Java开发之富文本编辑器TinyMCE
一、题外话
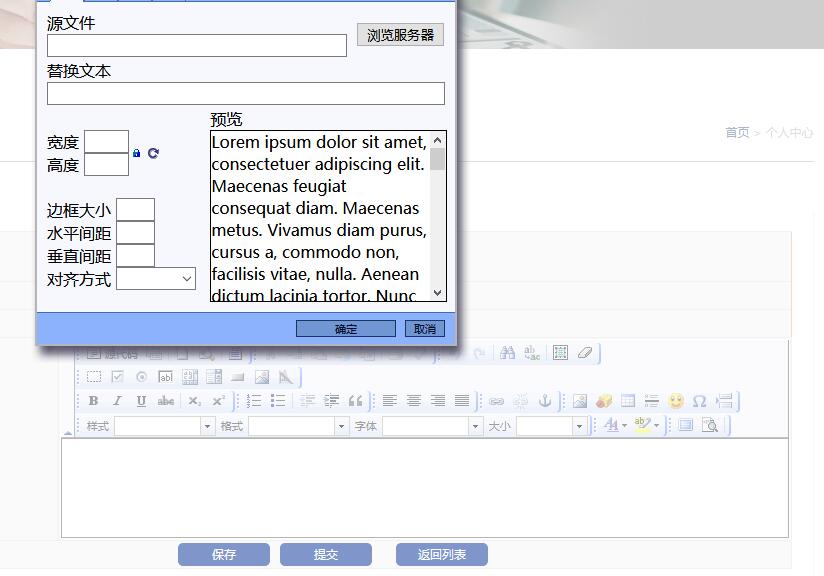
最近负责了一个cms网站的运维,里面存在很多和编辑器有关的问题,比如编辑一些新闻博客,论文模块。系统采用的是FCKEditor,自我感觉不是很好,如下图
特别是在用户想插入一个图片的话,就很麻烦,所有用户共享一个文件目录,这样就不好了,于是便想到了TinyMCE编辑器,博客园默认的也是这个编辑器,接下
来,我们开始吧

二、TinyMCE编辑器集成步骤
2.1:下载相关文件
(1)下载TinyMCE插件包
下载地址: https://www.tinymce.com/download/,如下图所示,下载开发版

(2)下载其他功能包
包括中文语言包zh_CN.js,图片上传操作需要的plugin.min.js和jquery.form.js
或者可以从本人的网盘下载: 链接:http://pan.baidu.com/s/1skJ6uRV 密码:xn0r 这一点很重要,很重要,很重要哦
下载完成后如下图所示

2.2:操作步骤
(1):复制TinyMCE到项目中
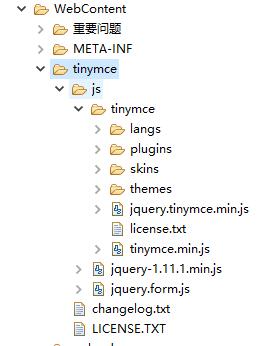
解压下载到的tinymce_4.6.4_dev.zip,解压后会有一个tinymce文件夹,将整个文件夹放到WebContent目录下,目录结构如下图所示

(2):页面集成TinyMCE
在页面的JS标签中初始化TinyMCE编辑器,代码如下所示
<script type="text/javascript">
tinymce.init({
selector: "textarea",
upload_image_url: './upload', //配置的上传图片的路由
height: 400,
language:'zh_CN',
plugins: [
'advlist autolink lists link charmap print preview hr anchor pagebreak',
'searchreplace wordcount visualblocks visualchars code fullscreen',
'insertdatetime media nonbreaking save table contextmenu directionality',
'emoticons template paste textcolor colorpicker textpattern imagetools codesample toc help'
],
toolbar1: 'undo redo | insert | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image',
toolbar2: 'print preview media | forecolor backcolor emoticons | codesample help',
image_advtab: true,
templates: [
{ title: 'Test template 1', content: 'Test 1' },
{ title: 'Test template 2', content: 'Test 2' }
],
menubar: false
});
</script>
运行如下图所示,基本的集成已经完毕

三、TinyMCE编辑器本地上传图片功能
注:默认的TinyMCE是没有上传本地图片到服务器的功能的,所以这里我们需要自己实现,下面我们就说一说具体的实现步骤
3.1:集成uploadimage插件
在./tinymce/js/tinymce/plugins目录下新建一个uploadimage目录,放入下载的plugin.min.js,目录结构如下图所示

