Android之ToolBar和自定义ToolBar实现沉浸式状态栏
沉浸式状态栏确切的说应该叫做透明状态栏。一般情况下,状态栏的底色都为黑色,而沉浸式状态栏则是把状态栏设置为透明或者半透明。
沉浸式状态栏是从android Kitkat(Android 4.4)开始出现的,它可以被设置成与APP顶部相同的颜色,这就使得切换APP时,整个界面就好似切换到了与APP相同的风格样式一样。在内容展示上会显得更加美观。
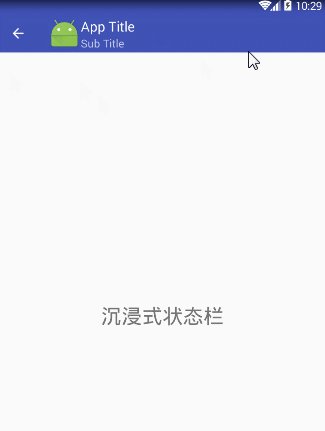
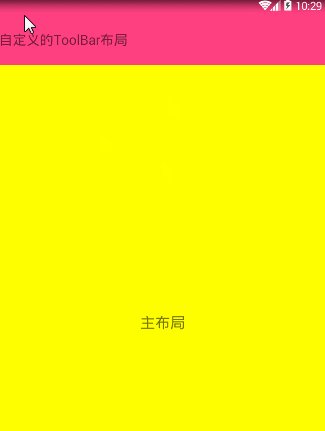
本博客主要说的是结合ToolBar来实现状态栏的两种实现方式,效果如图:

前提条件是 Api得大于等于19(4.4版本以上)
方式1:
布局 toolbar1.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
app:title="App Title"
app:subtitle="Sub Title"
app:navigationIcon="@android:drawable/ic_input_add"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="沉浸式状态栏"
android:textSize="30sp" />
</RelativeLayout>
</LinearLayout>
Activity.Java
public class TooBarStatusActivity1 extends AppCompatActivity{
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);//去标题
setContentView(R.layout.toolbar_layout);
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
//透明导航栏
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
mToolbar.setTitle("App Title"); //设置Toolbar标题
mToolbar.setSubtitle("Sub Title"); //设置Toolbar 副标题
mToolbar.setLogo(R.mipmap.ic_launcher);//设置Toolbar的Logo
mToolbar.setNavigationIcon(R.mipmap.abc_ic_ab_back_mtrl_am_alpha);
setSupportActionBar(mToolbar);
}
}
方式2:
布局 toolbar2.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/colorAccent"
android:fitsSystemWindows="true"
android:clipToPadding="true"
android:text="自定义的ToolBar布局"
android:textSize="20sp"
android:gravity="center_vertical"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFF00"
android:text="主布局"
android:textSize="22sp"
android:gravity="center"
/>
</LinearLayout>
Activity.Java
public class TooBarStatusActivity2 extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.toolbar_layout2);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
}
style.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
源码点击下载
Android之ToolBar和自定义ToolBar实现沉浸式状态栏的更多相关文章
- Android 之低版本高版本实现沉浸式状态栏
沉浸式状态栏确切的说应该叫做透明状态栏.一般情况下,状态栏的底色都为黑色,而沉浸式状态栏则是把状态栏设置为透明或者半透明. 沉浸式状态栏是从android Kitkat(Android 4.4)开始出 ...
- android 4.4以上能够实现的沉浸式状态栏效果
仅仅有android4.4以及以上的版本号才支持状态栏沉浸效果 先把程序执行在4.4下面的手机上,看下效果: 在4.4以上的效果: watermark/2/text/aHR0cDovL2Jsb2cuY ...
- Android App 沉浸式状态栏解决方案
伴随着 Android 5.0 发布的 Material Design,让 Android 应用告别了以前的工程师审美,迎来了全新的界面,灵动的交互,也让越来越多的 App 开始遵从 material ...
- 分别用ToolBar和自定义导航栏实现沉浸式状态栏
一.ToolBar 1.在build.gradle中添加依赖,例如: compile 'com.android.support:appcompat-v7:23.4.0' 2.去掉应用的ActionBa ...
