jQuery学习笔记(jquery.ui插件)
jQuery UI源自于一jQuery插件-Interface。目前版本是1.10.3,需要jQuery 1.6以上版本支持。
jQuery UI主要分为3个部分,交互、微件和效果库。
- 交互。这里都是一些与鼠标交互相关的内容。包括拖动(Draggable)、置放(Droppable)、缩放(Resizable)、选择(Selectable)的排序(Sortable)等。微件(Widget)中有部分是基于这些交互组件来制作的。此库需要一个jQuery UI核心库--ui.core.js支持。
- 微件。这里主要是一些界面的扩展。里边包括了手风琴导航(Accordion)、自动完成(Autocomplete)、按钮(Button)、日历选择器(Datepicker)、对话框(Dialog)、菜单(Menu)、进度条(Progressbar)、滑块(Splider)、微调控制器(Spinner)、标签(Tabs)和提示(Tooltip)等。此库需要一个jQuery UI核心库ui.core.js支持。
- 效果库。此库用于提供丰富的动画效果,让动画不再局限于animate()方法。效果库有自己的一套核心即effect.core.js,无需jQuery UI的核心库ui.core.js支持。
因为此模块过于强大,本文不再做详细探讨。建议的选择是,看官网的Demo,了解它能实现什么功能,自己需要什么功能,然后下载源代码,找出相关功能片段,实现自己的功能即可。
下面仅展示微件实现的功能图片,供参考:
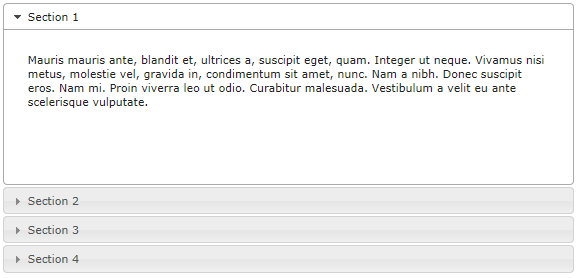
1. 手风琴导航(Accordion)

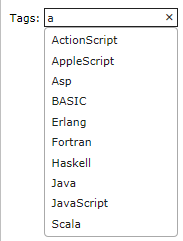
2. 自动完成(Autocomplete)

3. 按钮(Button)

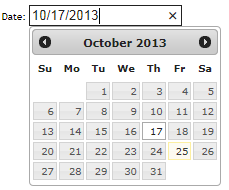
4. 日历选择器(Datepicker)

5. 对话框(Dialog)

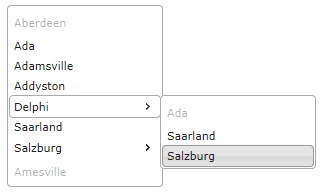
6. 菜单(Menu)

7. 进度条(Progressbar)

8. 滑块(Splider)

9. 微调控制器(Spinner)

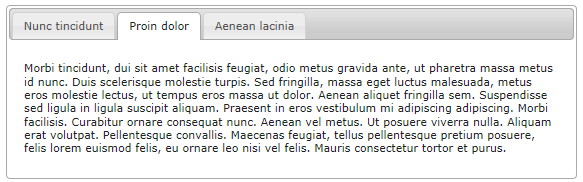
10. 标签(Tabs)

11. 提示(Tooltip)

