ZedGraph使用经验(转帖)
更改背景色 myPane.Fill = new Fill(Color.Black);
Zedgraph 柱状图的宽度 gp.BarSettings.ClusterScaleWidth = 2;
gp.BarSettings.ClusterScaleWidthAuto = false;
,你只设置了第一行代码,加上第二行代码就可以了,因为它默认是自动设置宽度
zedGraph柱状图显示不面颜色 http://bbs.csdn.net/topics/350115026
开源的统计图控件中基本常用的是OpenFlashChar和ZedGraph,今天就先来讲讲ZedGraph的使用。
ZedGraph资源
- ZedGraph来源:http://sourceforge.net/project/showfiles.php?group_id=114675
- ZedGraph相关例子资源:http://zedgraph.org/wiki/index.php?title=Sample_Graphs
ZedGraph的特点:
- 第一,可以先生成图片后再显示,这对一些多用户并发有点帮助。(RenderMode.ImageTag)
- 第二,可以动态生成,不用保存文件,可以减少IO的读写消耗。(RenderMode.RawImage)
- 第三,比较多的呈现方式,比如曲线图、柱状图、饼图等。
ZedGraph的缺点:
- 第一,编码的时候,在设置属性时太烂了,一点注释都没有,不要说是中文的啦,就连英文都没有,太不方便了。
- 第二,图表的显示比较简陋,没有OpenFlashChar来得好看。
注意事宜
- 第一,当前的最新版本是5.1.5,我以前也使用过4.3.4的版本,这两个版本的差别很大,很多属性都已经不存在了,面向对象的感念可能加强了不少,也清晰了不少,因为现在的属性设置都是先实体,再属性了,而以前就比较混乱了。所以在使用不同的版本的时候要注意这点。
- 第二,在Windows Forms和 ASP.Net Web Form中使用是不同。
一个简单的入门例子
- 第一,在 bin文件夹中加入 Zedgraph.dll 和Zedgraph.web.dll;
- 第二,添加这两个dll的引用;
- 第三,在网站下要创建一个空文件夹,名称为 'ZedGraphImages',这个文件夹名称是默认的,要修改这个文件夹名称,可以修改属性 RenderedImagePath,CacheDuration缓存的持续时间。ZedGraph会生成一图片存放在缓存的目录中,显示图片时,会生成一个img标签代替ZedGraphWeb标签,并在一个时间内,"欺骗"浏览器加载这张图片;
- 第四,在 aspx文件中加入:<%@ Register TagPrefix="zgw" Namespace="ZedGraph.Web" Assembly="ZedGraph.Web" %>;在html中加入<zgw:ZedGraphWeb ID="ZedGraphWeb1" runat="server" Width="300" Height="130" RenderMode="ImageTag"></zgw:ZedGraphWeb>
- 第五,在cs文件中添加引用: using ZedGraph;using ZedGraph.Web;using System.Drawing;//颜色
- 第六,注册事件,this.ZedGraphWeb1.RenderGraph += new ZedGraph.Web.ZedGraphWebControlEventHandler(GetImage);//注册事件
- 第七,写方法,private void GetImage(ZedGraphWeb zgw, Graphics g, MasterPane masterPane){}
- 具体代码可以参考ZedGraph webform 初学小例子 (代码有详细解释)
一些经验
- 传递数据的时候可以使用字典:IDictionary<int, int> dic;
- 一些属性设置
myPane.XAxis.Scale.FontSpec.Size = 30;//设置x轴的文字大小. myPane.YAxis.Scale.FontSpec.Size = 30;//设置y轴的文字大小. myPane.YAxis.MajorGrid.IsVisible = true;//设置虚线. myPane.Chart.Border.IsVisible = false;//图表区域的边框设置. myPane.Legend.IsVisible = false;//图表的注释标签显示设置项目.
- 动态根据传入的数据显示的方法
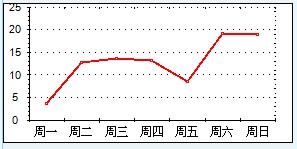
/// <summary> /// 曲线图. /// </summary> public void CreateLineChart(GraphPane myPane, IDictionary<int, int> dic, string title, string xField, string yFields, string format) { myPane.XAxis.Scale.FontSpec.Size = 30;//设置x轴的文字大小. myPane.YAxis.Scale.FontSpec.Size = 30;//设置y轴的文字大小. myPane.YAxis.MajorGrid.IsVisible = true;//设置虚线. myPane.Chart.Border.IsVisible = false;//图表区域的边框设置. myPane.Legend.IsVisible = false;//图表的注释标签显示设置项目. int rows = dic.Count; double[] arrY = new double[rows]; double[] arrX = new double[rows]; string[] labels = new string[rows];
int i = 0; foreach (KeyValuePair<int, int> kvp in dic) { arrX[i] = Convert.ToDouble(kvp.Key); arrY[i] = Convert.ToDouble(kvp.Value); labels[i] = kvp.Key.ToString(); i++; }
LineItem myCurve = myPane.AddCurve(title, arrX, arrY, Color.Red, SymbolType.Square); myCurve.Symbol.Fill = new Fill(Color.Blue, Color.White, Color.Blue);//填充这个蓝条,让这蓝条看起来有3D的效果 myCurve.Line.Width = 2;
myPane.XAxis.Scale.TextLabels = labels; //X轴的说明文字 myPane.XAxis.Type = AxisType.Text; }
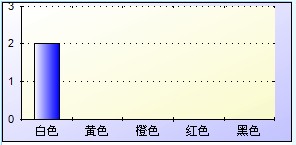
- 小图的属性设置
myPane.XAxis.Scale.FontSpec.Size = 30;//设置x轴的文字大小. myPane.YAxis.Scale.FontSpec.Size = 30;//设置y轴的文字大小. myPane.YAxis.MajorGrid.IsVisible = true;//设置虚线. myPane.Chart.Border.IsVisible = false;//图表区域的边框设置. myPane.Legend.IsVisible = false;//图表的注释标签显示设置项目.

