console口去发
试想如果后端只有db验证,那么前端无论发什么后端都查询一次db,对db压力太大, 所以后端 先通过form验证,对其长度等验证通过后才db验证.

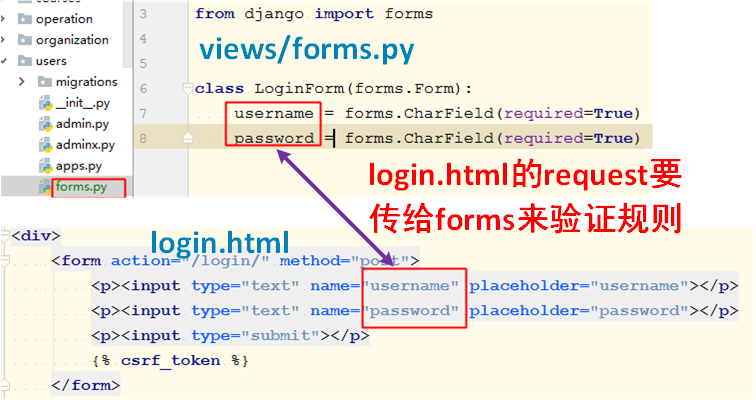
新建forms.py
forms.py里的字段要和前端的login表单字段name对应上

users/forms.py
from django import forms
class LoginForm(forms.Form):
username = forms.CharField(required=True)
password = forms.CharField(required=True)
users/viewspy
from django.contrib.auth import authenticate, login
from django.contrib.auth.backends import ModelBackend
from django.db.models import Q
from django.shortcuts import render
from django.views.generic import View
# Create your views here.
from users.forms import LoginForm
from users.models import UserProfile
class UserView(View): # 新的login view. 继承了View类,它里面实现get post等方法, 使用类模式写免去了函数模式的判断
def get(self, request):
return render(request, "login.html", {})
def post(self, request):
login_form = LoginForm(request.POST) # 传递进来的字段先进行表单验证,如果规则通过在进入查库逻辑
if login_form.is_valid():
user_name = request.POST.get("username", "") # 字典取值,如果无,赋值为空
pass_word = request.POST.get("password", "")
user = authenticate(username=user_name, password=pass_word)
if user is not None: # 用户名密码验证成功
login(request, user) # django执行用户登录
return render(request, "index.html")
else:
return render(request, "login.html", {'msg': "用户名或密码错误"})
else:
return render(request, "login.html", {'msg': "用户名或密码不符合规则"})
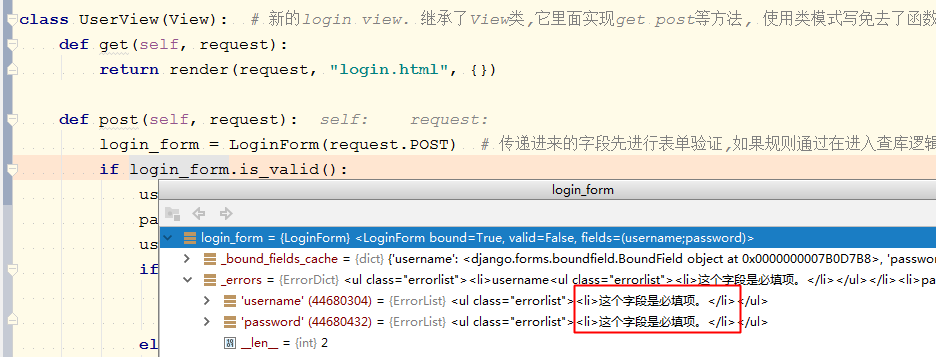
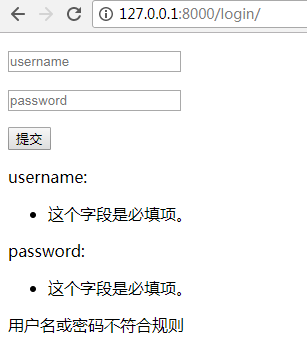
此时如果前端什么都不输入提交