jQuery学习笔记(jquery.ui插件)的更多相关文章
- jquery学习笔记---jquery插件开发
http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html jquery插件开发:http://www.cnblogs.com/damonla ...
- JQuery学习笔记---jquery对象和DOM对象的关系
1.DOM(Document Object Model,文档对象模型).DOM树 { html (head&&body), head(meta && title) ...
- jquery学习笔记----jquery相关的文档
http://tool.oschina.net/apidocs/apidoc?api=jquery http://www.w3school.com.cn/jquery/jquery_ref_event ...
- JQuery学习笔记——JQuery基础
#,JQuery避免名称冲突的方法 var jq = jQuery.noConfilct(); jq.ready( function(){ jq("p").hidden() ...
- jQuery学习笔记——jQuery常规选择器
一.简单选择器在使用 jQuery 选择器时,我们首先必须使用“$()”函数来包装我们的 CSS 规则.而CSS 规则作为参数传递到 jQuery 对象内部后,再返回包含页面中对应元素的 jQuery ...
- jQuery学习笔记——jQuery基础核心
代码风格 在jQuery程序中,不管是页面元素的选择.内置的功能函数,都是美元符号“$”来起始的.而这个“$”就是jQuery当中最重要且独有的对象:jQuery对象,所以我们在页面元素选择或执行功能 ...
- jQuery 学习笔记(jQuery: The Return Flight)
第一课. ajax:$.ajax(url[, settings]) 练习代码: $(document).ready(function() { $("#tour").on(" ...
- jQuery学习笔记 - 基础知识扫盲入门篇
jQuery学习笔记 - 基础知识扫盲入门篇 2013-06-16 18:42 by 全新时代, 11 阅读, 0 评论, 收藏, 编辑 1.为什么要使用jQuery? 提供了强大的功能函数解决浏览器 ...
- jQuery学习笔记之概念(1)
jQuery学习笔记之概念(1) ----------------------学习目录-------------------- 1.概念 2.特点 3.选择器 4.DOM操作 5.事件 6.jQuer ...
- jQuery 学习笔记
jQuery 学习笔记 一.jQuery概述 宗旨: Write Less, Do More. 基础知识: 1.符号$代替document.getElementById( ...
随机推荐
- WIN下Git GUI 教程
现在很多都有git来托管项目或者来查找资料,但是看起来操作不是很方便,现在由于win下可以直接使用git gui,让使用git变得方便,当然这只是针对日常简单的使用,如果想详细的使用,可以去参考廖学峰 ...
- ES6学习笔记三:Symbol、Set、Map
一:Symbol ES6 引入了一种新的原始数据类型Symbol,表示独一无二的值.它是 JavaScript 语言的第七种数据类型,前六种是:undefined.null.布尔值(Boolean). ...
- Web Service 简介
最近使用ODI的工具箱中的ODIInvokeWebService.因此简单了解下WebService的理论知识. 一.Web Service 简介 Web Service就是可编程的URL,使用标准的 ...
- Oracle Data Integrator 12c-第一个映射
一.创建"项目" 设计器->项目,点击插入项目图标, 在项目对话框的"定义"标签下输入项目名称如ODI_Exercise ,保存 二.导入知识模块 项目→ ...
- tomcat的war由于损坏不能解压导致的服务不能启动
问题描述: Tomcat启动,提示异常,服务自动释放! INFO: Starting Servlet Engine: Apache Tomcat/ Sep , :: PM org.apache.cat ...
- Win7 64bit下值得推荐的免费看图软件
自从更换到Win7 64bit后, 用了十多年的AcdSee3.x不能再正常工作了. 找到了两个替代品: Faststone Image Viewer 和 XnView Faststone Image ...
- cas配置不通过登陆校验的页面
项目中的单点登录是通过CAS配置的,如果是未登录状态,那么请求在通过CAS过滤器校验时会转向登陆页面,无法通过访问类似http://localhost:8080/portal/business-plu ...
- 【C++】atoi与stoi
stoi函数默认要求输入的参数字符串是符合int范围的[-2147483648, 2147483647],否则会runtime error.atoi函数则不做范围检查,若超过int范围,则显示-214 ...
- java中enum的应用
package com.demo; public enum TestEnum { A("hello"), B("world"); private String ...
- 给定数组a[1,2,3],用a里面的元素来生成一个长度为5的数组,打印出其排列组合
给定数组a[1,2,3],用a里面的元素来生成一个长度为5的数组,打印出其排列组合 ruby代码: def all_possible_arr arr, length = 5 ret = [] leng ...