- 商城项目实战 | 2.2 Android 仿京东商城——自定义 Toolbar (二)
本文为菜鸟窝作者刘婷的连载."商城项目实战"系列来聊聊仿"京东淘宝的购物商城"如何实现. 上一篇文章<商城项目实战 | 2.1 Android 仿京东商城 ...
- [置顶]
Xamarin android沉浸式状态栏
虽然关于android "沉浸式"状态栏有很多博客介绍过,从小菜到大神无一例外.我第一次看到这种"沉浸"式的效果我也以为真的是这么叫,然而根本不是这么回事,完全 ...
- android -------- 沉浸式状态栏和沉浸式导航栏(ImmersionBar)
android 4.4以上沉浸式状态栏和沉浸式导航栏管理,包括状态栏字体颜色,适用于Activity.Fragment.DialogFragment.Dialog,并且适配刘海屏,适配软键盘弹出等问题 ...
- Android开发 android沉浸式状态栏的适配(包含刘海屏)转载
原文地址:https://blog.csdn.net/liup1211/article/details/86583015 写在前面: 1,本文阐述如何实现沉浸式状态栏 2,部分代码有从其他博客摘抄,也 ...
- Android沉浸式状态栏(透明状态栏)最佳实现
Android沉浸式状态栏(透明状态栏)最佳实现 在Android4.4之前,我们的应用没法改变手机的状态栏颜色,当我们打开应用时,会出现上图中左侧的画面,在屏幕的顶部有一条黑色的状态栏,和应用的风格 ...
随机推荐
- centos crontab详解
1.crontab安装 [root@CentOS ~]# yum install vixie-cron [root@CentOS ~]# yum install crontabs 说明:vixie-c ...
- c++标准之于gcc/vc/boost等实现相当于jsr规范之于sunjdk/ibmjdk/tomcat/weblogic等实现
春节放假期间,一直在学习c++,越想越发现c++标准之于gcc/vc/boost等实现相当于jsr规范之于sunjdk/ibmjdk/tomcat/weblogic等实现
- Linux中tomcat日志按日期自动分割
Linux中tomcat日志分割需要用到cronolog 附上cronolog-1.6.2.tar.gz 1. 安装cronolog tar –zxvf cronolog-1.6.2.tar.gz . ...
- TimeUnit简析
TimeUnit是java.util.concurrent包下面的一个类,主要有两种功能: 1.提供可读性更好的线程暂停操作,通常用来替换Thread.sleep() 2.提供便捷方法用于把时间转换成 ...
- CentOS 7 怎样自动连接网络
https://jingyan.baidu.com/article/19192ad8f7c320e53e570728.html
- MS08_067漏洞测试——20145301
MS08_067漏洞测试 实验步骤 search MS08_067查看相关信息 show payloads命令查找需要的攻击载荷 选择generic/shell_reverse_tcp来获取漏洞主机的 ...
- 20165310_获奖感想与Java阶段性学习总结
获奖感想与Java阶段性学习总结 一.Learning By Doing 在此之前,其实我并没有想到能够成为小黄杉的第一批成员之一,喜悦之余,也感受到了许多的压力.小黄杉一方面代表了老师对于我这一 ...
- Educational Codeforces Round 21 Problem A - C
Problem A Lucky Year 题目传送门[here] 题目大意是说,只有一个数字非零的数是幸运的,给出一个数,求下一个幸运的数是多少. 这个幸运的数不是最高位的数字都是零,于是只跟最高位有 ...
- uva 1658 Admiral - 费用流
vjudge传送门[here] 题目大意:给一个有(3≤v≤1000)个点e(3≤e≤10000)条边的有向加权图,求1~v的两条不相交(除了起点和终点外没有公共点)的路径,使权值和最小. 正解是吧2 ...
- [noip模拟题]合理种植
[问题描述] 大COS在氯铯石料场干了半年,受尽了劳苦,终于决定辞职.他来到表弟小cos的寒树中学,找到方克顺校长,希望寻个活干. 于是他如愿以偿接到了一个任务…… 美丽寒树中学种有许多寒树.方克顺希 ...