debug模式看到

返回form报错到前端

users/views.py
class UserView(View): # 新的login view. 继承了View类,它里面实现get post等方法, 使用类模式写免去了函数模式的判断
def get(self, request):
return render(request, "login.html", {})
def post(self, request):
login_form = LoginForm(request.POST) # 传递进来的字段先进行表单验证,如果规则通过在进入查库逻辑
if login_form.is_valid():
user_name = request.POST.get("username", "") # 字典取值,如果无,赋值为空
pass_word = request.POST.get("password", "")
user = authenticate(username=user_name, password=pass_word)
if user is not None: # 用户名密码验证成功
login(request, user) # django执行用户登录
return render(request, "index.html")
else:
return render(request, "login.html", {'msg': "用户名或密码错误"})
else:
return render(request, "login.html", {'msg': "用户名或密码不符合规则", "login_form": login_form}) # 将django的form验证失败内置信息发给前端展示用
templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<div>
<form action="/login/" method="post">
<p><input type="text" name="username" placeholder="username"></p>
<p><input type="text" name="password" placeholder="password"></p>
<p><input type="submit"></p>
{% csrf_token %}
</form>
{% if login_form.errors.username %}
{% for key,value in login_form.errors.items %}
{{ key }}: {{ value }}
{% endfor %}
{% endif %}
{{ msg }}
</div>
</body>
</html>
也可以单独把erros提取出来返回给前端, 如error_msg = user_input_obj.errors
form有2个作用: 1, 验证 2,生成html(另一种写法了)
if user_input_obj.is_valid():#form验证通过
...
else:
error_msg = user_input_obj.errors
return render(request, "user_list.html", {'obj': user_input_obj, 'errors': error_msg})#错误信息返回
前端页面:
<form action="/user_list/" method="post">
<p>用户类型: {{ obj.user_type }} <span>{{ errors.user_type }}</span></p>
....
{% csrf_token %}
</form>
[py][mx]django form验证-给db减压的更多相关文章
- [py][mx]django自定义认证类-实现邮箱作为用户名登录
创建自定义验证用户名密码类CustomBackend users/views.py from django.contrib.auth import authenticate, login from d ...
- [py][mx]django处理登录逻辑
浏览器同源策略(same-origin policy) csrf攻击防御核心点总结 django的cookie和session操作-7天免登录 flask操作cookie&django的see ...
- Django form验证
# 模版 class LoginForm(forms.Form): # 模版中的元素 user = forms.CharField(min_length=6,error_messages={" ...
- [py][mx]django使用class写views-免去判断方法的烦恼
修改views使用class模式 类模式写views - 免去了函数模式的判断的烦恼 users/views.py from django.views.generic import View clas ...
- [py][mx]django项目-让系统用自定义的users表认证
项目开端 参考的是mxonline项目 先把这两项完成 1.app设计 2.app的models的设计 经过分析系统有四个模块 users - 用户管理 course - 课程管理 oranizati ...
- [py][mx]django课程页显示city和机构封面图
city和课程机构信息展示到前台去 organization/views.py from django.views.generic.base import View from organization ...
- [py][mx]django模板继承-课程列表页
课程列表页分析 1,机构类型 2,所在地区 3.排序 学习人数 先分析下 纵观页面,页头页脚都一样. django提供了模板继承. 至少 不同页面的title 面包屑路径 content内容不一致,以 ...
- [py][mx]django xadmin后台配置
xadmin配置 - 安装 pip install -r https://github.com/sshwsfc/xadmin/blob/django2/requirements.txt 以下被我测试通 ...
- [py][mx]django邮箱注册的验证码部分-django-simple-captcha库使用
邮箱注册-验证码 验证码使用第三方库django-simple-captcha 这个安装图形插件步骤官网有哦 - 1.Install django-simple-captcha via pip: pi ...
随机推荐
- jQuery给动态添加生成的元素绑定事件的方法
<div id="testdiv"> <ul></ul> </div> 需要给<ul>里面动态添加的<li&g ...
- Android 之 布局训练
1.线性布局 LinearLayout <?xml version="1.0" encoding="utf-8"?> <LinearLay ...
- Esper学习之十三:EPL语法(九)
距离上一篇博客已经有很多个月的时间了,由于工作的原因,没怎么腾出手来写博客.再加上自己已计划算法学习为第一要务,更新博客的事情暂时就放缓了脚步.所以各位童鞋大可不必等我的博客,先把文档看起来,有什么不 ...
- Qt获取CPU编号和硬盘序列号
windows下执行命令除了用cmd之外,还有个东西叫WMIC,非常强大,可以通过他获取很多信息,包括硬件信息. QString frmMain::getWMIC(const QString & ...
- 【Spring源码分析系列】启动component-scan类扫描加载过程
原文地址:http://blog.csdn.net/xieyuooo/article/details/9089441/ 在spring 3.0以上大家都一般会配置一个Servelet,如下所示: &l ...
- Apache服务器SSL双向认证配置
以Win32版Apache与OpenSSL为例,介绍从创建数字证书到Apache配置的整个过程,希望对读者有所帮助. Apache是目前最流行的WEB服务器之一,借助OpenSSL库,我们可以在Apa ...
- 改变vux样式
场景:修改 x-header 颜色 解决: 在创建文件路径如下 src/assets/less/theme.less ; 在build/webpack.base.conf.js下添加 这两行即可
- openstack nova 用户管理
用户管理 创建管理员用户 用法: nova-manage user admin name [access] [secret] 其中access 和secret可 ...
- Shell语法整理,持续维护
Shell shell条件表达式: CONDITIONAL EXPRESSIONSConditional expressions are used by the [[ compound command ...
- Visual Studio 2015打开ASP.NET MVC的View提示"Object reference not set to an instance of an object"错误的解决方案
使用Visual Studio 2013打开没有问题,但Visual Studio 2015打开cshtml就会提示"Object reference not set to an insta ...
