jQuery .load() 里面的代码不能执行
今天在写代码的时候发现.on('load')绑定的事件没用。代码如下:

debugger断点没进来,说明函数压根没进来。
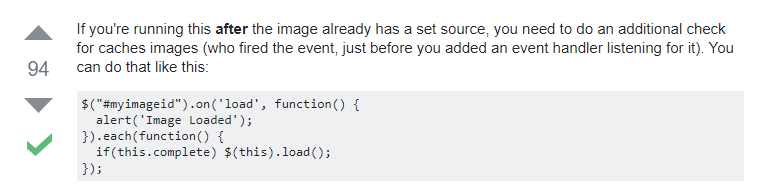
后面在stackoverflow上找到了解决方法,方法如下图:

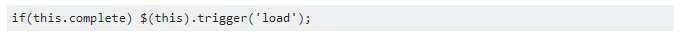
这样写,如果提示.load() is not a function,那说明你的jquery版本是高版本了。改成下面的写法:

该方法来自于:jQuery .load() not working on my image
如何利用关键字搜索答案,也是一门学问哇。。。
jQuery .load() 里面的代码不能执行的更多相关文章
- jQuery load()方法用法集锦!
调用load方法的完整格式是:DE>load( url, [data], [callback] ),其中DE> DE>urlDE>:是指要导入文件的地址. DE>data ...
- 在 ASP.NET 中使用 jQuery.load() 方法
今天就让我们看看在 ASP.NET 中使用 jQuery.load() 方法来调用 ASP.NET 的方法,实现无刷新的加载数据. 使用 jQuery 的朋友应该知道可以使用 jQuery.load( ...
- 使用Jquery.load()方法,出现-此页的状态信息无效,可能已损坏。[转]
今天遇到此页的状态信息无效,可能已损坏,在以下页面找到解决办法,特记录下来: 转自:http://www.cnblogs.com/liuwenlong/archive/2011/05/09/20410 ...
- jquery.load问题
简单Jquery--Ajax应用 作为一个新手,最近自己写了一个人主页,虽然性能不怎么样,但就出现的各种大的小的问题拿出来与大家分享分享. ----DanlV 描述 错误描述 自己不知道什么原因,直接 ...
- jquery load加载页面内ajax返回的div不能响应页面js的问题的解决方案
1. 前言 由于项目需要,需要load一个页面并保持ajax返回的div能响应其页面内的JS的click事件.这个不是 解决用jquery load加载页面到div时,不执行页面js的问题 这类问题, ...
- jquery load()函数和window.onload事件
我想用jquery load()一个饼状图页面, 但是load不出来 代码如下: 后来百度了一下,解决办法如下: window.onload事件只有在文档载入的时候才会执行的,你载入子页面不会触发这个 ...
- jquery load ($.load) 事件用法与分析(转)
首先我们需要清楚的是jquery load方法是对jQuery.ajax()进行封装以方便我们使用的一个方法,当我们需要处理较为复杂的逻辑时候,还是需要用到jQuery.ajax()这个比较全面的方法 ...
- jquery load 加载改造,只加载body
背景: 项目中大量用到了jquery和easyui组件,原生load经常出现主页面异常,原因是组件被重复初始化.也考虑过用iframe,但是在实际项目中的效果,最终取消了iframe方案,也尝试了其他 ...
- jquery树形菜单完整代码
本实例实现了树形的动态菜单,兼容IE8,火狐,Chrome等浏览器.使用了jQuery的toggle() 方法.效果和代码如下: <!DOCTYPE html PUBLIC "-//W ...
随机推荐
- private static final long serialVersionUID = 1L;
作者:郭无心链接:https://www.zhihu.com/question/24852886/answer/117314768来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注 ...
- Android Studio 1.1.0 “关联源码” 或者“导入源码” ,又或者插件包
其实这博文是废话!为什么呢? 1.如果自己的SDK没有更新相应当前操作版本的source的话,相应的v4,v7等等的源码都不会自动导入的. 其实Android Studio自身就已经会去检测你当前SD ...
- quartz + spring 配置示例
<!-- 配置job定时任务类 --> <bean id="triggerCalculateLecturerProfitJob" class="com. ...
- Atitti html5 h5 新特性attilax总结
Atitti html5 h5 新特性attilax总结 Attilax觉得不错的新特性 3.语义Header和Footer (The Semantic Header and Footer) 8.占位 ...
- vivado 的调试工具ILA抓到的波形可以保存
Vivado下debug后的波形通过图形化界面并不能保存抓取到波形,保存按钮只是保存波形配置,如果需要保存波形需要通过TCL命令来实现: write_hw_ila_data0730_ila_1 [up ...
- nginx 环境下http和https(ssl)共存的方法
80 443喘口共存之前是没问题的,但这次突然发现了这样的问题,htpps可以访问,但http不能访问会反回400 1xx.6x.x9.x8 - - [19/Jun/2017:16:04:28 +08 ...
- Why-are-GPUs-well-suited-to-deep-learning
https://www.quora.com/Why-are-GPUs-well-suited-to-deep-learning http://timdettmers.com/2015/03/09/de ...
- 【Socket】linux无连接编程技术
1.mystery引入 1)无连接编程也称为UDP编程,是采用UDP报文的形式完成的网络通信 2)UDP是一种对等通信,本身不区分服务器端和客户端 3)对等通信,最容易想到的 ...
- SpringBoot整合SpringKafka实现消费者史上最简代码实现
该项目是使用的技术:SpringBoot + SpringKafka + Maven 先看pom.xml文件中引入的依赖: <?xml version="1.0" enco ...
- Java Hex 16进制的 byte String 转换类
package mobi.dzs.android.util; import java.util.Locale; /** * 16进制值与String/Byte之间的转换 * @author Jerry ...