3.2:在TinyMCE初始化中添加上传图片按钮
代码如下图所示,需要注意的是在plugins中和toobar2中都需要加入uploadimage,toolbar1代表第一行菜单,toolbar2代表第二行菜单,次初始化代码是来自https://www.tinymce.com/docs/demo/full-featured/ 官网一个完整的例子,功能按钮大家可以试着去除或者添加
tinymce.init({
selector: "textarea",
upload_image_url: './upload', //配置的上传图片的路由
height: 400,
language:'zh_CN',
plugins: [
'advlist autolink lists link charmap print preview hr anchor pagebreak',
'searchreplace wordcount visualblocks visualchars code fullscreen',
'insertdatetime media nonbreaking save table contextmenu directionality',
'emoticons template paste textcolor colorpicker textpattern imagetools codesample toc help uploadimage'
],
toolbar1: 'undo redo | insert | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image',
toolbar2: 'print preview media | forecolor backcolor emoticons | codesample help uploadimage',
image_advtab: true,
templates: [
{ title: 'Test template 1', content: 'Test 1' },
{ title: 'Test template 2', content: 'Test 2' }
],
menubar: false
});
再次运行,发现在编辑器的菜单栏多了一个图片的按钮就是上传图片了(TinyMCE默认有一个image,可以去掉,因为那个image只可以给网络图片的URL),总这里plugins里面
已经把默认的image去掉了,如下图

3.3:实现上传本地图片到服务器的功能
前提:需要先用java实现一个upload工具类,此工具类可以完成本地图片上传到服务器,并返回图片的URL给ajax,ajax在success的方法中接收URL并向TinyMCE中插入一个image标签
JS核心代码如下,已包含在plugin.min.js文件中,这里注意TinyMCE的版本不用命令可能会有差异
success: function (data) {
//alert('2222');
//alert(data);
if (data!=null) {
//alert('4444');
editor.focus();
//tinyMCE 4.X版本的插入对象
tinyMCE.activeEditor.insertContent('<img src="'+data+'"></img>');
// editor.selection.setContent(dom.createHTML('img', {src: src}));
// data.file_path.forEach(function (src) {
// editor.selection.setContent(dom.createHTML('img', {src: src}));
// })
}
ajax提交form表单的操作中还用到了form.ajaxSubmit,所以需要在编辑器的页面引入jquery.form.js 包,整体如下所示
<script type="text/javascript" src="./tinymce/js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="./tinymce/js/tinymce/tinymce.min.js"></script>
<script type="text/javascript" src="./tinymce/js/tinymce/jquery.tinymce.min.js"></script>
<script type="text/javascript" src="./tinymce/js/jquery.form.js"></script>
实现效果,点击图片上传可以从本地选择图片文件,确定后ajax异步上传,并且返回图片的URL,让TinyMCE执行插入img标签的操作

4:演示一个编辑器发布网页内容的例子
4.1:添加发布按钮
在编辑器页面下面添加一个发布文章的按钮,定义onclick事件为GetTinyMceContent()
function GetTinyMceContent()
{
// <!--
// http request方式b_content的参数不能太长,太长会截断,这里只是做演示编辑器,真实情况是获取到内容到数据库然后
// 展示的时候在页面遍历数据库字段content的内容
// -->
//alert('11');
window.location.href="blog.jsp?b_content="+tinyMCE.activeEditor.getContent();
}
4.2:添加文章显示页面
如下图所示
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文章内容-HTML</title>
</head>
<body>
<h2 align="center">我的第一篇博文</h2>
<%= request.getParameter("b_content") %>
</body>
</html>
4.3:运行效果
在编辑器输入一些内容,并上传一个图片,如下图示

点击发布文章的按钮,如下图所示,发布成功可以在网页查看文章的输出格式,大功已经告成!