- 小图的属性设置刻度问题
myPane.YAxis.Scale.Min = 0;//设置只显示正半轴. myPane.YAxis.Scale.MajorStep = 1;//设置刻度为1;


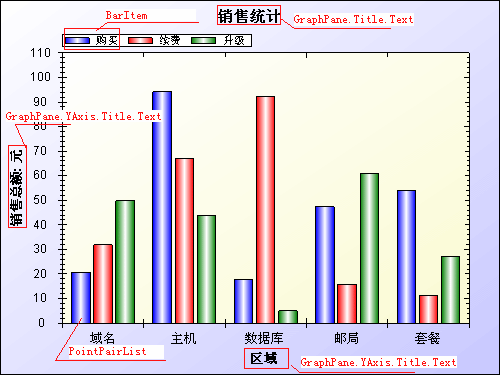
- 属性分布图,From Arbean.Wu

ZedGraph使用经验(转帖)的更多相关文章
- 关于ZedGraph几个难点
1.引言 由于工作原因,需要对数据进行图表展示,.NET默认的控件库或者DotNetBar的控件库又不能满足需求.去网上找到了这个开源的ZedGraph绘制2D图表的程序集,之所以选择这个ZedGra ...
- [转帖]Oracle 12cR2使用经验
大规模升级来临,谈谈Oracle 12cR2使用经验 随着2019年2月13日,Oracle 19c (Oracle 12.2.0.3) for Exadata 版本发布,Oracle 12cR2体系 ...
- ZedGraph控件的使用 --归类(转帖)
在我们编写程序的时候,有时候是要做一些统计的,为了达到一目了然的效果,饼状图,曲线图,柱状图都是很好的表现统计的直观形式.这个时候,ZedGraph控件给我们带来了极大的方便. 1.下载ZedGrap ...
- zedgraph控件怎么取得鼠标位置的坐标值(转帖)
我想取得zedgraph控件上任意鼠标位置的坐标值,IsShowCursorValues可以显示鼠标位置的值但是不能提取赋值给其他的变量.用PointValueEvent这个事件又只能得到已经画出的点 ...
- 设置zedgraph鼠标拖拽和局部放大属性(转帖)
说一下几个属性的意义和具体应用: (1)鼠标拖拽显示区域 PanModifierKeys ->> Gets or sets a value that determines which mo ...
- MyEclipse10--的使用经验
MyEclipse10--的使用经验总结 ------------------ 1.MyEclipse中的验证validation----->>用MyEclipse做ExtJs项目研发的时 ...
- XCode的个人使用经验
Xcode是强大的IDE(但个人觉得不如Visual Studio做得好),其强大功能无需本人再赘述,本文也不是一篇“快捷键列表”,因为XCode上的快捷键极其多,而且还有不少是需要同时按下四个按键的 ...
- nginx负载均衡基于ip_hash的session粘帖
nginx负载均衡基于ip_hash的session粘帖 nginx可以根据客户端IP进行负载均衡,在upstream里设置ip_hash,就可以针对同一个C类地址段中的客户端选择同一个后端服务器,除 ...
- Flask-admin使用经验技巧总结
笔者是看狗书入门的flask,狗书上对于flask-admin这个扩展并没有进行讲解,最近因为项目需要,学习使用flask-admin,瞬间体会到了flask开发的快速.扩展的强大 Flask-adm ...
随机推荐
- ps -ef |grep xxx 输出的具体含义
ps:将某个进程显示出来 -A 显示所有程序. -e 此参数的效果和指定"A"参数相同. -f 显示UID,PPIP,C与STIME栏位. grep命令是查找 中间的|是管道命令 ...
- C语言按行读文件及字符串分割
#include<stdio.h> #include<iostream> using namespace std; int main() { char s[50]; char ...
- iOS UI-标签控制器(UITabBarController)
#import "AppDelegate.h" #import "FirstViewController.h" #import "SecondView ...
- CNN autoencoder 进行异常检测——TODO,使用keras进行测试
https://sefiks.com/2018/03/23/convolutional-autoencoder-clustering-images-with-neural-networks/ http ...
- en_e out1
1◆e i: ə ɜː e i 2◆ eu 3◆ ew 4◆ ei ey eu ew 5◆ eer ue 6◆ ee u: u 7◆ er ɜː 8◆ ere ie ue ...
- PHP:第一章——PHP中的数组运算符和类运算符
数组运算符: $a+$b;//$a和$b的联合 $a == $b;//比较$a与$b的值相同为true; $a === $b;//如果$a与$b的值与顺讯完全相同为true; $a !=$b;//如果 ...
- [工作]双核系统struts-config.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts-config PUBLIC & ...
- Ubuntu中使用WPS
ubunu系统下用WPS办公软件比较好,比较兼容MS office, ubuntu下WPS相关命令有:et,wps,wpp. 使用Ctrl+Alt+T打开命令端, "et"命令可以 ...
- 不同数据库的driverClassName与url
# Properties file with JDBC-related settings. ########## # HSQLDB # ########## #jdbc.driverClassName ...
- nodejs 安装出错总结
1.npm无法安装模块,重新安装nodejs之前要 删除node下的文件(主要是npm包,不然安装是徒劳) 2.npm config list -l 查看git配置 3. Downloading bi ...