4.4:总结
在真实的环境中TinyMCE的内容不会通过在Request请求的后面以?参数名=参数值,然后在页面<%= request.getParameter("b_content") %>的形式处理,这里只是做一个流程的演示就没涉及数据库内容。真实的场景是编辑完后,把带有HTML标签的TinyMCE的内容存到数据库的一个text大文本字段里面,然后前端取出字符串对象插入到HTML元素中
Java开发之富文本编辑器TinyMCE的更多相关文章
- 富文本编辑器TinyMCE的使用(React Vue)
富文本编辑器TinyMCE的使用(React Vue) 一,需求与介绍 1.1,需求 编辑新闻等富有个性化的文本 1.2,介绍 TinyMCE是一款易用.且功能强大的所见即所得的富文本编辑器. Tin ...
- 富文本编辑器 tinymce 的安装与使用
百度的富文本编辑器大家都熟悉,那么下面给大家介绍一款富文本编辑器tinymce ,个人感觉比百度的界面好看,调用方便,就不知道各位大神怎么看咯! tinymce中文文档 以下是vue中使用示例,献上最 ...
- django后台集成富文本编辑器Tinymce的使用
富文本编辑器Tinymce是使用步骤: 1.首先去python的模块包的网站下载一个django-tinymce的包 2.下载上图的安装包,然后解压,进入文件夹,执行: (pychrm直接运行命令pi ...
- 富文本编辑器TinyMCE
最近项目中用到了javascript富文本编辑器,从网上找开源控件,发现很多可选,参考下面文章,列出了很多可用的插件http://www.cnblogs.com/ywqu/archive/2009/1 ...
- Django 之 富文本编辑器-tinymce
这里的富文本编辑器以 tinymce 为例. 环境:ubuntu 16.04 + django 1.10 + python 2.7 ubuntu安装tinymce: python 2.7 $ sudo ...
- 富文本编辑器tinymce支持从word复制粘贴保留格式和图片的插件wordpaster
tinymce是很优秀的一款富文本编辑器,可以去官网下载.https://www.tiny.cloud 这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用. http ...
- 富文本编辑器TInyMCE,本地图片上传(Image Upload)
TinyMCE 官网 (类似:百度的富文本web编辑器UEditor) 第一步 下载 TinyMCE,解压后放入工程,在需要的HTML页面引入tinymce.min.js. 第二步 下载tinyMCE ...
- 富文本编辑器Tinymce的示例和配置
Demo链接: https://download.csdn.net/download/silverbutter/10557703 有时候需要验证tinyMCE编辑器中的内容是否符合规范(不为空),就需 ...
- tinymce 富文本编辑器 编写资料
tinymce官方文档: 粘贴图片插件 博客搬运地址 使用Blob获取图片并二进制显示实例页面 tinymce自动调整插件 是时候掌握一个富文本编辑器了——TinyMCE(1) XMLHttpRequ ...
随机推荐
- 使用 IntraWeb (11) - 基本控件之 TIWButton
所在单元及继承链: IWCompButton.TIWButton < TIWCustomControl < TIWBaseHTMLControl < TIWBaseControl & ...
- STM32 通用定时器相关寄存器
TIMx_CR1(控制寄存器1) 9-8位:CKD[1:0]时钟分频因子,定义在定时器时钟(CK_INT)频率与数字滤波器(ETR,TIx)使用的采样频率之间的分频比例. 定义:00(tDTS = t ...
- DM6467开发领航-开发坏境安装
- DOM对象之document对象
DOM对象:当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model). HTML DOM 模型被构造为对象的树. 打开网页后,首先看到的是浏览器窗口,即顶层的win ...
- ASP.NET MVC异步验证是如何工作的02,异步验证表单元素的创建
在上一篇"ASP.NET MVC异步验证是如何工作的01,jQuery的验证方式.错误信息提示.validate方法的背后"中,了解了jQuery如何验证,如何显示错误信息,本篇要 ...
- ASP.NET Web API实践系列05,消息处理管道
ASP.NET Web API的消息处理管道可以理解为请求到达Controller之前.Controller返回响应之后的处理机制.之所以需要了解消息处理管道,是因为我们可以借助它来实现对请求和响应的 ...
- Delphi来实现一个IP地址输入控件
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms ...
- Idea2018激活破解
原文:https://www.imsxm.com/2018/07/idea-2018-1-5-crack-patcher.html 最近更新了Intellij IDEA到2018.1.5之后,使用之前 ...
- Android上的单元测试
Android上的单元测试 http://www.sina.com.cn 2009年12月04日 16:07 IT168.com [IT168 技术文档]任何程序的开发都离不开单元测试来保证其健壮 ...
- C/C++中结构体(struct)
c++ 里面struct可以new,另外: C++中,struct关键字与Class关键字基本是一样的,但是,有两点不同 1 struct定义的数据类型里面所有成员默认级别都是共有的,而class里面 ...
